- Ajax原理笔记
小鱼ccd
前端
1.后端如何把数据传给前端?后端通常通过HTTP接口(API)把数据传给前端,一般流程如下:(1)后端提供API接口后端使用SpringBoot开发API,通常返回JSON数据。例如,在Controller层定义一个接口,返回商品列表:@RestController@RequestMapping("/api/products")publicclassProductController{@GetMa
- css预处理器sass
小华0000
scss前端css
在前端开发的世界中,CSS是构建网页样式的基础。然而,随着项目规模的增大,纯CSS的编写和维护往往会变得复杂而繁琐。为了解决这些痛点,Sass(SyntacticallyAwesomeStyleSheets)应运而生。Sass是一种CSS预处理器,它扩展了CSS的功能,让CSS的编写更加高效、灵活和易于维护。本文将深入探讨Sass的概念、优势、语法、以及如何在实际项目中应用它,帮助你提升CSS技能
- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- 前端面试技巧与实践
北辰alk
前端前端面试职场和发展
在当今快速发展的互联网行业中,前端开发已经成为了一个至关重要的角色。随着技术的不断进步和用户需求的日益复杂,前端工程师的职责不再仅仅是实现页面的布局和交互,而是需要具备全方位的技术能力和工程思维。根据2023年StackOverflow的开发者调查报告,前端开发仍然是全球最受欢迎的技术岗位之一,竞争也愈发激烈。在这样的背景下,前端面试成为了每个开发者职业生涯中的重要关卡。无论是初入职场的新人,还是
- 2025前端面试题超全面解析(附答案与深度扩展)
北辰alk
前端前端
文章目录一、HTML篇(扩展版)1.**HTML5语义化标签的实际应用场景**2.**WebComponents实战:如何封装一个自定义按钮组件?**3.**WebWorker的用途与限制**二、CSS篇(扩展版)1.**CSS盒模型详解:border-boxvscontent-box**2.**CSS动画性能优化技巧**3.**CSS预处理器(Sass/Less)核心功能对比**三、JavaSc
- 前端初学者,该如何开始学习?
四六的六
前端学习个人开发
前端初学者,该如何开始学习?嗨,作为一个曾经的前端小白,现在也算是入门了,我特别理解刚开始学习前端时的迷茫,所以很愿意和你分享一下我的学习经验。刚开始的时候,得先搞清楚前端技术到底是啥。简单来说,前端就是咱们平常在浏览器里看到的网页那些东西。它主要由HTML、CSS和JavaScript三个部分组成。HTML(超文本标记语言):作为构建网页内容的基石,HTML以其独特的标签体系定义了网页的基本架构
- 重生之我在学Vue--第16天 Vue 3 插件开发
野生的程序媛
Vue前端成仙之路vue.js前端javascript前端框架
重生之我在学Vue–第16天Vue3插件开发文章目录重生之我在学Vue--第16天Vue3插件开发前言一、插件的作用与开发思路1.1插件能做什么?1.2插件开发四部曲二、开发全局通知插件2.1插件基础结构2.2完整插件代码(带注释解析)2.3样式文件notification.css三、插件的安装与使用3.1在main.js中安装3.2在组件中使用四、插件开发进阶技巧4.1支持TypeScript类
- 前端开发:在vue中实现按钮倒计时功能
三掌柜666
前端开发进阶vue.jsjavascript前端
前言在vue中开发中,关于计时器的使用也是比较常见的知识点,如基于移动端的短信60秒倒计时按钮、阅读协议40秒等实际需求,很常见的需求也不复杂,主要是有些细节需要注意。那么本篇博文就来分享一下关于vue中实现倒计时功能的方法,方便查阅使用,如有问题请指正。使用场景在前端开发中基于移动端的短信验证码发送60s倒计时使用,用户协议阅读30s倒计时提示等等。核心原理主要要处理的是倒计时按钮提示的数字以及
- 【SSE】前端vue3使用SSE,EventSource携带请求头
2501_91133273
前端
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire一、[SSE]介绍1.定义SSE(Server-SentEvents)是一种基于HTTP协议,用于实现服务器主动向客户端推送数据的技术。它在客户端与[服务器]之间建立一条持久化连接,并通过这条连接实现服务器向客户端的实时数据推送,而客户端不能发送数
- 前端初学者,有哪些适合的学习网站?
