app推送服务开通到使用
一、缺少信息:
1、需要app持有人在开发者中心为应用配置推送服务,
2、ios需要申请推送证书并在个推上传证书,已申请p12测试和正式证书
3、离线推送需要上架到对应厂商的应用商店,获取上架app的信息,在开发者中心填写厂商信息
二、常见问题
有了uni-push,开发者不应该再使用其他push方案了。但我们发现很多开发者有误解,导致还在错误使用其他推送。
1、常见误解1:“uni-push的专业性,和专业的个推、极光等服务可相比吗?”
答:uniPush 是由个推将其本来收费的 push 产品,免费提供给了DCloud的开发者。它与个推vip push的只有3个区别:1、免费;2、账户使用的是DCloud开发者账户,而无需再重新注册个推账户;3、开发文档看DCloud的。
2、常见误解2:“uni-push好麻烦,我就喜欢个推、极光这种简单sdk,不想去各个rom厂商去申请一圈”
答:uni-push不建立在申请手机厂商授权的基础上,如果你不申请那些,使用起来和用普通的push是一样的。但是要特别注意,推送行业的现状就是:不集成rom厂商的推送,就无法在App离线时发送push。按照普通push模式使用,后果就是在华为、小米、OPPO、VIVO、魅族上发不了离线消息。
3、常见误解3:“uni-push的送达率高吗?是否可以付费来提升送达率,个推是有付费提升送达率的方法的”
答:前文已经说了。个推的付费提升送达率的产品就是vip push,而uni-push就是个推的vip Push。DCloud通过谈判免费给DCloud的开发者使用了。
4、uni-push可以完整替代socket吗?
答:能部分替代。uni-push客户端接收消息的通讯协议属于websocket;但业务服务端向uniPush服务发送消息用的是http通讯协议,会有1-2秒的延时。需要超低延迟的应用场景,如多人交互远程画板不合适。但对于普通的im消息、聊天、通知都没有问题。
5、5+app和wap2app支持uni-push2.0吗?
答:暂不支持。
1、开通:uni-push3统一推送 | uni-app官网 (dcloud.net.cn)
2、客户端api开发文档:uni-app官网 (dcloud.net.cn)
3、服务端api开发文档:uni-app官网 (dcloud.net.cn)
4、博客使用说明:uniapp 使用 uni push 2.0 推送消息unipush离线推送全智能时代的博客-CSDN博客
5、开始使用基本操作:uniPush3.0 消息推送_没有白天的CXY的博客-CSDN博客
6、推送上架及使用注意点:uniPush3.0云函数_前端技术铺的博客-CSDN博客
三、uniPush会遇到哪些坑?
1、消息推送功能只有应用所有者才能开通,协作者没有权限。
2、消息推送功能需要在manifest.json文件中配置好AppID和AppKey,以及其他相关参数,否则会导致推送失败。
3、消息推送功能需要在应用启动时调用uni.push.createMessageClient方法,初始化推送客户端,否则会导致推送失败。
4、消息推送功能需要在应用中监听uni.push.onMessageReceived事件,处理收到的推送消息,否则会导致推送消息无法显示或者跳转。
5、消息推送功能需要在应用中设置好标签或者别名,以便于后台系统根据目标用户发送推送消息。
6、消息推送功能需要在后台系统中使用正确的API或者SDK,以及正确的参数,发送推送请求,否则会导致推送失败或者错误。
7、消息推送功能需要注意不同平台和设备的兼容性和限制问题,比如iOS设备需要开启通知权限,Android设备需要适配不同的厂商通道等。
四、uniPush如何填坑?
