大前端学习-Vue服务端渲染Nuxt.js
内容输出来源 拉勾教育大前端高薪训练营
一、Nuxt.js是什么
Nuxt.js一个基于Vue.js生态的第三方开源服务端渲染应用框架- 它可以帮我们轻松的使用
Vue.js技术栈构建同构应用 - 官网
- GitHub仓库
二、Nuxt.js的基本使用
- 可以初始项目
- 在已有的Node.js服务端项目
- 或者直接把Nuxt当作一个中间件集成到Node Web Server中
如果在现有的
Vue.js项目上使用的话,我们需要非常熟悉Nuxt.js,除此之外呢,可能还需要至少10%的代码改动,会遇到坑。
所以从学习的角度上我们就先使用初始化项目,当然熟练之后,可以运用到各种环境上。
初始化NUxt.js应用的方式
- 官方文档
- 方式一: 使用
create-nuxt-app - 方式二: 手动创建
创建过程
mkdir nuxt-demo
npm init -y // 初始化 package.json
// npm install nuxt
// script 修改启动项
"script": {
"dev": "nuxt"
}
在根目录下创建page文件和一个index.vue文件
----page
-----index.vue
npm run dev
三、基本路由
Nuxt基本路由
要在页面之间使用路由,建议使用
<template>
<nuxt-link to="/">首页nuxt-link>
template>
假设 pages 的目录结构如下:
pages/
--| user/
-----| index.vue
-----| one.vue
--| index.vue
那么,Nuxt.js 自动生成的路由配置如下:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'user',
path: '/user',
component: 'pages/user/index.vue'
},
{
name: 'user-one',
path: '/user/one',
component: 'pages/user/one.vue'
}
]
}
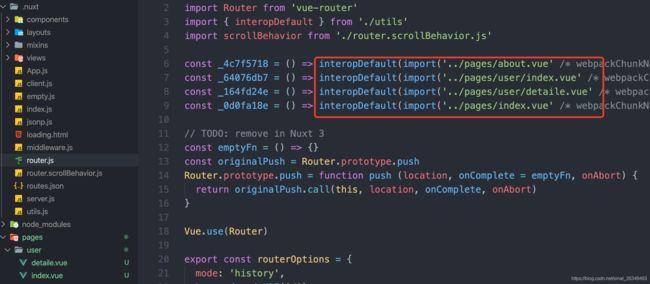
在.nuxt/router文件中nuxt已经自动帮我们懒加载好了路由

npm run dev
四、Nuxt 路由- 路由导航
- a 标签会刷新整个页面,不要使用
- nuxt-link 组件 nuxt-link
- 编程式导航
<template>
<div>
<h1>Hello Nuxt.jsh1>
<a href="/">首页a>
<router-link to="/">首页-routerrouter-link>
<button @click="onClick">首页button>
div>
template>
<script>
export default {
name: 'HomePage',
methods: {
onClick () {
console.log('Hello')
this.$router.push('/about')
}
}
}
script>
<style>
style>
五、动态路由
在urser目录下创建_id.vue
---page
---user
---_id.vue
$router.params.id
六、嵌套路由
-
可以通过
vue-router的子路由创建Nuxt.js应用的嵌套路由。 -
创建内嵌子路由,你需要添加一个
Vue文件,同时添加一个与该文件同名的目录用来存放子视图组件
Warning: 别忘了在父组件(.vue文件) 内增加 用于显示子视图内容
pages/
--| users/
-----| _id.vue
-----| index.vue
--| users.vue
Nuxt.js自动生成的路由配置如下:
router: {
routes: [
{
path: '/users',
component: 'pages/users.vue',
children: [
{
path: '',
component: 'pages/users/index.vue',
name: 'users'
},
{
path: ':id',
component: 'pages/users/_id.vue',
name: 'users-id'
}
]
}
]
}
七、自定义路由配置
在根目录下新建 nuxt.config.js
module.exports = {
router: {
base: '/home',
// routers: 一个数组,路由配置表
// resolve: 解析路由组件路径
extendRoutes(routes, resolve) {
routes.push({
path: '/userInfo',
name: 'userInfo',
component: resolve(__dirname, 'pages/about.vue')
})
}
}
}
八、nuxt 视图-模版
官网
Nuxt.js视图-结构,一般由三部分组成- Doucument - HTML file 最外层的文档页面,也就是服务端渲染的那个页面
- 在HTML里面会包裹着 Layout 也就是页面的父路由
- 里面的页面组件和可选内容
// 根目录下创建app.html
// 默认的模版
<!DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
<h1>app.html</h1>
{{ APP }}
</body>
</html>
执行npm run dev 即可看到效果啦
九、视图布局
在根目录下创建layouts/default.vue 这是默认的布局组件
// default.vue
<template>
<div class="layout">
<h1>layout/default.vueh1>