四六的六
前端学习个人开发
对于前端初学者而言,选择合适的学习网站至关重要,以下是一些我知道的优质学习平台,在这里分享给大家:菜鸟教程:该网站以其简洁明了的界面设计和通俗易懂的教程内容而受到广大初学者的欢迎。其前端教程体系涵盖了前端开发的大量入门知识,包括HTML、CSS、JavaScript等基础技术,以及当前主流的前端框架和工具的使用方法,如Vue.js、React、Webpack等。教程内容的讲解方式深入浅出,注重从基
- 前端实现页面截图 -- html2canvas
浮桥
前端
方案:canvaspuppeteer(无头浏览器)html2canvas使用html2canvas实现:考虑:1.截图区域:全页面截图,局部截图、特定区域截图2.函数式、组件式实现代码:页面截图页面截图示例这是一个简单的页面截图示例。截图functionhtml2canvasToImage(dom){//使用html2canvas将页面转换为canvashtml2canvas(dom).then(
- 前端数据模拟利器 Mock.js 深度解析
2501_91133317
前端javascript开发语言
写在前面:宝,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire前端数据模拟利器Mock.js深度解析一、Mock.js核心价值1.1为何需要数据模拟前后端并行开发加速接口文档驱动开发异常场景模拟测试演示环境数据构造1.2Mock.js核心能力//典型数据生成示例Mock.mock('/api/user',{"us
- VUE前端实现防抖节流 Lodash
2501_91133275
前端vue.jsjavascript
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire方法一:采用Lodash工具库Lodash是一个一致性、[模块化]、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用
- 从零开始学机器学习——构建一个推荐web应用
努力的小雨
机器学习机器学习前端人工智能
首先给大家介绍一个很好用的学习地址:https://cloudstudio.net/columns今天,我们终于将分类器这一章节学习完活了,和回归一样,最后一章节用来构建web应用程序,我们会回顾之前所学的知识点,并新增一个web应用用来让模型和用户交互。所以今天的主题是美食推荐。美食推荐Web应用程序首先,请不要担心,本章节并不会涉及过多的前端知识点。我们此次的学习重点在于机器学习本身,因此我们
- 【前端入门】应该了解和知道的几个国内外前端开发资源网站
爱上大树的小猪
前端
与大家分享一下几个国内外前端开发资源网站国际资源MDNWebDocs(MozillaDeveloperNetwork)用途:MDN是Web技术领域最全面的文档库之一,涵盖了HTML、CSS、JavaScript以及浏览器API等。链接:https://developer.mozilla.orgW3Schools用途:适合初学者学习Web技术,提供从基础到进阶的教程,同时还有在线练习环境。链接:ht
- 【前端】如何依靠纯前端实现拍照获取/选择文件等文字识别OCR技术
爱上大树的小猪
前端ocr前端框架react.js
本文仅介绍第三方依赖包Tesseract.js,Tesseract.js是一个基于网页的OCR(光学字符识别)引擎,可以识别图像中的文本并将其转换为可供计算机处理的文本数据。支持多框架编译,如Vue、React等,这里展示步骤为React开发。下面直接进入主题:附Tesseract.js官方(https://github.com/naptha/tesseract.js)下载安装依赖包npminst
- 前端 - js - - 防抖和节流
cv高级工程师YKY
vue.js前端javascript
1、防抖短时间内重复执行相同操作时只执行最后一次常见场景:浏览器输入文字后下面会有模糊提示实现思路:延时器控制事件在几秒后执行每次触发事件时都会重置延时器constfn=()=>{//先定义timeout避免第一次触发时clearTimeout报错lettimeout;//每次触发事件重置延时器clearTimeout(timeout)//规定一秒后再执行timeout=setTimeout(()
- 前端存储后端响应数据方式详解
z2637305611
前端
在前端存储后端响应数据是常见需求,可以优化性能(减少重复请求)、支持离线访问或提升用户体验。以下是超详细的实现方式和注意事项:一、前端存储后端数据的核心步骤1.获取后端数据使用fetch或axios发送请求://使用fetchfetch('https://api.example.com/data').then(response=>response.json()).then(data=>saveDa
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 【大模型开发】大模型转换为 NCNN 格式并在 微信小程序 中进行调用
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习微信小程序小程序NCNN小程序调用大模型大模型部署大模型优化部署微信小程序
以下内容将介绍如何将大模型转换为NCNN格式并在微信小程序中进行调用。我们会从整体流程、模型转换工具、NCNNWebAssembly(WASM)编译与集成、小程序前端代码示例等方面进行详细讲解,并在最后给出优化方向与未来建议。目录背景与整体流程概述准备工作2.1常见模型格式与转换思路2.2环境与工具安装模型转换为NCNN格式3.1以ONNX模型为例3.2使用onnx2ncnn工具NCNN在微信小程
- vue3:request.js中请求方法,api封装请求,方法请求
25号底片~
javascript前端vue.js
方法一request.js//封装GET请求exportconstget=(url,params={})=>{returnrequest.get(url,{params});};//封装POST请求exportconstpost=(url,data={})=>{returnrequest.post(url,data);};api封装import{post}from'@/utils/request'
- Vue 3 vs Vue 2:深入解析从性能优化到源码层面的进化
银之夏雪
vue.js性能优化前端
Vue.js是当今前端开发中最受欢迎的框架之一。随着Vue3的发布,它在性能优化、开发体验、响应式系统、构建工具和热更新等多个方面都带来了巨大提升。本文将深入剖析Vue3的进化,包括其源码实现方面的优化,如diff算法、静态标记、编译优化,以及Vue3在热更新、构建工具上的改进。1.性能提升:底层优化的革命1.1响应式系统的改进:从Object.defineProperty到ProxyVue2的响
- 如何减少跨团队交付摩擦?——基于 DevOps 与敏捷的最佳实践
网罗开发
实战实战源码devops运维
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 深度解析前端面试八股文:核心知识点与高效应对策略
赵大仁
前端面试职场和发展
深度解析前端面试八股文:核心知识点与高效应对策略1.引言前端面试是每位开发者迈向职业进阶的重要环节,涉及HTML、CSS、JavaScript、性能优化、浏览器原理、网络、安全、框架(Vue/React)等核心知识点。本文不仅会覆盖前端面试的高频八股文,还会结合生动的案例,让你在面试时能够脱离死记硬背,从理解中突破!2.HTML&CSS高频考点2.1HTML语义化问题:什么是HTML语义化?为什么
