- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 我的90天PPT修行历程
舞动_Echo
大家好,我是PPT营销力50期超越梦想最666组的黄玉丽看到我的名字你们应该能感受到我本是软妹子But,你们知道吗~提前嘚瑟一下我居然打卡了一次线下演讲秀的总统筹这其中的飞跃让我忍不住回过头看看自己究竟做了什么起源自工作以来,一直在修炼自己负责公司对外分享的PPT一次成功的商业分享不仅需要演讲者本身的能力更需要ppt视觉传达力的冲击在PPT学习道路上一直孤军奋战自学过程中水平持续保持稳定因此一直在
- 我明明是老师,“病毒”把我变成了主播。
顾若_
我明明是老师,“病毒”把我变成了主播。或许这是资历较深的老师们第一次成为“主播”;或许这是刚刚步入教师职位的年轻教师第一次网上授课;或许都有所不习惯,甚至家长也可能不适应学生在家中学习。早有很多的app都有线上教学,如小猿搜题、作业帮、线上名师讲课E网通等等。这次的疫情,使得全国中小学、高中、乃至大学生都是在网上开展教学工作,还有一些企业也将在网上进行办公~~对于学生网上学习、教师网上办公、授课、
- mpiigaze的安装过程一
匆匆整棹还
python
mpiigaze链接mpiigaze应该不是作者本人写的,而是社区工作者的杰作,对原论文Appearance-BasedGazeEstimationintheWild的代码进行的一些复现1.创建conda环境2.问题Buildingwheelsforcollectedpackages:dlibBuildingwheelfordlib(pyproject.toml)...errorerror:sub
- 全面掌握PDF编辑:使用Foxit PDF Editor 22.1.1102
IBEANI
本文还有配套的精品资源,点击获取简介:FoxitPDFEditor22.1.1102是一款专业的PDF编辑工具,专为编辑、修改和创建PDF文档而设计。拥有直观的用户界面,使得用户即使技术不熟练也能轻松上手。它提供文本编辑、图像处理、页面管理、注释与标记、表单填写与创建、安全设置、批注工具、合并与分割、转换功能和OCR识别等核心功能。软件还支持自定义工具栏,提高工作效率。为保障数据安全和个人隐私,用
- 双休日兼职有哪些好推荐?(周末兼职推荐)
幸运副业
双休日兼职有哪些好推荐?(周末兼职推荐)随着工作生活的压力增加,越来越多的人开始寻找双休日兼职的机会,既能增加收入,又不影响正常工作。本文将为您介绍一些双休日兼职的好推荐,并在文章末尾简要介绍一款便捷的兼职平台——多职猫兼职平台。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种句子摘抄兼职,视频编辑员兼职,手机截图兼职等适合大家的岗位。1.服务行
- 日有所思:开控辍保学会议有感(NO.323,周一,晴)
田园花开
今天下午有个紧急套会在德润小学召开,会议的主题是城区“义务教育控辍保学联席会暨责任督学聘任仪式”。教育局局长和新任的常务区长先后作了发言,从他们的发言中我大致了解了城区控辍保学工作情况和存在问题。控辍保学是一项艰巨而又光荣的任务,特别是我区两镇的老师,经常假期也不休息,走家串户,反反复复做工作可能才能把这些辍学的孩子重新请回教室。如果每一个学生都是因为家贫而辍学的,都能像希望工程标志“大眼睛”苏明
- Spring源码之扫描器(AnnotatedBeanDefinitionReader和ClassPathBeanDefinitionScanner)(三)
夜半听风醉
Spring源码专题
前言Spring容器加载Bean定义信息的两个扫描器:AnnotatedBeanDefinitionReader和ClassPathBeanDefinitionScanner*从命名来看,前者是读取注解声明的bean的定义信息;后者是读取xml声明的bean的定义信息本文将详细介绍这两个扫描器的初始化过程1.准备工作1.初始化一个spring容器对象2.断点调试,跟踪查看扫描器的初始化过程2.源码
- 「高能PPT演讲技巧训练」| 让您的演讲更加吸引听众的三条原则
全息演说智慧
