- Blender:Blender基础操作与界面介绍_2024-07-15_08-57-08.Tex
chenjj4003
游戏开发blender数据库android3dsmax前端材质贴图
Blender:Blender基础操作与界面介绍Blender基础界面介绍启动Blender与界面概览当你首次启动Blender时,你会被引入一个充满各种工具和面板的3D创作环境。Blender的界面主要由以下几个部分组成:菜单栏:位于窗口顶部,提供文件、编辑、窗口等操作的菜单。工具架:通常位于左侧,显示当前选择对象的属性和工具。属性区域:位于右侧,根据当前活动的区域或对象显示不同的属性设置。视图
- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- 品致差分探头与光隔离差分探头的区别
PinTech示波器探头
电流传感器电流探头高频电流探头电流钳
差分探头与光隔离差分探头在电子测量领域都是重要的工具,但它们在工作原理、应用场景以及性能特点上存在显著的差异。差分探头主要用于测量两个输入端之间的电压差。它通过内部电路将两个输入端的信号进行相减,从而得到它们的差值。差分探头能够抑制共模噪声,提高信号的信噪比;光隔离差分探头采用电-光转换技术,将电信号转换为光信号,通过光纤传输,然后在另一端将光信号转换回电信号。这种完全的电气隔离提供了极高的安全性
- vscode setting.json 全局设置 工作区设置 位置 优先级
AllBlue
vscodevscodeide编辑器
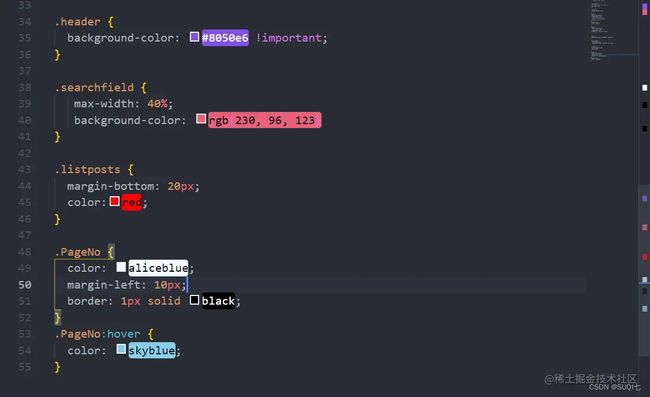
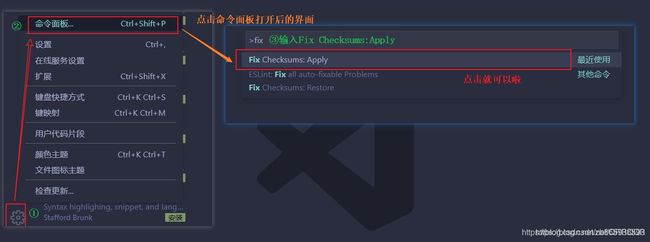
vscode中setting.json有两种配置权限一、全局配置:setting.json文件位于C:\Users\Administrator\AppData\Roaming\Code\User\settings.json二、工作区配置:setting.json文件位于工作区的.vscode\settings.json当两种配置同时存在时,工作区配置的优先级高于全局配置。vscode如何打开set
- 修改虚拟机的yum配置
别惊鹊
linux
1.配置源,命令是:sudocurl-o/etc/yum.repos.d/CentOS-Base.repohttps://mirrors.aliyun.com/repo/Centos-7.repo2.再清空缓存,让配置生效,命令是:sudoyumcleanallsudoyummakecache3.测试是否配置成功。下载一个常见工具试一试,如果能下载成功,就证明这个操作完成了yuminstalltr
- 2025年渗透测试面试题总结-字某某动-安全研究实习生(二面)(题目+回答)
独行soc
2025年渗透测试面试指南面试职场和发展安全网络安全红蓝攻防护网
网络安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录字某某动-安全研究实习生(二面)1.护网行动中的核心工作2.防护层级选择(WAF/IDS)3.误报治理方案4.内网误报分布场景5.MySQL执行PowerShell防护6.资产收集经验7.漏洞攻击案例8.SQL注入攻防详解原理防御方案OrderBy防御特殊字符处理9.
- CMD命令大全
非德77
windows
引言在Windows系统的广袤世界里,图形化界面(GUI)无疑是大家日常操作的得力助手,凭借直观的图标、便捷的鼠标点击,我们轻松实现各类任务。但你是否知晓,在这繁华的图形背后,还隐藏着一位强大而低调的“幕后英雄”——命令提示符(CMD)。它就像Windows系统的神秘“源代码”,虽然外表朴实无华,却蕴含着无穷的能量。CMD,作为Windows系统内置的命令行工具,为我们开启了一扇直接与系统内核对话
- ShardingSphere 和 Spring 的动态数据源切换机制的对比以及原理
龙大.
系统设计SpringMysqlspringjava数据库
ShardingSphere与Spring动态数据源切换机制的对比及原理一、核心定位对比维度ShardingSphereSpring动态数据源(如AbstractRoutingDataSource)定位分布式数据库中间件轻量级多数据源路由工具核心目标分库分表、读写分离、分布式事务多数据源动态切换适用场景大数据量、高并发、复杂分片需求简单多数据源隔离(如多租户、环境隔离)实现层级JDBC驱动层(拦截
- C++学习(十三)(构建系统,CMAKE)
solomonzw
大数据数据库
构建系统是一组工具和实用程序,用于自动执行项目中的源代码文件的编译、链接和执行过程。构建系统的主要目标是管理编译过程的复杂性,并最终生成构建(可执行文件或二进制文件)。在C++(cpp)中,一些常见的构建系统包括:GNUMake:这是一个流行的构建系统,用于定义构建过程。它检查源文件的依赖关系和时间戳,以确定需要编译和链接哪些文件。Makefile代码示例:#MakefileCXX=g++CPPF
- Django 模型的逆向工程
jay丿
django数据库sqlite
模型的逆向工程:通过inspectdb命令从数据库表创建Django模型在Django开发中,模型(Model)是定义数据库结构的关键组件。通常,我们根据业务需求先设计模型,然后通过Django的迁移系统创建相应的数据库表。然而,在某些情况下,我们可能需要从已经存在的数据库表中生成Django模型,这个过程称为逆向工程。Django提供了一个非常有用的工具——inspectdb命令,它允许我们直接
- Go语言学习路线
沉默的八哥
运维golang学习java
以下是一个较为系统的Go语言学习路线:一、基础阶段环境搭建与工具链熟悉安装Go语言开发环境。在Go官方网站(https://golang.org/dl/)下载适合您操作系统的安装包并完成安装。配置Go环境变量,如GOPATH和GOROOT。GOROOT是Go语言的安装目录,GOPATH是工作空间目录,用于存放Go项目的源代码、编译后的二进制文件和依赖包等。学习使用Go命令行工具,如gobuild(
- C++ 学生成绩管理系统
非德77
c++算法开发语言
一、项目背景与核心需求成绩管理系统是高校教学管理的重要工具,本系统采用C++面向对象编程实现,主要功能模块包括:学生信息管理(学号/姓名/3门课程成绩)成绩增删改查(CRUD)操作数据持久化存储统计分析与报表生成用户友好交互界面二、系统架构设计1.类结构设计采用经典的MVC分层思想:示意图如下:┌──────────────┐┌──────────────┐│Student││ScoreSyste
- 轻量级python编辑器 内存_vscode-轻量级实用编辑器
weixin_39557402
轻量级python编辑器内存
前言:经网友推荐,下载vscode,发现速度确实快,度娘看了下,是微软抽调的一小波人做的。这样就不担心windows平台插件支持了。js,python都支持高亮,本身自带插件也都实用。自带控制台,终端,emmet格式插件,图标插件,小地图插件。占用内存少,推荐!先整理部分觉得不错的插件,体验一段时间再修改一、常用插件1.vscode-icon让vscode的文件夹目录添加上对应的图标注:安装好如果
- Java面试专业技能怎么写_Java面试——专业技能
靳天羽
Java面试专业技能怎么写
目录一、简单讲下Java的跨平台原理二、装箱与拆箱三、实现一个拷贝文件的工具类使用字节流还是字符流四、介绍下线程池五、JSP和Servlet有哪些相同点和不同点六、简单介绍一下关系数据库三范式七、Mysql数据库的默认的最大连接数八、说一下Mysql和Oracle的分页九、简单讲一下数据库的触发器的使用场景十、简单讲一下数据库的存储过程的使用场景十一、简单介绍一下Activiti十二、编写一个Se
- 基于统信UOS的Kivy移动应用打包
Botiway
移动APPpythonKivy
将Kivy应用打包为移动应用(Android或iOS)是发布应用的关键步骤。Kivy提供了多种工具来简化打包过程,其中最常用的是Buildozer(用于Android)和Kivy-iOS(用于iOS)。以下是详细的打包指南。1.打包为Android应用使用Buildozer可以将Kivy应用打包为AndroidAPK文件。1.1安装Buildozer首先,确保已安装Buildozer:pip3in
- 高斯溅射融合之路(一)- webgl渲染3d gaussian splatting