<nuxt />
div>
template>
<script>
export default {
name: 'LayoutDefault',
layout: 'default'
}
script>
<style>
style>
执行npm run dev
十、指定默认组件
// layouts/foo.vue
export default {
name: 'HomePage',
layout: 'foo'
}
十一、asyncData异步数据
如何在服务端渲染动态页面
基本用法
- 它会将asyncData返回的数据融合组件data方法返回数据一并给组件
- 调用时机:服务端渲染期间和客户端路由更新之前
注意事项
- 只能在页面组件中使用
- 没有this,因为它是在组件初始化之前被调用的
异步数据
Nuxt.js 扩展了 Vue.js,增加了一个叫 asyncData 的方法,使得我们可以在设置组件的数据之前能异步获取或处理数据
import axios from 'axios'
export default {
name: 'HomePage',
async asyncData () {
const res = await axios({
method: 'GET',
url: 'http://localhost:3000/data.json'
})
return res.data
},
data () {
return {
name: '大白菜'
}
}
}
return 中的数据 会和data中的数据合并
非页面组件不会调用 asyncData
我们分别在page文件新建两个文件index.vue 以及foo.vue
// index.vue
<template>
<div>
<h1>Hello Nuxt.jsh1>
<h1>{{posts[0].title}}h1>
<nuxt-link to="/about">nuxt-link>
<foo :posts="posts" />
div>
template>
<script>
import axios from 'axios'
import Foo from '@/components/Foo'
export default {
name: 'HomePage',
components: {
Foo
},
async asyncData () {
const res = await axios({
method: 'GET',
url: 'http://localhost:3000/data.json'
})
return res.data
},
data () {
return {
name: '大白菜'
}
}
}
script>
<style>
style>
// foo.vue
<template>
<div>
<h1>FooPageh1>
<ul>
<li v-for="item in posts" :key="item.id">
{{item.title}}
li>
ul>
div>
template>
<script>
export default {
name: 'FooPage',
props: ['posts']
}
script>
<style>
style>
asyncData没有this
- 当你想要动态页面内容有利于
SEO或者是提升首屏渲染速度的时候,就在asyncData中发请求那数据 - 如果是非异步数据或者普通数据,则正常初始化到
data中即可
十二、Nuxt.js异步数据- 上下文对象
- asyncData中没有this,通过
this.$router.params.id拿到的undefined,如果我们要获取点击跳转的路由怎么办呢,asyncData有一个参数,就是是上下问对象asyncData(context)
// article/_id.vue
<template>
<div>
<h1>{{article.title}}h1>
div>
template>
<script>
import axios from 'axios'
export default {
name: 'ArticlePage',
async asyncData (context) {
const { data } = await axios({
method: 'GET',
url: 'http://localhost:3000/data.json'
})
const id = Number.parseInt(context.params.id)
console.log(data, '44444')
return {
article: data.posts.find(item => item.id === id)
}
}
}
// 传入一个上下文参数,这个时候我们可以通过context.params.id
// 或者通过context.route.params.id
script>
<style>
style>
// foo.vue
<template>
<div>
<h1>FooPageh1>
<ul>
<li v-for="item in posts" :key="item.id">
{{item.title}}
<nuxt-link :to="'/article/' + item.id">{{item.title}}nuxt-link>
li>
ul>
div>
template>
<script>
import axios from 'axios'
export default {
name: 'FooPage',
props: ['posts']
}
script>
<style>
style>
参考
- 拉勾教育大前端高薪训练营
- Nuxt.js官网
感谢
完整代码请点击在这里,并且每一小节,都对应着相应的分支
最后感谢您花宝贵的时间阅读本文, 有问题,欢迎在评论区留言,如果本文对你有帮助的话,就给本文点个赞吧,您的肯定是我前进的最大动力~