ESP32 使用LVGL 带FreeRTOS
LVGL使用
- 1、显示图片
- 2、显示中文
- 3、完整代码
- 4、显示效果
开发环境 VS Code
ESP32 TTGO TTGO屏幕135x240
LVGL全称Light and Versatile Graphics Library,是一个轻量级开源的嵌入式GUI库,界面精美,资源消耗小,可移植度高,全库采用纯 c 语言开发。
64 kB 闪存和 8 kB RAM 足以用于简单的用户集成
从 30 多个随时可以使用小部件中选择,并轻松自定义它们
在任何平台上使用 LVGL,如STM32、K210、Arduino、ESP32、树莓等
驱动单色、OLED、TFT 显示屏、监视器或任何其他显示器
arduino LVGL学习文档:https://docs.lvgl.io/latest/en/html/get-started/arduino.html#get-the-lvgl-ardunio-library
实现效果:实现图片显示,中文显示,文字滚动显示,绘制线条。
前段时间在K210移植了LVGL,跑着还可以,最近想拿ESP32试试,Arduino 有现成的LVGL库,可以直接使用,不需要自己在下载源码了。
1、显示图片
使用LVGL自带的工具实现图片的转换。
在线图片转换:https://lvgl.io/tools/imageconverter

点击 Convert会生成一个cat.c文件,之后需要稍微修改一下cat.c,如果不修改会出现下面的错误:

修改的部分:

显示图片代码:
/* 引入图片,相当于extern */
LV_IMG_DECLARE(cat);
lv_obj_t *image1 = lv_img_create(lv_scr_act(),NULL);/* 创建image 控件*/
lv_img_set_src(image1,&cat); /* 为控件设置图片*/
lv_obj_align(image1,NULL,LV_ALIGN_IN_TOP_MID,0,0);/* 设置控件的对齐方式,相对坐标*/
2、显示中文
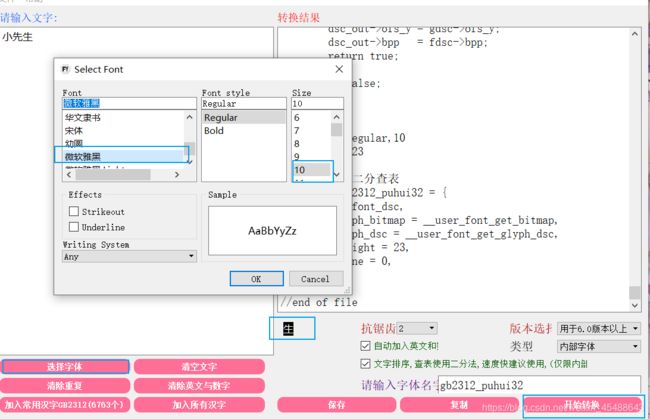
中文的实现需要进行字体的取模,可以使用官方在线工具,也可以使用本地工具。
本地工具下载地址:https://wwi.lanzous.com/b00ob32qh
密码:haqs
在线工具:https://lvgl.io/tools/fontconverter
建议使用本地工具,本地工具直接调用系统字体进行取模转换,在线工具需要自己指定字体TTF文件。

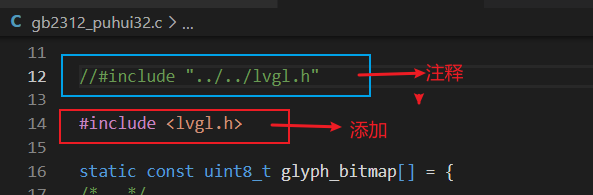
点击保存,生成一个gb2312_puhui32.c的文件,里面包含字体文件。下一步,修改gb2312_puhui32.c文件。

汉字显示代码:
/* 引入字体,等同于 extern */
LV_FONT_DECLARE(gb2312_puhui32);
static lv_style_t style_cn; /* 定义新的样式,请注意使用 static 或者全局变量 */
lv_style_init(&style_cn);
lv_style_set_text_font(&style_cn, LV_STATE_DEFAULT, &gb2312_puhui32);
//汉字显示
lv_obj_t *label3 = lv_label_create(scr,NULL); /* 创建 label 控件 */
//lv_obj_set_style(label3,&style_cn); /* 为控件设置新的 style */
lv_obj_add_style(label3, LV_LABEL_PART_MAIN, &style_cn);
lv_obj_set_pos(label3,0,0); /* 设置控件的坐标 */
lv_label_set_text(label3,"小先生"); /* 设置文字 */
lv_obj_align(label3,NULL,LV_ALIGN_IN_TOP_MID,0,100); /* 设置控件的对齐方式-相对坐标 */
3、完整代码
使用了FreeRTOS操作系统,LVGL运行需要时钟节拍,选择使用了定时器来产生时钟节拍,lv_task_handlerLVGL系统工作函数。
#include 4、显示效果
ESP32 使用LVGL 带FreeRTOS
