Element ui 组件库 使用技巧。
按需引入 babel文件 配置。
- 配置 babel.config.js文件
- 可以创建 一个js 特意来存放我们需要的 element 组件.
- 在main.js 文件中 全局引入 上面存放 组件的 js文件.
babel.config.js文件:
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
[
"component",
{
libraryName: "element-ui",
styleLibraryName: "theme-chalk",
},
],
],
};
2. element js文件:
import Vue from "vue";
import { Button } from "element-ui";
Vue.use(Button)
3. main.js文件引入改 js文件:
import "./element-ui/element-components"
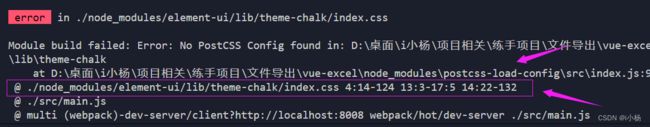
element-ui引入index.css报错(No PostCSS Config found in……)
参考文章@iKendall
报错内容
- No PostCSS Config found in: C:\Users\Desktop\Taboo\Taboo-portal\node_modules\element-ui\lib\theme-chalk
at config.load.then (C:\Users\Desktop\Taboo\Taboo-portal\node_modules\postcss-load-config\src\index.js:55:15)
at … …
解决办法:
- 报错的第一行No PostCSS config Found in报错在哪个目录,然后再新建一个postcss.config.js文件,并对postcss进行配置,完了执行npm run dev重启一下就好了
前提是: install 了 postcss-loader
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
在当前目录 C:\Users\Desktop\Taboo\Taboo-portal\node_modules\element-ui\lib\theme-chalk下新建
element-ui 修改样式时,样式不生效.
问题: style 标签添加了 scoped 属性, 对 element-ui 元素修改样式不生效.
解决办法: 在 element-ui 元素类名前 使用
::v-deep进行样式穿透.
::v-deep .el-form-item {
margin-right: 0 !important;
}
::v-deep .el-form-item__label {
position: absolute;
margin-left: 20px;
}
::v-deep .el-form-item__content {
width: 100%;
padding-left: 80px;
}
el-radio 标签无法切换的问题
问题出现原因:
数据层次太多,render 函数没有自动更新,需手动强制刷新。
解决办法: 再 input 事件,或者 change 事件中 使用this.$forceUpdate()强制刷新
参考文章@zx_20220104
参考文章@坚果啦
this.$forceUpdate();
el-radio组件 单选框取消选中。
el-radio 单选框组件默认是不能取消选中的.
解决办法:
- 我们可以给他添加 click事件,把 label 值 传入点击事件,然后每次点击的时候去判断 label 和 radio 的值是否相同.如果相同 就置为空,如果不同,就给 radio 赋值.
参考文章@官尔
方法一:
<el-radio-group v-model="radio2">
<el-radio @click.native.prevent="clickitem(3)" :label="3"> 备选项</el-radio>
<el-radio @click.native.prevent="clickitem(6)" :label="6"> 备选项</el-radio>
<el-radio @click.native.prevent="clickitem(9)" :label="9"> 备选项</el-radio>
</el-radio-group>
clickitem (val) {
val === this.radio2 ? this.radio2 = '' : this.radio2 = val
},
el-radio 组件背景色整改
在 el-radio-group 组件标签上添加 fill 属性,属性值为需要整改的颜色
整改 鼠标悬浮时 单选框字体的颜色。
- .el-radio-button__inner 给这个类名 添加伪类选择器
<el-radio-group v-model="listViewRadio" fill="#15A186">
<el-radio-button label="主机视图"></el-radio-button>
<el-radio-button label="规则视图"></el-radio-button>
</el-radio-group>
/deep/ .el-radio-button__inner {
// 鼠标滑过小圆点时的样式
&:hover {
color: black;
}
}
el-tabs 自带点击事件
@tab-click=“handleClick”
- 第一个参数 : 当前标签页的所有信息
- 第二个参数: 当前标签页的 event 事件
<el-tabs v-model="activeName" type="card" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
js:
//tab 当前标签页所有信息
//event 当前标签页的事件event
handleClick(tab, event) {
console.log(tab,event)
},
el-tab-pane 添加自定义点击事件
参考文章@CRT本人
思路 : 可以在el-tab-pane 标签中 写入一个 div 标签,然后给这个 div 标签添加 点击事件.
代码如下:
<el-tab-pane name="6">
<div slot="label" @click="charge1">列表</div> // 展示 侧边栏名字
<div>列表</div> // 放对应侧边栏 的内容
</el-tab-pane>
注意:1. 一定要加 slot 属性,否则 点击事件还是无法实现.
2. 列表的位置 可以动态写成侧边栏的名称 {{item.name}}
el-tab-pane 去除切换时的下划线.
参考文章@花重锦
思路 : 就是找到 html 标签结构,然后 利用class名,重新 修改样式( background-color 属性 ).
标签结构如下 :
修改代码如下:
/*tabs 去掉el-tab-pane切换时的蓝色下划线*/
.el-tabs__active-bar {
background-color: transparent !important;
}
/*去掉tabs底部的下划线*/
.el-tabs__nav-wrap::after {
position: static !important;
}
el-tabs 修改默认样式
参考文章@~疆
思路 : 找到 html 标签中的 class 名,然后修改样式.
::v-deep .el-tabs__content {
overflow: visible;
}
::v-deep .el-tabs__item {
color: white;
}
::v-deep .el-tabs__item.is-active {
color: #15cbf3;
}
::v-deep .el-icon-arrow-left {
color: white;
}
::v-deep .el-icon-arrow-right {
color: white;
}
::v-deep .el-tabs__nav-wrap::after {
height: 0;
}
//修改侧边栏高度, 注意 修改侧边栏高度时,记得删除 html 标签上的 style 样式。
/deep/ .el-tabs__nav {
border: 1px solid #000;
height: 800px;
overflow-y: scroll;
}
修改选中时tabs的状态:
::v-deep .el-tabs__active-bar {
background-color: #15cbf3;
}
el-tabs 切换时,表格闪动
问题描述:
- 使用 el-tabs 组件,切换tab的时候, 表格会闪一下.
解决办法:
- 通过 在 table 组件标签上 添加用v-if指令来控制它.
- 参考文章@Finger worker
<el-tabs v-model="activeName" type="border-card" @tab-click="handleClick">
<el-tab-pane
v-for="item in tabsOptions"
:key="item.infoId"
:label="item.infoName"
:name="item.infoId"
>
<el-table
v-loading="loading"
v-if="activeName == item.infoId"
:data="list"
border
>
el-tab 切换路由,回来时 还在页面还保持在离开时的tab页
大概思路:
- 在路由跳转的时候,先将 activeName 用 sessionStorage 或者 localStorage 保存在本地。
- 然后 回来的时候 获取保存离开时保存的 activeName ,并重新赋值。
//路由离开时:每次离开时,对当前的 tabname 进行保存。
handleProcess(row) {
sessionStorage.setItem('activeName',this.activeName)
this.$router.push({path: '/addTaskrecord',})
},
//路由回来时:读取本地储存的 activeName,并重新赋值。
handleActiveName(){
if (sessionStorage.getItem('activeName')) {
this.activeName=sessionStorage.getItem('activeName')
sessionStorage.removeItem('activeName')
if (this.activeName=='todo') this.getList1()
if (this.activeName=='myhandle') this.getList3()
}else{
this.activeName= 'myProccess'
}
},
el-breadcrumb 的使用
参考视频
参考文章@lzcwds
注意 :
- 主要用于嵌套的路由组件 ( 用到$route.matched属性 )
面包屑部分代码:
<el-breadcrumb separator="/">
<el-breadcrumb-item
v-for="item in breadcrumbLisk"
:key="item.path"
:to="{ path: item.path }"
>{{ item.meta.title }}</el-breadcrumb-item
>
</el-breadcrumb>
获取当前路径:
computed: {
breadcrumbList() {
return this.$route.matched;
},
},
注意:这里也可以使用 watch监听,来实现.
