移动办公微应用系统小程序 毕业设计-附源码51406
目 录
摘要
1 绪论
1.1课题背景
1.2研究现状
1.3PHP脚本语言
1.4小程序框架以及目录结构介绍
2 移动办公微应用系统小程序系统分析
2.1 可行性分析
2.1.1 技术可行性分析
2.1.2 经济可行性分析
2.1.3 操作可行性分析
2.2 系统业务流程分析
2.3 系统功能分析
2.3.1 功能性分析
2.3.2 非功能性分析
2.4 系统用例分析
2.5本章小结
3 移动办公微应用系统小程序总体设计
3.1 系统功能模块设计
3.1.1整体功能模块设计
3.1.2用户模块设计
3.1.3 评论管理模块设计
3.1.4会厅管理模块设计
3.2 数据库设计
3.2.1 数据库概念结构设计
3.2.2 数据库逻辑结构设计
3.4本章小结
4 移动办公微应用系统小程序详细设计与实现
4.1用户功能模块
4.1.1 前台首页界面
4.1.2 登录界面
4.1.3 会厅详情界面
4.1.4评论界面
4.1.5健身课程详情界面
4.1.6意见反馈界面
4.1.7办公资讯界面
4.1.8密码修改界面
4.2管理员功能模块
4.2.1 网站管理界面
4.2.2 内容管理界面
4.2.3 人员管理界面
4.2.4模块管理界面
5系统测试
5.1系统测试的目的
5.2 系统测试用例
5.3 系统测试结果
结论
参考文献
致 谢
摘要
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,移动办公微应用系统小程序被用户普遍使用,为方便用户能够可以随时进行车牌号查询的数据信息管理,特开发了移动办公微应用系统小程序的管理系统。
移动办公微应用系统小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
移动办公微应用系统小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与移动办公微应用系统小程序管理的实际需求相结合,讨论了移动办公微应用系统小程序管理的使用。
关键词:移动办公微应用系统小程序;PHP技术
Abstract
With the rapid development of China's economy, people's demand for mobile phones is increasing, and various mobile phone software are also widely used. However, for mobile phone data information management, various software for mobile phones are also popular with users. Mobile office micro-application system applets are widely used by users. In order to facilitate users to query the data information management of license plate number at any time, The management system of mobile office micro-application system applet is specially developed.
The design of mobile office micro-application system applet is mainly to consider the functions to be realized in detail, and then to design the interface after determining the functions to be realized. In the process, we also need to consider how to better combine the functions and pages, so that users can easily find the information they need, as well as the operability of the system platform in the later stage, Develop technology through detailed understanding of information content.
The development of mobile office micro-application system applets uses the existing mature technology reference, takes the source code as the template, analyzes the function adjustment and the actual needs of mobile office micro-application system applets management, and discusses the use of mobile office micro-application system applets management.
Key words:Mobile office micro-application system applet; PHP technology
1 绪论
1.1 课题背景
随着网络时代的到来,互联网的优势和普及时刻影响并改变着人们的生活方式。在信息技术迅速发展的今天,计算机技术已经遍及全球,使社会发生了巨大的变革。
为了不受时间和地点的限制,智能手机用户可以通过移动网络访问网站和处理各种业务和互联网,这是一个有效的将应用系统的功能扩展到手机终端的方法。现今各种智能手机层出不穷,各类基于手机平台的软件应运而生,其中,在众多交流软件中,微信备受人们青睐。近年来,微信发展规模越来越大,越来越多的人开始使用微信,目前随着智能手机系统的普及,人人手机上基本都有了微信。
所以,微信推出小程序广告支持公众号关注,而这就意味着小程序跟公众号之间的通道被彻底打通了。本论文移动办公微应用系统主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
1.2研究现状
随着社会的发展和科学技术的进步,互联网技术越来越受欢迎。网络传播的生活方式逐渐受到广大人民群众的喜爱。越来越多的互联网爱好者开始在互联网上满足他们的基本需求,同时逐渐进入各个用户的生活起居。互联网具有许多优点,例如便利性,速度,高效率和低成本。因此,类似于智慧旅游,满足用户工作繁忙的需求,不仅是方便用户随时查看信息的途径,而且还能提高管理效率。
本文首先以移动办公微应用系统小程序过程的基本问题作为研究对象。在开发系统之前,我们对现有状况进行了详细的调查和分析。最后,我们利用计算机技术开发了一套完整合适的移动办公微应用系统小程序。该系统的实现主要优势是:该系统主要采用计算机技术开发,它方便快捷;系统可以通过管理员界面查看用户的所有信息管理。
移动办公微应用系统小程序软件是一款方便、快捷、实用的信息服务查询软件。随着智能网络在全球市场的不断普及以及各种智能平台的使用,系统的开发与人们的日常需求相关,作为中国主流智能的技术开发系统,自然需要这样的软件来满足更多用户的需求和体验。
1.3PHP脚本语言
