1. 表单布局
部分表单类名介绍:
* 1. form-label: 表单标签样式类, 用于定义表单的标签样式.
* 2. form-control: 表单控件样式类, 用于定义输入框, 文本域等表单元素的样式.
表单元素<input>, <textarea>, <select>在使用.form-control类的情况下, 宽度都是设置为100%.
* 3. form-control-sm: 小号尺寸的表单控件样式.
* 4. form-check-label: 表单复选框或单选框标签样式类, 用于添加复选框或单选框的标签样式.
* 5. form-check-input: 表单复选框或单选框输入样式类, 用于定义复选框或单选框的输入样式.
* 6. form-check: 表单复选框或单选框容器样式类, 用于将复选框或单选框包装在一个容器中.
在使用Bootstrap 5布局表单时, 可以选择堆叠表单或内联表单来满足不同的布局需求.
* 1. 堆叠表单(全屏宽度, 垂直方向).
堆叠表单是指表单元素以垂直方向排列, 并且占据整个父容器的宽度.
这样的布局适用于提供更多垂直空间的情况.
* 2. 内联表单(水平方向).
内联表单是指表单元素以水平方向排列, 适合在更有限的空间中显示表单, 表单元素会在同一行上并排显示.
1.1 堆叠表单
通过一些组类名的组合, 实现堆叠形式的表单布局.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>堆叠表单title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<div class="mb-3 mt-3">
<label for="username" class="form-label">用户名称:label>
<input type="text" class="form-control" id="username" placeholder="输入用户名称" name="username">
div>
<div class="mb-3">
<label for="password" class="form-label">用户密码:label>
<input type="password" class="form-control" id="password" placeholder="输入用户密码" name="password">
div>
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> 我已阅读xx条款!
label>
div>
<button type="submit" class="btn btn-primary">登录button>
form>
div>
body>
html>

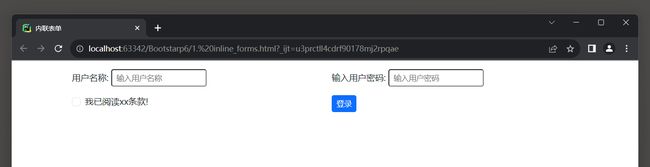
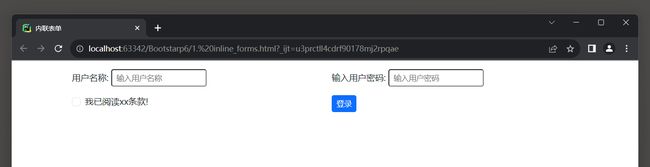
1.2 内联表单
使用.row和.col类创建内联表单, 让输入框并排显示.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>内联表单title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
<style>
input:hover {
border-color: #80bdff;
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
style>
head>
<body>
<div class="container mt-3">
<form action="">
<div class="row">
<div class="col">
<label for="username">用户名称:label>
<input type="text" class="form-control-sm" placeholder="输入用户名称" name="username" id="username">
div>
<div class="col mb-3">
<label for="password">输入用户密码:label>
<input type="password" class="form-control-sm" placeholder="输入用户密码" name="password" id="password">
div>
div>
<div class="row">
<div class="col">
<div class="form-check mb-4">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> 我已阅读xx条款!
label>
div>
div>
<div class="col">
<button type="submit" class="btn btn-sm btn-primary">登录button>
div>
div>
form>
div>
body>
html>

2. 文本框样式
在Bootstrap 5 中, 可以使用.form-control类渲染文本框textareas标签, 占100%的宽度.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>文本框样式title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<div class="mb-3 mt-3">
<label for="comment">请输入评论:label>
<textarea class="form-control" rows="5" id="comment" name="text">textarea>
div>
<button type="submit" class="btn btn-primary">提交button>
form>
div>
body>
html>
宽度固定, 无法拖动!

3. 输入框大小
在Bootstrap 5 中, 可以通过.form-control-*类设置输入框的大小, 相关类名及其介绍:
* 1. .form-control: 默认, 正常大小输入框, 高度100%.
* 2. .form-control-lg: 用于将输入框设置为大号, 它会增加输入框的高度和宽度, 使其显得更大.
* 3. .form-control-sm: 则用于将输入框设置为小号, 它会减小输入框的高度和宽度, 使其显得更小.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>输入框大小title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form>
<input type="text" class="form-control form-control-lg" placeholder="大号输入框">
<input type="text" class="form-control mt-3" placeholder="正常大小输入框">
<input type="text" class="form-control form-control-sm mt-3" placeholder="小号输入框">
form>
div>
body>
html>

4. 表单状态
可以使用disabled属性和readonly属性来设置输入框的禁用状态与只读状态.
这两个属性可以直接添加到<input>元素上.
属性介绍:
* 1. disabled属性: 禁用输入框, 使其无法接收用户的输入, 并且在外观上呈现禁用状态.
* 2. readonly属性: 将输入框设置为只读, 用户不能直接编辑值, 但仍然可以复制文本或选中文本.
value设置的值可以复制, placeholder设置的提示信息无法复制.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>禁用/只读表单title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form>
<input type="text" class="form-control" placeholder="正常输入框">
<input type="text" class="form-control mt-3" placeholder="禁用输入框" disabled>
<input type="text" class="form-control mt-3" placeholder="只读输入框" readonly>
form>
div>
body>
html>

5. 纯文本输入
在Bootstrap 5 中, .form-control-plaintext类, 用于将输入框以纯文本的形式呈现, 使其具有只读的效果, 并删除输入框的边框.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>纯文本输入title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form>
<input type="text" class="form-control-plaintext" placeholder="无边框的输入框">
<input type="text" class="form-control" placeholder="正常输入框">
form>
div>
body>
html>