1. matched 属性就是当前路径 即 父级路由路径(上一级路由的路径),所形成的数组集合.所以说一般适用于 嵌套路由组件.
el-table 动态控制某一行数据的展示和隐藏(row)
参考文章@m0_59273159
通过 row-class-name 添加样式将某些行隐藏
<template>
<el-table
:data="tableData2"
style="width: 100%"
:row-class-name="tableRowClassName"
>
el-table>
template>
<style lang="scss">
.el-table .hidden-row {
display: none;
}
style>
<script>
export default {
methods: {
tableRowClassName: function ({row, index}) {
if (row.date === "条件") {
return "hidden-row";
}
return "";
},
},
};
script>
el-table 取消鼠标悬浮 hover 对某一行背景颜色变化
解决办法: 找到悬浮的类名 ,background-color 添加 transparent 属性即可
参考文章
::v-deep .el-table--enable-row-hover .el-table__body tr:hover > td {
background-color: transparent !important;
}
el-table 单元格内换行转义符不起作用的问题 (\n不起作用)
把 .cell 的 white-space 属性值,通过样式穿透设置成 pre-line 就可以了。
参考文章@n2t3mdveprf54
<template>
<div class="home">
<el-table :data="tableData" border style="width: 80%">
<el-table-column align="center" prop="number" label="编号" width="180"></el-table-column>
<el-table-column align="center" prop="name" label="姓名" width="180"></el-table-column>
<el-table-column align="center" prop="address" label="地址"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{ number: '20160503', name: '王小虎', address: '2016-05-03' + '\n' + '武汉市江夏区文化大道'},
{ number: '20160504', name: '张小虎', address: '2019-05-04' + '\n' + '武汉市洪山区洪山侧路'},
{ number: '20160501', name: '李小虎', address: '2020-05-01' + '\n' + '南京市建邺区白龙江东街'},
{ number: '20160502', name: '宋小虎', address: '2021-05-02' + '\n' + '南京市江宁区水阁路'},
]
}
}
}
</script>
<style lang="stylus" scoped>
.home{
::v-deep .el-table{
.cell {
white-space: pre-line;
}
}
}
</style>
el-table row-key 属性设置多个
参考文章@不太聪明的派大星-xx
row-key 属性支持 function (函数)类型。
// 具体代码
:row-key="(row) => row.id || row.rowKey"
el-table 实现序号递增
参考文章@小鱼儿游啊~游
思路 :
通过索引实现 递增.
- (currentpage - 1) * pageSize + scope.$index + 1 // (当前页 - 1) * 当前显示数据条数 + 当前行数据的索引 + 1
<el-table-column
label="序号"
type="index"
width="40"
align="center">
<template slot-scope="scope">
<span>{{(page - 1) * pageSize + scope.$index + 1}}</span>
</template>
</el-table-column>
el-table 表格内容居中配置
在 el-table 标签中配置如下属性:
<el-table
:header-cell-style="{
textAlign: 'center',
background: 'rgb(218,218,218)'
}"
:cell-style="{ textAlign: 'center' }"
>
el-table 某一行高亮
相关属性:
html部分:
<el-table
:data="dutyData"
:span-method="objectSpanMethod"
:row-class-name="setCurrentRow"
border
>
js部分:
methods: {
setCurrentRow({ row , rowIndex }) {
const hightLight = new Date().getDay() // 获取当前星期几
if (hightLight == row.dayOfWeek) {
return 'height_light' // 如果数据等于 当天的星期数 就使其高亮
}
},
},
css部分:
/deep/ .el-table .height_light {
color: #E08031;
}
el-table 样式混乱问题解决方案(doLayout)
参考文章@「已注销」
实际操作如下,在请求数据接口调用成功后,在$nextTick 里执行一下该方法就可以了。
<el-table ref="table"> </el-table>;
axios.post("...").then(function (response) {
// 此方法不一定要在请求中调用。也可以在mounted生命周期函数中调用。
this.$nextTick(() => {
this.$refs.table.doLayout();
});
});
el-table 使用 v-if 时 表格内容错乱
参考文章@格格巫仙女
参考文章2@weixin_43968963
解决办法:
- 给 每一个 el-table-column 添加一个 唯一的 key 属性即可解决
方法一:
<el-table-column :key="Math.random()"></el-table-column>
方法二:
<el-table-column :key="1"></el-table-column>
el-table 树形懒加载 设置 row-key ,解决后台返回id 不一致问题
解决办法:
- 给 row-key 的属性值 设置为一个 函数,然后再函数中写处理逻辑
- 参考文章@小白&小菜
- 参考文章@Coinker
//html 部分:
:row-key="rowKeyFunc"
/*
* 父元素和子元素id有重复,子元素有个多余ID,就取多余ID,父元素没有多余ID就取id
*/
rowKeyFunc(row) {
if (row.idDi) {
return row.idDi
}
return row.id
},
el-table 树形懒加载 处理 序号
解决思路:
- 给数据中的每一个对象都添加两个 属性 ;
- 一个用来 判断是否显示 序号,( isIndex )
- 一个用来 充当 序号.( parentIndex )
- 参考文章@Fx_cap
html:
<el-table-column width="70" label="序号" prop="parentIndex">
<template slot-scope="scope">
<span v-if="scope.row.isIndex">{{scope.row.parentIndex}}</span>
</template>
</el-table-column>
js:
tableData.forEach((item, index) => {
item.isIndex = true;
item.parentIndex = index + 1;
});
el-table 添加 触底加载事件
需求:
- 需要给 el-table 添加触底加载事件
解决办法:- 自定义一个指令 , 然后给需要 触底加载的元素添加 style=“height:230px;overflow:scroll;”
- 参考文章@二熊不是熊二
- main.js 同级创建一个 directive.js文件用于编写 自定义指令
import Vue from 'vue'
Vue.directive('loadmore', {
bind(el, binding) {
var p = 0;
var t = 0;
var down = true;
el.addEventListener('scroll', function() {
//判断是否向下滚动
p = this.scrollTop;
if(t < p){
down = true;
}else{
down = false;
}
t = p;
const scrollDistance = this.scrollHeight - this.scrollTop - this.clientHeight;
if (scrollDistance <= 0 && down) {
// 滚动到底部后触发事件
binding.value()
}
});
}
})
- 在main.js中引入 使用 directives
import * as directives from './directives'
Vue.use(directives)
- 在需要触底加载的元素上使用 自定义指令
- v-loadmore 后加下拉后需要触发的事件loadMore(根据业务需求自行定义)
- 样式中明确该元素的固定高度,设置scroll
- 注意:
必须要在行内样式中 注明元素的高度,同时添加 overflow: scroll 属性
<el-table
v-loadmore="loadMore"
:data="tableData"
style="width: 100%; height: 360px; overflow: scroll"
>
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
el-table 合并单元格 (:span-method)
参考文章(附工具)@东明之羞
参考文章2@KnifeBlade
注意:
在使用单元格合并的时候 一定要给 el-table-column 标签添加 prop属性
方法封装:
下图中框选代码 一定要添加
/**
* 合并相同数据,导出合并列所需的方法(只适合el-table)
* @param {Object} data
* @param {Object} rowspanArray
*/
export function getRowspanMethod(data, rowspanArray) {
/**
* 要合并列的数据
*/
const rowspanNumObject = {};
//初始化 rowspanNumObject
rowspanArray.map(item => {
rowspanNumObject[item] = new Array(data.length).fill(1, 0, 1).fill(0, 1);
rowspanNumObject[`${item}-index`] = 0;
});
//计算相关的合并信息
for (let i = 1; i < data.length; i++) {
rowspanArray.map(key => {
const index = rowspanNumObject[`${key}-index`];
if (data[i][key] === data[i - 1][key]) {
rowspanNumObject[key][index]++;
} else {
rowspanNumObject[`${key}-index`] = i;
rowspanNumObject[key][i] = 1;
}
});
}
//提供合并的方法并导出
const spanMethod = function({ row, column, rowIndex, columnIndex }) {
if (rowspanArray.includes(column['property'])) {
const rowspan = rowspanNumObject[column['property']][rowIndex];
if (rowspan > 0) {
return { rowspan: rowspan, colspan: 1 }
}
return { rowspan: 0, colspan: 0 }
}
return { rowspan: 1, colspan: 1 }
};
return spanMethod;
}
使用
<el-table :data="data" height="100%" :span-method="spanMethod">
...
