小程序首页搭建
小程序首页搭建
- 1. Flex布局是什么?
- 2. 容器的属性
-
- 2.1 flex-direction属性
- 2.2 flex-wrap属性
- 2.3 flex-flow属性
- 2.4 justify-content属性
- 2.5 align-items属性
- 2.6 align-content属性
- 二.首页布局搭建
- 二.1moke模拟数据实现轮播图
- 4.信息搭建
Flex弹性布局
1. Flex布局是什么?
Flex布局是一种用于在容器中进行灵活排列和对齐子元素的CSS布局模型。它的全称为Flexible Box,又称为弹性布局。通过设置容器的属性,我们可以实现自适应布局并轻松地进行响应式设计。
在传统的网页布局中,我们通常使用盒模型和浮动来实现元素的排列和对齐。但是这种方式存在许多限制和兼容性问题。而Flex布局则提供了更加灵活和简便的方式来控制元素的布局。
Flex布局的核心思想是将容器分为主轴和交叉轴,并基于主轴和交叉轴来排列和对齐子元素。主轴可沿水平方向(从左到右)或垂直方向(从上到下),交叉轴则与主轴垂直。
通过设置容器的属性,我们可以控制子元素在主轴和交叉轴上的排列顺序、尺寸和对齐方式。同时,Flex布局还支持自动换行、均匀对齐等功能,使得页面布局更加灵活、自适应和响应式。
总结来说,Flex布局是一种强大且易用的CSS布局模型,通过简单的属性设置,可以实现各种复杂的布局需求,提升网页设计和开发的效率。。
2. 容器的属性
2.1 flex-direction属性
flex-direction属性用于定义子元素在容器中的排列方向。它决定了主轴(main axis)的方向,从而影响子元素的排列方式。常见的取值有以下四种:
row(默认值):子元素水平方向从左到右排列。主轴起点在左侧,终点在右侧。
row-reverse:子元素水平方向从右到左排列。主轴起点在右侧,终点在左侧。
column:子元素垂直方向从上到下排列。主轴起点在上方,终点在下方。
column-reverse:子元素垂直方向从下到上排列。主轴起点在下方,终点在上方。
这些取值决定了子元素在主轴上的顺序和对齐方式。通过设置flex-direction属性,我们可以轻松改变子元素的排列方向,适应不同的布局需求。需要注意的是,该属性只会影响子元素的排列顺序,不会改变子元素本身的方向属性(比如文本的方向等)。。
2.2 flex-wrap属性
flex-wrap属性用于定义子元素在容器中是否换行显示。它决定了子元素的排列方式,当子元素超出容器的尺寸时,是否允许换行。常见的取值有以下三种:
nowrap(默认值):子元素不换行,所有项目在一行(或一列)显示。
wrap:子元素换行,超出容器的项目会移动到下一行(或下一列)显示。
wrap-reverse:子元素换行,超出容器的项目会从后面开始移动到上一行(或上一列)显示。
这些取值决定了子元素在容器中的排列方式。通过设置flex-wrap属性,我们可以控制子元素是否换行,适应不同的布局需求。需要注意的是,该属性只在子元素的总尺寸超出容器时才会生效,如果子元素的总尺寸小于等于容器的尺寸,则不会发生换行。同时,flex-wrap属性与flex-direction属性相互关联,当子元素换行时,它们的排列方向也会受到影响。
2.3 flex-flow属性
flex-flow属性是flex-direction和flex-wrap两个属性的简写形式。它用于同时设置子元素在容器中的排列方向(flex-direction)和是否换行(flex-wrap)。通过设置flex-flow属性,我们可以方便地一次性定义这两个属性的取值。
flex-flow属性的语法为:flex-flow: ;
其中,表示子元素的排列方向,可以取值为row、row-reverse、column或column-reverse;表示是否允许换行,可以取值为nowrap、wrap或wrap-reverse。
例如,flex-flow: row wrap; 表示子元素水平方向从左到右排列,并允许换行。
使用flex-flow属性的好处在于简化了代码,减少了重复的属性设置。而且,通过一条属性即可控制子元素的排列方向和换行情况,提高了开发效率。
需要注意的是,flex-flow属性的默认值为row nowrap。如果只需要设置其中一个属性而保持另一个属性的默认值,可以单独使用相应的属性进行设置。
2.4 justify-content属性
justify-content属性用于定义子元素在主轴上的对齐方式。它决定了子元素沿主轴的排列方式,当容器空间大于子元素总尺寸时,可以通过该属性来控制子元素在容器中的水平或垂直对齐方式。常见的取值有以下几种:
flex-start(默认值):子元素在主轴起点对齐。
flex-end:子元素在主轴终点对齐。
center:子元素在主轴居中对齐。
space-between:子元素在主轴两端对齐,剩余的空间平均分布在子元素之间。
space-around:子元素在主轴各个位置均匀分布,并且每个子元素周围有相等的空间。
space-evenly:子元素在主轴各个位置均匀分布,包括首尾两端和子元素之间的空间都相等。
通过设置justify-content属性,我们可以调整子元素在容器中的水平或垂直位置,使布局更加灵活、美观。需要注意的是,该属性只对具有一定剩余空间的情况下生效,如果子元素的总尺寸大于容器的尺寸,则不会发生对齐操作。同时,该属性只影响主轴上的对齐方式,与交叉轴上的对齐方式无关。
2.5 align-items属性
align-items属性用于定义子元素在交叉轴上的对齐方式。它决定了子元素沿交叉轴的排列方式,当容器空间大于子元素总尺寸时,可以通过该属性来控制子元素在容器中的垂直或水平对齐方式。常见的取值有以下几种:
stretch(默认值):子元素沿交叉轴拉伸,填满容器的高度或宽度。
flex-start:子元素在交叉轴起点对齐。
flex-end:子元素在交叉轴终点对齐。
center:子元素在交叉轴居中对齐。
baseline:子元素以其基线对齐,如果子元素是文本,则以文本基线对齐。
通过设置align-items属性,我们可以调整子元素在容器中的垂直或水平位置,使布局更加灵活、美观。需要注意的是,该属性只对具有一定剩余空间的情况下生效,如果子元素的总尺寸大于容器的尺寸,则不会发生对齐操作。同时,该属性只影响交叉轴上的对齐方式,与主轴上的对齐方式无关。
此外,还有align-self属性可用于单独设置某个子元素在交叉轴上的对齐方式,该属性优先级高于align-items属性。这样可以针对个别子元素进行特殊的对齐设置,使布局更加灵活多样。
2.6 align-content属性
align-content属性用于定义多行或多列子元素在交叉轴上的对齐方式。它是应用于容器上的属性,当容器内存在多行(flex-wrap为wrap或wrap-reverse时)或多列(flex-direction为column或column-reverse时)的子元素时,align-content属性可以控制这些行或列的整体对齐方式。常见的取值有以下几种:
stretch(默认值):子元素沿交叉轴拉伸,填满容器的高度或宽度。
flex-start:多行或多列子元素在交叉轴起点对齐。
flex-end:多行或多列子元素在交叉轴终点对齐。
center:多行或多列子元素在交叉轴居中对齐。
space-between:多行或多列子元素在交叉轴两端对齐,剩余的空间平均分布在行或列之间。
space-around:多行或多列子元素在交叉轴各个位置均匀分布,并且每行或列周围有相等的空间。
space-evenly:多行或多列子元素在交叉轴各个位置均匀分布,包括首尾两端和行或列之间的空间都相等。
通过设置align-content属性,我们可以调整多行或多列子元素在交叉轴上的整体对齐方式,以实现更灵活、美观的布局效果。需要注意的是,该属性只对具有一定剩余空间的情况下生效,如果子元素的总尺寸大于容器的尺寸,则不会发生对齐操作。同时,如果只有一行或一列的子元素,align-content属性将不起作用。
二.首页布局搭建
1.导入static文件
2.app.json
{
"pages": [
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
3.app.js
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};
二.1moke模拟数据实现轮播图
{
"pages": [
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
index.js
// pages/index/index.js
const api=require("../../config/app.js")
Page({
/**
* 页面的初始数据
*/
data: {
imgSrcs:[
lists:[
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
]
},
loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.loadSwiperImgs();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
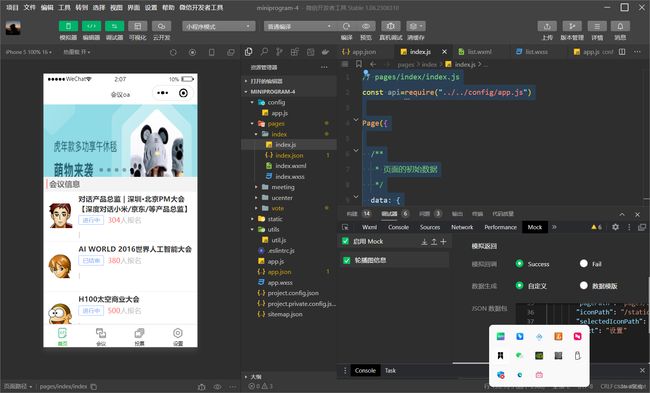
搭建轮播图
<swiper indicator-dots="true"
autoplay="true" duration="{{duration}}">
<block wx:for="{{imgSrcs}}" wx:key="*text">
<swiper-item>
<image src=" {{item.img}}">image>
swiper-item>
block>
swiper>
轮播图功能已经实现
4.信息搭建
index.wxml
<view>
<swiper indicator-dots="true"
autoplay="true" duration="{{duration}}">
<block wx:for="{{imgSrcs}}" wx:key="*text">
<swiper-item>
<image src=" {{item.img}}">image>
swiper-item>
block>
swiper>
view>
<view class="mobi-title">
<text class="mobi-icon">text>
<text>会议信息text>
view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image}}">image>
view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}text>view>
<view class="list-tag">
<view class="state">{{item.state}}view>
<view class="join"><text class="list-num">{{item.num}}text>人报名view>
view>
<view class="list-info"><text>{{item.address}}text>|<text>{{item.time}}text>view>
view>
view>
block>
<view class="section bottom-line">
<text>到底啦text>
view>
index.wxss
<view>
<swiper indicator-dots="true"
autoplay="true" duration="{{duration}}">
<block wx:for="{{imgSrcs}}" wx:key="*text">
<swiper-item>
<image src=" {{item.img}}">image>
swiper-item>
block>
swiper>
view>
<view class="mobi-title">
<text class="mobi-icon">text>
<text>会议信息text>
view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image}}">image>
view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}text>view>
<view class="list-tag">
<view class="state">{{item.state}}view>
<view class="join"><text class="list-num">{{item.num}}text>人报名view>
view>
<view class="list-info"><text>{{item.address}}text>|<text>{{item.time}}text>view>
view>
view>
block>
<view class="section bottom-line">
<text>到底啦text>
view>
index.js
// pages/index/index.js
const api=require("../../config/app.js")
Page({
/**
* 页面的初始数据
*/
data: {
imgSrcs:[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}
],lists:[
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
]
},
loadSwiperImgs(){
// let that=this;
// wx.request({
// url: api.SwiperImgs,
// dataType: 'json',
// success(res) {
// console.log(res)
// that.setData({
// imgSrcs:res.data.images
// })
// }
// })
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.loadSwiperImgs();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})