求职面试中的PPT介绍总让你紧张不已,不知所措?论文答辩时要怎样借助PPT表达学术观点?小组汇报、工作总结时的PPT展示怎样做更清晰有力?如何有效避免中途冷场?其实对听众演讲就像喂一个两岁的小孩子吃苹果酱。一匙的量越多,就会有越多的苹果酱掉在地板上。无论在你的幻灯片还是你的演讲正文上,你只需要那些能支持你观点的必要信息,其他的都删掉。当没有什么可以删掉时,你便写完了你的演讲稿。学会这三大原则,让你
- JavaScript:冒泡排序
爱学习的小丫
什么是冒泡排序?经常看到这个名字,但是并不是什么了解,到底什么是冒泡排序。其实很简单,就是在一个数组中,分别让每一位与自己的下一位做对比,如果比后面的数小,则不变位置,如果比后面的数大,则调换两个数的位置,直至把最大的那个数调到最后一个,就好像冒泡一样,最大的数冒出来了。这样我们就可以通过这个方法,循环冒泡,直至这个数组的数进行升序或降序排列。举个例子说明升序冒泡://如果有这样一个数组,里面有一
- 软件测试管理快速入门13-如何选择自动化测试工具
python测试开发
image.png您希望通过软件工具支持您的测试活动,但您不了解市场上目前可用的工具哪种工具最符合要求和项目预算?一旦您购买了该工具,团队中的哪些人就具备使用该工具的技能软件测试工具选择的重要性在项目Guru99Bank中,为了节省测试工作,项目团队决定使用自动化测试工具来执行测试。经过多次会议,您的团队为项目选择了合适的工具。image.png一个月后,您收到了项目团队关于此工具的报告。结果很棒
- 知青故事 (三) 民以食为天
白山黑水
没错,从题目就可看出,本节内容都与吃有关。当年我们插队,都是吃的集体伙,每个村子都会派一位伙夫(因为基本上都是大叔或大爷)负责给知青做饭。与其它村不同的是,给我们做饭的是一位和善可亲的农村大姐,是不是应该称为“厨娘”了。知青每天去一人帮厨,大家轮流。帮厨的主要工作是,从距伙房一里多地的水井挑几次水,以保证一日三餐的用水。其余的时间帮助厨娘大姐摘菜洗菜,到开饭时间负责为大家盛饭。我们的伙房在老知青宿
- 软件从业人员高发疾病排行整理
两圆相切
健康健康
软件从业人员因职业特性(如久坐、高用眼强度、高压、饮食作息不规律等)发病率显著高于其他人群的常见健康问题详细介绍。 核心诱因:久坐不动+超高强度用眼+长期精神压力+不良工作生活习惯+特定工作环境。 排名依据:综合发病率、对工作生活的直接影响程度、与职业的关联紧密性。一、肌肉骨骼系统疾病(骨科/康复科)核心问题:颈椎病、腰椎间盘突出、肩周炎、腕管综合征、腱鞘炎(尤其是鼠标手)、腰肌劳损、梨状
- 理解函数参数及arguments
学的会的前端
函数参数的确定ECMAScript中函数的参数在内部使用一个数组来表示的。函数接收到的始终是这个数组,而不关心数组中有多少个参数或者参数的类型是什么。functionfn(name,age,sex){console.log(name);console.log(age);console.log(sex);}fn('xiao',23,'nv');//xiao23nvconsole.log('-----
- Kubernetes 集群简介 部署搭建 及常用命令
GHY@CloudGuardian
Kuberneteskubernetes容器云原生运维linux
Kubernetes集群简介Kubernetes(简称K8s)是一个开源的容器编排平台,用于自动化容器化应用的部署、扩展和管理。它为容器提供了一个完整的管理框架,帮助开发者和运维团队在大规模环境中高效地部署和管理应用。Kubernetes集群是由多个组件组成的,主要包括控制平面和工作节点。集群的核心目的是确保容器化应用的高可用性、可扩展性、负载均衡、自动化部署等功能。Kubernetes集群的基本
- 工作 随感,收获
宁静致远05
1.维护好自己的声誉和品质,一起配合,提供合理的建议,帮助,做好自己份内事。2.接受比对,真诚对待,态度不卑不亢。
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- 【泽宇读书会18】突发事件打乱所有计划,四大法则傍身,谁来也不怕!
