小程序入门
小程序入门
- 1.什么是小程序
- 2.小程序可以干什么
- 3.申请账户
-
- 1.开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
- 2.如果你还没有微信公众平台的账号,
- 3.接着填写账号信息,
- 4.激活邮箱之后,选择主体类型为 “个人类型”,
- 4. 微信小程序目录结构
1.什么是小程序
小程序是一种轻量级的应用程序,可以在移动设备上运行。它们通常由开发者使用特定的开发工具和框架创建,并以微信小程序、支付宝小程序等形式提供给用户使用。
小程序相比于传统的App具有以下几个特点:
无需下载安装:用户可以直接在微信、支付宝等平台中搜索、打开并使用小程序,无需从应用商店下载和安装。 占用空间少:小程序相对于传统App体积较小,不会占用过多的存储空间。 快速启动:小程序的启动速度较快,用户可以迅速进入使用界面。 无需更新:开发者对小程序进行更新时,用户无需手动更新,系统会自动更新,保持用户使用的是最新版本。 便捷分享:小程序可通过二维码、链接等方式进行分享,方便用户之间的传播和使用。 小程序可以提供各种功能和服务,如购物、社交、生活服务、新闻资讯、游戏等。开发者可以根据自身需求选择合适的平台和工具进行开发,通过小程序向用户提供更加便捷和灵活的应用体验。
2.小程序可以干什么
小程序有很多用途,可以为用户提供各种便利的功能和服务。以下是一些常见的小程序用途:
购物:许多电商平台和品牌都有自己的小程序,用户可以在小程序中浏览商品、下单购买,并进行支付和物流跟踪。
生活服务:小程序可以提供生活服务,例如美食外卖、打车服务、酒店预订、影票订购等,方便用户在手机上就能完成相关操作。
社交娱乐:许多社交平台、短视频应用和游戏平台也有相应的小程序。用户可以通过小程序与好友聊天、分享动态、玩游戏等。
教育学习:一些教育机构和在线学习平台提供小程序,用户可以在小程序中学习课程、查看学习进度和参与互动。
新闻资讯:许多新闻媒体和内容平台都拥有自己的小程序,用户可以在小程序中阅读新闻、浏览文章,并进行评论和分享。
金融服务:银行、证券公司和支付平台等金融机构也提供小程序,用户可以进行账户查询、转账、理财等操作。
除了以上用途,还有很多其他领域的小程序,满足不同用户的需求。小程序通过轻量级、便捷和快速启动的特点,为用户提供了更加灵活和高效的移动应用体验。
3.申请账户
1.开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
2.如果你还没有微信公众平台的账号,
请先进入微信公众平台首页,点击 “立即注册” 按钮进行注册。注册的账号类型可以是订阅号、服务号、小程序以及企业微信,我们选择 “小程序” 即可。
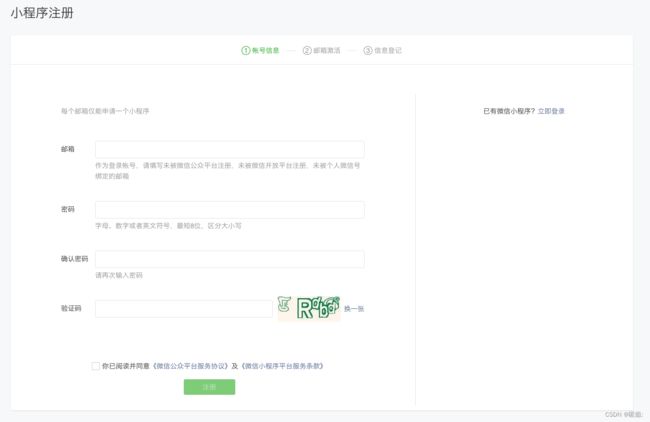
3.接着填写账号信息,
需要注意的是,填写的邮箱必须是未被微信公众平台注册、未被个人微信号绑定的邮箱,而且每个邮箱仅能申请一个小程序。
4.激活邮箱之后,选择主体类型为 “个人类型”,
并按要求登记主体信息。主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或修改。
微信小程序的正式号和测试号有以下几点区别:
使用限制:测试号只能用于在开发测试阶段使用,而正式号则可以发布上线供用户使用。
功能限制:测试号的功能相对比较受限,如不支持微信支付、部分接口调用等功能,而正式号可以尽可能地满足开发者的需求。
可操作性差异:测试号的操作相对更容易,无需经过严格的审核流程和申请手续,而正式号需要经过微信官方的审核才能上线使用。
用户量限制:测试号的用户数有一定的限制,而正式号没有限制,可以随时增加用户量。
通过测试号可以帮助开发者快速验证小程序的基本功能,调试问题,优化用户体验。当开发完成后可以申请正式号,并经过微信官方的审核上线,让更多的用户使用和体验小程序提供的服务。


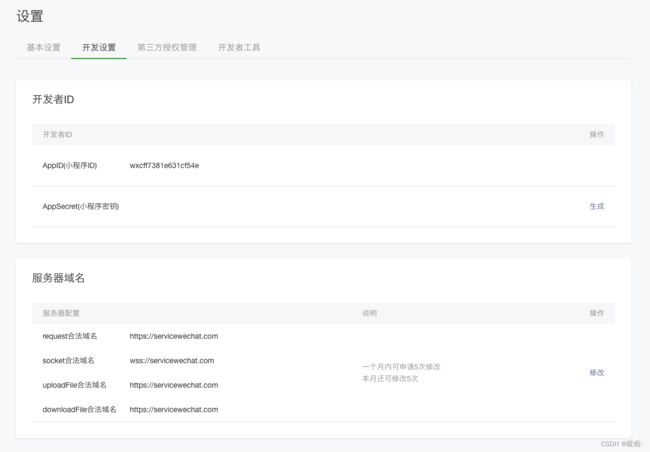
小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
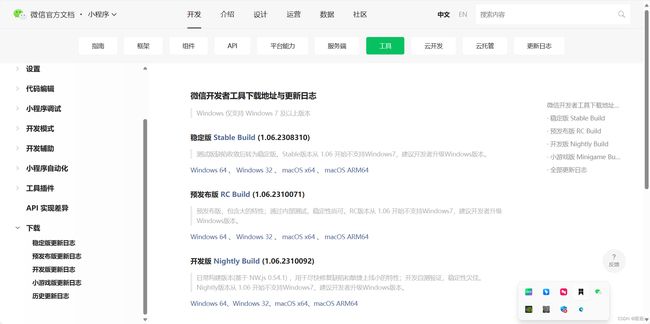
有了小程序帐号之后,我们需要一个工具来开发小程序

下载稳定版就行
新建项目
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。


4. 微信小程序目录结构
/pages 文件夹:用于存放小程序的页面文件(即不包括小程序的组件文件)。每个页面由一个.wxml、一个.wxss、一个.js 和一个 .json文件组成。
/components 文件夹:用于存放小程序的组件文件。每个组件由一个.wxml、一个.wxss、一个.js 和一个 .json文件组成。
/images 文件夹:用于存放小程序中使用的图片资源文件。
/utils 文件夹:用于存放小程序的工具类文件,如封装的网络请求、数据处理等功能的工具文件。
app.js 文件:小程序的全局逻辑文件,用于注册小程序实例并定义全局方法和属性。
app.json 文件:小程序的全局配置文件,用于配置小程序的窗口样式、导航栏样式、页面路径等信息。
app.wxss 文件:小程序的全局样式文件,用于定义小程序的全局样式。
除了以上主要的文件和文件夹外,还可能包含其他一些配置文件或自定义的目录结构,具体根据开发者的需求和项目规模而定。
总体来说,小程序的目录结构清晰简洁,按照功能模块进行划分,方便开发者进行维护和管理。不同类型的文件分别放置在对应的文件夹中,便于区分和查找。