开发微信小程序的下载安装及入门
目录
一、概述&介绍
( 1 ) 讲述
( 2 ) 背景
( 3 ) 特点
二、入门使用
1. 注册
2. 安装
3. 创建项目
4. 项目结构
5. 应用
带来的收获
一、概述&介绍
( 1 ) 讲述
微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
小程序是一种轻量级的应用程序,可以在手机等移动设备上运行。它不需要下载和安装,用户可以直接通过扫描二维码、搜索等方式进入使用。小程序可以提供各种功能和服务,如新闻阅读、在线购物、社交娱乐等。
小程序的开发可以使用各种技术和工具,如HTML、CSS、JavaScript等。小程序可以通过调用手机的硬件设备和系统接口,实现更多的功能和交互效果。开发者可以通过小程序平台发布自己的小程序,与用户进行交互和沟通。
小程序的发展给用户带来了更方便、快捷的应用体验,也给开发者提供了更多的创业和商机。
( 2 ) 背景
小程序的背景可以追溯到2016年,当时微信推出了“微信小程序”,引起了广泛关注和讨论。微信小程序是一种在微信平台上运行的应用程序,用户可以在微信内直接使用,无需下载和安装。
微信小程序的推出是为了解决传统应用程序存在的一些问题,如占用存储空间、下载安装繁琐、用户留存率低等。微信希望通过小程序提供一种更轻量级、更便捷的应用方式,使用户能够随时随地快速访问和使用应用。
随着微信小程序的成功,其他互联网巨头也纷纷推出了自己的小程序平台,如支付宝的“支付宝小程序”、百度的“百度小程序”等。这些小程序平台为开发者提供了丰富的开发工具和资源,使他们能够更容易地开发和发布小程序。
小程序的兴起也受益于移动互联网的发展和智能手机的普及。随着用户对移动应用的需求不断增加,小程序作为一种新的应用形式,满足了用户对轻量级、便捷性和即时性的需求。
小程序的发展前景广阔,不仅可以提供各种功能和服务,还可以与线下业务相结合,为商家和用户带来更多的便利和体验。同时,小程序也为开发者提供了更多的创业和商机,成为了移动互联网领域的热门话题之一。
( 3 ) 特点
微信小程序相比传统的App软件有以下几个优势&特点:
1. 无需下载安装:微信小程序不需要用户下载和安装,可以直接在微信内部打开使用,节省了用户的手机存储空间和下载时间。
2. 轻量级:小程序的体积较小,不需要占用太多手机存储空间,用户可以随时随地快速打开和使用。
3. 跨平台兼容:微信小程序可以在多个平台上运行,如iOS、Android等,用户可以在不同的设备上无缝使用,提高了应用的覆盖范围和用户体验。
4. 低成本开发:相比传统的App软件开发,微信小程序的开发成本较低,开发者可以使用HTML、CSS、JavaScript等前端技术进行开发,降低了技术门槛和开发难度。
5. 快速更新迭代:微信小程序的更新和迭代速度较快,开发者可以根据用户的反馈和需求,及时进行功能升级和修复bug,提供更好的用户体验。
6. 用户黏性高:微信小程序与微信社交平台紧密结合,用户可以通过微信的社交分享、朋友圈推荐等方式快速传播和推广小程序,提高了用户的黏性和活跃度。
7. 数据分析和运营支持:微信小程序提供了丰富的数据分析和运营支持工具,开发者可以通过数据分析了解用户行为和偏好,进行精准的运营和推广。
8. 与系统无关:小程序不依赖特定的操作系统,可以在iOS、Android等不同的系统上运行。
总的来说,微信小程序相比传统的App软件具有更低的开发成本、更快的更新迭代速度、更广泛的用户覆盖和更高的用户黏性,为开发者提供了更多的商机和发展空间。
二、入门使用
相关资料 : 微信公众平台
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧
1. 注册
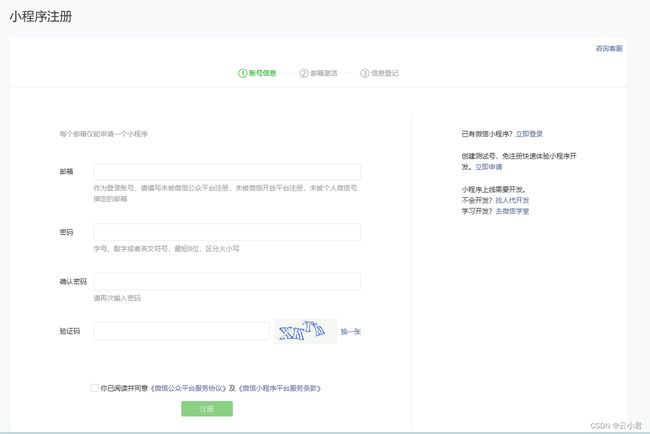
进人 小程序注册页
https://mp.weixin.qq.com/wxopen/waregister?action=step1 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
完成信息的填写后会根据你输入的邮箱账号,发送链接进行激活,点击进去后进行信息的登记 (需要实名认证) ,在选择中会有个类型,选择个人即可。。
2. 安装
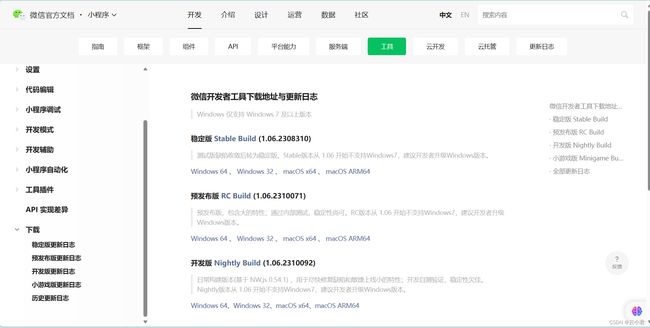
前往 开发者工具下载页面
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html 。
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
我下载的是 稳定版本的Windows 64 ,也可以根据自己的需要进行其他版本的下载
注 : 如果电脑系统是Windows 7 的话,需要下载1.05的版本才可以进行使用
3. 创建项目
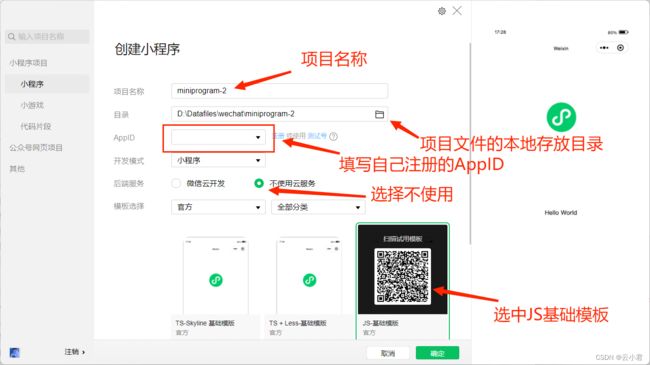
下载安装完成之后,打开 微信开发者工具 进行创建一个微信小程序的项目,点击中间的 +
注 : 其中有很多模板进行选择,可以多创建几个进行熟悉该开发工具的项目结构
这里AppID是需要在自己的注册的账号中进行获取 :
微信扫码登入后 ,进入&登录 小程序后台
https://mp.weixin.qq.com/
选中开发 --> 开发管理 --> 开发设置
在开发设置中找到自己的AppID进行填写到创建项目的AppID上面,之后点击完成即可。
注 : 创建项目的过程中需要稍稍等待,在左侧的模拟器中看到了自己的微信头像方可操作
4. 项目结构
小程序包含一个描述整体程序的
app和多个描述各自页面的page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
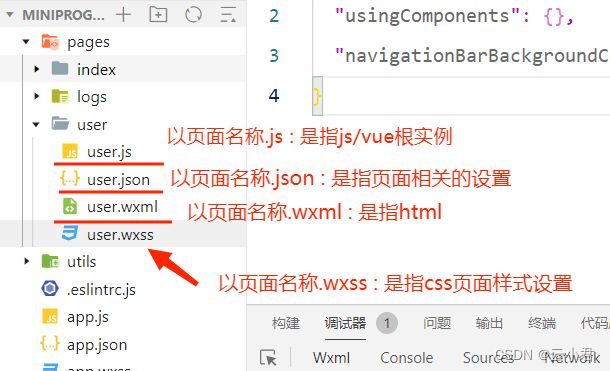
.json后缀的JSON配置文件
.wxml后缀的WXML模板文件
.wxss后缀的WXSS样式文件
.js后缀的JS脚本逻辑文件
详细如图 :
注 : 图中的user的一个页面&页面名称
5. 应用
我们创建完成项目后,会有两页面,一个是主页,一个是日志。
在左边的模拟器中可以进行查看和操作。
如图 :
接下来我们继续入门的一个基础使用
在主体中的 app.json 文件中新创建一个页面为 : user
{
"pages":[
"pages/user/user",
"pages/index/index",
"pages/logs/logs"
],结合我们所学的 Vue技术点 进行小程序页面的代码编写
在创建user的文件中找到 user.json ,进行页面相关的设置
{
"usingComponents": {},
"navigationBarBackgroundColor": "#aaa"
}在创建user的文件中找到 user.wxss ,进行页面相关的样式设置
/* pages/user/user.wxss */
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.btn{
margin: 20px;
}在创建user的文件中找到 user.js ,在Page 中进行页面Vue变量及方法的编写
data: {
userName:'坤坤'
},
clickMe(){
console.log('用户已经点击了');
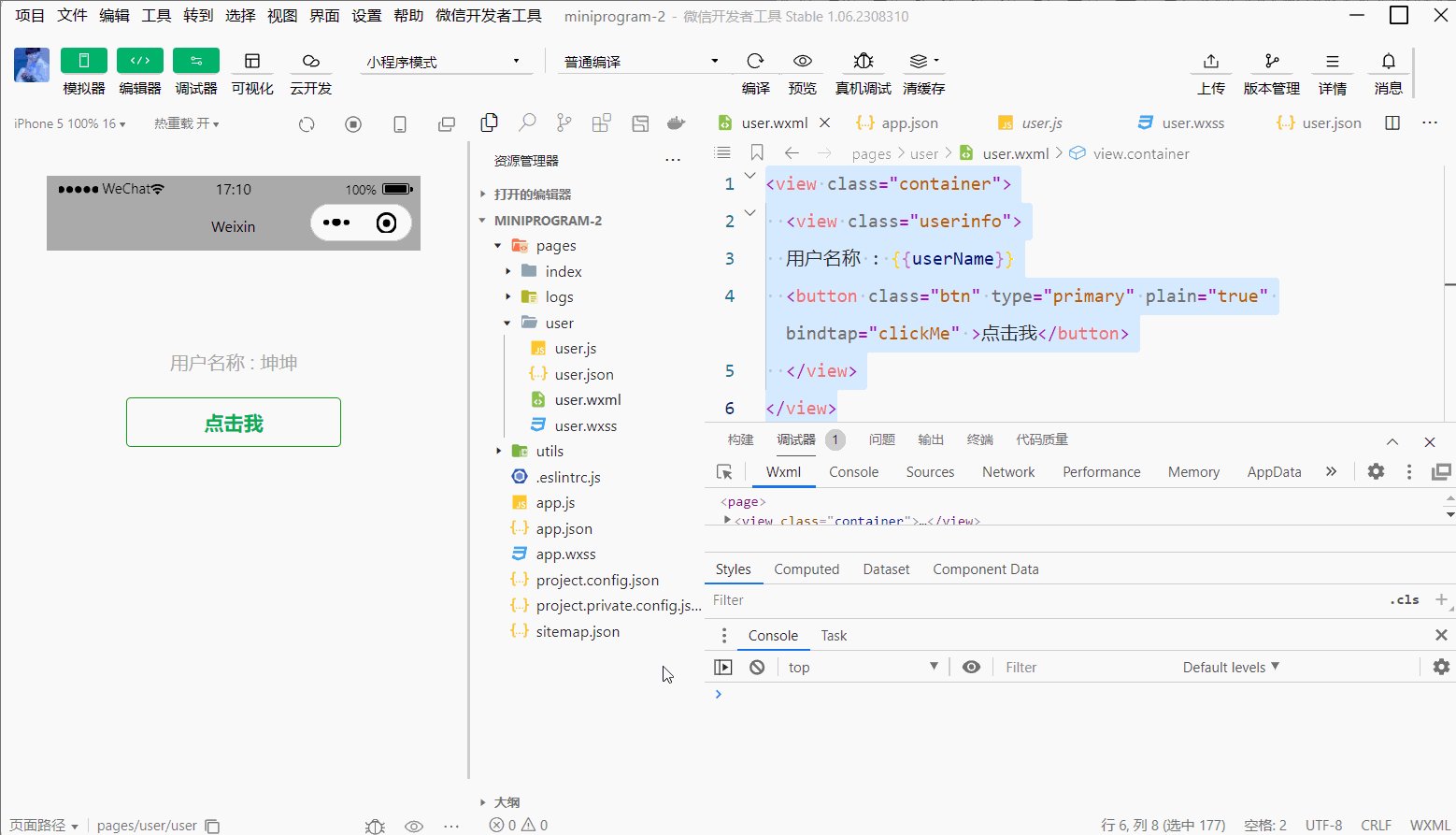
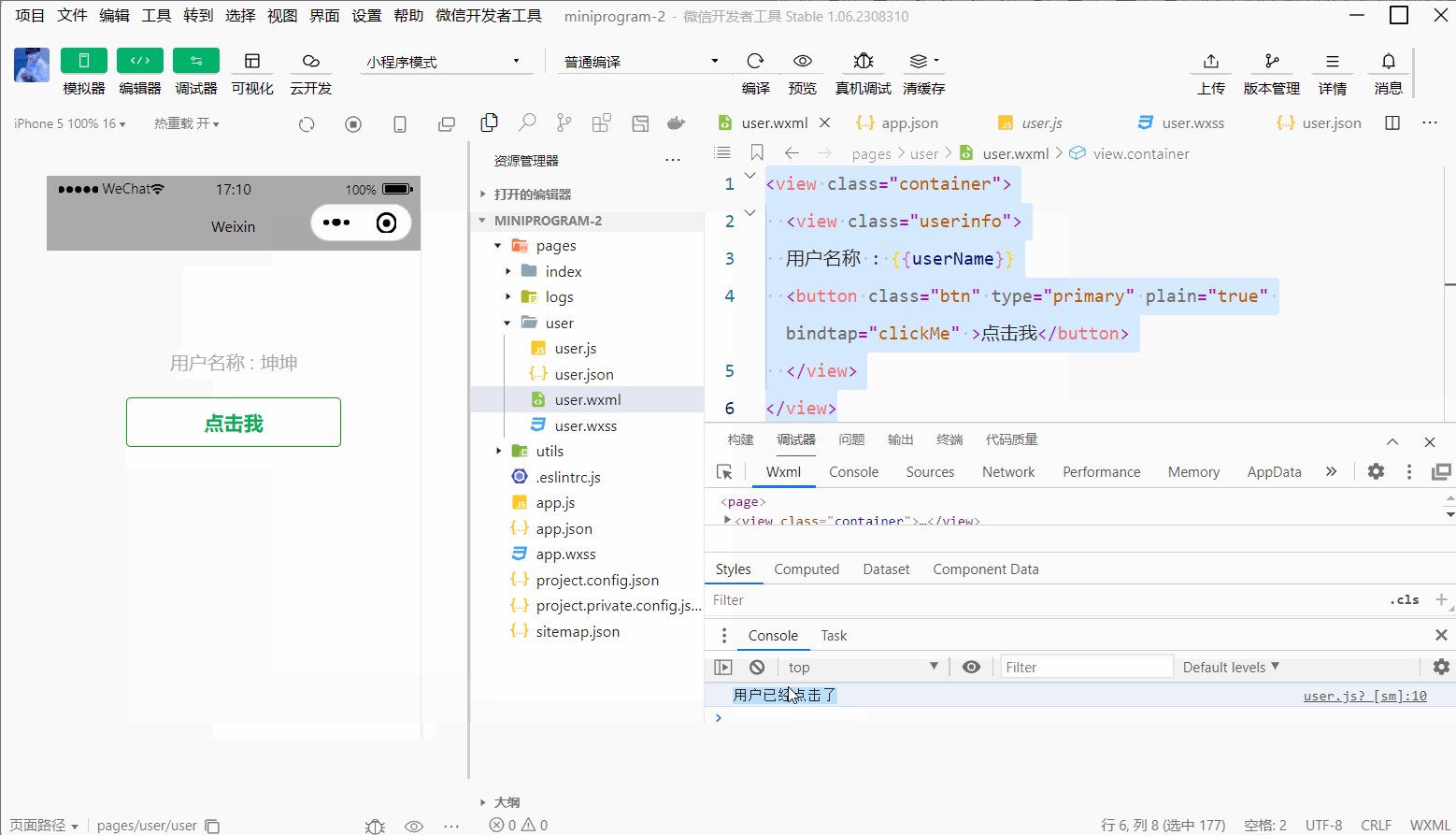
},在创建user的文件中找到 user.wxml ,进行页面的布局
用户名称 : {{userName}}
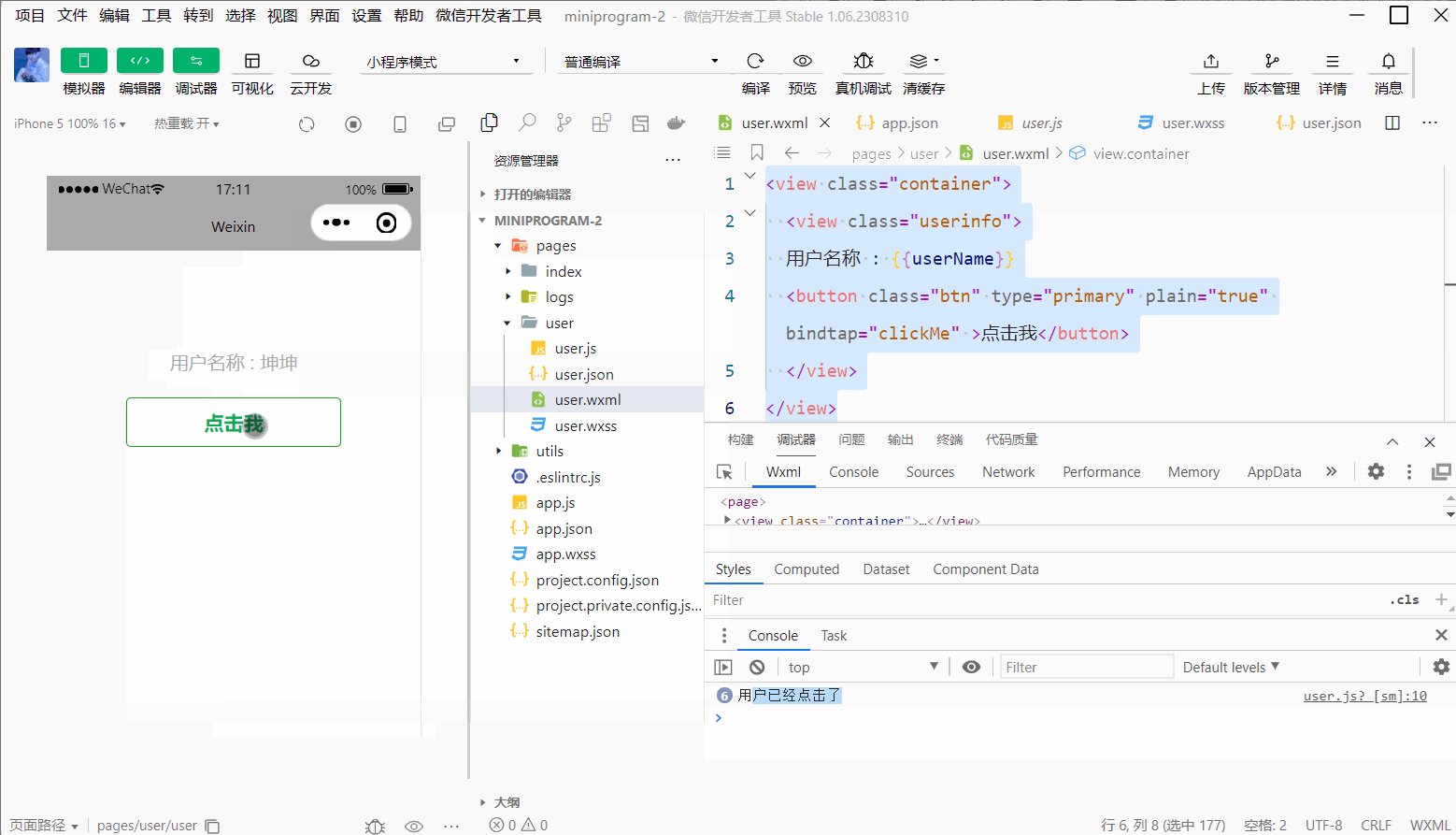
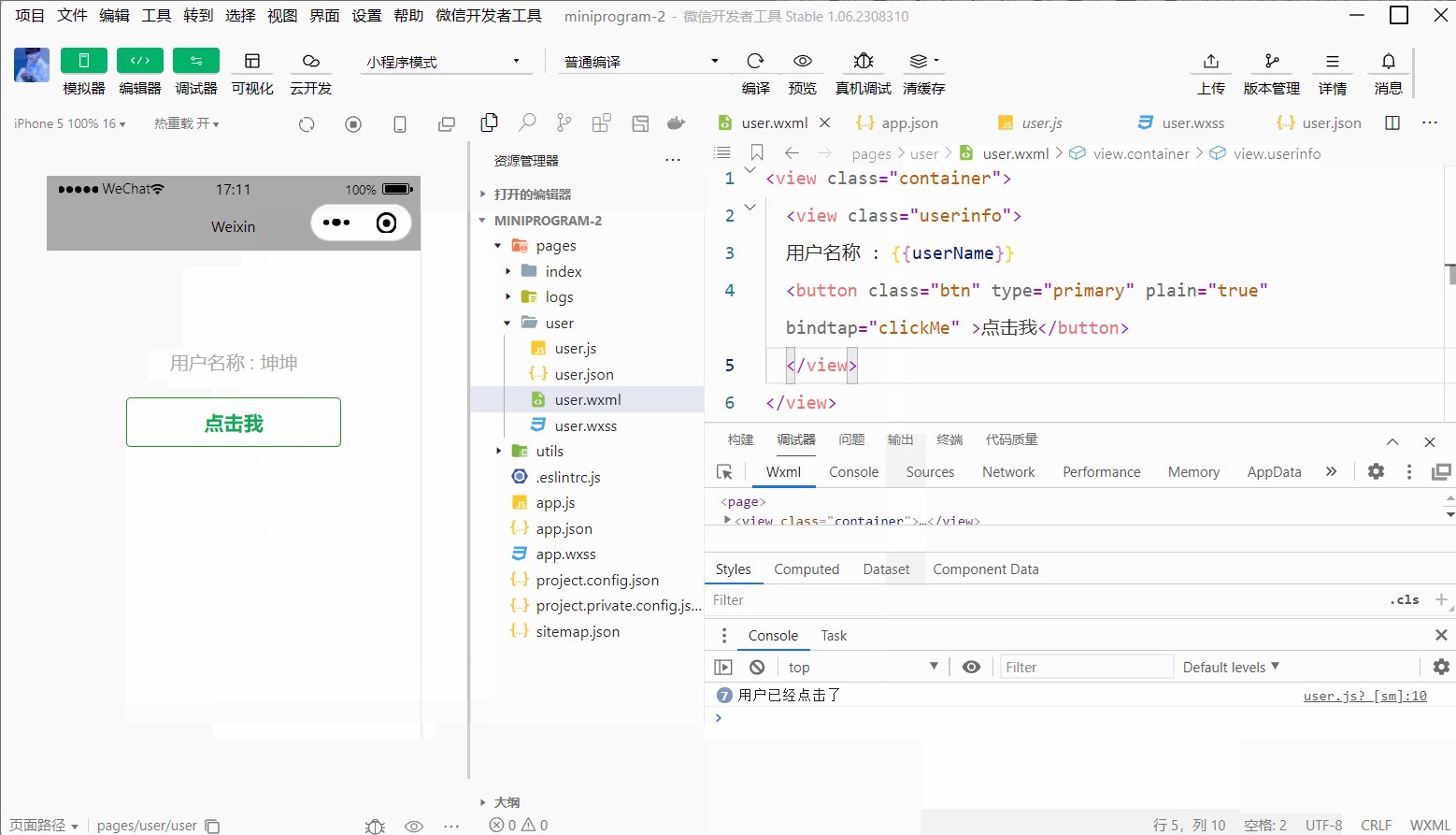
打开模拟器,编辑器,调试器进行编写的一个代码测试。
效果如图 :
带来的收获
学习微信小程序开发可以给我们带来以下几个收获:
1. 技术能力提升:学习微信小程序开发可以提升我们的前端开发技能,包括HTML、CSS、JavaScript等,同时也可以学习和掌握微信小程序框架和API的使用。
2. 就业机会增加:微信小程序作为一种新兴的应用开发模式,市场需求量大,学习微信小程序开发可以增加我们的就业机会,提高我们在求职市场上的竞争力。
3. 创业机会拓展:微信小程序开发相对于传统的App开发成本较低,创业者可以通过学习微信小程序开发,快速开发和推广自己的产品和服务,降低创业风险。
4. 收益增加:微信小程序开发可以为开发者带来一定的收益,包括广告收入、付费功能、电商分成等,通过学习微信小程序开发,可以实现自己的盈利模式。
5. 用户体验提升:微信小程序相比传统的App软件更加轻量化和便捷,学习微信小程序开发可以帮助我们设计和开发更加优秀的用户体验,提升用户满意度。
6. 创新能力培养:微信小程序开发可以激发我们的创新能力,通过学习和实践,我们可以不断尝试和实现新的功能和创意,提高自己的创新能力和创造力。
总的来说,学习微信小程序开发可以提升我们的技术能力、增加就业机会、拓展创业机会、增加收益、提升用户体验和培养创新能力,为个人的职业发展和创业之路带来更多的机遇和收益。