6. 取色器
在Bootstrap 5 中, .form-control-color类, 用于将输入框转换为颜色选择器.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>取色器title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form>
<label for="color" class="from-label mb-1">颜色:label>
<input type="color" class="form-control form-control-color" value="#CCCCCC" id="color">
form>
div>
body>
html>

7. 下拉选择框
7.1 下拉选择框样式
在Bootstrap 5 中, .form-select类用于将<select>元素转换为样式化的选择框.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>下拉选择框title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<label for="sel1" class="form-label">单选下拉菜单:label>
<select class="form-select" id="sel1" name="sellist1">
<option>1option>
<option>2option>
<option>3option>
<option>4option>
select>
<br>
<label for="sel2" class="form-label">多选下拉菜单:label>
<select multiple class="form-select" id="sel2" name="sellist2">
<option>1option>
<option>2option>
<option>3option>
<option>4option>
<option>5option>
select>
<button type="submit" class="btn btn-primary mt-3">提交button>
form>
div>
body>
html>

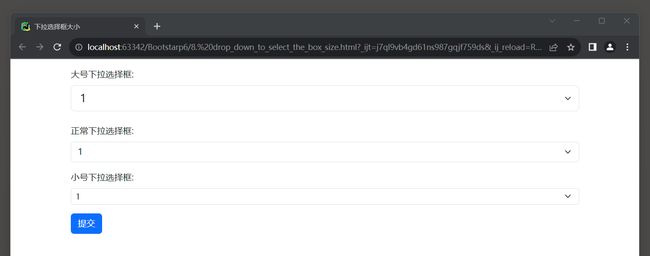
7.2 下拉选择框大小
在Bootstrap 5 中, 可以使用.form-select-lg或.form-select-sm类来修改下拉菜单的大小.
.form-select-lg: 用于创建大尺寸的下拉菜单.
.form-select-sm: 用于创建小尺寸的下拉菜单.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>下拉选择框大小title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<label for="sel1" class="form-label">大号下拉选择框:label>
<select class="form-select form-select-lg" id="sel1" name="sellist1">
<option>1option>
<option>2option>
select>
<br>
<label for="sel2" class="form-label">正常下拉选择框: label>
<select class="form-select mb-3" id="sel2" name="sellist2">
<option>1option>
<option>2option>
select>
<label for="sel3" class="form-label">小号下拉选择框:label>
<select class="form-select form-select-sm" id="sel3" name="sellist3">
<option>1option>
<option>2option>
select>
<button type="submit" class="btn btn-primary mt-3">提交button>
form>
div>
body>
html>

7.3 禁用
可以使用disabled属性禁用下拉选择框.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>禁用下拉选择框title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<label for="sel" class="form-label">下拉选择框:label>
<select class="form-select" id="sel" name="sellist" disabled>
<option>1option>
<option>2option>
select>
<button type="submit" class="btn btn-primary mt-3">提交button>
form>
div>
body>
html>

7.4 数据列表
<datalist> 标签可以为 <input> 元素设置拉菜单选项列表.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>数据列表1title>
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container mt-3">
<form action="">
<label for="site" class="form-label">1 + 1 = ?label>
<input class="form-control" list="sites" name="site" id="site"
autocomplete="off">
<datalist id="sites">
<option value="1">
<option value="2">
<option value="3">
datalist>
form>
div>
body>
html>

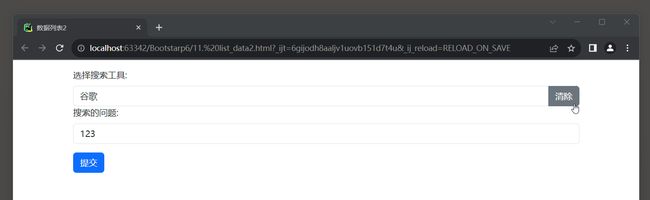
设置一个自动清除选择的按钮...
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>数据列表2title>
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container mt-3">
<form action="" id="myForm">
<label for="site" class="form-label">选择搜索工具:label>
<div class="input-group">
<input class="form-control" list="sites" name="site" id="site">
<button type="button" class="btn btn-outline-secondary" id="clearBtn">清除button>
div>
<datalist id="sites">
<option value="谷歌">
<option value="百度">
<option value="chat-gpt">
datalist>
<label for="issue" class="form-label">搜索的问题:label>
<input type="text" id="issue" class="form-control">
<button type="submit" class="btn btn-primary mt-3">提交button>
form>
div>
<script>
document.getElementById("clearBtn").addEventListener("click", function () {
document.getElementById("site").value = "";
});
document.getElementById("myForm").addEventListener("reset", function () {
document.getElementById("site").value = "";
});
script>
body>
html>

8. 选项框
在Bootstrap 5中, 用于构建表单单选框样式的相关类名及其介绍:
* 1. .form-check类: 复选框和单选框的父容器元素, 确保标签和复选框有适当边距
* 2. .form-check-label: 用于自定义表单选项文本标签(label)的样式, 可以通过该类名来设置文本的颜色, 字体大小, 对齐方式等样式属性.
* 3. .form-check-input: 用于自定义表单选项输入控件(checkbox或radio)的样式,
可以通过该类名来设置控件的外观, 选中状态的颜色, 大小等样式属性.
8.1 单选框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>单选框title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<div class="form-check">
<input type="radio" class="form-check-input" id="radio1" name="optradio" value="option1" checked>
<label class="form-check-label" for="radio1">选项 1label>
div>
<div class="form-check">
<input type="radio" class="form-check-input" id="radio2" name="optradio" value="option2">
<label class="form-check-label" for="radio2">选项 2label>
div>
<div class="form-check">
<input type="radio" class="form-check-input" id="radio" disabled>
<label class="form-check-label" for="radio">选项 3label>
div>
<button type="submit" class="btn btn-primary mt-3">提交button>
form>
div>
body>
html>

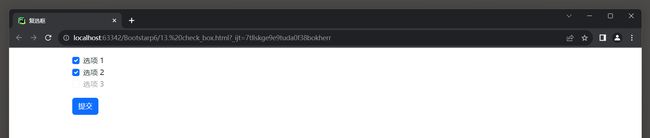
8.2 复选框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>复选框title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="check1" name="option1" value="something" checked>
<label class="form-check-label" for="check1">选项 1label>
div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="check2" name="option2" value="something">
<label class="form-check-label" for="check2">选项 2label>
div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="check3" disabled>
<label class="form-check-label" for="check3">选项 3label>
div>
<button type="submit" class="btn btn-primary mt-3">提交button>
form>
div>
body>
html>

8.3 切换开关
在Bootstrap 5中, 可以在.form-check容器内使用.form-switch类把复选框变成一个可切换的开关.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>复选框切换开关title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<div class="form-check form-switch">
<input type="checkbox" class="form-check-input" id="checkbox1" name="learning" value="yes">
<label class="form-check-label" for="checkbox1">开启学习模式label>
div>
<button type="submit" class="btn btn-primary mt-3">提交button>
form>
div>
body>
html>

9. 选择区间
9.1 选择区间样式
设置一个选择区间可以在input元素中添加type="range"并使用.form-range类名.
在Bootstrap 5中, .form-range类用于自定义滑块(range input)的样式类.
提供一致的样式, 包括滑块的背景, 滑块轨道, 滑块控制点的颜色, 尺寸和边框样式.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>选择区间title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<label for="defaultRange" class="form-label">默认选择区间label>
<input type="range" id="defaultRange" name="points"><br>
<label for="customRange" class="form-label">自定义选择区间label>
<input type="range" class="form-range" id="customRange" name="points">
<button type="submit" class="btn btn-primary mt-3">Submitbutton>
form>
div>
body>
html>

9.2 区间步长
默认情况下, 步长为 1; 可以通过step属性来设置区间步长, 滑动滑块时跨越的刻度.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>区间步长title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<label for="customRange" class="form-label">自定义步长label>
<input type="range" class="form-range" id="customRange" step="10">
<button type="submit" class="btn btn-primary mt-3">Submitbutton>
form>
div>
body>
html>

9.3 取值范围
可以在<input>元素中使用min和max属性用于指定滑块的最小值和最大值, 以此规定取值范围.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>取值范围title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<label for="customRange" class="form-label">取值范围label>
<input type="range" class="form-range" id="customRange" min="0" max="4">
<button type="submit" class="btn btn-primary mt-3">Submitbutton>
form>
div>
body>
html>

10. 输入框组
10.1 输入框组样式
在Bootstrap 5中, 用于设置输入框组样式的相关类名及其介绍:
* 1. .input-group: 用于向表单输入框添加更多的样式, 如图标, 文本或按钮.
* 2. .input-group-text: 用于设置.input-group内部元素的的文本样式.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>输入框组title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form>
<div class="input-group mb-3">
<span class="input-group-text">@span>
<input type="text" id="username" class="form-control" placeholder="用户名称">
div>
<div class="input-group">
<input type="text" class="form-control" placeholder="输入邮箱">
<span class="input-group-text">@qq.comspan>
div>
form>
div>
body>
html>

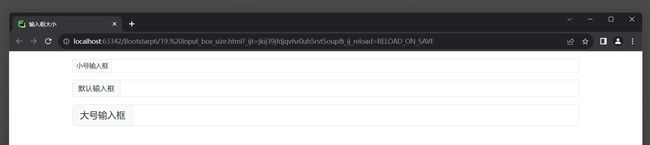
10.2 输入框大小
在Bootstrap 5中, 用于设置输入框组中输入框大小样式的相关类名及其介绍:
* 1. .input-group-sm: 设置小号的输入框.
* 2. .input-group-lg: 设置大号的输入框.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>输入框大小title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<div class="input-group input-group-sm mb-3">
<span class="input-group-text">小号输入框span>
<input type="text" class="form-control">
div>
<div class="input-group mb-3">
<span class="input-group-text">默认输入框span>
<input type="text" class="form-control">
div>
<div class="input-group input-group-lg mb-3">
<span class="input-group-text">大号输入框span>
<input type="text" class="form-control">
div>
div>
body>
html>

10.3 多个输入框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>多个输入框title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<div class="input-group">
<span class="input-group-text">个人信息span>
<input type="text" class="form-control" placeholder="姓氏">
<input type="text" class="form-control" placeholder="名字">
div>
div>
body>
html>

10.4 多个文本
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>多个文本title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<div class="input-group">
<span class="input-group-text">1span>
<span class="input-group-text">+span>
<span class="input-group-text">1span>
<span class="input-group-text">=span>
<input type="text" class="form-control">
div>
div>
body>
html>

10.5 选项框
文本信息可以使用复选框与单选框替代.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>选择框title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<div class="input-group mb-3">
<div class="input-group-text">
<input type="radio">
div>
<input type="text" class="form-control" placeholder="开启数据">
div>
<div class="input-group mb-3">
<div class="input-group-text">
<input type="checkbox">
div>
<input type="text" class="form-control" placeholder="开启WIFI">
div>
div>
body>
html>

10.6 按钮组
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>按钮组title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<div class="input-group mb-3 mt-3">
<button class="btn btn-outline-primary" type="button">基本按钮button>
<input type="text" class="form-control" placeholder="一些文本">
div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="搜索">
<button class="btn btn-success" type="submit">搜索button>
div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="一些信息">
<button class="btn btn-primary" type="button">确定button>
<button class="btn btn-danger" type="button">取消button>
div>
div>
body>
html>