1、参考官方的文档和示例,按照步骤正确地配置和使用uniPush模块和API。
2、参考网上的教程和经验,注意一些细节和注意事项,比如manifest.json文件的格式,推送消息的内容和类型,标签和别名的设置等。
3、使用DCloud开发者中心或者自己的后台系统,测试推送功能是否正常工作,查看推送日志和统计数据,排查错误和问题。
4、在不同的平台和设备上测试推送功能,检查兼容性和限制问题,比如iOS设备的通知权限,Android设备的厂商通道等。
五、uni-push3.0怎么将推送云函数url化并在自己的后台使用
网站:unipush3 服务端调用推送 - 非你网 (vini123.com)
1、新建云函数
1.1 创建云开发环境,关联云服务空间
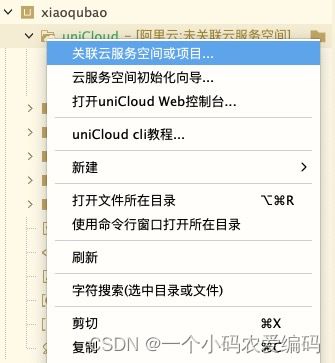
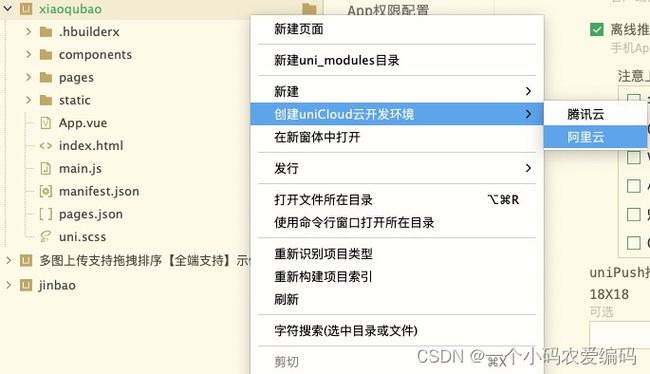
 鼠标放在项目名称上,右键选择 创建uniCloud云开发环境,选择 阿里云。选择什么云,和你在 dcloud 后台创建关联的云一样就可以了。先默认创建一个云开发环境。
鼠标放在项目名称上,右键选择 创建uniCloud云开发环境,选择 阿里云。选择什么云,和你在 dcloud 后台创建关联的云一样就可以了。先默认创建一个云开发环境。
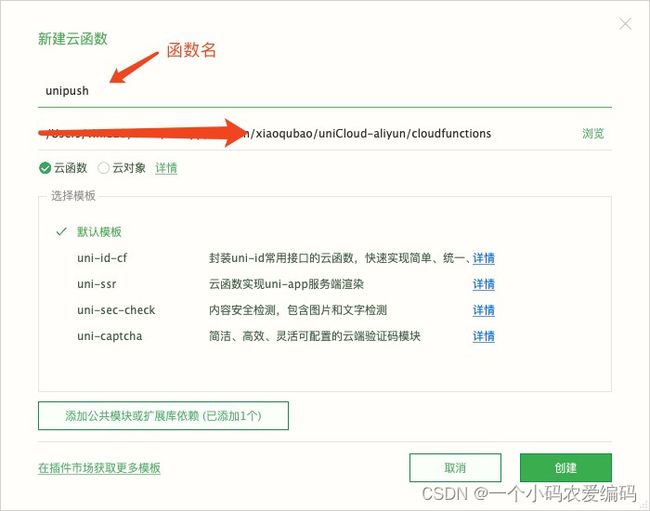
1.2 创建云函数
1.3 配置和编写云函数
package.json
{
"name": "unipush",
"version": "1.0.0",
"main": "index.js",
"description": "消息推送",
"extensions": {
"uni-cloud-push": {}
},
"author": "vini123"
}index.js
'use strict';
exports.main = async (event, context) => {
let body = event.body;
if (event.isBase64Encoded) {
body = Buffer.from(body);
}
if(!body) {
return { message: 'no body'};
}
const param = JSON.parse(body);
// 云函数是通用的,和项目没有直接的关系。通过传递 appId,可以为多个项目进行推送
const uniPush = uniCloud.getPushManager({
appId: param.appId
});
return await uniPush.sendMessage({
"push_clientid": param.push_clientid,
"title": param.title,
"content": param.content,
"payload": param.payload,
"force_notification": true,
"request_id": param.request_id,
"badge": param.badge
});
};云函数
uniPush.sendMessage 介绍
1.4 上传和运行云函数。因为该函数写了需要接受参数,不方便直接运行。如果想直接运行,将上边的参数直接写死。直接 send。鼠标右键上传并运行 就好。这里是动态的,仅仅上传部署就好了。
同名函数会相互覆盖。记得记得。所以这里 unipush 就要做一个通用的。(未关联云服务空间是不能上传的,先进行关联)
1.5 后台查看云函数
点击登录查看云函数
如果能看到上图这样的,表示你云函数已经好了。怕 dcloud 域名长不好记,可以绑定你自己备案过的域名。通过设置 CNAME 记录来映射。
配置自定义域名
1.6 函数 url 化说明
在云函数->云函数管理 页面,点击页面底下的 云函数URL化 的编辑按钮,设置访问 path。
通过https://${云函数Url化域名}/${path}直接访问函数,其中${path}是配置的函数触发路径或其子路径。
https://${云函数Url化域名}/ 部分,你创建云空间的时候就有了。只是你如果自定义成自己的域名后,会变成你的域名。这些在云函数详情页面都会完全显示。我们只需要定义 path 部分。path 最好和函数名一致,这样比较好理解。比如叫 unipush, 就知道这个 url 是做推送用的。完整的 url 如:https://xxx.com/unipush 简单吧,自定义的域名短呀短,好记呀好记。
1.7 使用 postman 调用该函数(就是以 get 方式访问该 url,参数记得要带上。访问方式要注意 get 和 post 会有所不同)
postman 配置如上图所示。这里没有任何授权,也就是任何人都可以调用。注意保护好隐私。
手机端接受到推送效果如上图所示。
1.8 上边算是测试完成了。你可以在自己的服务端如 php、java、go等服务端去请求 url 调用。
这里是 php 的实例:
$data = [
'appId' => '__UNI__Axxxxx,
'push_clientid' => 'fe6d8614ddcc42a30fc10xxxxxxx',
'title' => '小区宝来电',
'content' => '人生若只如初见,何事秋风悲画扇。',