PHP是由一种使软件开发者可以响应客户端请求,而动态生成HTML、XML或其它格式文档的Web网页的技术标准。PHP技术是以PHP语言作为脚本语言的,PHP网页为整个服务器端的PHP库单元提供了一个接口来服务于HTTP的应用程序。
PHP使代码和特定的预定义动作可以嵌入到静态页面中,所以早期的PHP页面的控制都是通过页面里的PHP语言进行操作,但是这样代码的耦合度很高,不利于后期的开发与维护。通过PHP可以结合HTML网页、PHP指令和ActiveX元件建立动态、交互且高效的WEB服务器应用程序。有了PHP就不必担心客户的浏览器是否能运行所编写的代码,因为所有的程序都将在服务器端执行,包括所有嵌在普通HTML中的脚本程序。当程序执行完毕后,服务器仅将执行的结果返回给客户浏览器,这样也就减轻了客户端浏览器的负担,大大提高了交互的速度。
1.4小程序框架以及目录结构介绍
整个小程序框架系统分为两部分:逻辑层和视图层。小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生小程序体验的服务。小程序在视图层与逻辑层间提供了数据传输和事件系统,提供了自己的视图层以及逻辑层框架,让开发者能够专注于数据与逻辑。框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。在逻辑层做数据修改,在视图层就会做相应的更新。框架提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序。
2 移动办公微应用系统小程序系统分析
2.1 可行性分析
2.1.1 技术可行性分析
在分析了移动办公微应用系统小程序的真实需求后,将移动办公微应用系统小程序所需要的角色划分整理成了下图2-2和图2-3。
从开发工具来看,由于移动办公微应用系统小程序是基于nodejs技术的,因此当前市面上的开发工具都可以来开发,这些功能强大的开发工具可以给我来设计毕设带来非常大的方便。
从移动办公微应用系统小程序的本身技术来说,对于我来开发一个移动办公微应用系统小程序这个毕设是不费事的。移动办公微应用系统小程序的开发可以简单的分为前台模块、后台模块开发以及数据库开发。其中的大部分技术难点在我上学时已经使用过了,同时网络上很多技术点可以让我来借鉴。Web后台管理使用nodejs等技术,数据库使用mysql,因此为我在开发移动办公微应用系统小程序这个毕设上省去了很多多余代码,这给我的毕设项目编写带来了极大的便利。
从用户体验来看,市面上很多被广泛使用的例如淘宝等电商案例可以让我来参考,因此我可以综合淘宝上的页面交互设计的优点,基于我的毕设项目特点来进行改版,最后达到令用户满意的页面交互体验。综上所述,从技术层面来看开发移动办公微应用系统小程序是可行的。
2.1.2 经济可行性分析
从移动办公微应用系统小程序的开发成本来看,移动办公微应用系统小程序的设计和开发都是我自己完成的,没有其他成本上的开销。
从移动办公微应用系统小程序的维护成本来看,移动办公微应用系统小程序的开发遵循一套完整的代码编写规范,并且移动办公微应用系统小程序的结构设计非常灵活,遵循高内聚低耦合的原则,因此易于维护和迭代开发。
在移动办公微应用系统小程序上线之后,上线前期我会根据真实需求来调查,对使用我开发的移动办公微应用系统小程序来制定一套符合的使用费。系统运行稳定后我会将推广范围到其他行业的中,他们可以自己来注册使用我的移动办公微应用系统小程序,只需要缴纳一点点的定金,我会给他们引入广告投资和自营业务。
综合以上的分析,移动办公微应用系统小程序所带来的经济效益将会带来极大的收益。并且随着我的推广,来使用我开发的移动办公微应用系统小程序的市场将越来越大,移动办公微应用系统小程序带来的利润也就越来越多。因此,从经济层面来看开发移动办公微应用系统小程序的是可行的。
2.1.3 操作可行性分析
本次开发的移动办公微应用系统小程序是比较简单的,只要会上网的用户就可以使用,进入系统以后,可以根据提示进行对应的操作,不管是系统的操作设计黑石系统的逻辑设计都相对简单,比如说用户想要购买某一个蛋糕会厅信息的时候,首先是要了解蛋糕会厅信息的各种参数,在了解的过程中,我们在这个页面中设置了醒目的购买菜单,方便用户购买,所以说在用户使用方面看来是比较容易操作的;再来看管理者管理部分,我们对系统价格的设置,各种参数的设置都是固定的,操作者只要进入后就能够实现增删改查,非常方便,综合来说,系统在操作上是可行的。
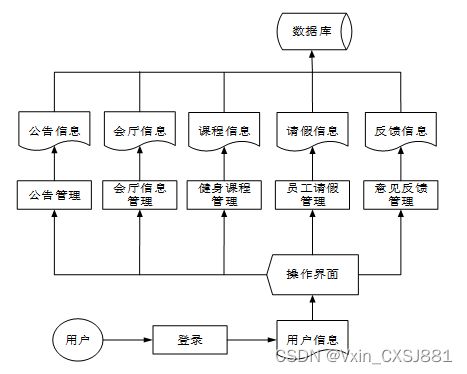
2.2 系统业务流程分析
管理员权限下的工作流程主要为:管理员通过系统界面提供登录按钮并点击,转入管理员登录界面,并在界面上填入相应的管理员账户和管理员密码,进入管理员权限下的后台系统,并且在系统左侧导航条设置了相应的操作功能。
用户权限下的工作流程主要为:用户通过系统提供的注册功能,进行身份验证并注册,而后在登录界面进行个人身份验证,并且进入用户的个人后台界面,并进行相应的操作。
移动办公微应用系统小程序的业务流程如下图所示。
图2-1 系统业务流程图
2.3 系统功能分析
2.3.1 功能性分析
按照移动办公微应用系统小程序的角色,我划分为了员工用户管理模块和管理员管理模块这两大部分。
用户端:
(1)基本信息:用户可以对个人资料、头像、昵称进行修改。
(2)公告:用户进行公告信息的阅览,查看管理者发布的行公告信息。
(3)会厅信息:员工可以查看会厅信息,在查询到自己想要了解的会厅的时候,可以进入查看详细的介绍,点击“申请”这一按钮以后会跳转到申请信息填写的界面,根据提示填写好申请的信息,点击“提交”以后申请就完成了,在会厅详情这个界面,同时支持用户对喜欢的会厅进行收藏的功能。
(4)办公资讯:当用户点击“办公资讯”这一菜单按钮,会显示管理员在后台发布的所有的办公资讯,可以查看详情,进行收藏、点赞、评论等;
(5)收藏:点击“我的”中“收藏”按钮的时候就会显示出自己收藏的各种信息了,支持对收藏信息的搜索查询,如果你想不再收藏某一信息,点击删除就可以了。
(6)员工签到:点击“员工签到”后跳转到员工签到提交界面,选择签到类型,输入签到员工、员工工号、员工姓名、所属部门、签到时间,然后点击提交员工签到就完成了。
(7)健身课程:员工可以查看健身课程,在查询到自己想要了解的健身课程的时候,可以进入查看详细的介绍,点击“报名”这一按钮以后会跳转到报名信息填写的界面,根据提示填写好报名的信息,点击“提交”以后报名就完成了;在健身课程详情这个界面,同时支持用户对喜欢的健身课程进行收藏的功能。
管理端:
(1)网站管理:管理员可以对员工用户端展示的轮播图以及公告消息进行增删改查,方便用户进行查看。
(2)人员管理:管理员可以对移动办公微应用系统小程序中的管理员以及用户端注册的员工用户进行审核管理。
(3)内容管理:管理员可以对移动办公微应用系统小程序用户端展示的办公资讯以及资讯所属的分类进行管控。
(4)模块管理:在“模块管理”这一菜单下可以对系统当中的员工操作的所有信息进行管理,包含了员工签到、工作业务、会厅信息、会厅申请、健身课程、课程报名、员工请假、意见反馈。
(5)个人管理:管理员点击“个人管理”菜单可以对个人信息以及登录的密码进行设置。
2.3.2 非功能性分析
移动办公微应用系统小程序的非功能性需求比如移动办公微应用系统小程序的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1移动办公微应用系统小程序非功能需求表
| 安全性 |
主要指移动办公微应用系统小程序数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 |
可靠性是指移动办公微应用系统小程序能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 |
性能是影响移动办公微应用系统小程序占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 |
比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 |
用户只要跟着移动办公微应用系统小程序的页面展示内容进行操作,就可以了。 |
| 可维护性 |
移动办公微应用系统小程序开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
通过2.3功能的分析,得出了本移动办公微应用系统小程序的用例图:
员工用户角色用例如图2-3所示。
图2-3 移动办公微应用系统小程序员工用户角色用例图
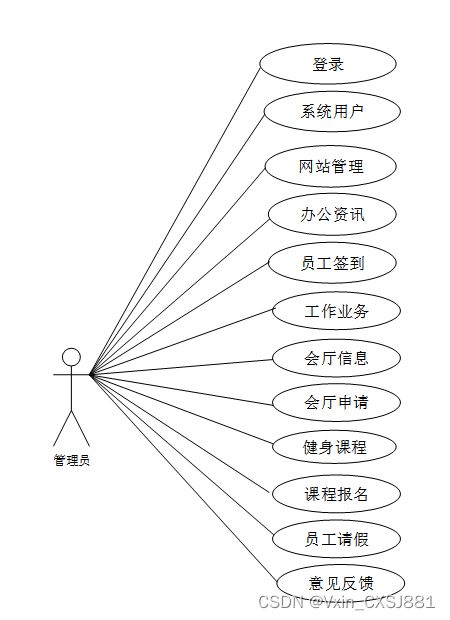
web后台管理上的管理员是维护整个移动办公微应用系统小程序中所有数据信息的。管理员角色用例如图2-4所示。
图2-4 移动办公微应用系统小程序管理员角色用例图
2.5本章小结
本章主要通过对移动办公微应用系统小程序的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个移动办公微应用系统小程序要实现的功能。同时也为移动办公微应用系统小程序的代码实现和测试提供了标准。
3 移动办公微应用系统小程序总体设计
本章主要讨论的内容包括移动办公微应用系统小程序的功能模块设计、数据库系统设计。
3.1 系统功能模块设计
3.1.1整体功能模块设计
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本移动办公微应用系统小程序中的用例。那么接下来就要开始对本移动办公微应用系统小程序的架构、主要功能和数据库开始进行设计。移动办公微应用系统小程序根据前面章节的需求分析得出,其总体设计模块图如图3-1所示。
图3-1 移动办公微应用系统小程序功能模块图
3.1.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:
图3-2用户用户模块结构图
3.1.3 评论管理模块设计
移动办公微应用系统小程序是一个交流性质的公开平台,用户用户可以在平台上交流,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:
图3-3评论模块结构图
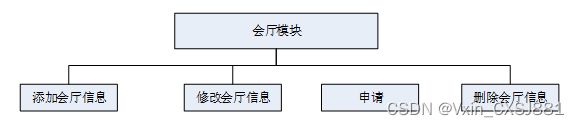
3.1.4会厅管理模块设计
移动办公微应用系统小程序是中需要存储不少会厅信息,其模块功能结构,具体的结构图如下:
图3-4会厅模块结构图
3.2 数据库设计
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
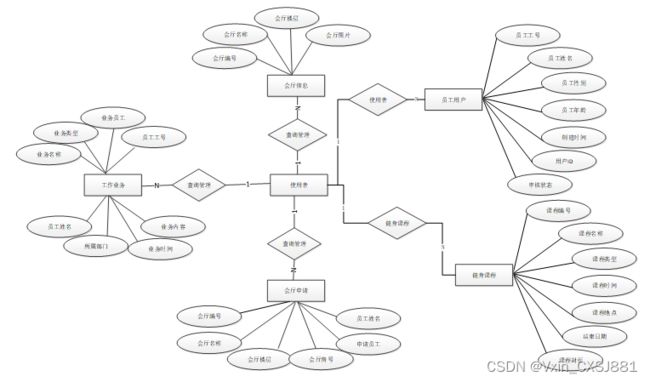
3.2.1 数据库概念结构设计
下面是整个移动办公微应用系统小程序中主要的数据库表总E-R实体关系图。
图3-6 移动办公微应用系统小程序总E-R关系图
3.2.2 数据库逻辑结构设计
通过上一小节中移动办公微应用系统小程序中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
表course_registration (课程报名)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
course_registration_id |
int |
10 |
0 |
N |
Y |
课程报名ID |
|
| 2 |
course_no |
varchar |
64 |
0 |
Y |
N |
课程编号 |
|
| 3 |
course_name |
varchar |
64 |
0 |
Y |
N |
课程名称 |
|
| 4 |
course_time |
varchar |
64 |
0 |
Y |
N |
课程时间 |
|
| 5 |
course_location |
varchar |
64 |
0 |
Y |
N |
课程地点 |
|
| 6 |
end_date |
date |
10 |
0 |
Y |
N |
结束日期 |
|
| 7 |
registered_employees |
int |
10 |
0 |
Y |
N |
0 |
报名员工 |
| 8 |
employee_id |
varchar |
64 |
0 |
Y |
N |
员工工号 |
|
| 9 |
employee_name |
varchar |
64 |
0 |
Y |
N |
员工姓名 |
|
| 10 |
department |
varchar |
64 |
0 |
Y |
N |
所属部门 |
|
| 11 |
number_of_applicants |
varchar |
64 |
0 |
Y |
N |
报名人数 |
|
| 12 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 13 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 14 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表employees_ask_for_leave (员工请假)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
employees_ask_for_leave_id |
int |
10 |
0 |
N |
Y |
员工请假ID |
|
| 2 |
leave_employee |
int |
10 |
0 |
Y |
N |
0 |
请假员工 |
| 3 |
employee_id |
varchar |
64 |
0 |
Y |
N |
员工工号 |
|
| 4 |
employee_name |
varchar |
64 |
0 |
Y |
N |
员工姓名 |
|
| 5 |
department |
varchar |
64 |
0 |
Y |
N |
所属部门 |
|
| 6 |
leave_time |
datetime |
19 |
0 |
Y |
N |
请假时间 |
|
| 7 |
end_time |
datetime |
19 |
0 |
Y |
N |
结束时间 |
|
| 8 |
reasons_for_asking_for_leave |
text |
65535 |
0 |
Y |
N |
请假原因 |
|
| 9 |
examine_state |
varchar |
16 |
0 |
N |
N |
未审核 |
审核状态 |
| 10 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 11 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 12 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表employee_sign_in (员工签到)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
employee_sign_in_id |
int |
10 |
0 |
N |
Y |
员工签到ID |
|
| 2 |
sign_in_staff |
int |
10 |
0 |
Y |
N |
0 |
签到员工 |
| 3 |
employee_id |
varchar |
64 |
0 |
Y |
N |
员工工号 |
|
| 4 |
employee_name |
varchar |
64 |
0 |
Y |
N |
员工姓名 |
|
| 5 |
department |
varchar |
64 |
0 |
Y |
N |
所属部门 |
|
| 6 |
sign_in_time |
datetime |
19 |
0 |
Y |
N |
签到时间 |
|
| 7 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 8 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表employee_user (员工用户)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
employee_user_id |
int |
10 |
0 |
N |
Y |
员工用户ID |
|
| 2 |
employee_id |
varchar |
64 |
0 |
N |
N |
员工工号 |
|
| 3 |
employee_name |
varchar |
64 |
0 |
Y |
N |
员工姓名 |
|
| 4 |
employee_gender |
varchar |
64 |
0 |
Y |
N |
员工性别 |
|
| 5 |
employee_age |
varchar |
64 |
0 |
Y |
N |
员工年龄 |
|
| 6 |
department |
varchar |
64 |
0 |
Y |
N |
所属部门 |
|
| 7 |
examine_state |
varchar |
16 |
0 |
N |
N |
已通过 |
审核状态 |
| 8 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 9 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID |
| 10 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 11 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表feedback (意见反馈)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
feedback_id |
int |
10 |
0 |
N |
Y |
意见反馈ID |
|
| 2 |
feedback_to_employees |
int |
10 |
0 |
Y |
N |
0 |
反馈员工 |
| 3 |
employee_name |
varchar |
64 |
0 |
Y |
N |
员工姓名 |
|
| 4 |
employee_id |
varchar |
64 |
0 |
Y |
N |
员工工号 |
|
| 5 |
department |
varchar |
64 |
0 |
Y |
N |
所属部门 |
|
| 6 |
feedback_date |
date |
10 |
0 |
Y |
N |
反馈日期 |
|
| 7 |
feedback_content |
text |
65535 |
0 |
Y |
N |
反馈内容 |
|
| 8 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 9 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 10 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表fitness_course (健身课程)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
fitness_course_id |
int |
10 |
0 |
N |
Y |
健身课程ID |
|
| 2 |
course_no |
varchar |
64 |
0 |
N |
N |
课程编号 |
|
| 3 |
course_name |
varchar |
64 |
0 |
Y |
N |
课程名称 |
|
| 4 |
course_type |
varchar |
64 |
0 |
Y |
N |
课程类型 |
|
| 5 |
course_time |
varchar |
64 |
0 |
Y |
N |
课程时间 |
|
| 6 |
course_location |
varchar |
64 |
0 |
Y |
N |
课程地点 |
|
| 7 |
end_date |
date |
10 |
0 |
Y |
N |
结束日期 |
|
| 8 |
opening_date |
date |
10 |
0 |
Y |
N |
开设日期 |
|
| 9 |
remaining_quota |
int |
10 |
0 |
Y |
N |
0 |
剩余名额 |
| 10 |
course_cover |
varchar |
255 |
0 |
Y |
N |
课程封面 |
|
| 11 |
course_content |
longtext |
2147483647 |
0 |
Y |
N |
课程内容 |
|
| 12 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 13 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 14 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表hall_application (会厅申请)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
hall_application_id |
int |
10 |
0 |
N |
Y |
会厅申请ID |
|
| 2 |
hall_no |
varchar |
64 |
0 |
Y |
N |
会厅编号 |
|
| 3 |
hall_name |
varchar |
64 |
0 |
Y |
N |
会厅名称 |
|
| 4 |
hall_floor |
varchar |
64 |
0 |
Y |
N |
会厅楼层 |
|
| 5 |
hall_room_number |
varchar |
64 |
0 |
Y |
N |
会厅房号 |
|
| 6 |
apply_for_employees |
int |
10 |
0 |
Y |
N |
0 |
申请员工 |
| 7 |
employee_id |
varchar |
64 |
0 |
Y |
N |
员工工号 |
|
| 8 |
employee_name |
varchar |
64 |
0 |
Y |
N |
员工姓名 |
|
| 9 |
department |
varchar |
64 |
0 |
Y |
N |
所属部门 |
|
| 10 |
number_of_applications |
varchar |
64 |
0 |
Y |
N |
申请数量 |
|
| 11 |
application_time |
datetime |
19 |
0 |
Y |
N |
申请时间 |
|
| 12 |
meeting_time |
datetime |
19 |
0 |
Y |
N |
会议时间 |
|
| 13 |
end_time |
datetime |
19 |
0 |
Y |
N |
结束时间 |
|
| 14 |
reason_for_application |
text |
65535 |
0 |
Y |
N |
申请原因 |
|
| 15 |
examine_state |
varchar |
16 |
0 |
N |
N |
未审核 |
审核状态 |
| 16 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 17 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 18 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表hall_information (会厅信息)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
hall_information_id |
int |
10 |
0 |
N |
Y |
会厅信息ID |
|
| 2 |
hall_no |
varchar |
64 |
0 |
N |
N |
会厅编号 |
|
| 3 |
hall_name |
varchar |
64 |
0 |
Y |
N |
会厅名称 |
|
| 4 |
hall_floor |
varchar |
64 |
0 |
Y |
N |
会厅楼层 |
|
| 5 |
hall_room_number |
varchar |
64 |
0 |
Y |
N |
会厅房号 |
|
| 6 |
number_of_halls |
varchar |
64 |
0 |
Y |
N |
会厅数量 |
|
| 7 |
hall_picture |
varchar |
255 |
0 |
Y |
N |
会厅图片 |
|
| 8 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 9 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 10 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表hits (用户点击)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
hits_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
表notice (公告)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
notice_id |
mediumint |
8 |
0 |
N |
Y |
公告id: |
|
| 2 |
title |
varchar |
125 |
0 |
N |
N |
标题: |
|
| 3 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文: |
|
| 4 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 5 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表praise (点赞)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
praise_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 8 |
status |
bit |
1 |
0 |
N |
N |
1 |
点赞状态:1为点赞,0已取消 |
表slides (轮播图)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
slides_id |
int |
10 |
0 |
N |
Y |
轮播图ID: |
|
| 2 |
title |
varchar |
64 |
0 |
Y |
N |
标题: |
|
| 3 |
content |
varchar |
255 |
0 |
Y |
N |
内容: |
|
| 4 |
url |
varchar |
255 |
0 |
Y |
N |
链接: |
|
| 5 |
img |
varchar |
255 |
0 |
Y |
N |
轮播图: |
|
| 6 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击量: |
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表upload (文件上传)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
upload_id |
int |
10 |
0 |
N |
Y |
上传ID |
|
| 2 |
name |
varchar |
64 |
0 |
Y |
N |
文件名 |
|
| 3 |
path |
varchar |
255 |
0 |
Y |
N |
访问路径 |
|
| 4 |
file |
varchar |
255 |
0 |
Y |
N |
文件路径 |
|
| 5 |
display |
varchar |
255 |
0 |
Y |
N |
显示顺序 |
|
| 6 |
father_id |
int |
10 |
0 |
Y |
N |
0 |
父级ID |
| 7 |
dir |
varchar |
255 |
0 |
Y |
N |
文件夹 |
|
| 8 |
type |
varchar |
32 |
0 |
Y |
N |
文件类型 |
表work_business (工作业务)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
work_business_id |
int |
10 |
0 |
N |
Y |
工作业务ID |
|
| 2 |
business_name |
varchar |
64 |
0 |
Y |
N |
业务名称 |
|
| 3 |
business_type |
varchar |
64 |
0 |
Y |
N |
业务类型 |
|
| 4 |
business_staff |
int |
10 |
0 |
Y |
N |
0 |
业务员工 |
| 5 |
employee_id |
varchar |
64 |
0 |
Y |
N |
员工工号 |
|
| 6 |
employee_name |
varchar |
64 |
0 |
Y |
N |
员工姓名 |
|
| 7 |
department |
varchar |
64 |
0 |
Y |
N |
所属部门 |
|
| 8 |
schedule_time |
datetime |
19 |
0 |
Y |
N |
安排时间 |
|
| 9 |
business_time |
varchar |
64 |
0 |
Y |
N |
业务时间 |
|
| 10 |