- AJAX PHP:深入理解与实际应用
wjs2024
开发语言
AJAXPHP:深入理解与实际应用引言随着互联网技术的不断发展,前端与后端交互变得更加频繁。AJAX(AsynchronousJavaScriptandXML)和PHP(HypertextPreprocessor)作为两种流行的技术,在实现动态网页和应用程序方面扮演着重要角色。本文将深入探讨AJAXPHP的工作原理、应用场景以及实际开发中的注意事项。AJAXPHP概述AJAXAJAX是一种基于Ja
- 【从零开始学习计算机科学】设计模式(五)MVC模式、业务代表模式、组合实体模式、数据访问对象模式、前端控制器模式、拦截过滤器模式、服务定位器模式、传输对象模式
贫苦游商
学习设计模式mvc业务代理模式组合实体模式数据访问对象模式传输对象模式
【从零开始学习计算机科学】设计模式(五)MVC模式、业务代表模式、组合实体模式、数据访问对象模式、前端控制器模式、拦截过滤器模式、服务定位器模式、传输对象模式MVC模式主要组件工作原理优点缺点适用场景总结业务代表模式主要特点组成部分工作原理优点缺点适用场景总结组合实体模式主要特点组成部分工作原理适用场景优点缺点总结数据访问对象模式主要特点组成部分工作原理适用场景优点缺点总结前端控制器模式主要特点组
- vue 父组件和子组件中v-model和props的使用和区别
zpjing~.~
vue.js前端javascript
一、v-model1、v-model可以在组件上使用以实现双向绑定。即父组件的值可以传递给子组件,子组件的值修改后,父组件的值会同步更新。从Vue3.4开始,推荐的实现方式是使用defineModel()宏;2、示例:最常用的使用方式:父组件的值,传值给子组件,子组件的input绑定了此字段,这样子组件input的内容修改时,父组件里的值便会同步更新,示例如下VueSFCPlayground父组件
- vue3 vite打包后页面控制台报错Access to script at ‘file:///E:/vueProject/vue3-project/Vue3-big-event-admin/dist
Dinosaur啊呜
vue.jsjavascript前端
vue3vite打包后页面白屏控制台报错Accesstoscriptat'file:///E:/vueProject/vue3-project/Vue3-big-event-admin/dist1安装兼容插件@vitejs/plugin-legacynpmi@vitejs/plugin-legacy-D2在vite.config.ts中进行配置//引入@vitejs/plugin-legacyim
- 【Vue3+Vite指南】全局引入SCSS文件后出现Undefined mixin?一招解决命名空间陷阱!
积水成江
前端scss前端html5vue.js
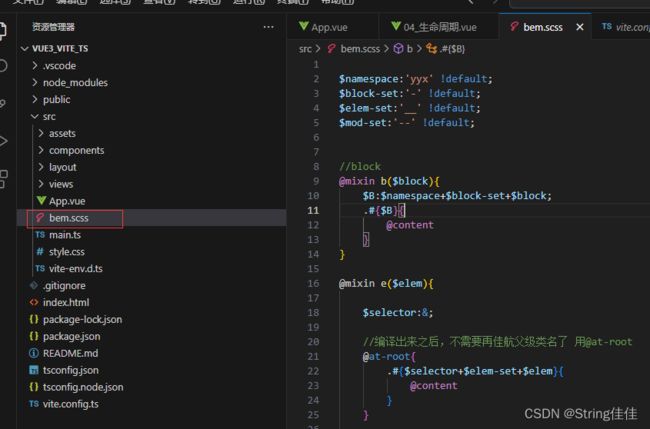
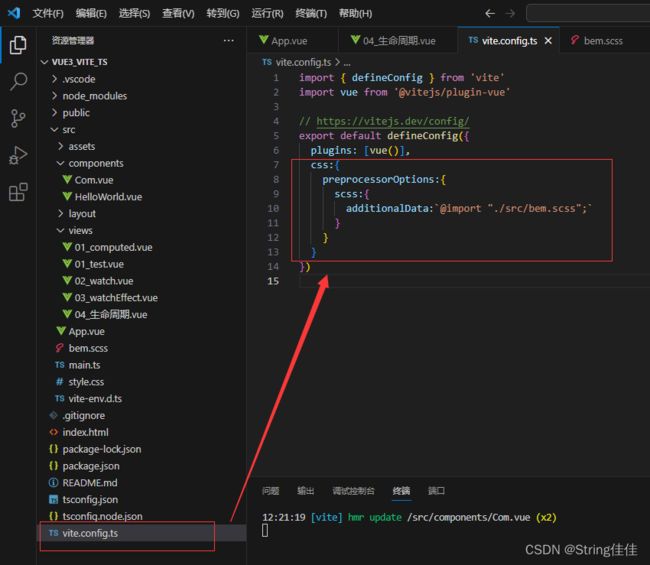
【Vue3+Vite全局引入SCSS指南】解决Undefinedmixin错误的完整方案本文目录前置准备:安装SCSS环境问题现象与错误分析根本原因:Sass模块化的命名空间三大解决方案详解方案1:显式命名空间调用方案2:全局暴露命名空间方案3:主文件聚合导出操作验证步骤扩展:@use与@import对比最佳实践与避坑指南常见问题FAQ️前置准备:安装SCSS环境{#-前置准备}步骤1:安装Sas
- 数据库查询优化:提升性能的关键实践
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S