山海鲸可视化
数字孪生GIS系统webgl数字孪生GIS高斯泼溅AI重构
大家好,我是山海鲸的技术负责人。之前已经写了一个GIS融合系列。其实CesiumJS的整合有相当的难度,同时也有很多方面的工作,很难在几篇文章内写完,整个山海鲸团队也是投入了接近两年的时间,才把周边整套工具链进行了完善,后续有新的内容也会持续分享,隔壁系列传送门:GIS融合之路一坑未平,一坑又起。去年年末,我们的AI合作伙伴突然给山海鲸技术团队丢来了一个新技术-3DGaussianSplattin
- python反爬虫处理--处理动态内容加载(Selenium库)
范哥来了
python爬虫开发语言
使用Selenium处理动态加载的内容Selenium是一个强大的工具,可以用来模拟真实用户与网页进行交互。这对于处理那些通过JavaScript动态加载内容的网站特别有用。下面我将介绍如何安装Selenium库以及如何使用它来抓取动态加载的内容。1.安装Selenium库首先,您需要确保已经安装了Selenium库。您可以使用pip来安装Selenium:pipinstallselenium此外
- 计算机二级第29套题
计算机小林
windows
ppt1设置幻灯片大小→设计→自定义→幻灯片大小2构成不可分离的完整图形→水平居中对齐→绘图工具→格式→插入形状→合并形状Word1编号对齐左侧边距→对齐位置0厘米2正文格式为上标→开始→开始→编辑→替换→查找内容"尾注标记",替换"特殊格式"上标3删除文档中的空行→两个段落标记→一个段落标记4页眉为各章的编号和内容→styleref→插入段落编号5分节之前把首页不同去掉Excel1计算各候选人在
- 生物信息学工作流(Bioinformatics Workflow):概念、历史、现状与展望?
lisw05
生物信息学生物信息学工作流
李升伟整理1.引言生物信息学工作流是指通过一系列计算步骤和工具,对生物学数据进行处理、分析和解释的系统化流程。随着高通量测序技术的普及和生物数据的爆炸式增长,生物信息学工作流在基因组学、转录组学、蛋白质组学等领域中扮演着至关重要的角色。它不仅提高了数据分析的效率,还为生命科学研究提供了新的视角和方法。2.生物信息学工作流的概念生物信息学工作流的核心是将复杂的生物学数据分析任务分解为多个可管理的步骤
- 【Linux系统编程】初识系统编程
不被定义的~wolf
Linuxlinux服务器运维
目录一、什么是系统编程1.系统编程的定义2.系统编程的特点3.系统编程的应用领域4.系统编程的核心概念5.系统编程的工具和技术二、操作系统四大基本功能1.进程管理(ProcessManagement)2.内存管理(MemoryManagement)3.文件系统管理(FileSystemManagement)4.设备管理(DeviceManagement)三、计算机系统分层1.硬件层(Hardwar
- 解决uniapp生成自定义海报/邀请名片,保存图片到本地
本代码片段使用插件《qs-canvas》,支持Node、web、uni-app的canvas绘图工具。效果图安装npm包npminstallqs-canvas-S代码片段//index.vue保存图片到本地import{reactive,ref,computed,onMounted,getCurrentInstance}from'vue';import{getQrCode}from'./api/i
- Pytest自动化框架搭建
柯有Q
pytest自动化python运维
背景入职了一家小公司,需要从0开始搭建一个自动化测试环境,因为是测试板卡项目,所以需要使用串口连接工具pyserial,测试用例批量化执行工具pytest,测试报告自动生成工具allure,大家根据这三个关键词选择是否需要继续阅读1.技术实现1.1技术说明使用pyserial作为串口连接工具,发送读写命令;使用pytest作为用例批量管理工具;使用allure对测试结果进行可视化处理,自动生成测试
- python的pandas函数
soputasmile11
pythonpythonpandas开发语言
Pandas是Python中一个强大且广泛使用的数据分析库,它提供了高效的数据结构和数据操作工具,主要的数据结构有Series(一维数组)和DataFrame(二维表格)。下面将详细介绍Pandas中一些常用函数和方法的用法。1.安装与导入使用pip安装Pandas:pipinstallpandas在Python代码中导入Pandas,通常使用pd作为别名:importpandasaspd2.创建
- 人工智能生成内容(AIGC)对程序员的影响
AmHardy
AIGC人工智能AIGC程序员chatgptkimi
人工智能生成内容(AIGC)对程序员的影响引言AIGC技术正在深刻影响软件开发行业,给程序员带来诸多机遇和挑战。程序员不仅需要适应这些新兴技术,还要有效利用它们来提升自己的工作效率和创新能力。AIGC技术的优势效率提升代码生成:AI工具如GitHubCopilot可以预测代码片段、自动完成代码和生成文档,从而显著提升编程效率。自动化测试:AI可以自动生成测试用例和检测代码中的潜在问题,减少了手动测
- 【精辟】venv和Anaconda的区别?