business_content |
text |
65535 |
0 |
Y |
N |
业务内容 |
|
| 11 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 12 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 13 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
3.4本章小结
整个移动办公微应用系统小程序的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 移动办公微应用系统小程序详细设计与实现
移动办公微应用系统小程序的详细设计与实现主要是根据前面的移动办公微应用系统小程序的需求分析和移动办公微应用系统小程序的总体设计来设计页面并实现业务逻辑。主要从移动办公微应用系统小程序界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 前台首页界面
当进入移动办公微应用系统小程序的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。
图4-1 前台首页界面图
4.1.2 登录界面
移动办公微应用系统小程序中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到移动办公微应用系统小程序的首页中;否则将会提示相应错误信息,会厅详情界面如下图4-2所示。
图4-2 前台登录界面图
登录系统主要代码如下。
public function login()
{
if (Request::isPost()) {
$request = Request::param();
$result = $this->validate($request, $this->validate);
if (true !== $result) {
// 验证失败 输出错误信息
$data['error'] = 30000;
$data['message'] = $result;
} else {
$request['password'] = md5($request['password']);
$result = $this->model->login($request, $this->table);
$data = $result;
}
} else {
$data['error'] = 30000;
$data['message'] = "field的值不能为空!";
}
return json_encode($data);
}
public function login($request=[],$table_name = ''){
$username = $request['username'];
$password = $request['password'];
$bol = $this->where(['username'=>$username])->find();
if ($bol){
$password = md5($password);
if ($request['password']==$bol['password']) {
//添加token信息
$access_token['create_time'] = date('Y-m-d H:i:s');
$access_token['update_time'] = date('Y-m-d H:i:s');
$access_token['info'] = json_encode($bol);
// $access_token['info'] = $bol;
$access_token['token'] = md5(date('Y-m-d H:i:s'));
$bol_token = Db::name('AccessToken')->insert($access_token);
if ($bol_token){
$data['obj'] = $bol;
$data['obj']['token'] = $access_token['token'];
return ['result' => $data];
}else{
return ['error' => ['code' => 5000, 'message' => '登录失败,token生成失败']];
}
} else {
return ['error' => ['code' => 5000, 'message' => '登录失败,密码不正确']];
}
}else{
return ['error' => ['code' => 5000, 'message' => '登录失败,账号不存在']];
}
}
4.1.3 会厅详情界面
用户可以查看会厅信息,在查询到自己想要了解的会厅的时候,可以进入查看详细的介绍,点击“申请”这一按钮以后会跳转到申请信息填写的界面,根据提示填写好申请的信息,点击“提交”以后申请就完成了,在会厅信息详情这个界面,同时支持用户对喜欢的会厅进行收藏的功能,会厅详情展示页面如图4-3所示。
图4-3会厅详情界面图
4.1.4健身课程详情界面
用户可以查看健身课程信息,在查询到自己想要了解的健身课程的时候,可以进入查看详细的介绍,支持用户对喜欢的健身课程进行报名、收藏的功能。健身课程详情界面如下图4-4所示。
图4-4健身课程详情界面图
4.1.5评论界面
用户点击某个意见反馈进入反馈详细页,点击评论按钮进入评论页,提交评论信息,成功发布评论,管理员管理用户的评论信息。评论界面如下图4-5所示。
图4-5评论界面图
4.1.6意见反馈界面
点击导航栏上的“意见反馈”,可以选择反馈员工、员工姓名、员工工号、所属部门、反馈日期、反馈内容,然后点击“提交”按钮进行提交意见反馈,意见反馈界面如下图4-6所示。
图4-6意见反馈界面图
4.1.7办公资讯界面
当访客点击移动办公微应用系统小程序中导航栏上的“办公资讯”后将会进入到该“办公资讯”列表的界面,然后选择想要看的办公资讯信息,点击进入到详细界面,在详细界面可以收藏+赞+评论等操作,办公资讯界面如下图4-7所示。
图4-7 办公资讯界面图
4.1.8密码修改界面
用户使用该移动办公微应用系统小程序注册完成后,用户对登录密码有修改需求时,系统也可以提供用户修改密码权限。系统中所有的操作者能够变更自己的密码信息,执行该功能首先必须要登入系统,然后选择密码变更选项以后在给定的文本框中填写初始密码和新密码来完成修改密码的操作。在填写的时候,假如两次密码填写存在差异,那么此次密码变更操作失败,下面的图片展示的就是该板块对应的工作面。密码修改界面如下图4-8所示。
图4-8 密码修改界面图
4.2管理员功能模块
4.2.1 网站管理界面
网站管理模块是对公告消息和轮播图的设置,只有管理员权限才能进行更新维护。界面如下图4-9所示。
图4-9 网站管理界面图
网站管理逻辑代码如下所示。
public function get_obj()
{
$request = Request::param();
$result = $this->model->get_obj($request, $this->table, $this->table_id, $this->table_id);
$data['result'] = $result;
return json_encode($data);
}
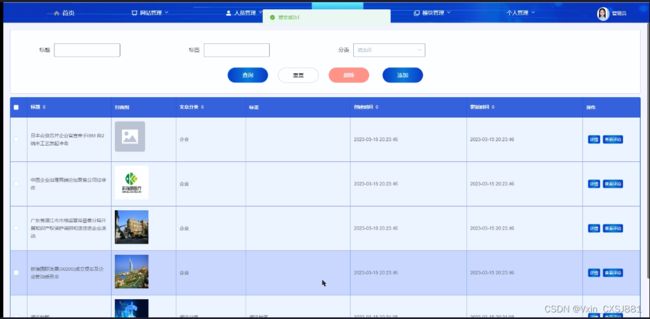
4.2.2 内容管理界面
移动办公微应用系统小程序中的管理人员在“内容管理”这一菜单中是可以对移动办公微应用系统小程序内的办公资讯以及资讯分类进行维护和管理的,界面如下图4-10所示。
图4-10内容管理界面图
4.2.3 人员管理界面
移动办公微应用系统小程序中的管理员在“人员管理”这一菜单是中可以对员工用户以及管理员人员进行管控。界面如下图4-11所示。
图4-11人员管理界面图
人员管理关键代码如下所示。
public function get_list($request=[],$table_name = '',$table_id = ''){
$page = 1;
$size = $table_name == "auth" ? 100 : 10;
$where = [];
$order = $table_id.'_id desc';
$field = '*';
// echo $order;exit;
$columns = Db::query( "show COLUMNS FROM `".$table_name."`");
foreach($columns as $key=>$val){
$field_name = $val['Field'];
if(isset($request['like'])){
if ($request['like']==true){
//字段模糊查询
if(isset($request[$field_name])){
$where[] = [$field_name, '=', $request[$field_name]];
}
}else{
//字段模糊查询
if(isset($request[$field_name])){
$where[] = [$field_name, 'like', '%' . $request[$field_name] . '%'];
}
}
}else{
//字段模糊查询
if(isset($request[$field_name])){
$where[] = [$field_name, 'like', '%' . $request[$field_name] . '%'];
}
}
//范围查询
if(isset($request[$field_name.'_min'])){
$where[] = [$field_name, '>=', $request[$field_name.'_min']];
}
if(isset($request[$field_name.'_max'])){
$where[] = [$field_name, '<=', $request[$field_name.'_max']];
}
}
//分页
if (isset($request['page'])){
$page = $request['page'];
}
if (isset($request['size'])){
$size = $request['size'];
}
//排序
if (isset($request['order'])){
$order = $request['order'];
}
//查询字段
if (isset($request['field'])){
$field = $request['field'];
}
//模糊查询
$list= $this->where($where)->order($order)->field($field)->page($page, $size)->select()->toArray();
foreach($list as &$l){
foreach($l as &$o){
if(strpos($o,$_SERVER['HTTP_HOST']) === false){
$o = str_replace('upload','http://'.$_SERVER['HTTP_HOST'].'/upload',$o);
}
}
}
return $list;
}
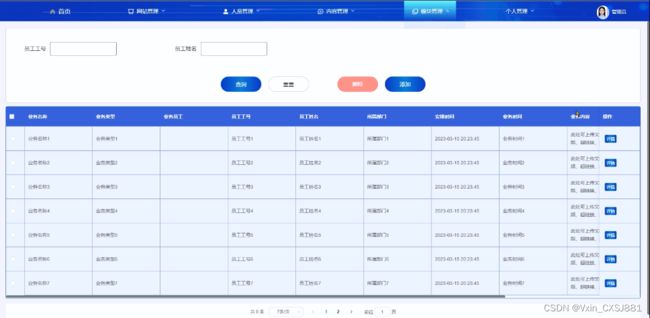
4.2.4模块管理界面
移动办公微应用系统小程序中的管理人员在“模块管理”这一菜单中是可以对移动办公微应用系统小程序内的员工签到、工作业务、会厅信息、会厅申请、健身课程、课程报名、员工请假、意见反馈进行维护和管理的,界面如下图4-12所示。
图4-12模块管理界面图
模块管理逻辑代码如下所示。
public function add()
{
if (Request::isPost()) {
$request = Request::param();
$request['create_time'] = isset($request['create_time']) ? $request['create_time'] : date('Y-m-d H:i:s');
$request['update_time'] = isset($request['update_time']) ? $request['update_time'] : date('Y-m-d H:i:s');
$result = $this->validate($request, $this->validate);
if (true !== $result) {
// 验证失败 输出错误信息
$data['error'] = 30000;
$data['message'] = $result;
} else {
if($this->table == 'user'){
$request['password'] = md5($request['password']);
}
$res = $this->add_before($request, $this->table, $this->table_id);
if($res['code'] == 200){
$result = $this->model->add($request, $this->table, $this->table_id);
$this->add_after($this->table);
$data = $result;
}else{
$data['error'] = $res;
}
}
} else {
$data['error']['code'] = 30000;
$data['error']['message'] = "field的值不能为空!";
}
return json_encode($data);
}
5系统测试
5.1系统测试的目的
系统的前台、后台、数据库完成以后,这个系统才算是完成了一半,我们在这之后要对系统进行最后的一个阶段,那就是测试了,测试对一个系统来说是非常重要的,有的时候开发完一个系统,如果测试不合格的话,这个系统是没有办法进行投入使用的,所有我们要用测试对系统的功能进行检验,把不完善的功能尽量完善,把出现的bug解决掉,然后给用户呈现出一个完美的系统。通过对系统最后一步的测试,使得开发人员对自己的系统更加有信心,更加积极的为后期的系统版本的更新提供支持。
5.2 系统测试用例
系统测试包括:用户登录功能测试、会厅信息展示功能测试、会厅信息添加、会厅信息搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
用户登录功能测试:
表5-1 用户登录功能测试表
| 用例名称 |
用户登录系统 |
| 目的 |
测试用户通过正确的用户名和密码可否登录功能 |
| 前提 |
未登录的情况下 |
| 测试流程 |
1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 |