'payload' => ['text' => '体验一下吧'],
];
curl('https://xxxx.com/unipush', json_encode($data), true, true);
/**
* @param string $url 请求网址
* @param bool $params 请求参数
* @param bool $post 请求方式,是否是post
* @param bool $https 请求http协议,是否是https
* @return bool|mixed
*/
function curl($url, $params = false, $post = false, $https = false)
{
$httpInfo = array();
$ch = curl_init();
curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/537.36');
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 30);
curl_setopt($ch, CURLOPT_TIMEOUT, 30);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
if ($post === true) {
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $params);
curl_setopt($ch, CURLOPT_URL, $url);
} else {
if ($params === false) {
curl_setopt($ch, CURLOPT_URL, $url);
} else {
if (is_array($params)) {
$params = http_build_query($params);
}
curl_setopt($ch, CURLOPT_URL, $url . '?' . $params);
}
}
if ($https === true) {
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); // 对认证证书来源的检查
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); // 从证书中检查SSL加密算法是否存在
}
$response = curl_exec($ch);
if ($response === false) {
Illuminate\Support\Facades\Log::error(sprintf('curl 错误。 url:%s, error:%s', $url, curl_error($ch)));
return false;
}
$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
$httpInfo = array_merge($httpInfo, curl_getinfo($ch));
curl_close($ch);
return $response;
}六、云函数配置好了以后,app需要在App.vue根文件中写客户端创建通知栏消息,以及设置点击消息事件跳转到对应处理页面:
网站1:uni-push ,iOS 通过透传 发送通知,但手机通知知栏未显示 - DCloud问答
网站2:5+App使用UniPush发送消息,App在线、离线均能收到消息推送,并在通知栏进行提醒,苹果、华为、小米手机均测试通过 - DCloud问答
一、博客写的
前提 :1、Uni Push后台 配置ok (iOS 推送p12证书)
2、通过 this.clientid=plus.push.getClientInfo().clientid 获取客户端id
3、* plus.push.createMessage(message.title,message.content);这段代码必须要有,手机通知栏才会显示通知,也就是说需要在接收消息回调里面 自己注册本地通知才会有通知栏的 ,但经过测试,使用透传方式,app在线状态会收到通知,离线收不到。
继续更新 ....目前已实现安卓、苹果在线离线接收消息。。
在App.vue 文件里 onLaunch: function () {} 方法如下
//判断客户端
var clent=uni.getSystemInfoSync().platform
plus.push.setAutoNotification(true)
const _self = this;
//收到透传消息
//只有APP在线时,才会触发receive事件,透传消息不会触发系统消息,需要创建本地消息
plus.push.addEventListener("receive", function(msg) {
var clent=uni.getSystemInfoSync().platform
console.log("(receive):" + JSON.stringify(msg));
if (clent=='ios') { //如果是IOS
var payload = msg.payload;
//【APP离线】收到消息,但没有提醒(发生在一次收到多个离线消息时,只有一个有提醒,但其他的没有提醒)
//【APP在线】收到消息,不会触发系统消息,需要创建本地消息,但不能重复创建。必须加msg.type验证去除死循环
if (msg.aps == null && msg.type == "receive") {
var messageTitle = payload.messageTitle;
var messageContent = payload.messageContent;
//创建本地消息,发送的本地消息也会被receive方法接收到,但没有type属性,且aps是null
plus.push.createMessage(messageContent, JSON.stringify(payload), {title: messageTitle});
}
// else{
// var payload = JSON.parse(msg.payload);
// plus.push.createMessage(payload.messageContent, JSON.stringify(payload.payload), {title: payload.messageTitle});
// }
}
if (clent=='android') {
//如果是Android,当APP在线时,收到透传消息不会进入系统消息,需要发送本地提醒。
var payload = JSON.parse(msg.content);
var messageTitle = payload.messageTitle;
var messageContent = payload.messageContent;
plus.push.createMessage(messageContent, msg.payload, {title: messageTitle});
plus.runtime.setBadgeNumber(1)
}
}, false);
//消息点击事件
//【APP在线】,收到透传消息通过,不会提醒至通知栏目,需要发送本地消息,再进行点击触发的点击事件。
//【APP离线】,收到离线透传消息,必须通过Java后台的Intent字符串携带payload,且符合格式才能触发click事件,格式不符合不会触发
plus.push.addEventListener("click", function(msg) {
var clent=uni.getSystemInfoSync().platform
console.log("(click):" + JSON.stringify(msg));
if (clent=='ios') { //如果是IOS
var payload;
if (msg.type == "click") { //APP离线点击包含click属性,这时payload是JSON对象
payload = msg.payload;
} else { //APP在线,收到消息不会包含type属性,这时的payload是JSON字符串,需要转为JSON对象
payload = JSON.parse(msg.payload);
}
if (payload != null || payload != undefined) {
console.log("payload:"+payload)
//_self.callback(payload+"");
_self.setUniPush_state("1")
_self.setUniPush_url(payload.payload)
uni.reLaunch({
url: '/pages/tabBar/index/index'
})
}
}
if (clent=='android') { //如果是Android,收到playload均是是JSON字符串,需要转为JSON对象
var payload = msg.payload;
console.log("msg.payload:"+msg.payload)
if (payload != null || payload != undefined) {
console.log("payload:"+payload)
// _self.callback(payload+"");
_self.setUniPush_state("1")
_self.setUniPush_url(payload)
uni.reLaunch({
url: '/pages/tabBar/index/index'
})
}
}
}, false); 另外:在 DCloud 平台发送消息时 :注意 intent格式 intent:#Intent;action=android.intent.action.oppopush;launchFlags=0x14000000;component=io.dcloud.XXXXXX/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=你好,这是标题;S.content=这是通知的内容,你好,这是内容。;S.payload=;end 注意:component 为你的 应用id(io.dcloud.xxx) 可以看下这个链接5+App使用UniPush发送消息,App在线、离线均能收到消息推送,并在通知栏进行提醒,苹果、华为、小米手机均测试通过 - DCloud问答
二、自己写的并且完成跳转对应处理页面逻辑
App.vue: