el-table表格动态设置最大高度 高度根据窗口可视高度大小改变自适应
由于表格内容过多,如果不给高度限制,每页100条数据的情况下,去操作底部的分页或者其他功能都需要划到数据最底部操作,用户体验性较差。解决方法是让表格一屏展示,超出部分滚动展示。
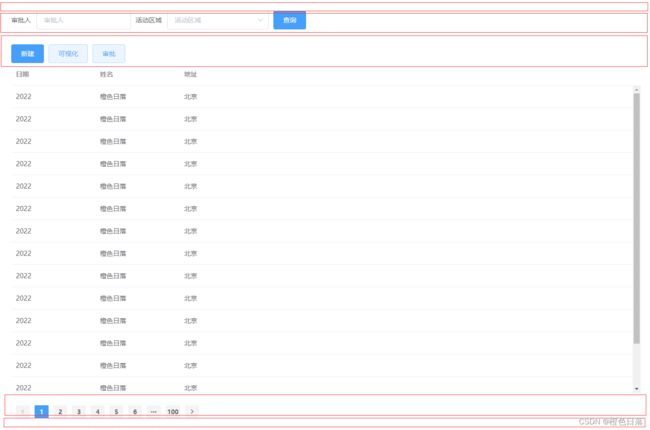
1.效果及思路图:

思路是:屏幕可视区域 - 最大盒子的上下内边距 - 搜索部分 - 按钮部分 - 分页部分
因为表格是项目公用表格 每个项目需求不同 根据实际需求去减去表格以外的部分
2.代码
<template>
<div class="layout" ref="layout">
<div ref="form" class="form">
<el-form :inline="true" :model="formInline" class="form">
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="formInline.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
</div>
<div class="btn-box" ref="btnBox">
<el-button type="primary">新建</el-button>
<el-button type="primary" plain>可视化</el-button>
<el-button type="primary" plain>审批</el-button>
</div>
<div ref="table">
<el-table
v-if="maxTableHeight"
class="table"
:data="tableData"
:max-height="maxTableHeight"
style="width: 100%"
>
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
<div ref="paginationBox" class="pagination">
<el-pagination
background
layout="prev, pager, next"
:total="1000"
>
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data () {
return {
formInline: {
user: '',
region: ''
},
tableData: [
{
id: 1,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 2,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 3,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 4,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 5,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 6,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 7,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 8,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 9,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 10,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 11,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 12,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 13,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 14,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 15,
date: '2022',
name: '橙色日落',
address: '北京'
},
{
id: 16,
date: '2022',
name: '橙色日落',
address: '北京'
}
],
maxTableHeight: false
}
},
mounted () {
this.getMaxTableHeight()
this.screenChange()
},
methods: {
// 获取表格最高高度
getMaxTableHeight () {
const windowInnerHeight = window.innerHeight // 屏幕可视高度
const layoutDiv = this.$refs.layout
const formDiv = this.$refs.form
const btnBoxDiv = this.$refs.btnBox
const paginationDiv = this.$refs.paginationBox
this.maxTableHeight =
windowInnerHeight -
this.getBoxPadding(layoutDiv) -
this.getBoxHeight(formDiv) -
this.getBoxHeight(btnBoxDiv) -
this.getBoxHeight(paginationDiv)
},
// 获取盒子的高度和上下边距之和
getBoxHeight (box) {
if (!box) return 0
const styles = window.getComputedStyle(box)
const height = parseFloat(styles.height)
const marginTop = parseFloat(styles.marginTop)
const marginBottom = parseFloat(styles.marginBottom)
return height + marginTop + marginBottom
},
// 获取盒子的上下内边距之和
getBoxPadding (box) {
if (!box) return 0
const styles = window.getComputedStyle(box)
const paddingTop = parseFloat(styles.paddingTop)
const paddingBottom = parseFloat(styles.paddingBottom)
return paddingTop + paddingBottom
},
// 屏幕resize监听
screenChange () {
// 屏幕resize监听事件:一旦屏幕宽高发生变化,就会执行resize
window.addEventListener('resize', this.getMaxTableHeight, true)
// 将屏幕监听事件移除
// 这步是必须的。离开页面时不移除,再返回,或者进入到别的有相同元素的页面会报错
// 或者将这里的方法直接写在beforeDestroy函数中也可以
this.$once('hook:beforeDestroy', () => {
window.removeEventListener('resize', this.getMaxTableHeight, true)
})
},
onSubmit () {
console.log('查询')
}
}
}
</script>
<style lang="scss" scoped>
.layout {
padding: 24px;
.form {
margin-bottom: 10px;
}
.pagination {
margin-top: 24px;
}
}
</style>
关键代码在methods里,除了最大盒子只用获取内边距 其他盒子需要获取高度和上下外边距,然后就可以拿到盒子最大的高度辣~