</el-table>
data(){
return{
spanMethod:null,
}
}
//导入js文件(文件脚本内容在下文)
import {getRowspanMethod} from '@/hook/el-tables/use-span-method.js'
//调用函数并导出需要的合并列函数 注意需要根据
//data为查询到的数据
//['prop1', 'prop2', 'prop3'] 需要合并的列
this.spanMethod=getRowspanMethod(data,['prop1', 'prop2', 'prop3'])
el-table cell-click 使用方法
<el-table width="100%" border :data="Datalist" @cell-click="handle" >
methods: {
handle(row,column,cell,event) {
console.log(row)
console.log(column)
console.log(cell)
console.log(event)
}
}
el-table selection-change 第二次选中表格数据时,会清空第一次选中的数据问题
解决办法:
- 给 el-table 添加
row-key="itemid"属性- 给 el-table-column type=‘selection’ 添加
:reserve-selection="true"属性- 参考文章@童年小花
解决el-table 表格默认选中的问题
- 参考文章@我是天之涯
<el-table
ref="multipleTable"
:data="tableData"
v-loading="tableLoading"
@selection-change="handleSelectionChange"
row-key="itemid" // 这个属性可以解决清空上一次数据的问题
tooltip-effect="dark"
height="300"
border
>
<el-table-column type="selection" :reserve-selection="true" width="55"> </el-table-column> //:reserve-selection="true" 可以解决清空上一次数据的问题
<el-table-column prop="name" label="名称"> </el-table-column>
</el-table>
解决 el-table 表格默认选中的问题
this.productList.forEach(item=>{
if(this.multipleSelection.some(data=>data.modelId===item.modelId)){
this.$refs.multipleTable.toggleRowSelection(item,true)//这样就可以了
}
})
el-table 限制用户选取一个,上一个选中的自动取消
解决办法:
- 给 el-table 添加 selection-change 事件
- 给 el-table 添加 select 事件
- 给 el-table 添加 select-all 事件
- 参考文章@Ling_jing20
html部分:
<el-table
:data="serviceData"
ref='usefulmultipleTable'
@selection-change="usefulhandleSelectionChange"
@select="usefulselectChange"
@select-all="usefulselectAll"
border
>
js部分:
// 全选时触发
usefulselectAll(selection) {
if (selection.length > 1) {
selection.length = 1
}
},
// 选中复选框时触发的事件
usefulselectChange(selection, row) {
if (selection.length > 1) {
const del_row = selection.shift()
this.$refs.usefulmultipleTable.toggleRowSelection(del_row, false)
}
},
// 复选框发生变化时
usefulhandleSelectionChange(val){
console.log(val,'val')
},
el-table 和 el-pagination 联动
- 点击下面得分页器,使上面得数据也进行改变
- 感谢@我的椰子啊 大佬得文章;
- 参考文章@Developer 小马
1、 el-table进行数据筛选::data=" userList.slice((currentPage - 1) * pagesize, currentPage * pagesize)"过滤当前页面需要显示的数据;
2、 增加div 显示分页功能,修改total为tableData3数据的数量,tableData3我这边定义的[] 接口提供的数据
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="userList.length">
</el-pagination>
3、script:初始化页面数据显示哪一页 每页多少条
<script>
export default {
data() {
return {
userList: [],
currentPage: 1, // el-pagination 初始页
pagesize: 5 // el-pagination 每页的数据
}
},
methods: {
// size-change pageSize 改变时会触发 每页条数size
// current-change currentPage 改变时会触发 当前页currentPage
handleSizeChange: function(size) {
this.pagesize = size
console.log(this.pagesize) // 每页下拉显示数据
},
handleCurrentChange: function(currentPage) {
this.currentPage = currentPage
console.log(this.currentPage) // 点击第几页
}
}
}
</script>
el-pagination 分页组件设置为中文
参考文章@onebyte8bits
思路 :
el-pagination 组件刷新留在本页
感谢下面这个博主的文章
参考文章@风干记忆实现的大概思路
- 每次删除或者审核完成之后 , 将当前页(currentPage)存在本地,
- 然后再 created 声明周期中, 获取存在本地的页码;
- 最后调用 currentChange 方法,将这个页码赋值给 currentPage
html:代码
<el-pagination
background
layout="prev, pager, next,total"
:total="tableData.length"
:current-page.sync="currentPage"
:page-size="pageSize"
@current-change="currentChange"
@size-change="sizeChange"
>
</el-pagination>
步骤一:每次请求成功之后,将当前页码保存下来
delNews(this.Id).then((res) => {
this.delDialog = false;
//每次请求成功之后,将当前页码保存下来;
sessionStorage.setItem("pagination", this.currentPage);
this.getAllResult();
});
步骤二:将获取到的页码重新赋值给currentPage,并调用 currentChange 方法
created() {
this.getAllResult();
//将获取到的页码重新赋值给currentPage,并调用 currentChange 方法,
this.currentPage = Number(sessionStorage.getItem("pagination")) || 1;
this.currentChange(this.currentPage);
},
步骤三:每次切换页面的时候,将页码重置为1,或者删除该本地储存
beforeDestroy() {
sessionStorage.setItem("pagination", 1);
},
注意:- 重新调用接口的时候,可以保留当前页.
- 如果是使用this.reload() 刷新页面的话,就会一直重置pagination 为1;
方法二:
<el-tree :data="deptOptions" :default-expand-all="true" node-key="id" @node-click="handleNodeClick">
<div slot-scope="{ node, data }" class="custom-tree-node">
<span style="width: 70%;">{{ node.label }}</span>
<span v-if="node.data.id !== 1" v-hasPermi="['SAAS_HRM_DEPT_HANDLER']" class="drop-wrap" @click.stop>
<el-dropdown trigger="click">
<span class="el-dropdown-link">
<i class="el-icon-more" />
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="AddDept(data)"><span>新增部门</span></el-dropdown-item>
<el-dropdown-item @click.native="EditDept(data)"><span>编辑部门</span></el-dropdown-item>
<el-dropdown-item @click.native="deleteDept(data)"><span>删除部门</span></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</span>
</div>
</el-tree>
el-pagination 文字自定义
参考文章@明天又会在哪里
- 在main.js中设置如下内容
// 首先引入element-ui中文包
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
// 然后将element-ui中pagination选项改掉
zhLocale.el.pagination = {
pagesize: '条/页',
total: `共 {total} 条`,
goto: '前往第',
pageClassifier: '页'
}
el-table 复选框的使用
参考文章@A.颖
参考文章@北海军
主要思路 :
- 给 el-table-colum 标签添加 type=“selection” 属性.
- 给 el-table 组件标签添加 @selection-change=“chang()” 方法
<el-table :data="tableData" border @selection-change="chang"> // table表头设置selection-change(chang方法)
data 设置
dataArr: [],
methods设置
chang(val) {
this.dataArr= val // 返回的是选中的列的数组集合
},
el-Progress 进度条的使用
参考文章@我的代码永没有bug
主要思路 :
- 根据上传时文件的状态控制 进度条的出现.
- 通过计时器写一个假的进度条,让 进度条的属性 每次加一.
- 在文件上传完成时 , 让进度条组件消失即可.
自己的代码:
html代码:
<el-upload
action="Fake Action" :before-upload="uploadSuccess" :on-change="uploadVideoProcess" :show-file-list="false" :file-list="fileList">
<el-button v-if="typePage !=='view'" size="mini" type="primary">点击上传</el-button>
<span v-if="typePage !=='view'" slot="tip" class="el-upload__tip">支持pdf,jpg,png格式文件</span>
</el-upload>
<el-progress v-show="progressFlag" :percentage="loadProgress"></el-progress>
js代码:
使用上传组件的 on-change 属性.
uploadVideoProcess(file, fileList) {
if(file.status === 'ready'){
this.progressFlag = true; // 显示进度条
this.loadProgress = 0;
const interval = setInterval(() => {
if(this.loadProgress >=99){
clearInterval(interval)
return
}
this.loadProgress += 1
}, 20);
}
//下面这一部分 可以在 文件 上传成功以后,让进度条等于100,同时让进度条隐藏.
if (file.status === 'success') {
this.progressFlag = false; // 显示进度条
this.loadProgress = 100;
}
},
element tree树形组件二次开发
感谢下面这个博主的文章:
参考文章@明天也要努力
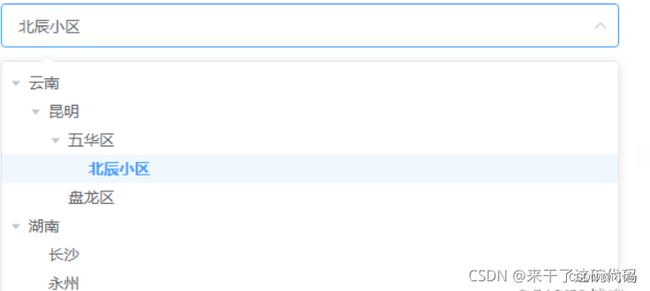
el-tree 下拉树形结构
参考文章@来干了这碗代码
主要思路:
- 把 数据以 tree 型结构的方式赋值 给 options ,然后通过select 组件的特性 进行下拉树的实现.
效果图:
大佬的代码:
<template>
<div class="app-container">
<el-select class="main-select-tree" ref="selectTree" v-model="value" style="width: 560px;">
<el-option v-for="item in formatData(datas)" :key="item.value" :label="item.label" :value="item.value" style="display: none;" />
<el-tree class="main-select-el-tree" ref="selecteltree"
:data="datas"
node-key="id"
highlight-current
:props="defaultProps"
@node-click="handleNodeClick"
:current-node-key="value"
:expand-on-click-node="expandOnClickNode"
default-expand-all />
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
value: 6,
expandOnClickNode: true,
options:[],
datas: [{
id: 1,
label: '云南',
children: [{
id: 2,
label: '昆明',
children: [
{id: 3,label: '五华区',children:[{id: 8,label: '北辰小区'}]},
{id: 4,label: '盘龙区'}
]
}]
}, {
id: 5,
label: '湖南',
children: [
{id: 6,label: '长沙'},
{id: 7,label: '永州'}
]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
// 四级菜单
formatData(data){
let options = [];
data.forEach((item,key) => {
options.push({label:item.label,value:item.id});
if(item.children){
item.children.forEach((items,keys) => {
options.push({label:items.label,value:items.id});
if(items.children){
items.children.forEach((itemss,keyss) => {
options.push({label:itemss.label,value:itemss.id});
if(itemss.children){
itemss.children.forEach((itemsss,keysss) => {
options.push({label:itemsss.label,value:itemsss.id});
});
}
});
}
});
}
});
return options;
},
handleNodeClick(node){
this.value = node.id;
this.$refs.selectTree.blur();
}
}
}
</script>
<style>
.main-select-el-tree .el-tree-node .is-current > .el-tree-node__content{font-weight: bold; color: #409eff;}
.main-select-el-tree .el-tree-node.is-current > .el-tree-node__content{font-weight: bold; color: #409eff;}
</style>
el-tree 数据回显默认选中
相关属性:
<el-tree
:data="monitorItemTreeData"
:props="defaultProps"
@node-click="handleNodeClick"
:default-checked-keys="checkedKeys"
node-key="nodeId" // 看后端返回的 id属性 叫什么名字. (正常都是id) nodeID:10616
show-checkbox
></el-tree>
js部分:
this.checkedKeys = ['10616'] // 将后端返回的数据,放进 这个数组中即可
el-tree 阻止节点点击触发展开收缩的方法
解决思路:
- 使用 官方提供的 expand-on-click-node 属性,属性值设置为 false,即可组织节点点击触发展开收缩
- ( 原理就是阻止点击事件的冒泡 )
参考文章@珊珊美眉
<el-tree
:data="tree"
:indent="0"
:props="defaultProps"
:expand-on-click-node="false" // 阻止节点点击触发展开收缩
@node-click="treeNodeClick"
default-expand-all
></el-tree>
el-tree 辅助引导线
解决思路:
参考文章@兄弟丶借个火
参考文章2@攻城狮狮
注意:
注意设置: :indent="0",否则节点会出现较大缩进
大佬代码:
html部分:
<div ref="treeDiv" class="tree-container">
<el-tree id="tree" class="tree" @node-click="treeNodeClick"
:indent="0"
:props="defaultProps"
:load="queryTreeNode"
node-key="uniqueidentification" ref="tree" lazy>
</el-tree>
</div>
css部分:
<style scoped>
.tree /deep/ .el-tree-node {
position: relative;
padding-left: 16px;
}
.tree /deep/ .el-tree-node__children {
padding-left: 16px;
}
.tree /deep/ .el-tree-node :last-child:before {
height: 38px;
}
.tree /deep/ .el-tree > .el-tree-node:before {
border-left: none;
}
.tree-container /deep/ .el-tree > .el-tree-node:after {
border-top: none;
}
.tree /deep/ .el-tree-node:before {
content: "";
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.tree /deep/ .el-tree-node:after {
content: "";
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.tree /deep/ .el-tree-node:before {
border-left: 1px dashed #4386c6;
bottom: 0px;
height: 100%;
top: -26px;
width: 1px;
}
.tree /deep/ .el-tree-node:after {
border-top: 1px dashed #4386c6;
height: 20px;
top: 12px;
width: 24px;
}
.tree-container { //树的parent,样式自定
}
</style>
el-tree 横向滚动
参考文章@过去式的美好
<div class="content_item tree">
<el-tree
:data="tree"
:indent="0"
:props="defaultProps"
@node-click="treeNodeClick"
default-expand-all
></el-tree>
</div>
大佬代码:
.tree{
overflow-y: hidden;
overflow-x: scroll;
width:80px;
height: 500px;
}
.el-tree {
min-width: 100%;
display:inline-block !important;
}
我的代码:
.tree /deep/ .el-tree {
min-width: 100%;
display: inline-block !important;
}
el-tree 点击该行即选中复选框
解决办法:
- 利用 el-tree 树点击事件的第二个参数 (node )
- node 有一个 checked 属性
- 参考文章@我巴德一大五杀
@node-click="handleRowClick"
methods: {
// 点击行即可让复选框勾选
handleRowClick(data, node) {
node.checked = !(node.checked) // 每次点击对这个属性进行取反
}
}
el-tree 清除已选中树节点的选中状态
- 清除 element el-tree 已选中的选项,
光是清除 default-checked-keys 值是没用的- element 的 el-tree 组件是采用赋值的方式改变是否勾选的,所以你应该使用组件中提供的
this.$refs.tree.setCheckedKeys([]);- 参考文章@Ellie艾藜
this.$nextTick(() => {
this.$refs.newTopRightsTree.setCheckedKeys([])
});
el-tree 节点后添加 增删改查 功能
效果图:
解决思路:
<el-tree
:data="tree"
:indent="0"
:props="defaultProps"
:expand-on-click-node="false"
@node-click="treeNodeClick"
default-expand-all
>
// 添加自己想要添加的 按钮
<div slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<i class="el-icon-edit"></i>
</div>
</el-tree>
el-tree 渲染数据时, Duplicate keys detected: ‘XXX‘. This may cause an update error.
问题:
渲染树形数据时,必须要指定 row-key,而我的tableData里面并没有可以用作唯一标识的值
解决办法:
- 在 data 中定义一个变量来当这个
row-id- 遍历 后端返回的树状结构 ,给每一个对象都添加 data 中定义的变量, 并每次 ++
- 参考文章@是L啊
<el-table
:data="rulesData"
row-key="rowKeys"
>
js部分代码:
data(){
return {
rowKeys:1, // 注意:rowKeys 最好不要从0 开始,否则有可能出现第一个树节点,点击无法展开的问题
}
}
// 处理后端范围的数据:
// 遍历每一个对象,并给每一个对象添加一个 rowKeys 属性,并自加。
// 如何每一个对象的数据结构都相同的时候,可以使用递归来进行改操作。
getDiscoveryRuleHost().then((res) => {
this.rulesData = res.data.data
this.rulesData.map((item, index) => {
item.isIndex = true
item.parentIndex = index + 1
item.rowKeys = this.rowKeys++
item.dhost.map((son) => {
son.rowKeys = this.rowKeys++
son.typeName = son.dchecks.map((item) => item.typeName).join(',')
son.dchecks.map((grandson) => {
grandson.rowKeys = this.rowKeys++
})
})
})
})
el-timeline 时间线
//如果只是需要在时间前面添加自定义内容的话,可以采用拼接的方式来实现。
<el-timeline :reverse="reverse">
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:timestamp=" '创建时间' + ':' + activity.timestamp">
{{activity.content}}
</el-timeline-item>
</el-timeline>
//需要自定义多个时间的时候,可以写多个 span 标签来实现。
<el-timeline :reverse="reverse">
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:timestamp=" '创建时间' + ':' + activity.timestamp">
<span>{{ activity.content }}</span>
<br />
<span style="color:#999999"
>创建时间:{{ activity.timestamp }}</span
>
<br />
<span style="color:#999999"
>升级时间:{{ activity.timestamp }}</span
>
</el-timeline-item>
</el-timeline>
el-popover 弹框组件样式修改
参考文章@爱喝冬瓜汤的外星人
参考文章@ds_surk
注意:
- el-popover.test_item 这种格式,前缀是.el-popover ,不然不生效。且不能加上scoped
- 如果因为不能添加 scoped 而导致组件内样式改变的话,我们可以在写一套不加scope属性的 style 标签(两套 style 标签.)
<el-popover placement="right" trigger="click" popper-class="test_item">
<el-button type="primary" size="default">按钮1</el-button>
<el-button type="primary" size="default">按钮2</el-button>
<el-button slot="reference">click 激活</el-button>
</el-popover>
//添加scoped属性的style标签.
<style lang="less" scoped>
</style>
//不加scoped属性的style 标签
<style>
//最外层div,修改背景色,边框
.el-popover.test_item {
background-color: #090d29;
border-color: #146ebd;
}
//修改title颜色
.test_item .el-popover__title {
color: white;
}
//修改下面的小三角,属性名根据组件的placement位置做相应修改
.test_item .popper__arrow::after {
border-top-color: #090d29 !important;
}
</style>
el-popover 手动关闭弹出框
方法一:
给 el-popover 组件绑定 ref,然后使用 popover 对象的内置方法.
doClose()
this.$refs.treePopover.doClose();
方法二:
给 el-popover 组件绑定 v-model ,然后动态控制 v-model 的值 true 为展示,false 为隐藏.
<el-popover
placement="right"
width="400"
trigger="click"
v-model="showPopover"
>
<el-table :data="gridData">
<el-table-column width="150" property="date" label="日期"></el-table-column>
<el-table-column width="100" property="name" label="姓名"></el-table-column>
<el-table-column width="300" property="address" label="地址"></el-table-column>
</el-table>
<!--激活控制弹窗的显示-->
<el-button slot="reference">click 激活</el-button>
<!--在加个按钮绑定一个方法控制弹窗的隐藏-->
<el-button class="btn-normal" size="medium" @click="closePopover">popover弹窗关闭</el-button>
</el-popover>
this.showPopover = false//关闭就是把v-model设置成false
el-popover 阻止事件冒泡
参考文章@String佳佳
<div @click.stop>
<el-popover
placement="right"
width="20"
trigger="click"
>
<div>
<el-button size="mini" type="primary" @click.stop="eqArrAdd">确定添加</el-button>
</div>
<b slot="reference" class="el-icon-folder-add inline-block" style="margin-left: 30px" />
</el-popover>
</div>
drawer 和 dialog 弹框层级问题。
问题描述:
解决办法:
el- upload 显示已上传文件
- 给 el-upload 组件标签添加 show-file-list 属性,
- 往 fileList 这个空数组中 push 一个对象,
- : [{name: ‘food.jpg’, url: ‘https://xxx.cdn.com/xxx.jpg’}]
el - upload 限制文件上传类型
参考文章@deardanyang
思路:
- 在上传文件前的函数钩子中 before-upload 声明一个数组,把要限制的文件后缀放在数组里面.