王摇摆
ANACONDApython
venv和Anaconda是两种不同的工具,用于管理Python环境和包依赖,它们之间有以下区别:来源和适用性:venv:venv是Python的标准库中提供的模块,从Python3.3版本开始引入。它是Python官方推荐的创建和管理虚拟环境的工具,适用于任何Python安装。Anaconda:Anaconda是一个跨平台的Python发行版,提供了用于科学计算和数据分析的大量库和工具。它包含了
- 游戏引擎:BigWorld(大世界3D游戏引擎)、KBengine、Skynet
持续努力
游戏游戏引擎3d服务器
BigWorld:服务端引擎+客户端引擎BigWorld公司网址http://www.bigworldtech.com/该引擎是澳大利亚BigWorldPty.Ltd所开发的,由服务器软件、内容创建工具、3D客户端引擎、服务器端实时管理工具组成,为致力于构建富有创造力的一流的新一代网络游戏的开发商降低了开发周期和成本。作为世界上最优异的大型多人在线网络游戏(MMO)解决方案,与其他著名商业游戏引擎
- 完整的Devops流程
河越柯衍
devops
完整的Devops流程Tips:Jenkins是开源的CI&CD工具,提供超过1000个插件来支持构建、部署、自动化,满足任何项目的需要。完整的Devops流程:开发提交代码到代码仓库gitlab>>Jenkins检测到代码更新>>调用k8sapi在k8s中创建Jenkinsslavepod>>Jenkinsslavepod拉取代码>>通过maven把拉取的代码进行构建成war包或者jar包>>上
- 【嵌入式Bluetooth应用开发笔记】第二篇:上手BLUEZ应用开发
林零七
蓝牙开发笔记bluezBluetoothlinuxdbusgdbus
概述BlueZ是一个开源的蓝牙协议栈,提供了丰富的API和工具,支持Linux系统中的蓝牙应用开发。BlueZ提供的API包括D-BusAPI、HCIAPI、L2CAPAPI、RFCOMMAPI、SDPAPI、MGMTAPI等,开发者可以使用这些API实现自己的蓝牙应用程序。BlueZ的架构由多个模块组成,其中主要的模块包括蓝牙协议栈(BluetoothStack)、蓝牙管理器(Bluetooth
- Json工具(一)- Jackson
小胖子许愿
Jsonjsonjavaspring
1、Jackson简介Jackson是常用的高效安全的Json序列化和反序列化框架。SpringMVC默认的json解析器是Jackson。Jackson有三个核心模块。jackson-core:提供Jackson处理JSON数据的核心功能,如流式解析和生成JSON,提供基本的API。jackson-annotations:提供注解编程相关的核心注解。jackson-databind:提供数据绑定
- DevOps全流程
fengdongnan
devops运维java
DevOps全流程面试速记DevOps是一种融合开与运维的软件研发实践方法,规划从需求调研到开发,测试,部署等全流程,通过Jenkins和Kubernetes等自动化工具集成部署实现从代码编写到部署的无缝衔接,加速软件交付周期。我在实习中涉及到的工作有参与需求评审和开发排期会议,独立开发测试,并通过流水线部署与测试合作完善系统。DevOps是一种软件开发和运维的实践方法,是为了实现更高效、快速、可
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置