WPF Stylet框架的基础应用(初学者适用)
WPF Stylet框架的基础应用
Stylet简介
Stylet开源地址:GitHub - canton7/Stylet: A very lightweight but powerful ViewModel-First MVVM framework for WPF for .NET Framework and .NET Core, inspired by Caliburn.Micro.
Stylet是一个小巧但功能强大的MVVM框架,灵感来自Caliburn.Micro。其目的是进一步降低复杂性和魔力(译者注:Caliburn.Micro有很多让人抓狂的约定,看起来像魔法,这对新手而言一点都不友好),让不熟悉任何MVVM框架的人(同事)更快地跟上速度。
它还提供了Caliburn.Micro中不可用的功能,包括自己的IoC容器,简单的ViewModel验证,甚至是与MVVM兼容的MessageBox。
低LOC数量和非常全面的测试套件使其成为使用和验证/验证SOUP具有高开销的项目的一个有吸引力的选择,其模块化工具包架构意味着它很容易使用你喜欢的部分,或者替换你不喜欢的部分。
首先先创建一个Stylet的基础例子
1.创建一个WPF应用程序
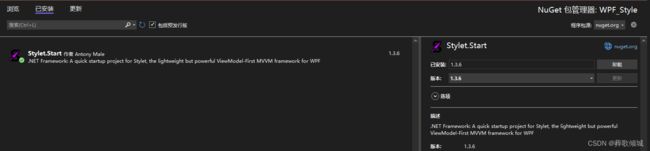
2.添加需要的stylet包

3.创建一个Bootstrapper.cs的类
4.更改App.xaml文件
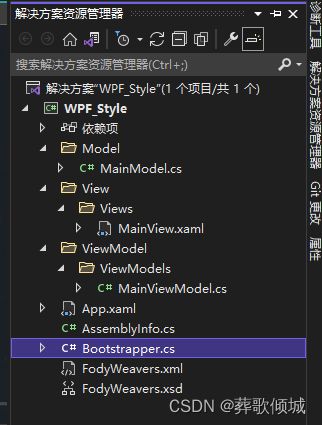
5.创建MVVM三层架构文件夹及文件(注意文件名称要匹配)
using Stylet;
using System;
using System.Windows.Threading;
using System.Windows;
using System.Data;
using WPF_Style.ViewModel;
namespace WPF_Style
{
public class Bootstrapper : Bootstrapper<ViewModel.ViewModels.MainViewModel>
{
}
}
7.编写MainView(界面我使用textbox+button来应对常见的控件问题)
<Window x:Class="WPF_Style.View.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:s="https://github.com/canton7/Stylet"
xmlns:local="clr-namespace:WPF_Style.View.Views"
Title="MainView" Height="450" Width="800"
mc:Ignorable="d">
<Grid>
<TextBox
HorizontalAlignment="Left"
Margin="291,110,0,0"
TextWrapping="Wrap"
Text="{Binding mainModel.UserName}"
VerticalAlignment="Top"
Width="165"
Height="39" />
<Button
Content="刷新"
HorizontalAlignment="Left"
Margin="291,186,0,0"
VerticalAlignment="Top"
Height="58"
Width="165"
Click="{s:Action btnClick}" />
</Grid>
</Window>
8.编写MainModel(数据层存储数据使用多用来连接数据库字段)
using Stylet;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WPF_Style.Model
{
public class MainModel : Screen
{
private string _userName;
public string UserName
{
get { return _userName; }
set { SetAndNotify(ref _userName, value); }
}
}
}
9.编写MainViewModel
using Stylet;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using WPF_Style.Model;
using WPF_Style.View.Views;
namespace WPF_Style.ViewModel.ViewModels
{
public class MainViewModel
{
public MainModel mainModel { get; set; } = new MainModel();
public MainViewModel()
{
mainModel.UserName = "abcd";
}
public void btnClick(object sender, EventArgs e)
{
MessageBox.Show("MainViewModel中的函数!" + mainModel.UserName);
mainModel.UserName = "hahahahhahaha";
}
}
}
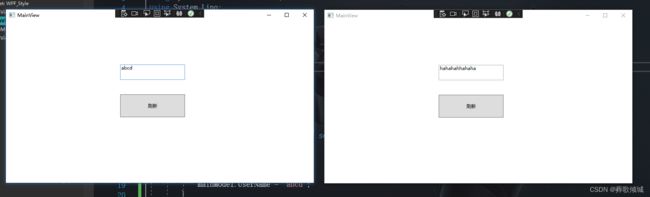
效果
当点击刷新时会弹框显示当前textbox中的值 并给UserName赋值,弹框点击后新的值会自动刷新到textbox上面
总结
Stylet使用名称来绑定View和ViewModel层之间 不需要像MVVM中自己要手写通知事件.
MainView中 要先添加Stylet的引用:
xmlns:s="https://github.com/canton7/Stylet
然后在绑定按钮时 使用 事件="{s:Action 事件函数}"这种方式来绑定
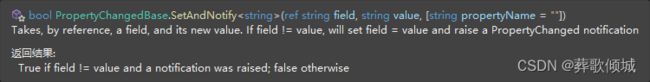
Model层中 定义接口Screen来实现数据变化立刻通知到value上

中文意思为:根据引用为一个字段及其新价值。 如果字段!=值,将设置字段= value并提高属性交换通知
以上所述 只是Stylet最基础的应用 网上的视频教程几乎没有 只有官方文档和少量教程,如果想了解更多功能应用可以看一下其他的大佬文档.推荐一个qouoww的主页 - 博客园 (cnblogs.com)轻量级MVVM框架Stylet介绍1-14可以学习很多东西
本文章适用于初学者但还是建议最好能跟着视频手写一下MVVM模式的通知代码之后在进行学习