2021年前端校招面试题笔记整理(一)
个人学习笔记、搜索整理解答前端校招面试题 题目来源站内:2021年前端校招面试题整理 每章内容顺序选择
第一章 HTML
1.浏览器页面有哪三层构成,分别是什么,作用是什么?
1.网页结构层: 由(X)HTML等标记语言负责创建,来实现对网页的语义含义做出描述。
2.网页表示层: 由CSS负责创建,来实现如何显示页面以及内容的样式风格。
3.网页行为层: 由JavaScript语言以及DOM创建,来实现页面以及内容如何对事件作出反应。
此外这三成结构有着重叠区域 例如:(CSS伪类):focus 和 :hover 可以根据触发事件来改变元素的呈现效果,其中对触发事件作出的反应为行为层的领域。再例如:我们可以利用DOM技术将表示层的样式信息施加到结构层HTML元素上。不过要考虑如果用户禁用JavaScript页面是否可以正常运作。
2.HTML5的优点与缺点?
| 优点: | 缺点: |
|---|---|
| a. 网络标准统一:是由W3C推荐出来的,每一个浏览器或平台都会去实现 | a. 安全:web socket*和透明代理的实现存在严重的安全问题,很容易被黑客利用,来盗取用户的信息和资料 |
| b. 多设备、跨平台:例如一款H5的游戏可以移植到多个平台 | b. 完善性:许多特性各浏览器的支持程度也不一样 |
| c. 及时更新:相比较客户端可以刷新及时更新,提高可用性和用户体验 | c. 技术门槛:HTML5有着新的属性、API、需要深入了解其后面原理和逻辑,而canvas要求视觉和图像算法的一些知识第等 |
| d. 新元素(标签):例如图形绘制、页面结构、定位、缓存储存、多媒体内容等有助开发者重要内容,以给站点带来更多的多媒体元素(视频和音频),可以很好的替代Flash和Silverlight | d. 性能:某些平台上的引擎问题导致html5性能低下,同时在不加入GPU(图形处理器)加速的情况下,html5处理复杂音视频,,动画的性能不尽如人意 |
| e. 自适应网页设计:可以自动识别屏幕宽度、并作出相应调整的网页设计 | e. 浏览器兼容性:最大缺点,IE9以下浏览器几乎全军覆没 |
| f. 涉及到网站的抓取和索引的时候,对于SEO*很友好 |
SEO: 指通过一些技术操作,让网站符合搜索引擎认为该网站,是一个符合用户搜索要求的好网站,从而使该网站在相关关键词的搜索结果中获得更多展示的一种技术方法。HTML5相比于FLASH网站可以能够将嵌入动画的内容被搜索引擎读取,因而使网站获得更多的点击量。
web socket:WebSocket优点,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输,但在Firefox4(火狐浏览器)中存在安全问题。
第二章 CSS
1.解释一下CSS的盒子模型?
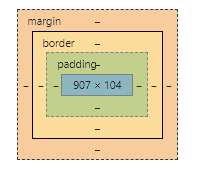
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。在浏览器查看元素可以看到下图:

W3C盒子模型(标准盒模型)和IE盒子模型(怪异盒模型)
标准盒子模型: 元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的; 即在标准模式下的盒模型:
盒子实际内容(content)的width/height = 我们设置的width/height;
盒子总宽度/高度 = width/height + padding + border + margin
怪异盒子模型: 浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型:
盒子的(content)宽度 + 内边距padding + 边框border宽度 == 我们设置的width(height也是如此);
盒子总宽度/高度 == width/height + margin == 内容区宽度/高度 + padding + border + margin
盒子的宽度和高度的计算方式由box-sizing属性控制。
box-sizing属性值
content-box:默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距、边框、外边距。
border-box:为元素设定的width和height属性决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框 和 内边距 才能得到内容的宽度和高度。
inherit:规定应从父元素继承box-sizing属性的值。
当box-sizing:content-box时,这种盒子模型成为标准盒子模型,当box-sizing: border-box时,这种盒子模型称为IE盒子模型,实验:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/* 怪异盒子 */
.border_box {
box-sizing: border-box;
width: 100px;
height: 100px;
background-color:burlywood;
border: 5px blue solid;
padding: 10px;
margin: 20px;
}
/* 非IE浏览器默认为标准盒子 */
.content_box {
/* box-sizing: content-box; */
width: 100px;
height: 100px;
background-color: coral;
border: 5px blue solid;
padding: 10px;
margin: 20px;
}
style>
head>
<body>
<div class="border_box">怪异盒子border-boxdiv>
<div class="content_box">标准盒子content_boxdiv>
body>
html>
两种盒子:box-sizing的应用
box-sizing:border-box;是怪异盒模型
box-sizing:content-box;是标准盒模型
a. 据上面实验也看到了,如果不想因为改变padding的时候盒子的大小也会跟着变化的话就可以使用怪异盒模型,而如果想让盒子的大小被padding撑开的话就可以使用标准盒模型。
b. 标准盒模型主要用于PC端,怪异盒模型主要用于手机端,原理:标准盒模型的大小是由内到外的,由内部决定外部的大小;而怪异盒模型是由外而内的,因为手机端屏幕较小,所以由手机屏幕大小也就是外部大小决定内部大小。
2. 请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
选择器是什么: 就是要使用css对html页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器,html页面中的元素就是通过CSS选择器进行控制的。
![]()
CSS选择器类型有:
1、标签选择器(如:body,div,p,ul,li)
标签名:{}
2、.类选择器(如:class=“head”,class=“head_logo”)
.first{
background-color: red;
}
3、ID选择器(如:id=“name”,id=“name_txt”)
#polite{
background-color: red;
}
4、全局(通用)选择器(如:*号)
*{
margin: 0;
padding: 0;
}
5、分组选择器(并集选择器) 可以将多可选择器对应的元素同时满足这个样式声明
/* 例:选中id为p3、class属性值包含p2、h1标签 */
#p3,.p2,h1{
background-color: yellow;
}
6、交集选择器、复合选择器:选中class属性值包含dv1的span
<style type="text/css">
span.dv1 {
background-color: chartreuse;
}
style>
<body>
<div class="dv1">Hellodiv>
<span class="dv1">Hellospan>
body>
| 选择器 | 举例 | 含义 |
|---|---|---|
| element element | #nav a | id选择器nav下的所有a后代元素 |
| element > element | #nav>li | id选择器nav下的子元素li,不包括第二代后的li |
| element + element | a+div | 选择紧接在< a >元素之后的< div >元素 |
| element1 ~ element2 | h2~div | 选择前面有 < h2 > 元素的每个 < div > 元素 |
8、伪类选择器(如:当你希望样式在特定状态下才被呈现到指定的元素,例如4种不同的状态:link、visited、active、hover。)
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
p:first-child {color:blue;} /* 匹配第一个 元素 */
9、属性选择器
① 属性和值选择器(分为三种情况:属性名存在;属性名存在并且有对应的值;属性名存在并且包含对应的值)
[attr]只要包含该属性即可。不论是否有值,不论值为何。
/* css样式 */
[data-fruit] { color: green; }
[attr=val]包含该属性,并且值也相等。
"apple">
/* css样式 */
[data-fruit="apple"] { color: red; }
[attr~=val]包含该属性,并且该属性中至少有一个值为val。
"apple banana">
"apple">
/* css样式 */
[data-fruit~="apple"] { color: blue;} /* 上面两个标签都会被匹配到 */
② 子串值属性选择器(substring value 子串匹配属性选择器 也叫伪正则)
[attr|=val]包含attr属性,并且值为value,或者值是以val- 这样的形式开头。[attr^=val]包含attr属性,并且值以val开头。[attr$=val]包含attr属性,并且值以val结尾。[attr*=val]包含attr属性,并且值中包含子字符串val。
上述css选择器中最常用的css选择器是标签选择器、.类选择器、ID选择器、属性选择器、伪类选择器。解释的还是不够全面,详细再单独查阅一下吧。
第三章 前端基础
1.说一下http和https
a. http和https的基本概念:
- http:超文本传输协议,是互联网上应用最为广 泛的一种网络协议,是一个客户端和服务器端 请求和应答的标准(TCP*) ,用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
- https:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL*层, HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
b. http和https的区别:
http传输的数据都是未加密的,也就是明文的,网景公司设置了SSL协议来对http协议传输的数据进行加密处理,简单来说https协议是由http和ssl协议构建的可进行加密传输和身份认证的网络协议,比http协议的安全性更高。
主要的区别如下:
- Https协议需要ca证书,费用较高。
- http是超文本传输协议,信息是明文传输, https则是具有安全性的ssI加密传输协议。
- 使用不同的链接方式,端口也不同,一般而 言,http协议的端口为80,https的端口为443
- http的连接很简单,是无状态的; HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
*传输控制协议(TCP,Transmission Control Protocol):是为了在不可靠的互联网络上提供可靠的端到端字节流而专门设计的一个传输协议。
*SSL(Secure Sockets Layer 安全套接字协议) :是为网络通信提供安全及数据完整性的一种安全协议。SSL在传输层与应用层之间对网络连接进行加密。
2. tcp三次握手,一句话概括
确认双方的接收与发送能力是否正常。
同步连接双方的序列号* 和确认号并交换 TCP 窗口大小*信息。
(*窗口大小:就是告诉对方预留多大的缓冲区,单位是字节。)
(*序列号:TCP协议工作在OSI的传输层,是一种可靠的面向连接的数据流协议,TCP之所以可靠,是因为它保证了传送数据包的顺序。顺序是用一个序列号来保证的。响应包内也包括一个序列号,表示接收方准备好这个序列号的包。在TCP传送一个数据包时,它会把这个数据包放入重发队列中,同时启动计时器,如果收到了关于这个包的确认信息,便将此数据包从队列中删除,如果在计时器超时的时候仍然没有收到确认信息,则需要重新发送该数据包。另外,TCP通过数据分段中的序列号来保证所有传输的数据可以按照正常的顺序进行重组,从而保障数据传输的完整。)
TCP三次握手简述:
![]()
TCP是属于网络分层中的传输层
-
第一次握手
客户主动(active open)去connect服务器,并且发送SYN 假设序列号为J,
服务器是被动打开(passive open) -
第二次握手
服务器在收到SYN后,它会发送一个SYN以及一个ACK(应答)给客户,
ACK的序列号是 J+1表示是给SYN J的应答,新发送的SYN K 序列号是K -
第三次握手
客户在收到新SYN K, ACK J+1 后,也回应ACK K+1 以表示收到了,
然后两边就可以开始数据发送数据了
SYN攻击: 是客户端在短时间内伪造大量不存在的IP地址,并向Server不断地发送SYN包,Server回复确认包,并等待客户端的确认,由于源地址是不存在的,因此,Server需要不断重发直至超时,这些伪造的SYN包将产时间占用未连接队列,导致正常的SYN请求因为队列满而被丢弃,从而引起网络堵塞甚至系统瘫痪。
新手发稿,如有侵权联系后会速速删除,博客持续更新...
参考:
- https://blog.csdn.net/jun2016425/article/details/81506353
- https://blog.csdn.net/webnumen/article/details/1541330
- https://www.jianshu.com/p/ef892323e68f