10.7 下拉菜单
输入框中添加下拉菜单不需要使用.dropdown类.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>下拉菜单title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<div class="input-group mt-3 mb-3">
<input type="text" class="form-control" placeholder="搜索">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Go
button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">百度a>li>
<li><a class="dropdown-item" href="#">谷歌a>li>
<li><a class="dropdown-item" href="#">gpt-3.5a>li>
ul>
div>
div>
body>
html>

10.8 标签
输入框组通过在输入框组外围的label来设置标签, 标签的for属性与输入框组的id对应, 设置之后点击标签后可以聚焦输入框.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>标签title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form>
<label for="demo">邮箱:label>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="邮箱" id="demo" name="email">
<span class="input-group-text">@qq.comspan>
div>
form>
div>
body>
html>

11. 表单浮动
11.1 表单浮动样式
在Bootstrap 5中, form-floating类用于创建浮动标签(floating label)的表单元素样式的容器.
它会使容器内的标签(label)会变成一个浮动标签, 会在用户输入内容时向上浮动, 以给予用户更多的可见空间.
默认情况下, 标签内容一般显示在input输入框的上方.
使用浮动标签, 可以在input输入框内插入提示信息的标签, 在单击input输入框时, 将提示信息浮动光标的上方.
注意事项:
* 1. <label>元素必须在<input>元素之后.
* 2. 每个<input>元素都需要placeholder属性(虽然它不起作用, 但不设置则不会有点击浮动效果, 而是直接上浮).
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表单浮动title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<div class="form-floating mb-3 mt-3">
<input type="text" class="form-control" id="email" placeholder="Enter email" name="email">
<label for="email" class="text-secondary">邮件label>
div>
<div class="form-floating mt-3 mb-3">
<input type="text" class="form-control" id="password" placeholder="Enter password" name="Password">
<label for="password" class="text-secondary">密码label>
div>
<button type="submit" class="btn btn-primary">提交button>
form>
div>
body>
html>

11.2 文本框
文本框textarea可以有浮动效果.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>文本框title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<div class="form-floating mb-3 mt-3">
<textarea class="form-control" id="comment" name="text" placeholder="Comment">textarea>
<label for="comment">评论label>
div>
<button type="submit" class="btn btn-primary">提交button>
form>
div>
body>
html>

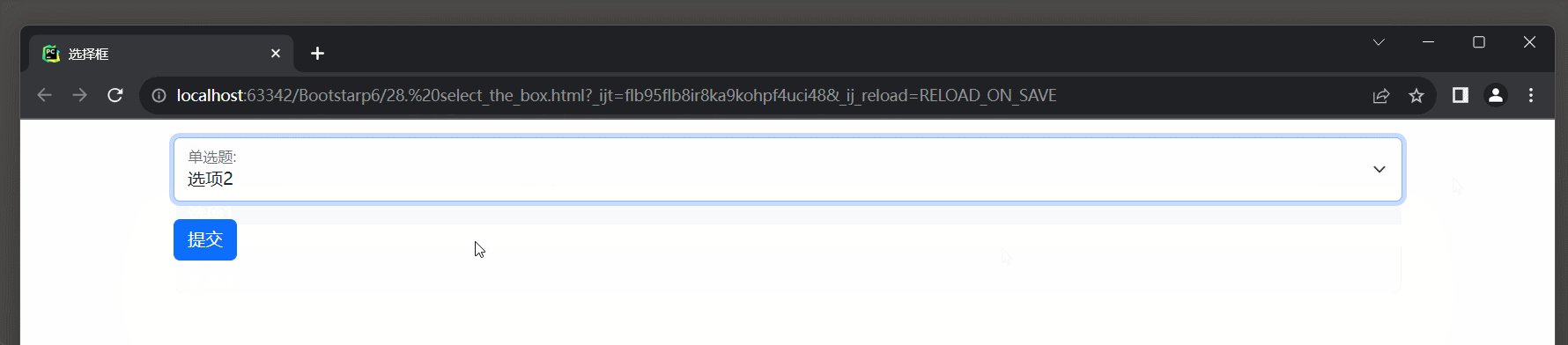
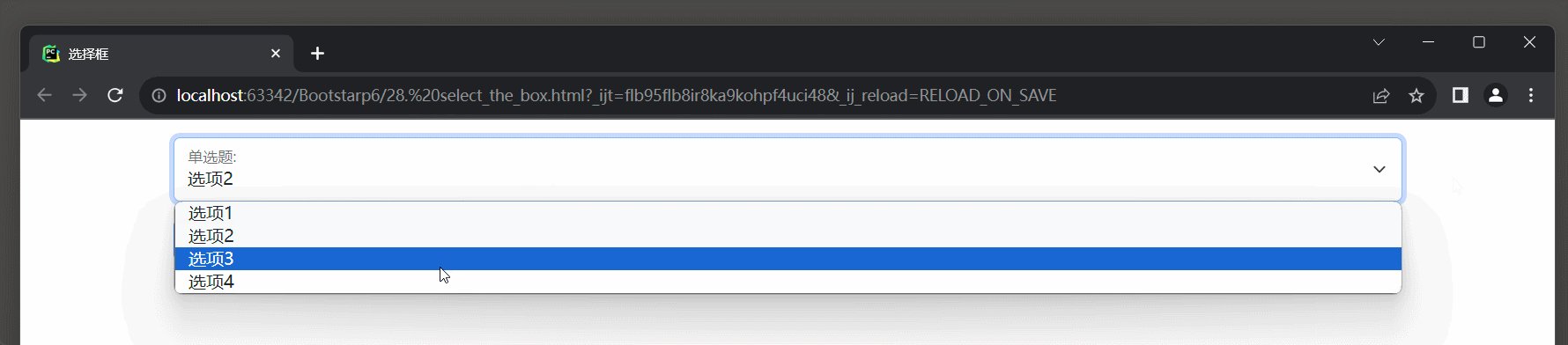
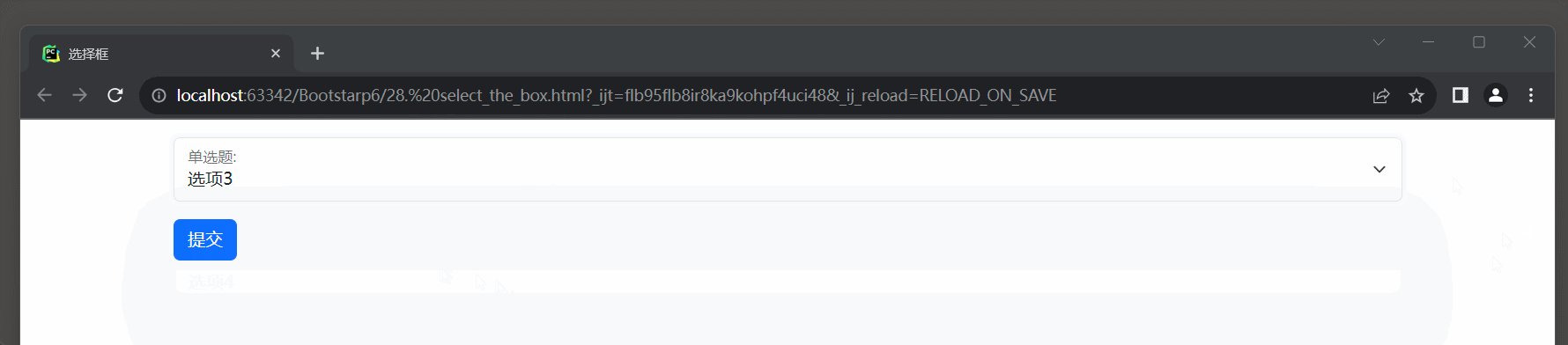
11.3 下拉选择框
在选择菜单上使用浮动标签, 它将始终显示在选择菜单的左上角, 不会有点击浮动效果.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>下拉选择框title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container mt-3">
<form action="">
<div class="form-floating mb-3 mt-3">
<select class="form-select" id="sel1" name="sellist">
<option>选项1option>
<option>选项2option>
<option>选项3option>
<option>选项4option>
select>
<label for="sel1" class="form-label">单选题:label>
div>
<button type="submit" class="btn btn-primary">提交button>
form>
div>
body>
html>

12. 表单验证
12.1 表单验证样式
在Bootstrap 5中, 用于表单验证的相关类名及其介绍:
* 1. .was-validated: 用于已经完成验证的表单.
当表单中至少一个表单控件验证不通过时, 该类会自动应用于包含整个表单的父元素, 从而触发验证样式和反馈的显示.
这样可以向用户显示哪些控件未通过验证, 并让用户进行必要的更正.
* 2. .needs-validation: 用于启用表单验证.
想要启用表单验证功能时, 将这个类应用于包含整个表单的父元素.
这样, 当用户提交表单时, Bootstrap表单验证功能就会生效,
并根据指定的验证规则自动判断表单控件是否合法, 并显示相应的验证样式和反馈.
* 3. .valid-feedback: 用于在通过验证的表单控件后显示反馈消息的类.
可以将它应用于需要显示成功消息的元素, 例如输入字段或选择框.
* 4. .invalid-feedback: 用于在未通过验证的表单控件后显示反馈消息的类.
可以将它应用于需要显示错误消息的元素, 例如输入字段或选择框.
使用这些类可以提供可视化的表单验证反馈, 使用户能够轻松地了解哪些表单控件通过验证, 哪些未通过验证.
.was-validated与.needs-validation的区别:
* .was-validated类表示表单已经完成验证, 并且会触发验证样式和反馈的显示.
* .needs-validation类用于启用表单验证, 在用户提交表单时会触发验证功能.
通常, 不需要同时使用这两个类.
如果你想要启用表单验证功能, 并让用户在提交表单时显示验证结果, 只需将.needs-validation类应用于表单元素的父元素即可.
一旦用户提交表单, 如果有任何验证失败, .was-validated类会自动添加到父元素中, 触发验证样式和反馈的显示.
12.2 表单验证
使用.was-validated类显示表单在提交之前需要填写的内容.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表单验证title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container">
<form action="" class="was-validated">
<div class="form-group">
<label for="uname">Username:label>
<input type="text" class="form-control" id="uname" placeholder="Enter username" name="uname" required>
<div class="valid-feedback">验证成功!div>
<div class="invalid-feedback">请输入用户名!div>
div>
<div class="form-group">
<label for="pwd">Password:label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd" required>
<div class="valid-feedback">验证成功!div>
<div class="invalid-feedback">请输入密码!div>
div>
<div class="form-group form-check">
<label class="form-check-label" for="remember">同意协议label>
<input class="form-check-input" type="checkbox" id="remember" name="remember" required>
<div class="valid-feedback">验证成功!div>
<div class="invalid-feedback">同意协议才能提交.div>
div>
<button type="submit" class="btn btn-primary">提交button>
form>
div>
body>
html>

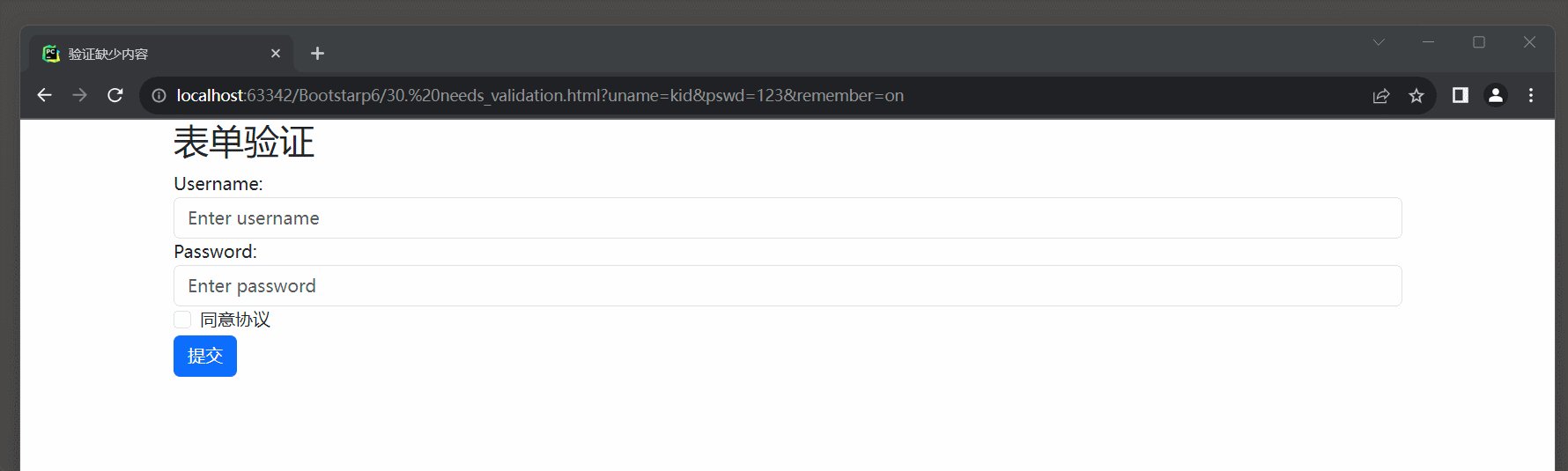
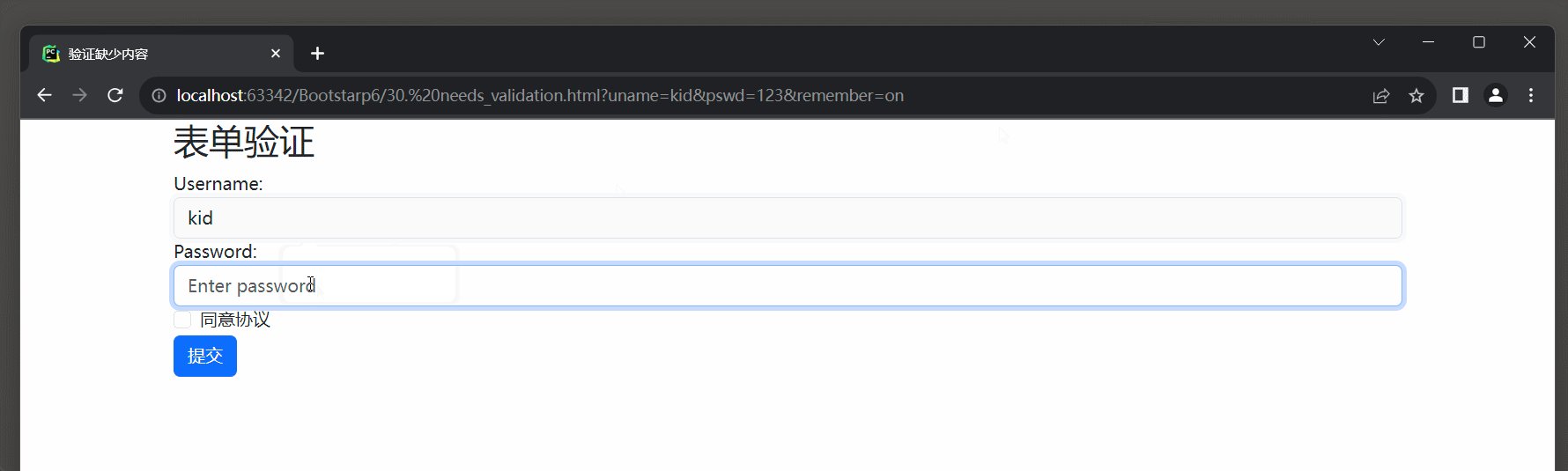
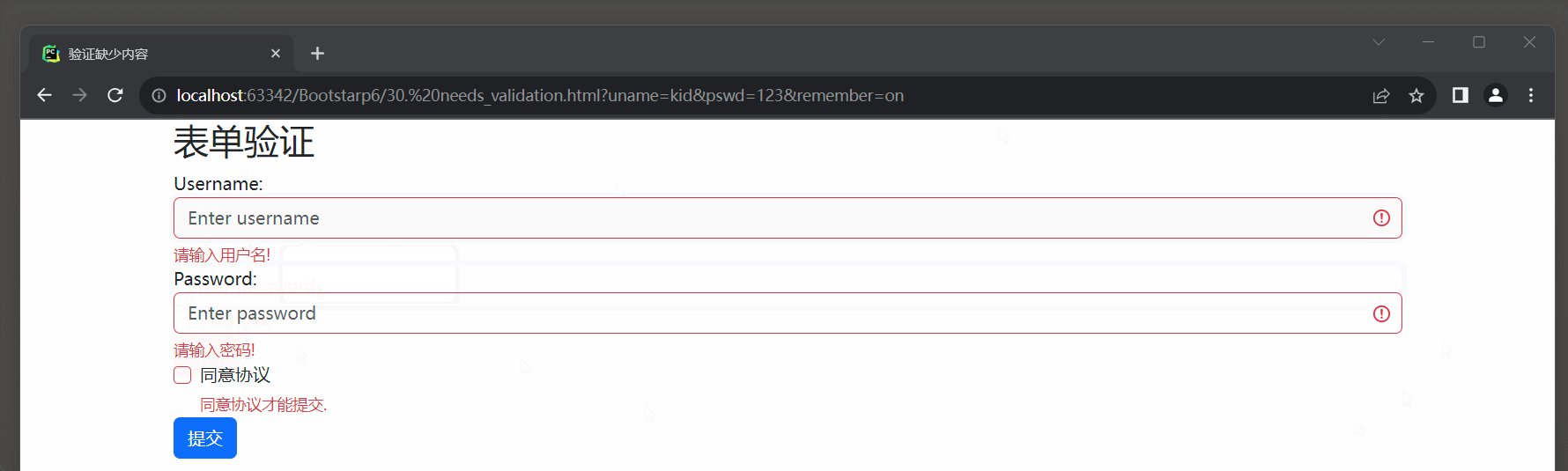
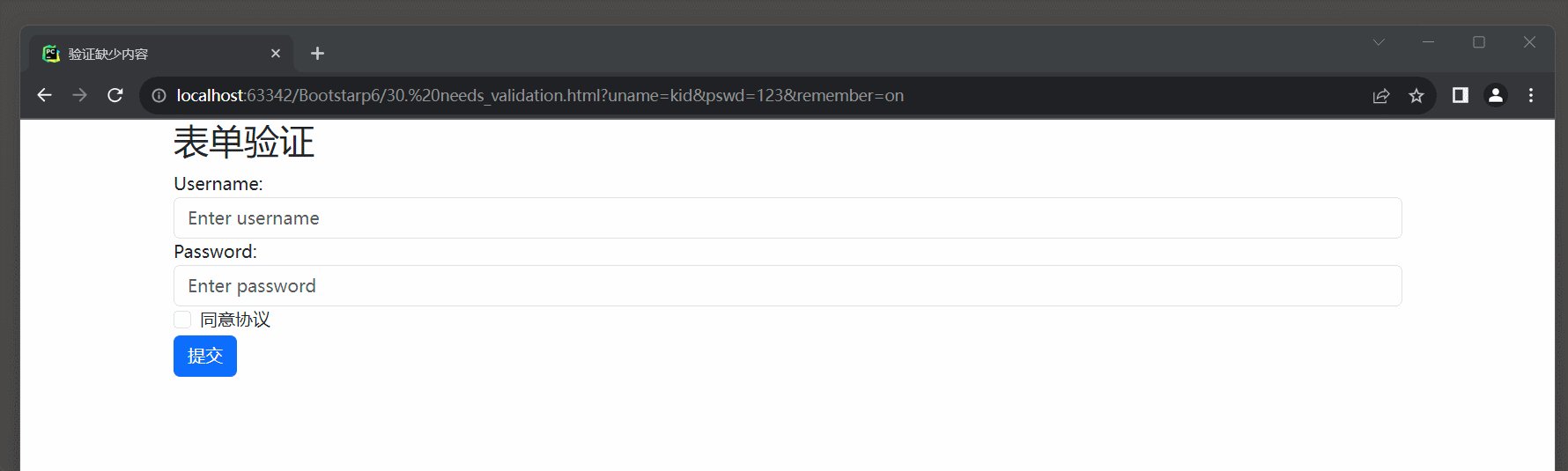
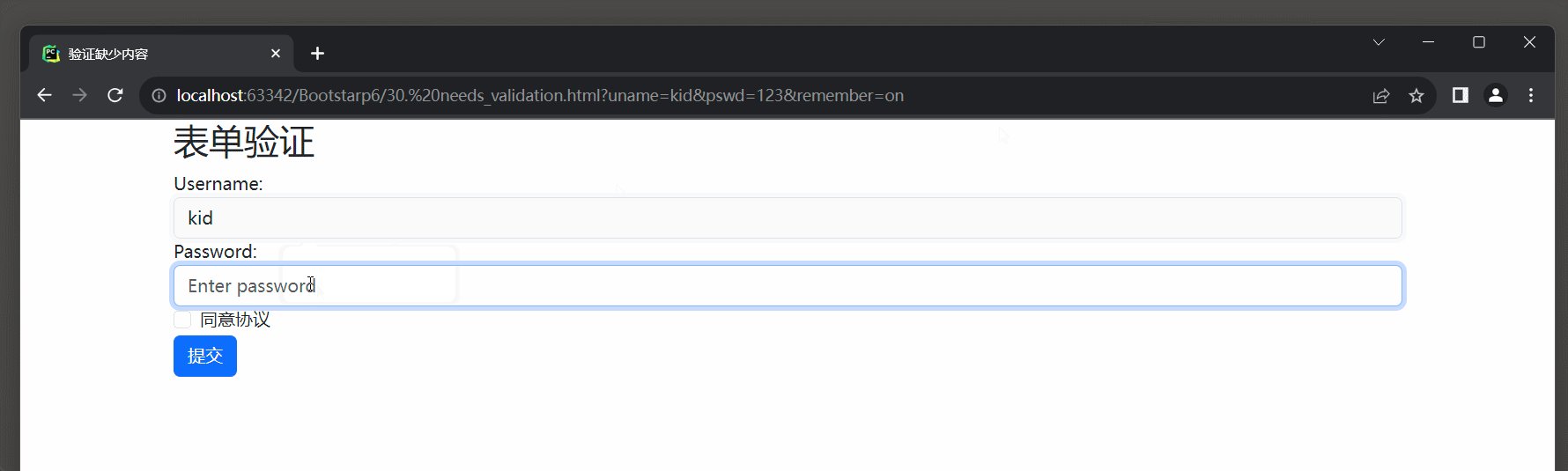
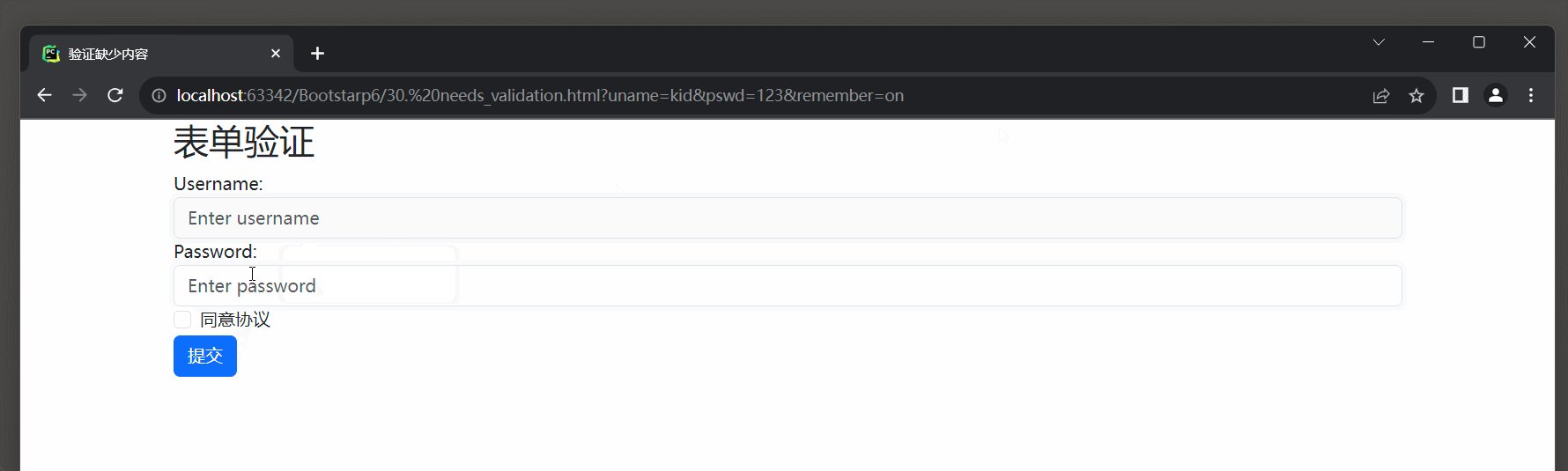
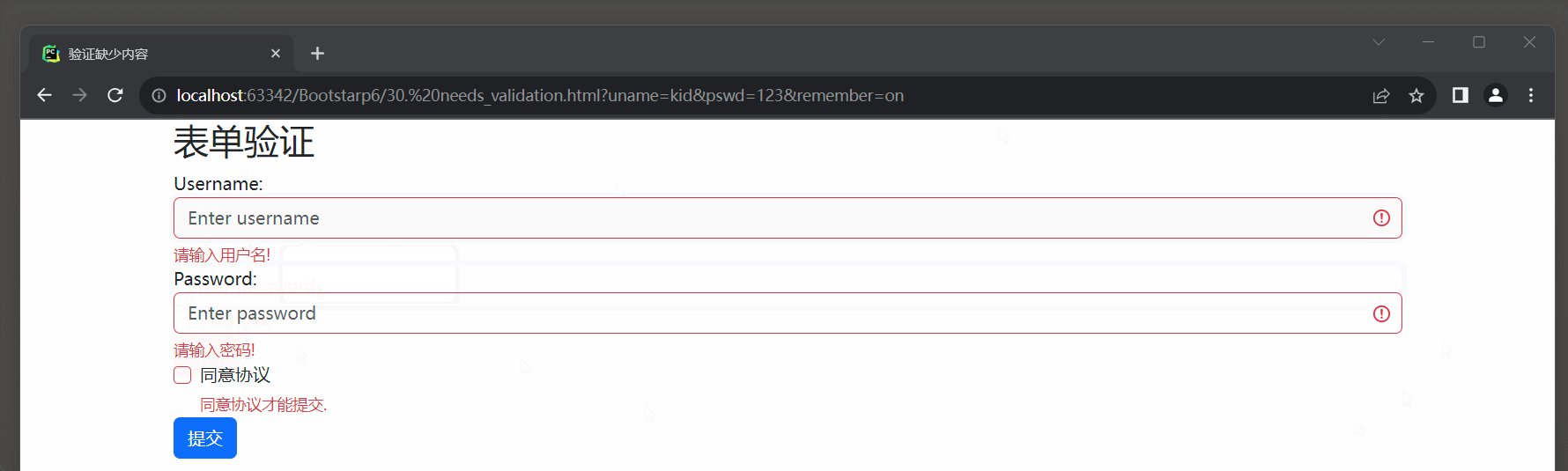
12.3 验证缺少内容
使用.needs-validation类, 它将在表单提交之后验证缺少的内容.
这里需要添加一些js代码才能使代码正常工作.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>验证缺少内容title>
<link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
<body>
<div class="container">
<h2>表单验证h2>
<form action="" class="needs-validation" novalidate>
<div class="form-group">
<label for="uname">Username:label>
<input type="text" class="form-control" id="uname" placeholder="Enter username" name="uname" required>
<div class="valid-feedback">验证成功!div>
<div class="invalid-feedback">请输入用户名!div>
div>
<div class="form-group">
<label for="pwd">Password:label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd" required>
<div class="valid-feedback">验证成功!div>
<div class="invalid-feedback">请输入密码!div>
div>
<div class="form-group form-check">
<label class="form-check-label" for="remember">同意协议label>
<input class="form-check-input" type="checkbox" id="remember" name="remember" required>
<div class="valid-feedback">验证成功!div>
<div class="invalid-feedback">同意协议才能提交.div>
div>
<button type="submit" class="btn btn-primary">提交button>
form>
div>
<script>
(function () {
'use strict';
window.addEventListener('load', function () {
var forms = document.getElementsByClassName('needs-validation');
var validation = Array.prototype.filter.call(forms, function (form) {
form.addEventListener('submit', function (event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
script>
body>
html>