Flutter Stack
Flutter Stack是叠加布局
例子1:在叠加布局中的组件,是从上到下开始渲染的,所以写在上面的东西, 会被下面的东西给盖住例如:
Stack(
children: [
Text(
"aa",
style: TextStyle(fontSize: 50, color: Colors.black),
),
Text(
"bb",
style: TextStyle(fontSize: 70, color: Colors.green),
)
],
),
例子1的图片:
aa写在bb之前,所以bb将aa给挡住了
例子2:Stack的渲染顺序:,其实和Flex是比较相似的,Stack优先渲染的是没有被Positioned包裹的内容 当你Stack中所有的内容都被Positioned包裹的时候,Stack就会是全屏大小,因为他并没有参照物, 当你有一个或更多个没有被Positioned包裹的话,那么当前Stack的大小会按照没有被包裹起来组件中的 最大的哪一个来改变大小,例如:
Container(
color: Colors.green[100],
child: Stack(
alignment: Alignment.bottomCenter,
clipBehavior: Clip.none,
children: [
Positioned(
top: 0,
left: 0,
child: Container(
width: 200,
height: 20,
color: Colors.blue,
)),
Positioned(
top: 0,
left: 0,
child: FlutterLogo(
size: 100,
),
)
],
),
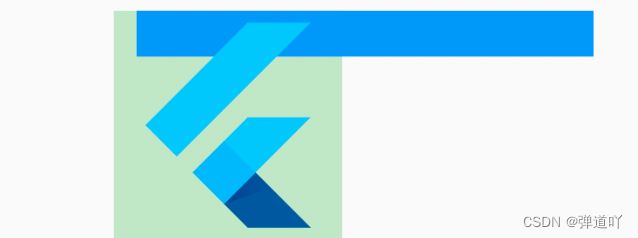
),例子2的图片:
如果一个Stack中组件全部都被定位组件包裹的话,那么就会出现上面这个问题.
例子3:可以使用clipBehavior属性来完成,溢出部分不剪裁:
Container(
color: Colors.green[100],
child: Stack(
clipBehavior: Clip.none,
children: [
Positioned(
top: 0,
left: 10,
child: Container(
width: 200,
height: 20,
color: Colors.blue,
)),
FlutterLogo(
size: 100,
)
],
),
),
例子3的图片:
可以看到这是添加了移出不剪裁的样子,正常情况下是不会超出绿色部分的
例子4:使用不移除属性后,虽然可以看到是显示出来的,
Container(
color: Colors.green[100],
child: Stack(
clipBehavior: Clip.none,
children: [
FlutterLogo(
size: 100,
),
Positioned(
top: 0,
left: 10,
child: ElevatedButton(
onPressed: () {},
child: Text("abcabcacbacbacbacbacba"),
)),
],
),
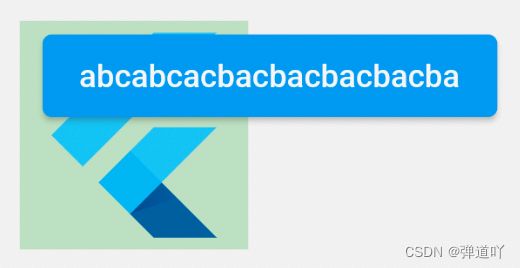
),例子4的图片:
如果尝试使用的话可以发现,在绿色方框内的按钮是可以监听到点击效果的,
但是在绿色按钮外的按钮部分是不能接受到点击事件的