暴富的小青
阅读《高效能人士的时间管理课:不可不知的8项黄金法则》P46-61第四天,进度只有20页。我们经常经常会碰到这样一种情况:花了很长时间制定好自己的一份完美的计划清单。当准备重新开始美好的一天时,却发现自己办公桌堆满新的任务,工作如大海波浪,一波未平一波又起,而且每一波都会被注明是“紧急任务”,看看计划清单,再看看堆积如山的新任务,瞬间更加焦虑了。元亨利在《高效能人士的时间管理课:不可不知的8项黄金
- 2023-08-24
小唐唐要努力
普通人通常在35岁至40岁才会明白社会运行的真相和逻辑,但这时的人们正好被钉在生活的十字架上无力挣扎。而上层阶级出生的人,早在20几岁时就已经通透,而且还不用考虑过多的试错成本,那是一种传承,用几代人的智慧浇灌出来的。(天涯当年金句)我再说的直白点,普通人在20多岁时,不明白金钱和权力的重要性,也没有锻炼自己获得金钱和权力的能力,青春本身是一种资源,男性能很快找到工作,女性有大把人追求,很多人就在
- 合的第十二天作业
edbc3856c7d4
亲爱的秋林今天你带着孩子回了一趟老家,在老家你和老公的爷爷奶奶聊天非常愉快,老人家非常真诚的让我吃午饭,是爷爷奶奶一起包的红萝卜大包子。我看到了我和亲人的关系越来越好,我看到都是正向的,每个人的存在都有价值,我的内在充满了爱,我的世界就充满了爱。34、多年关系但又没有急需联络的人,可以用明信片维持联系,言简意深。35、积存文件、书信、记录、杂志甚至杂物,只会引起收拾、整理、寻找、堆迭的工作,虚耗时
- 2021-08-10:误判的心理——查理·芒格对人类心理学研究所在 [1]
会说话的河马
昨天谈到盲点很难发现,涉及了一点人的心理。今天想了想,想停下来稍微来聊一下人复杂的心理。心理学其实是一门实证主义的学科,并不是很多人理解伪科学。同时心理学确又是不断在自我颠覆的学科,很多今天人理解的心理学现象的解释,已经经历过很多个理论或版本的演绎了。因为工作关系,需要学习心理学。不是专业学这个的门外汉要学一点专业性很强的学科,总是避免不要要找大众读物来科普自己。在汗牛充栋的心理学大厦门前,我拜读
- 现实就是如此
大雄ETony
除了有一个大专文凭,其他的好像什么都不会。要算专业的话,专业知识早就忘光了,英语四级也没过。想找工作,就连找份销售都难找到适合的,没有能力的我,只能苦苦地面对世间的黑与白。有时候真的不知道何去何从,前路是何方?也恰恰是在这个时候,很容易产生沮丧不安各种坏情绪,也很容易堕落。没钱,还没有为之奋斗的方向,还被感情挫折折磨着,此刻是我人生中最黑暗的时候了。也许如果有个人轻轻的推一下,我就会陷入万丈深渊,
- 李克富 || 培训从“吸吮手指”开始
李克富
昨天上午赶到济南,下午启动仪式后晚上即开启了为武警边防山东总队心理咨询师的培训。这次部队首长明确指示,必须切实解决有关“如何”的问题,比如围绕部队改革中官兵出现的心理波动如何进行心理调试?如何面对改革后可能出现的心理落差?改革后如何制定职业规划?另外,还得通过案例分析和实践演练的方式,教会部队的咨询师们具体的案例处理,诸如婚姻关系问题、亲子关系问题、同事关系问题、突遇家庭变故问题、工作压力大的问题
- 什么是java
IT界小新学姐
Java属于一种计算机语言,计算机语言的种类非常多,总的来说可以分成机器语言、汇编语言、高级语言三大类。Java是一种高级计算机语言。Java是由SunMicrosystems在1995年首先发布的编程语言和计算平台。有许多应用程序和Web站点只有在安装Java后才能正常工作,而且这样的应用程序和Web站点日益增多。Java快速、安全、可靠。从笔记本电脑到数据中心,从游戏控制台到科学超级计算机,从