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 |
实际结果与预期结果一致 |
会厅信息查看功能测试:
表5-2 会厅信息查看功能测试表
| 用例名称 |
会厅信息查看 |
| 目的 |
测试会厅信息查看功能 |
| 前提 |
用户登录 |
| 测试流程 |
点击会厅信息列表 |
| 预期结果 |
可以查看到所有会厅信息信息 |
| 实际结果 |
实际结果与预期结果一致 |
管理员添加会厅信息界面测试:
表5-3 管理员添加会厅信息界面测试表
| 用例名称 |
会厅信息发布测试用例 |
| 目的 |
测试会厅信息发布功能 |
| 前提 |
用户正常登录情况下 |
| 测试流程 |
1)点击会厅信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 |
提交以后,页面首页会显示新的会厅信息信息 |
| 实际结果 |
实际结果与预期结果一致 |
会厅信息搜索功能测试:
表5-4会厅信息搜索功能测试表
| 用例名称 |
会厅信息搜索测试 |
| 目的 |
测试会厅信息搜索功能 |
| 前提 |
无 |
| 测试流程 |
1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 |
页面显示包含有搜索关键字的会厅信息 |
| 实际结果 |
实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 |
密码修改测试用例 |
| 目的 |
测试管理员密码修改功能 |
| 前提 |
管理员用户正常登录情况下 |
| 测试流程 |
1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 |
使用新的密码可以登录 |
| 实际结果 |
实际结果与预期结果一致 |
5.3 系统测试结果
通过编写移动办公微应用系统小程序的测试用例,已经检测完毕用户登录模块、会厅信息查看模块、会厅信息添加模块、会厅信息模块、密码修改功能测试,通过这5大模块为移动办公微应用系统小程序的后期推广运营提供了强力的技术支撑。
结论
至此论文结束,感谢您的阅读。在此我要感谢我的导师,虽然我在实习期间很忙,论文撰写总是停停改改,但是导师依然十分负责,时不时的询问我的任务进展情况,跟进我的论文进度。虽然我在实习期间很忙,以至于很晚才开始进行论文撰写和编写程序的工作,但是在指导老师的帮助下,我逐步完成了自己的论文和程序,从导师身上也学习到很多知识,和经验,这些知识和经验令我受益匪浅。也从导师身上看到了自己的不足,不论是在即使层面上还是在对待工作的态度上,倒数如同明镜一般照出了我的缺点我的不足。此外,我还要感谢在我实习期间在论文和程序上帮助过我的同学和社会人士,此前我对于PHP+MySQL开发方面的一些知识还不了解,是他们在我编写程序过程中给了我很多的启发和感想,也帮助了我对于程序的调试和检测。没有他们我是不能顺利完成本次毕业设计的。至此,我的毕业设计就花上了一个圆满的句号了。
参考文献
[1]姚丽娟,罗宏伟,丑晨,杨成兴.基于微信小程序的智慧校园导航系统研究[J].网络安全技术与应用,2023(03):48-50.
[2]覃振滨,殷宇航.基于小程序的合作式创新著书《VR合书》创作与搭建[J].科技与创新,2023(05):125-127+130.DOI:10.15913/j.cnki.kjycx.2023.05.040.
[3]张旭,吴丹,张成平.老年人网上购物微信小程序建设研究[J].科技与创新,2023(05):131-133.DOI:10.15913/j.cnki.kjycx.2023.05.042.
[4]姜丽希,厉旭杰,濮济.基于微信小程序的数字社区管理系统[J].信息技术与信息化,2023(02):89-92.
[5]朱真真,王柯梦. php在动态网站开发中的优势与具体应用分析[C]//广东省教师继续教育学会.广东省教师继续教育学会第六届教学研讨会论文集(一).广东省教师继续教育学会第六届教学研讨会论文集(一),2023:2036-2038.DOI:10.26914/c.cnkihy.2023.000662.
[6]张丽景,张文川.基于对比分析法的高职“MySQL数据库”课程设计——以兰州石化职业技术大学为例[J].现代信息科技,2022,6(21):188-191.DOI:10.19850/j.cnki.2096-4706.2022.21.046.
[7]不公告发明人. 一种基于PHP语言开发的企业营销管理系统[P]. 浙江省:CN115309379A,2022-11-08.
[8]杨一帆.服务于MySQL数据库的在线监测系统设计[J].自动化技术与应用,2022,41(10):179-182.DOI:10.20033/j.1003-7241.(2022)10-0179-04.
[9]林佳一.混合式教学在高职MySQL数据库课程的实践研究[J].电脑知识与技术,2022,18(26):133-135.DOI:10.14004/j.cnki.ckt.2022.1737.
[10]黄人薇,朱冬玲,唐世文.课程目标达成度评价设计与实践的研究——以MySQL数据库基础与应用为例[J].电脑与电信,2022(09):34-38.DOI:10.15966/j.cnki.dnydx.2022.09.012.
[11]朱飞,刘曼琳.PHP语言中mysql与mysqli应用浅析[J].数字技术与应用,2020,38(07):38-41.DOI:10.19695/j.cnki.cn12-1369.2020.07.17.
[12]景广军,郝墨轩.基于PHP语言开发的站址导航系统[J].信息与电脑(理论版),2020,32(08):88-92.
[13]廖焕双.OA办公系统与钉钉移动平台整合探讨[J].企业科技与发展,2019(08):78-80.
[14]黄昌平.基于php语言分析计算机编程的发展前景[J].数码世界,2019(04):46.
[15]蒋婷婷. 基于PHP-MySQL的公路隧道围岩云分级系统开发[D].长沙理工大学,2019.DOI:10.26985/d.cnki.gcsjc.2019.000141.
[16]刘洋.基于PHP语言的行业网站建设实践分析[J].现代信息科技,2018,2(12):101-102.
[17]洪东.移动办公微应用在职业院校中的应用研究[J].信息通信,2018(11):163-164.
[18]罗冠,洪东.SSH框架下移动办公微应用的设计与实现[J].信息通信,2018(11):105-107.
[19]QingHai Yin. Research and Implementation of Network Examination System Based on PHP Language[J]. Journal of Physics: Conference Series,2018,1087(6).
[20]Rotmianto Mohamad,Wahyudi Eko. Developing Plugin e-DDC as an Additional Application for Senayan Library Management System with PHP Language Programming and MySQL Database[J]. Record and Library Journal,2018,2(1).
致 谢
逝者如斯夫,不舍昼夜。转眼间,大员工用户活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。