vue3+vite+ts创建项目
1. Vite是一种新型前端构建工具,能够显著提升前端开发体验。Vite 需要 Node.js 版本 >= 12.0.0。
2. 使用 npm:
# npm 6.x
$ npm init vite@latest --template vue
# npm 7+,需要加上额外的双短横线
$ npm init vite@latest -- --template vue
$ cd
$ npm install
$ npm run dev 使用yarn:
$ yarn create vite --template vue
$ cd
$ yarn
$ yarn dev 使用pnpm:
$ pnpm create vite -- --template vue
$ cd
$ pnpm install
$ pnpm dev 3.使用pnpm创建vue3项目。
3.1 新建一个文件夹,用vscode打开----->新建终端,进入到文件夹下(cd 文件夹名称);
3.2 在命令行中输入上述pnpm命令;
3.3 把project-name换成你自己想要的项目的名称后回车;
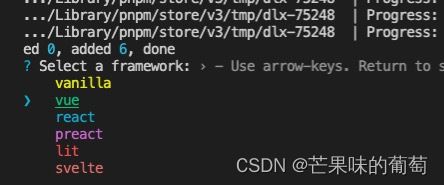
3.4 会出现让你选择的,选择vue后回车;
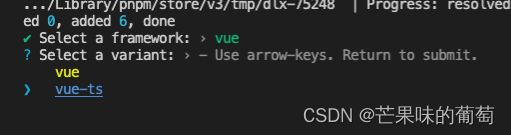
3.5 选择vue-ts后回车;
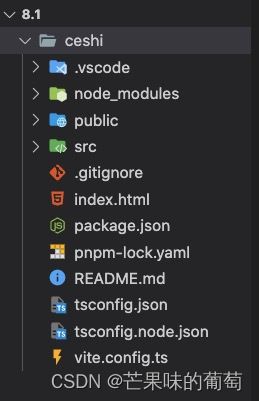
3.6 此时项目创建已完成,但是依赖并为安装,所以只需进入项目中(cd 你的项目名称),在命令行输入pnpm install后回车即可。
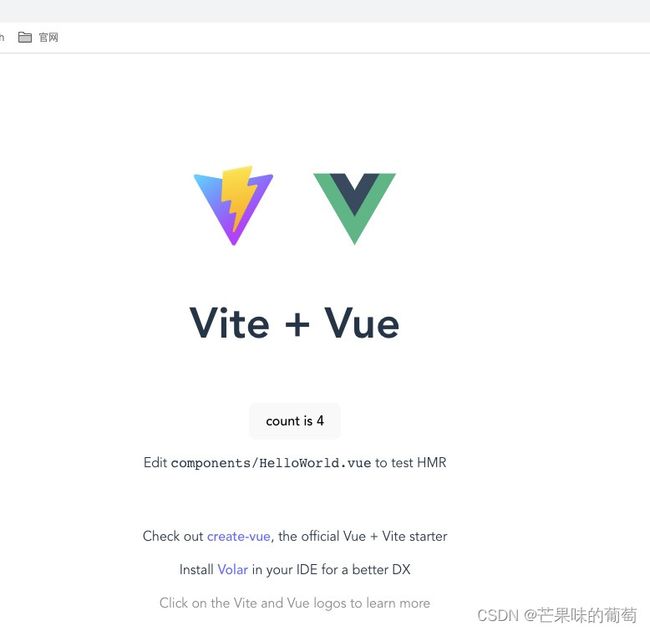
3.7 运行项目。在终端的命令行中输入 pnpm run dev 回车。点击终端出现的网址即可。运行成功代表项目创建完成。