- 然后使用 indexOf 进行判断 即可.
beforeUpload(file) {
const fileSuffix = file.name.substring(file.name.lastIndexOf('.') + 1)
const whiteList = ['pdf']
if (whiteList.indexOf(fileSuffix) === -1) {
this.$message.error('上传文件只能是 pdf 格式')
return false // 注意 必须 return 一个 false 否则没办法限制上传.
}
//对文件大小 做出限制
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isLt2M) {
this.$msg("上传文件大小不能超过 2MB", "error");
return false;
}
},
el-upload 手动上传组件
感谢下面这些博主的文章
参考文章@codeniu
参考文章@辰兮要努力
记录使用element-ui上传组件,通过自定义请求上传文件需要注意的地方。
<el-upload
ref="uploadMutiple"
:auto-upload="false"
action="Fake Action"
:on-success="allHandleSuccess"
:on-change="handleChange"
:file-list="fileList"
:http-request="allUpload"
:before-upload="before_upload"
multiple
>选取文件</el-upload>
<el-button type="primary" size="small" @click="submitUpload">上传</el-button>
步骤一:首先关闭自动上传,并给随便给action赋值一个字符串。(action是必填属性)
:auto-upload="false"
action="Fake Action"
步骤二:通过:on-change钩子函数,拿到文件列表:
handleChange(file, fileList) {
this.fileList = fileList;
},
步骤三:一般情况下,我们在submitUpload()的点击事件中去触发上传:
submitUpload() {
this.$refs.uploadMutiple.submit();
}
步骤四:之后组件会触发:http-request钩子行数。需要注意的是,这里你的fileList中有几个文件,就会执行几次:http-request钩子函数。这意味着,如果你把上传请求写在:http-request钩子函数中,就会造成重复不必要的请求。直接在submitUpload()中写post请求即可。只需要把文件封装为formData对象,作为参数传给后台即可。
let formData = new FormData();
this.fileList.forEach(item => {
formData.append("files", item.raw);
});
this.axios.post(api, formData);
下面是后台接口的写法:
public JSONResponse archiveBatchImport(@RequestParam("files") MultipartFile[] files){}
el-upload 手动上传(myself)
beforeAvatarUpload(res, file) {
let formData = new FormData();
formData.append("file", res.raw);
uploadFile(formData).then((res) => {
const { data } = res;
this.newAddRuleForm.platePhoto = data;
this.amendRuleForm.platePhoto = data;
// console.log("####"+this.newAddRuleForm.platePhoto)
// console.log(res, "@#!@#");
});
},
// 接口封装
export function uploadFile(data) {
return request({
url: "/api/source/files/upload",
method: "post",
data,
});
}
el-datepicker 时间选择器,时间少一天
解决办法:
- 在 el-date-picker 组件标签上添加下面这个属性
- value-format=“yyyy-MM-dd”
- 参考文章@hacllker
<el-date-picker
v-model="dateValue"
value-format="yyyy-MM-dd" // 该行代码可以解决 所选日期少一天的问题
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
style="width:90%"
>
</el-date-picker>
el-form for 循环生成表单,表单校验失效
问题描述:动态循环生成多个 form 表单(并且有表单校验),而每个 form 表单中又可能需要动态控制某一项 item 的显示隐藏,此时表单校验会呈现出校验失效、未触发的情况。
解决办法: 给每一个动态显示隐藏的元素添加唯一的 key,可以是 for 循环的 key+name
参考文章 @你吃香蕉吗?
参考文章 @红颜い笑倾城
el-form 的 input 输入一个字符就失去焦点问题
解决问题:key 值设置成变化的值时会发生重绘,重绘会导致 input 失去焦点,把 key 设置成固定值。
参考文章1
参考文章2
<el-form-item
label="操作原因"
:key="1"
:prop="albumType==1?'albumPurchaseCustomReason':'albumReturnCustomReason'"
>
<el-input
v-if="albumType==1"
type="textarea"
v-model="album.albumPurchaseCustomReason"
>el-input>
<el-input
v-else
type="textarea"
v-model="album.albumReturnCustomReason"
>el-input>
el-form-item>
el-input 点击输入框无反应(无法输入)
出现原因: 可能是使用 el-row 布局组件,导致 el-input 点击无反应。
解决办法:
- 给 el-input 的父组件添加 z-index 一个层级样式
- 文件中不使用 el-row 组件。使用其他方式进行布局。
问题代码
<el-row type="flex" class="top-bone">el-row>
<div class="center-line">
<div class="textCenter">
{{ text }}
<el-input v-model="text">el-input>
div>
div>
<el-row type="flex" class="bottom-bone">el-row>
解决办法
.textCenter {
z-index: 999;
}
el-form 多个 form 表单 只对最后一个 form 进行 validate 验证
参考文章@L_羽鹏
async inputButtonHander(inputDiaTitle) {
try {
const ruleFormFlag = this.$refs.ruleForm.$refs.ruleForm.validate()
const modelRefFlag = this.$refs.modelRef.formValidate().validate()
const validateFlag = await Promise.all([ruleFormFlag, modelRefFlag])
} catch (error) {}
},
// 方式二
async submitForm(formName) {
try {
await Promise.all([
this.$refs.ruleForm1.validate(),
this.$refs.ruleForm2.validate()
]);
// 验证成功
console.log('submit');
} catch (error) {
// 验证失败
console.log("error submit!!");
return;
}
el-from 表单验证
参考文章@我的昵称设置
注意:
- 触发方式 ( trigger ) 的属性值一定要是 字符串,要不就不会触发 表单验证
- 触发方式可以写一个数组,可以有多种触发方式
- trigger : [ ‘blur’ , ‘change’ ,‘input’ ]
- 重置表单元素 方法 resetFields( ) , 记得加 ’ s ’
- 记得给 el-form-item 标签添加 prop 属性
第一种常用方式:表单上加rules {object}
<el-form class="apply-form first-form" :model="formData" :rules="rule" ref="form">
<el-form-item label="姓名" prop="visitorName">
<el-input v-model="formData.visitorName" placeholder="请输入姓名" clearable></el-input>
</el-form-item>
<el-form-item label="身份证号" prop="cardCode">
<el-input v-model="formData.cardCode" :maxlength="18" placeholder="请输入身份证号" clearable></el-input>
</el-form-item>
</el-form>
这种方式需要在data()中写入rule4,对于需要校验字段prop中的如visitorName写上验证规则,如下:
data() {
return {
formData: {
visitorName: '',
cardType: 1,
cardCode: ''
},
rule: {
visitorName: [
{ required: true, message: '请输入姓名', trigger: 'blur' },
{ min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur' },
{
required: true,
pattern: /^[\u4e00-\u9fa5_a-zA-Z0-9.·-]+$/,
message: '姓名不支持特殊字符',
trigger: 'blur'
}
],
cardCode: [
{ required: true, message: '请输入身份证号', trigger: 'blur' },
{ min: 15, max: 18, message: '请如实填写18位号码,以供学校保卫科核对', trigger: 'blur' },
{
required: true,
pattern: /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,
message: '请输入正确的身份证号码',
trigger: 'blur'
}
]
}
}
}
其中对于有些需要自定义的校验规则可以作为变量写在data中:
data() {
let reg = /(?!^(\d+|[a-zA-Z]+|[~!@#$%^&*?]+)$)^[\w~!@#$%^&*?]{6,12}$/
var validateNewPwd = (rule, value, callback) => {
if (!reg.test(value)) {
callback(new Error('密码应是6-12位数字、字母或字符!'))
} else if (this.form.oldPasswd === value) {
callback(new Error('新密码与旧密码不可一致!'))
} else {
callback()
}
}
var validateComfirmPwd = (rule, value, callback) => {
if (!reg.test(value)) {
callback(new Error('密码应是6-12位数字、字母或字符!'))
} else if (this.form.newPasswd !== value) {
callback(new Error('确认密码与新密码不一致!'))
} else {
callback()
}
}
return {
form: {
newPasswd: '',
comfirmPwd: ''
},
rules: {
newPasswd: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{ validator: validateNewPwd, trigger: 'blur' }
],
comfirmPwd: [
{ required: true, message: '请输入确认密码', trigger: 'blur' },
{ validator: validateComfirmPwd, trigger: 'blur' }
]
}
}
}
第二种方式:在el-form-item单个添加
<el-form-item label="电话号码" :prop="phoneNum" :rules="[{ required: true, message: '请输入电话号码', trigger: 'blur' }, { required: true, pattern: /^((13|14|15|16|17|18)[0-9]{1}\d{8})|((166|199|198)[0-9]{1}\d{7})$/, message: '请输入正确的电话号码', trigger: 'blur' }]">
<el-input v-model="v.phoneNum" :maxlength="11" placeholder clearable></el-input>
</el-form-item>
第三种方式:动态增减表单项
addPhone() {
let len = this.formData.phoneInfoList.length
this.$set(this.formData.phoneInfoList, len, {
relation: [],
phoneNum: '',
relationType: 0,
schoolId: this.selectedUser.schoolId,
userCode: this.selectedUser.userCode
})
},
deletePhone(item) {
if (this.formData.phoneInfoList.length > 1) {
// 表示先获取这个元素的下标,然后从这个下标开始计算,删除长度为1的元素
this.formData.phoneInfoList.splice(this.formData.phoneInfoList.indexOf(item), 1);
} else {
this.$vux.toast.text('至少保留一个家长亲情号码!')
return false
}
},
el-form 清除表单校验规则报错
报错内容
- Cannot read property ‘clearValidate‘ of undefined
报错原因
- 因为
Dom 没有加载完成,导致获取不到refs元素,报错 Cannot read property ‘clearValidate‘ of undefined“。- 参考文章@qq_36437172
解决办法:
this.$nextTick(()=>{
this.$refs['addForm'].clearValidate();
})
el-form 获取表单验证 validate()方法的返回值
validate() 方法参数为一个回调函数。
若不传入回调函数,则会返回一个 promise
注意: 使用 async await 语法糖获取 validate 方法的返回值时,最好带上
.catch(()=>{}),否则当验证 validate 为 false 的时候,控制台会报错。(不影响功能)
同时注意,
.catch(()=>{})一定要传入一个回调函数作为参数,否则一样会报错
不使用
.catch(()=>{}),可以使用try{}catch(){}包裹 await 语句,控制台同样不会报错
// 下面的 partOneFlag partTwoFlag 就是 validate 方法的返回值。
async passHandle() {
const partOneFlag = await this.$refs.partOneModelRef
.modelRef()
.validate()
.catch(() => {})
const partTwoFlag = await this.$refs.partTwoModelRef
.modelRef()
.validate()
.catch(() => {})
if (partOneFlag && partTwoFlag) {
alert('请在 passHandle 事件中写通过相关逻辑')
}
},
el-form 表单 input,select 框宽度自适应.
参考文章@卖小女孩的小火柴
.el-form-item {
margin-right: 0 !important;
}
// .el-form-item__label {
// position: absolute;
// }
.el-form-item__content {
width: 100%;
padding-left: 80px;
}
.el-select,
.el-input_inner {
width: 100%;
}
el-input textarea,滚动条样式更美观.
.el-textarea__inner::-webkit-scrollbar {
width: 6px;
height: 6px;
}
.el-textarea__inner::-webkit-scrollbar-thumb {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background-color: #c3c3c3;
}
.el-textarea__inner::-webkit-scrollbar-track {
background-color: transparent;
}
el-input 插槽使用
// slot 的属性值 控制图表插入输入框的什么位置.
<el-input v-model="query.search">
<el-button slot="append" icon="el-icon-search" @click="getList" />
</el-input>
el-input 赋值后,无法二次编辑的问题
- 当 el-input 一开始没有数值时,用复选框改变数值后,el-input 无法二次输入了
- 问题出现原因:
1.
查询数据是通过prop传到本页面的,没有初始化操作;2.
给实例添加新的属性并赋值不会触发视图更新解决办法:
Vue.$set()参考文章@笨蛋王子尼糯米
this.form.userName = 'admin'
// 改为
this.$set(this.form, 'userName', 'admin')
// this.taskObj.hostIp = ''
// this.taskObj.hostPort = ''
// this.taskObj.account = ''
// this.taskObj.password = ''
this.$set(this.taskObj, 'hostIp', '')
this.$set(this.taskObj, 'hostPort', '')
this.$set(this.taskObj, 'account', '')
this.$set(this.taskObj, 'password', '')
el-input 按下enter键页面刷新问题。
form 表单中只有一个输入框,在输入框中按下回车就是提交该表单,且会刷新页面。阻止这一默认行为,可以 在 标签上添加 @submit.native.prevent。
<el-form class="mail" @submit.native.prevent>
<el-form-item label prop="name">
<el-input
@blur="clickInputDial"
@input="dialNumberInput"
maxlength="127"
v-model="dialNumber"
class="b1 input_call"
placeholder="请输入号码"
ref="dial_input"
></el-input>
</el-form-item>
</el-form>
el-select 设置宽度自适应上层 div
在标签 el-select 中,添加 style=“display:block;”
参考文章
<el-select v-model="value" placeholder="请选择一二三" style="display:block;">
el-select 多选选择器 在ie10下不会自动换行。
解决办法: 在使用 el-select 相关组件中加入以下代码
参考文章@莘栀 (我使用没效果)
// 亲测有效
::v-deep .el-select__tags {
flex-wrap: wrap;
}
el-select 点击选择下拉框时获取多个值。
方法一:给 el-option 的 value属性 绑定一个对象。
方法二:根据选中的 value 值,循环遍历下拉框的数组,然后进行判断.
- 参考文章@和光混俗
:value="{ value: item.key, label: item.value }"
<el-select
v-model="value"
placeholder="请选择"
@change="dpnameChange"
>
<el-option
v-for="item in departmentOptions"
:key="item.id"
:label="item.dpName"
:value="{ value: item.id, label: item.dpName }" // 此处画重点.
