ChartDirector for Python 制作甘特图
项目中经常要汇报进度,少不了甘特图,没有感觉特别趁手的工具。网上搜一搜,大部分是讲 Excel 制作甘特图的。今天在网上搜索,发现 ChartDirector 图表库可以制作甘特图,支持多种编程语言也包括 Python。百度对 CharDirector 是这样介绍的:
ChartDirector 是一款商业的图表库,有多种语言的版本,使用它做的图表非常的精细漂亮,提供免费版本,但会出现logo信息。
试用了一下,觉得可以满足部分甘特图制作,没有深度探索,暂做些记录。
ChartDirector for Python 安装
我是在 Windows 10 操作系统下安装,ChartDirector 版本是 6.0。安装与普通的 Python 模块不同,但也还简单。首先去官网下载,根据操作系统和编程语言选择合适的版本。
ChartDirector 的安装文件为 zip 压缩格式,解压后,我们可以看到 ChartDirector 文件夹下有这样几个文件夹:
将 lib 文件夹下所有文件(不是文件夹)拷贝到 python 安装目录的 site-packages 文件夹下面,下面的文件是拷贝的文件:

可以使用下面的方法查看 site-packages 文件夹位置:
>>> import sys
>>> for line in sys.path:
... print (line)
...
拷贝完成后用下面的导入命令检查安装,没有错误即表示安装成功:
from pychartdir import *
普通甘特图
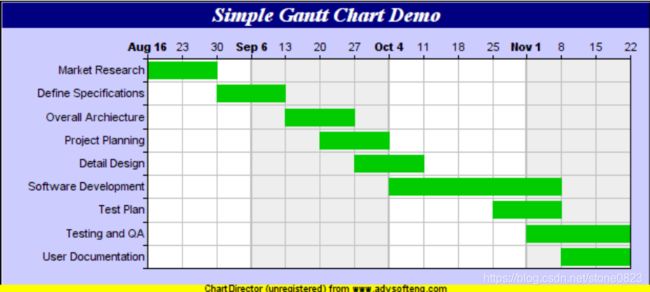
下面的示例来自官方示例代码,代码在解压后的 pythondemos 文件夹下 gantt.py:
from pychartdir import *
# data for the gantt chart, representing the start date, end date and names for various activities
startDate = [chartTime(2004, 8, 16), chartTime(2004, 8, 30), chartTime(2004, 9, 13), chartTime(2004,
9, 20), chartTime(2004, 9, 27), chartTime(2004, 10, 4), chartTime(2004, 10, 25), chartTime(2004,
11, 1), chartTime(2004, 11, 8)]
endDate = [chartTime(2004, 8, 30), chartTime(2004, 9, 13), chartTime(2004, 9, 27), chartTime(2004,
10, 4), chartTime(2004, 10, 11), chartTime(2004, 11, 8), chartTime(2004, 11, 8), chartTime(2004,
11, 22), chartTime(2004, 11, 22)]
labels = ["Market Research", "Define Specifications", "Overall Archiecture", "Project Planning",
"Detail Design", "Software Development", "Test Plan", "Testing and QA", "User Documentation"]
# Create a XYChart object of size 620 x 280 pixels. Set background color to light blue (ccccff),
# with 1 pixel 3D border effect.
c = XYChart(620, 280, 0xccccff, 0x000000, 1)
# Add a title to the chart using 15 points Times Bold Itatic font, with white (ffffff) text on a
# deep blue (000080) background
c.addTitle("Simple Gantt Chart Demo", "timesbi.ttf",
15, 0xffffff).setBackground(0x000080)
# Set the plotarea at (140, 55) and of size 460 x 200 pixels. Use alternative white/grey background.
# Enable both horizontal and vertical grids by setting their colors to grey (c0c0c0). Set vertical
# major grid (represents month boundaries) 2 pixels in width
c.setPlotArea(140, 55, 460, 200, 0xffffff, 0xeeeeee, LineColor, 0xc0c0c0, 0xc0c0c0).setGridWidth(2,
1, 1, 1)
# swap the x and y axes to create a horziontal box-whisker chart
c.swapXY()
# Set the y-axis scale to be date scale from Aug 16, 2004 to Nov 22, 2004, with ticks every 7 days
# (1 week)
c.yAxis().setDateScale(chartTime(2004, 8, 16), chartTime(2004, 11, 22), 86400 * 7)
# Set multi-style axis label formatting. Month labels are in Arial Bold font in "mmm d" format.
# Weekly labels just show the day of month and use minor tick (by using '-' as first character of
# format string).
c.yAxis().setMultiFormat(StartOfMonthFilter(), "<*font=arialbd.ttf*>{value|mmm d}",
StartOfDayFilter(), "-{value|d}")
# Set the y-axis to shown on the top (right + swapXY = top)
c.setYAxisOnRight()
# Set the labels on the x axis
c.xAxis().setLabels(labels)
# Reverse the x-axis scale so that it points downwards.
c.xAxis().setReverse()
# Set the horizontal ticks and grid lines to be between the bars
c.xAxis().setTickOffset(0.5)
# Add a green (33ff33) box-whisker layer showing the box only.
c.addBoxWhiskerLayer(startDate, endDate, None, None, None, 0x00cc00, SameAsMainColor,
SameAsMainColor)
# Output the chart
c.makeChart("gantt.png")
甘特图效果,未注册有 logo :
多层甘特图
多层甘特图的代码也来自于官网。
from pychartdir import *
# the names of the tasks
labels = ["Market Research",
"Define Specifications",
"Overall Archiecture",
"Project Planning",
"Detail Design",
"Software Development",
"Test Plan",
"Testing and QA",
"User Documentation"]
# the planned start dates and end dates for the tasks
startDate = [chartTime(2004, 8, 16),
chartTime(2004, 8, 30),
chartTime(2004, 9, 13),
chartTime(2004, 9, 20),
chartTime(2004, 9, 27),
chartTime(2004, 10, 4),
chartTime(2004, 10, 25),
chartTime(2004, 11, 1),
chartTime(2004, 11, 8)]
endDate = [chartTime(2004, 8, 30),
chartTime(2004, 9, 13),
chartTime(2004, 9, 27),
chartTime(2004, 10, 4),
chartTime(2004, 10, 11),
chartTime(2004, 11, 8),
chartTime(2004, 11, 8),
chartTime(2004, 11, 22),
chartTime(2004, 11, 22)]
# the actual start dates and end dates for the tasks up to now
actualStartDate = [chartTime(2004, 8, 16),
chartTime(2004, 8, 27),
chartTime(2004, 9, 9),
chartTime(2004, 9, 18),
chartTime(2004, 9, 22)]
actualEndDate = [chartTime(2004, 8, 27),
chartTime(2004, 9, 9),
chartTime(2004, 9, 27),
chartTime(2004, 10, 2),
chartTime(2004, 10, 8)]
# Create a XYChart object of size 620 x 280 pixels. Set background color to light
# green (ccffcc) with 1 pixel 3D border effect.
c = XYChart(620, 280, 0xccffcc, 0x000000, 1)
# Add a title to the chart using 15 points Times Bold Itatic font, with white
# (ffffff) text on a dark green (0x6000) background
c.addTitle("Multi-Layer Gantt Chart Demo", "timesbi.ttf", 15, 0xffffff
).setBackground(0x006000)
# Set the plotarea at (140, 55) and of size 460 x 200 pixels. Use alternative
# white/grey background. Enable both horizontal and vertical grids by setting their
# colors to grey (c0c0c0). Set vertical major grid (represents month boundaries) 2
# pixels in width
c.setPlotArea(140, 55, 460, 200, 0xffffff, 0xeeeeee, LineColor, 0xc0c0c0, 0xc0c0c0
).setGridWidth(2, 1, 1, 1)
# swap the x and y axes to create a horziontal box-whisker chart
c.swapXY()
# Set the y-axis scale to be date scale from Aug 16, 2004 to Nov 22, 2004, with ticks
# every 7 days (1 week)
c.yAxis().setDateScale(chartTime(2004, 8, 16), chartTime(2004, 11, 22), 86400 * 7)
# Add a red (ff0000) dash line to represent the current day
c.yAxis().addMark(chartTime(2004, 10, 8), c.dashLineColor(0xff0000, DashLine))
# Set multi-style axis label formatting. Month labels are in Arial Bold font in "mmm
# d" format. Weekly labels just show the day of month and use minor tick (by using
# '-' as first character of format string).
c.yAxis().setMultiFormat(StartOfMonthFilter(), "<*font=arialbd.ttf*>{value|mmm d}",
StartOfDayFilter(), "-{value|d}")
# Set the y-axis to shown on the top (right + swapXY = top)
c.setYAxisOnRight()
# Set the labels on the x axis
c.xAxis().setLabels(labels)
# Reverse the x-axis scale so that it points downwards.
c.xAxis().setReverse()
# Set the horizontal ticks and grid lines to be between the bars
c.xAxis().setTickOffset(0.5)
# Use blue (0000aa) as the color for the planned schedule
plannedColor = 0x0000aa
# Use a red hash pattern as the color for the actual dates. The pattern is created as
# a 4 x 4 bitmap defined in memory as an array of colors.
actualColor = c.patternColor([0xffffff, 0xffffff, 0xffffff, 0xff0000, 0xffffff,
0xffffff, 0xff0000, 0xffffff, 0xffffff, 0xff0000,
0xffffff, 0xffffff, 0xff0000, 0xffffff, 0xffffff,
0xffffff], 4)
# Add a box whisker layer to represent the actual dates. We add the actual dates
# layer first, so it will be the top layer.
actualLayer = c.addBoxLayer(
actualStartDate, actualEndDate, actualColor, "Actual")
# Set the bar height to 8 pixels so they will not block the bottom bar
actualLayer.setDataWidth(8)
# Add a box-whisker layer to represent the planned schedule date
c.addBoxLayer(startDate, endDate, plannedColor, "Planned").setBorderColor(
SameAsMainColor)
# Add a legend box on the top right corner (595, 60) of the plot area with 8 pt Arial
# Bold font. Use a semi-transparent grey (80808080) background.
b = c.addLegend(595, 60, 0, "arialbd.ttf", 8)
b.setAlignment(TopRight)
b.setBackground(0x80808080, -1, 2)
# Output the chart
c.makeChart("layergantt.png")
甘特图效果: