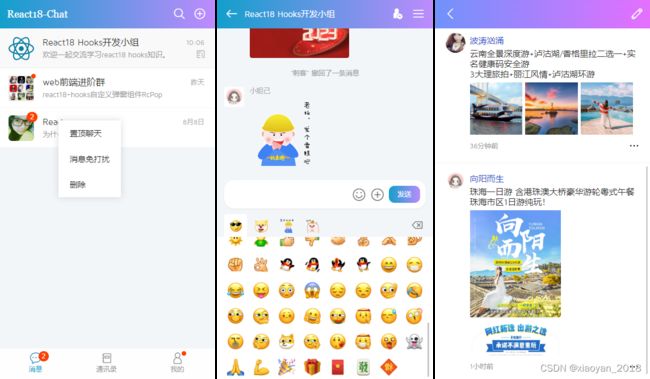
基于react18+vite4.x仿微信|react-chat聊天室
ReactChat聊天IM实例|react18.x仿微信App
基于最新构建工具
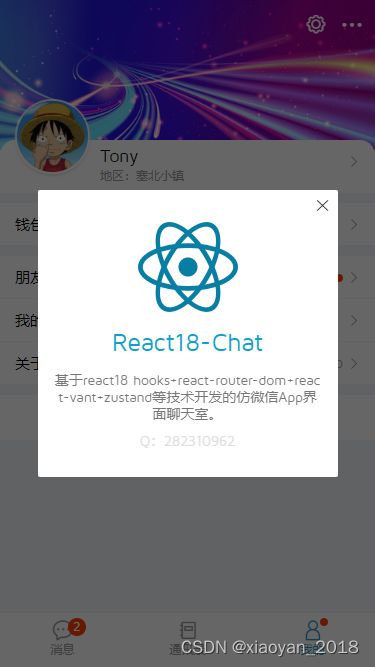
Vite4.x创建react18聊天项目,使用了react18+react-dom+react-vant+zustand等技术架构开发,实现了发送图文消息、图片/视频预览、红包/朋友圈等功能。
技术框架
- 编辑工具:vscode
- 框架技术:react18+react-dom
- 构建工具:vite4.x
- UI组件库:react-vant (有赞react移动端UI库)
- 状态管理:zustand^4.3.9
- 路由管理:react-router-dom^6.14.2
- className混合:clsx^2.0.0
- 弹框组件:rcpop (基于react18 hooks自定义手机端弹框组件)
- 样式处理:sass^1.64.1
项目结构

react-chat整个项目采用react18 hooks函数组件编码开发。
react18 hooks自定义弹框组件
项目中使用到的弹框功能均是react18.x hooks自定义函数组件RcPop。整合了msg/alert/dialog/toast及android/ios等弹窗效果。支持20+参数、组件式+函数式两种调用方式。

如果对react18 hooks开发弹窗感兴趣,可以去看看下面的这篇分享文章。
https://blog.csdn.net/yanxinyun1990/article/details/132019347
react18自定义navbar+tabbar组件
<Navbar
back={false}
bgcolor="linear-gradient(to right, #139fcc, #bc8bfd)"
title={ className="ff-gg"> React18-Chatspan>}
fixed
right={
<>
<i className="iconfont ve-icon-search">i>
<i className="iconfont ve-icon-plus-circle-o ml-30">i>
}
/>
<Tabbar bgcolor="#fefefe" onClick={handleTabClick} />
main.jsx配置
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './style.scss'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
App.jsx主模板
import { HashRouter } from 'react-router-dom'
// 引入路由配置
import Router from './router'
import '@assets/js/fontSize'
function App() {
return (
<>
<HashRouter>
<Router />
</HashRouter>
</>
)
}
export default App
react-router-dom v6路由配置
/**
* react-router-dom路由配置管理
* andy Q:282310962
*/
import { lazy, Suspense } from 'react'
import { useRoutes, Outlet, Navigate } from 'react-router-dom'
import { Loading } from 'react-vant'
import { authStore } from '@/store/auth'
// 引入路由页面
import Login from '@views/auth/login'
import Register from '@views/auth/register'
const Index = lazy(() => import('@views/index'))
const Contact = lazy(() => import('@views/contact'))
const Uinfo = lazy(() => import('@views/contact/uinfo'))
const Chat = lazy(() => import('@views/chat/chat'))
const ChatInfo = lazy(() => import('@views/chat/info'))
const RedPacket = lazy(() => import('@views/chat/redpacket'))
const My = lazy(() => import('@views/my'))
const Fzone = lazy(() => import('@views/my/fzone'))
const Wallet = lazy(() => import('@views/my/wallet'))
const Setting = lazy(() => import('@views/my/setting'))
const Error = lazy(() => import('@views/404'))
// 加载提示
const SpinLoading = () => {
return (
<div className="rc__spinLoading">
<Loading size="20" color="#087ea4" vertical textColor="#999">加载中...</Loading>
</div>
)
}
// 延迟加载
const lazyload = children => {
// React 16.6 新增了组件,让你可以“等待”目标代码加载,并且可以直接指定一个加载的界面
// 懒加载的模式需要我们给他加上一层 Loading的提示加载组件
return <Suspense fallback={<SpinLoading />}>{children}</Suspense>
}
// 路由鉴权验证
const RouterAuth = ({ children }) => {
const authState = authStore()
return authState.isLogged ? (
children
) : (
<Navigate to="/login" replace={true} />
)
}
// 路由占位模板(类似vue中router-view)
const RouterLayout = () => {
return (
<div className="rc__container flexbox flex-col">
<Outlet />
</div>
)
}
// useRoutes集中式路由配置
export const routerConfig = [
{
path: '/',
element: lazyload(<RouterAuth><RouterLayout /></RouterAuth>),
children: [
// 首页
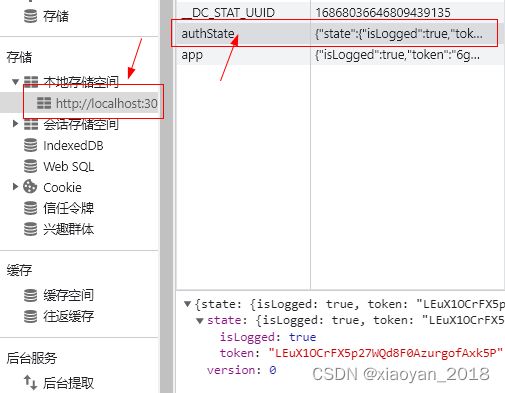
// { path: '/', element: react18状态管理Zustand
react18 hooks推荐使用zustand状态管理插件,当然redux也可以使用。zustand小巧、上手简单,语法类似vue3 pinia语法。
/**
* Zustand状态管理,配合persist本地持久化存储
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware'
export const authStore = create(
persist(
(set, get) => ({
isLogged: false,
token: null,
loggedData: (data) => set({isLogged: data.isLogged, token: data.token})
}),
{
name: 'authState',
// name: 'auth-store', // name of the item in the storage (must be unique)
// storage: createJSONStorage(() => sessionStorage), // (optional) by default, 'localStorage' is used
}
)
)
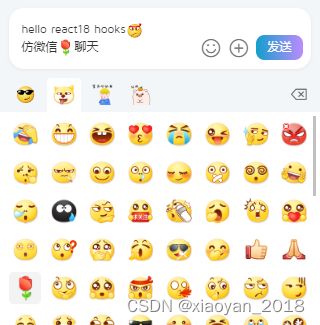
reactChat聊天模块

编辑器使用div可编辑功能contentEditable,支持光标处插入表情,多行文本输入。
<div
{...rest}
ref={editorRef}
className={clsx('editor', className)}
contentEditable
onClick={handleClick}
onInput={handleInput}
onFocus={handleFocus}
onBlur={handleBlur}
style={{'userSelect': 'none', 'WebkitUserSelect': 'none'}}
>
</div>
该输入框解决了react18 hooks光标会跳动到首位。
/**
* 编辑器模板
*/
import { useRef, useState, useEffect, forwardRef, useImperativeHandle } from 'react'
import clsx from 'clsx'
const Editor = forwardRef((props, ref) => {
const {
// 编辑器值
value = '',
// 事件
onClick = () => {},
onFocus = () => {},
onBlur = () => {},
onChange = () => {},
className,
...rest
} = props
const [editorText, setEditorText] = useState(value)
const editorRef = useRef(null)
const isChange = useRef(true)
// 记录光标位置
const lastCursor = useRef(null)
// 获取光标最后位置
const getLastCursor = () => {
let sel = window.getSelection()
if(sel && sel.rangeCount > 0) {
return sel.getRangeAt(0)
}
}
const handleInput = () => {
setEditorText(editorRef.current.innerHTML)
lastCursor.current = getLastCursor()
}
// 点击编辑器
const handleClick = () => {
onClick?.()
lastCursor.current = getLastCursor()
}
// 获取焦点
const handleFocus = () => {
isChange.current = false
onFocus?.()
lastCursor.current = getLastCursor()
}
// 失去焦点
const handleBlur = () => {
isChange.current = true
onBlur?.()
}
// 删除内容
const handleDel = () => {
let range
let sel = window.getSelection()
if(lastCursor.current) {
sel.removeAllRanges()
sel.addRange(lastCursor.current)
}
range = getLastCursor()
range.collapse(false)
document.execCommand('delete')
// 删除表情时禁止输入法
setTimeout(() => { editorRef.current.blur() }, 0);
}
// 清空编辑器
const handleClear = () => {
editorRef.current.innerHTML = ''
}
// 光标处插入内容 @param html 需要插入的内容
const insertHtmlAtCursor = (html) => {
let sel, range
if(!editorRef.current.childNodes.length) {
editorRef.current.focus()
}
if(window.getSelection) {
// IE9及其它浏览器
sel = window.getSelection()
// ##注意:判断最后光标位置
if(lastCursor.current) {
sel.removeAllRanges()
sel.addRange(lastCursor.current)
}
if(sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0)
range.deleteContents()
let el = document.createElement('div')
el.appendChild(html)
var frag = document.createDocumentFragment(), node, lastNode
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node)
}
range.insertNode(frag)
if(lastNode) {
range = range.cloneRange()
range.setStartAfter(lastNode)
range.collapse(true)
sel.removeAllRanges()
sel.addRange(range)
}
}
} else if(document.selection && document.selection.type != 'Control') {
// IE < 9
document.selection.createRange().pasteHTML(html)
}
}
useEffect(() => {
if(isChange.current) {
setEditorText(value)
}
}, [value])
useEffect(() => {
onChange?.(editorText)
}, [editorText])
// 暴露指定的方法给父组件调用
useImperativeHandle(ref, () => ({
insertHtmlAtCursor,
handleDel,
handleClear
}))
return (
...
)
})
export default Editor
OK,基于react18+react-vant仿微信聊天实例就分享到这里。
Tauri+Vue3+Pinia2中后台管理系统
uniapp+vue3仿制chatgpt聊天会话功能