>
</el-option>
</el-select>
dpnameChange(val){
console.log(val)
}
el-select 选中一个,其他项也一起高亮
选择整个item对象作为value值,此时必须设置value-key.
参考文章@O3ohn
参考文章@yuan_404
1.如上代码value绑定的是 item 的对象;
2.首先在 el-option 中添加 :key="item.id"的属性;
3.然后在 el-select 添加 value-key=“id” 属性,注意 value-key 前面没有:
<Select
v-model="dialognewobj.materialNo"
:remote-method="(query) => findsupplier(query, 'materialNo')"
:loading="loading"
value-key="materialNo"
@change="materialNoChange"
filterable
remote
>
<Option
v-for="(item, index) in materialNoList"
:key="index"
:label="item.label"
:value="{ materialName: item.value, materialNo: item.label }"
>Option>
Select>
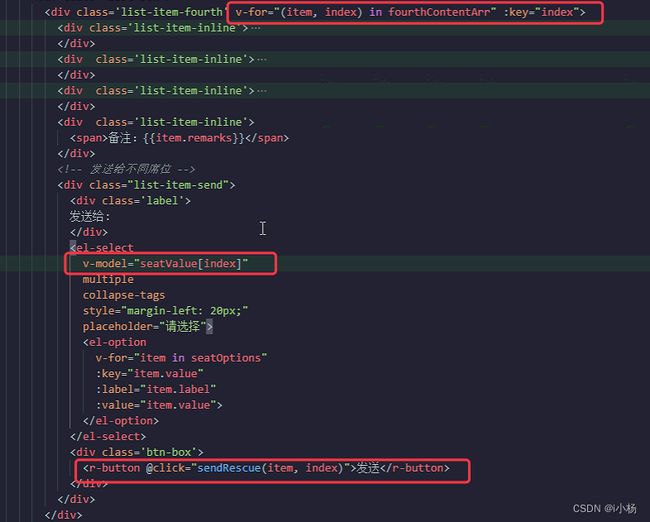
el-select ,for循环下拉选择同步问题.
问题描述:
- 当v-for遍历多个el-select时,由于v-model绑定的值为同一个,导致下拉选择时多个下拉选择框同步选择问题
解决办法:
- 为el-select绑定不同的v-mode值,将v-for传递的index值绑定在v-model的参数上( v-model=“seatValue[index]” )
- 参考文章@Nayek
- 参考文章2@weixin_39560657
方法一:
v-model绑定 seatValue数据 (数组)
为el-select绑定不同的v-mode值,将v-for传递的index值绑定在v-model的参数上( v-model=“seatValue[index]”
更多方法参考上面文章…
el-select 默认值显示 value 不显示 label 问题
参考文章@菜鸡涛
在做编辑页面获取列表数据,让 el-select 显示默认值时,el-select 展示 value 值没展示 label 的问题。拿到的值和 value 中的值一样,但是就是不转换成 label,这种情况一般出现在 value 为数字的情况
原因:
返回的数字和 el-option 选框里 value 值的类型对应不上,一个是 Numer 一个是 String
解决办法:
既然 el-option 选框需要的 value 属性是 String 类型的,可以利用 row 这个一行数据,拿到 el-option 选框的 value 将其转换为 String 类型就可以了
el - dropdown 下拉框的使用方法(点击事件)
- 给
标签添加 command事件- 给 el-dropdown-item :command=“1” 黄金糕
command属性(指令)
方法二:
- 直接给 item 项添加原生的点击事件。
修改密码
html 部分:
<el-dropdown @command="dropdownHandle">
<el-button type="primary">
更多菜单<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :command="1">黄金糕</el-dropdown-item>
<el-dropdown-item :command="2">狮子头</el-dropdown-item>
<el-dropdown-item :command="3">螺蛳粉</el-dropdown-item>
<el-dropdown-item :command="4">双皮奶</el-dropdown-item>
<el-dropdown-item :command="5">蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
js部分:
dropdownHandle(val) {
// val 值就是 每次点击 item项时,command 属性绑定的值
console.log(val, '下拉框点击事件')
},
方法二:
注意:给item项 添加原生事件的时候,一定要添加 .native 修饰符,否则 添加的原生事件不生效。
<el-dropdown-item icon="el-icon-edit" @click.native="clickHandle">修改密码</el-dropdown-item>
el-navmenu 侧边栏折叠的卡顿一下的问题
解决办法:
关闭自带折叠动画后自己写,把collapse-transition属性设置为 false- 自己写过度动画
- 参考文章@DDDHL_
/* 加过渡给侧边导航*/
.el-aside {
transition: width 0.25s;
-webkit-transition: width 0.25s;
-moz-transition: width 0.25s;
-webkit-transition: width 0.25s;
-o-transition: width 0.25s;
}
/*加快侧边栏文字消失的速度*/
.el-menu {
transition: all 10ms;
}
el-collapse 折叠组件,点击标题中的按钮 触发折叠事件。
参考文章1
参考文章2
解决办法一: 在按钮事件中传入 event ,然后调用 event.stopPropagation() 方法
解决办法二: 使用@click.native.stop="deleteChildrenClause"即可
// 方法一:
<el-collapse v-model="collapseActiveNames">
<el-collapse-item name="1">
<template slot="title">
<div>
<el-button type="text" @click="deleteChildrenClause"
>删除</el-button
>
</div>
</template>
</el-collapse-item>
</el-collapse>
deleteChildrenClause(e) {
e.stopPropagation()
},
// 解决办法二:
<el-collapse v-model="collapseActiveNames">
<el-collapse-item name="1">
<template slot="title">
<div>
<el-button type="text" @click.native.stop="deleteChildrenClause"
>删除</el-button
>
</div>
</template>
</el-collapse-item>
</el-collapse>
el-collapse 折叠组件 默认全部展开
将需要默认展开折叠组件 name 的属性值放在 v-model 绑定的数组中即可。
参考文章@CoderLittleWhite
<el-collapse v-model="activeNames">
<el-collapse-item name="0" title='段落1'>那一年,花开得不是最好,可是还好,我遇到你;
</el-collapse-item>
<el-collapse-item name="1" title='段落2'>那一年,花开得好极了,好像专是为了你;
</el-collapse-item>
<el-collapse-item name="2" title='段落3'>那一年,花开得很迟,还好,有你。
</el-collapse-item>
</el-collapse>
data(){
return{
activeNames:['0','1','2']
}
}
el-input 输入卡顿
出现原因: 主要是由于每次修改 el-input 的数据 都会触发 el-table 中的数据变化,导致整个 el-table 进行重新渲染,加载 dom 元素,从而导致卡顿
解决办法:
- 使用.lazy 的修饰符可以取消 v-model 的双向绑定,避免输入改变增加队列造成卡顿
注意:
el-input底层代码会将文本框用div包裹,所以直接在el-input中使用.lazy修饰符是不成功的
参考文章 @YouluBank
参考文章 @转身_learner
<el-input
v-model="auditInfoData[tabName[modelItem].comments]"
type="textarea"
>el-input>
<textarea
class="el-textarea__inner"
v-model.lazy="auditInfoData[tabName[modelItem].comments]"
>textarea>