- 一波未平 一波又起
空空玥
真的不知道发小找的什么老公,当初啥眼神。不赚钱养家就算了,本事不大脾气不小。去年朋友意外怀孕了双胞胎,因为他们儿子已经四五岁了,然后压力挺大就没要。刚朋友发信息说又怀孕了,因为这个问题和老公吵架了,老公让她滚,昨晚在店里睡了一夜。我真的不知道他哪里来的勇气还敢要二胎,自己啥情况心里没数吗。生老大,我朋友全职三年,少了一屁股债。他自己是一年有半年没上班,五个月找工作一个月工作,发了工资还要补社保。年
- 坚持地努力
旦旦日记
很享受这种在家的感觉。昨天上午出去跑了一圈,下午和晚上都是在家里工作,学习电商。同一件事情,让不同阶段的自己来做,效果是大大的不一样。就像我这次重新拾起淘宝,几乎就等于拾起最后一根稻草的感觉,不管你想不想学好、能不能学好,结果是你都得必须学好。因为一家子就指靠着这个生活呢,我特意在书桌上摆了珺祎的四罐奶粉,一扭头就能看到,就是为了时刻提醒自己挣奶粉钱。虽然说现在浙江业务的收入来源足够保证我们这一大
- JUnit 5实验室:单元测试导演养成手册 —— 从单镜头到好莱坞级参数化大片的拍摄指南
zhysunny
Java类库junit单元测试java
目录一、片场基础设备:核心注解速成课1.1导演必备三件套1.2高级剪辑技巧二、镜头质量把控:断言与假设的艺术2.1监视器全家福2.2绿幕拍摄原则(假设条件)三、好莱坞级拍摄:参数化测试工厂3.1基础款群演生成器3.2定制化群演阵容3.3动态生成剧本四、特效工作室:高级扩展玩法4.1自定义参数来源4.2片场监听设备五、零NG原则:最佳拍摄实践5.1测试剧本命名法5.2片场隔离原则5.3数字替身管理局
- @基层干部 以“45度” 找准“角色设定”
夏天_175f
政绩观直接反映干部从政的价值取向,是干部履职尽责、创造政绩的思想基础。对于基层干部来说,在实际工作中遇到难题是畏首畏尾还是迎难而上,考验的便是政绩观的正确与否,而“45度人生”则印证了他们应有的正确政绩观的人生姿态。“45度”是一种蹲踞姿势,朝前对准目标,做自身建设的突破者。党的二十大报告指出,“要坚定不移听党话、跟党走,怀抱梦想又脚踏实地,敢想敢为又善作善成,立志做有理想、敢担当、能吃苦、肯奋斗
- 某网安公司护网红队面试经验分享
掌控安全官号
面试经验分享职场和发展
所在城市:成都面试职位:2025年护网红队面试过程:线下1V2面试,大概40分钟吧。上次侥幸过了一面,这次记录下二面经过。技术问题问得都比较深入,要求对原理系统掌握,其次综合性要求也比一面要高不少,好几个问题我都被追问的没啥思路了,汗。当前环境下,网安圈也越来越卷,希望给最近找工作的小伙伴们提供参考,祝愿大家早日找到“薪”满意足的好工作。面试官的问题:问题1、如何绕过CDN获取目标网站真实IP?查
- Vue3.0性能优化(v-memo指令)
Vue3.0v-memo指令性能优化Vue3.0的v-memo指令是一个强大的性能优化工具,尤其适用于渲染大量静态列表或复杂组件时。它通过缓存渲染结果来避免不必要的重新渲染,从而提升应用性能。基本用法v-memo接收一个依赖数组,只有当数组中的值发生变化时才会重新渲染:适用场景大型静态列表:当列表数据量大且不经常变化时{{product.name}}复杂组件嵌套:避免深层子组件的不必要更新条件渲染
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
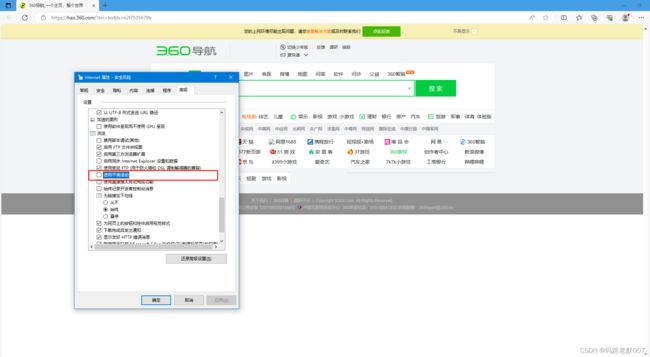
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla