【Node.js初始---学习小结(1)】
目录
- 一、Node.js简介
-
- 1、什么是Node.js?
- 2、Node.js特点
- 3、nodemon插件
- 二、Node的基本语法
-
- 1、箭头函数(ES6):使用=>来定义函数
- 2、高阶函数
- 3、闭包函数
- 4、回调函数:
- 三、Node的事件机制
-
- 1、事件监听
- 2、触发事件:emit('事件名称')
- 四、Node的全局对象
-
- 1、__filename
- 2、__dirname
- 3、Console类:
- 4、process对象:进程对象
- 五、Node的定时器
- 六、Buffer数据类型
一、Node.js简介
1、什么是Node.js?
- 简称Node,封装了谷歌的V8引擎,使Javascript可以在服务器端运行。
- Node.js运行时环境包含执行JavaScript程序所需的一切条件。该引擎会将
JavaScript代码转换为更快的机器码。- Node.js进一步 提升JavaScript的能力,使JavaScript可以访问文件、读取数据库、访问进程,从而胜任后端任务。
- 使用Node.js的最大优点是开发人员可以在客户端和服务器端编写JavaScript,打
通了前后端。- Node.js发展迅速,目前已成为JavaScript服务器端运行平台的事实标准。
2、Node.js特点
(1)非阻塞IO:又称为异步IO。
- 非阻塞I/O又称异步式I/O,是Node.js的重要特点。
- 阻塞I/O是指线程在执行过程中遇到/O操作时,操作系统会撤销该线程的CPU控制权,使其暂停执行,处于等待状态,同时将资源转让给其他线程。
- 非阻塞I/O是指当线程遇到I/O操作时,不会以阻塞方式等待I/O操作完成或数据返
回,而只是将I/O请求转发给操作系统,继续执行下一条指令。
(2)事件驱动:以事件为中心,把每个任务都当做事件来处理。
- 非阻塞I/O是一种异步方式的I/O,与事件驱动密不
可分。- 事件驱动以事件为中心,Node.js将每一 个任务都当成事件来处理。Node.js在执行过程中会维护一个事件队列,需执行的每个任务都会加入事件队列并提
供一个包含处理结果的回调函数。- 在事件驱动模型中,会生成一一个事件循环线程来监听事件,不断地检查是否有未处理的事件。
- Node.js的异步机制是基于事件的,所有磁盘I/O、网络通信、数据库查询事件都以非阻塞的方式请求,返回的结果由事件循环线程来处理。
(3)单线程:主线程维护一个事件队列,当接收到请求后,会将请求放入事件队列,然后去接受下一个请求。在Javascript层面是单线程的,但是Node本身是个多线程的开发平台。
- Node.js的应用程序是单进程、 单线程的,但是通过事件和回调支持并发,性能变得非常高。
- 在阻塞模式下,一个线程只能处理一 项任务,要想提高吞吐量必须使用多线程。
- 在非阻塞模式下,线程不会被I/O操作阻塞,该线程所使用的CPU核心利用率永远是100%,I/O操作以事件的方式通知操作系统。
- Node.js在主线程中维护一 个事件队列, 当接收到请求后,就将该请求作为一个事件放入该队列中,然后继续接收其他请求。
- Node.js内部通过线程池来完成非阻塞 I/O操作,Node.js的单线程 是指对JavaScript层面的任务处理是单线程的,而Node.js本身是一个多线程平台。
Node.js采用非阻塞I/0与事件驱动相结合的编程模式,与传统同步I/O线性编程思维有很大的不同,Node.js程序的控制很大程度要依靠事件和回调函数,这不符合开发人员的常规线性思路,需要将一-个完整的逻辑拆分为若干单元(事件),从而增加了开发和调试的难度。
3、nodemon插件
nodemon插件:可以监视node程序的改动,并自动重启node程序
(1)安装:
npm install nodemon -g ------ 简写npm i nodemon -g
(2)由nodemon运行node程序
nodemon 文件名
//导入http模块
const http = require('http')
//创建服务器
const httpServer = http.createServer(function(req,res){
//req:表示请求对象,res:响应对象,服务器端通过该对象向客户端发送响应信息
res.writeHead(200,{'Content-Type':'text/plain'}) //设置响应头信息
res.end('hello') //服务器端向客户端发送信息内容
});
//服务器启动监听
httpServer.listen(8089,function(){
console.log('服务器运行在8089端口上')
})
二、Node的基本语法
1、箭头函数(ES6):使用=>来定义函数
(1)一个参数的箭头函数:
// 有一个参数的箭头函数
//箭头函数
var f=x=>x
//普通函数
var f=function(x){
return x;
}
var s= f(45)
console.log(s)
![]()
//箭头函数
var f=(x)=>x*x
//普通函数
var f=function(x){
return x*x
}
var k = f(5)
console.log(k)
![]()
(2)两个参数的箭头函数:
// 有两个参数的箭头函数
var f=(x,y)=>x*y
//普通函数
var f=function(x,y){
return x*y;
}
var s= f(45,2)
console.log(s)
![]()
(3)无参的箭头函数:
// 无参箭头函数
var a =()=>3*6
var s=a()
console.log(s)
//普通函数
var a=function(){
return 3*6;
}
var s=a()
console.log(s)
![]()
(4)函数体带有多条语句的箭头函数:
var 变量名 = ()=>{
函数体语句
}
//箭头函数
var f=(x)=>{return x*x}//函数体用大括号({})括起来了,就没有默认的return功能,需要返回数据就必须显式的使用return语句
//普通函数
var f=function(x){
return x*x
}
var k = f(5)
console.log(k)
![]()
强调:若箭头函数的函数体用大括号({})括起来了,就没有默认的return功能.若函数需要返回数据就必须显式的使用return语句。
2、高阶函数
高阶函数:一个函数的参数也是函数。
// 高阶函数
function f(m,n,fn){//m,n是普通参数,fn是高阶函数,因此f就是高阶函数
return fn(m-n)
}
var t=f(9,12,Math.abs)//把math对象的abs函数传给fn
console.log(t)
![]()
3、闭包函数
闭包函数:当函数作为返回值,或者数传递时,该函数称为闭包。
var basePrice=10.00;//起步价
var baseMiles=3.00;//起步公里数
function taxiPrice(unitPrice,MilesAge){
function totalPrice(){//函数内部定义的函数(闭包):可以访问外部函数的参数
if(MilesAge>baseMiles){
return unitPrice*MilesAge
}else{
return basePrice
}
}
return totalPrice()//将函数作为返回值返回
}
var t=taxiPrice(2.0,5.0)
console.log(t)
![]()
4、回调函数:
(1)fs模块:是filesystem(文件系统),该模块是node提供的异步读写的文件的模块。
js代码块:
const fs=require('fs')//导入fs模块
console.log('主程序开始....')
//调用fs的readFile函数异步读取文件(demo.txt)内容
//(1)匿名回调函数:若读取文件异常, err存放的是异常信息
//(2)data参数:从文件中读取的内容
//异步读取:readFile,同步读取:readFileSyn
fs.readFile('../test/demo.txt',function(err,data){
if(err){
console.log(err)
}
console.log(data.toString())
})
console.log('主程序结束....')
读取的文件test—demo.txt:
AQA
西安邮电大学
西安交通大学
三、Node的事件机制
1、事件监听
(1)引入事件模块:events
(2)创建事件对象:EventEmitter
(3)注册事件:on(‘事件名称’,‘回调函数’)
2、触发事件:emit(‘事件名称’)
//事件处理方式
const EventEmitter = require('events').EventEmitter //引入事件模块
const myEvent =new EventEmitter()//实例化事件对象
//注册事件:seen
myEvent.on('seen',function(who){
console.log('报告,来了一位'+who);
})
myEvent.on('seen',function(){
console.log('欢迎光临!!!')
})
//触发事件
myEvent.emit('seen','女士')
四、Node的全局对象
1、__filename
__filename:代表当前正在执行的脚本文件的名字(带绝对路径)。
2、__dirname
__dirname:代表当前正在执行的脚本文件所在的目录。
console.log('文件名:'+__filename)//文件名:F:\7.16\js\t5.js
console.log('目录名:'+__dirname)//目录名:F:\7.16\js
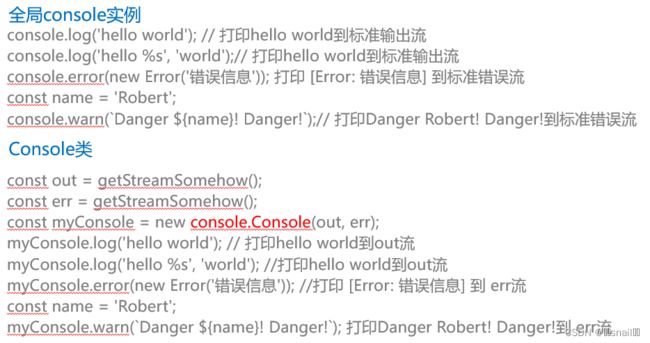
3、Console类:
4、process对象:进程对象
示例:使用readline对象+process对象实现终端的输入和输出。
const readline =require('readline')
var r1=readline.createInterface({//创建一个接口
input:process.stdin,//stdin:表示标准的输入终端
output:process.stdout //stdout:表示标准的输出终端
})
//注册'line'事件
r1.on('line',function(data){
switch(data.trim()){
case 'copy':
console.log('复制')
break
case 'hello':
console.log('Hello World!')
break
case 'close':
r1.close()
break
default:
console.log('没有这个指令')
}
})
r1.on('close',function(){
console.log('bye bye')
process.exit(0)
})
效果如下:
五、Node的定时器
2、周期性定时器:setInterval(函数,间隔的时间)

3、即时定时器:setImmediate()
4、分别用clearTimeout()、clearlnterval)和clearlmmediate()方法取消相应定时器,防止该定时器触发。

六、Buffer数据类型
1、用于处理(临时存储)一些二进制数据的数据类型
2、Buffer对象类似于整数数组,大小在创建时确定并且不能改变
3、Buffer对象的创建
(1)Buffer.from([])
var buf1 = Buffer.from([1,2,3])
console.log(buf1)//输出为十六进制
![]()
var buf2 =Buffer.from('abcd')
console.log(buf2)//输出为utf-8字符编码
![]()
(2)Buffer.alloc()
// 创建长度为10的Buffer对象,默认用0填充
var buf3=Buffer.alloc(10)
console.log(buf3)
![]()
//创建长度为10的Buffer对象,用1填充
var buf4=Buffer.alloc(10,1)
console.log(buf4)
![]()
4、作用:用于编码的转换
(1)在文件操作和网络操作中,如果没有显示声明编码格式,返回数据的默认类型为Buffer。
//创建Buffer对象时,指定编码格式
var buf5=Buffer('Hello World','ascii')
console.log(buf5)
![]()
(2)通过使用显式字符编码将Buffer实例与JavaScript字符串相互转换。
var buf6=Buffer('abcd')
console.log(buf6)
// hex编码也称为base16编码,buffer.toString([encoding])将buffer对象转换成指定的字符编码的字符串
console.log('十六进制:'+buf6.toString('hex'))
(3)将Buffer实例转换成JSON对象
var buf7=Buffer.from([1,2,3,4,5])
console.log(buf7)
var json=buf7.toJSON()//将buffer数据类型转换成JSON对象
/* json={
type:'Buffer',
data:[ 1, 2, 3, 4, 5 ]
} */
console.log(json.data)
A、什么是JSON对象:JSON是一种轻量级的数据交换格式,JSON采用完全独立于语言(编程语言)的文本格式。
B、使用对象:只要应用程序需要将结构化信息作为文本进行交换或存储,即可使用它。
C、语法规则:
a、数据存放在key-value对中
b、数据用逗号隔开
c、花括号({})保存对象
d、方括号([])保存数组
{
code:200,
msg:'查询成功’
}
[
{
code:200,
msg: ‘查询成功’
},
{
code:200,
msg: ‘查询成功’
}
]
[‘123’,‘456’]