element+vue小技巧和报错解决(持续更新~建议收藏)
目录
1-关于el-table复选框中表头和内容不对齐问题
2-日期选择器传值给后端格式不对
3-获取表格的当前行数据#default="{row}"
4-一键清空表单数据
6.表格的排列
7.关于某些时候el-table超出内容区后不显示进度条的问题
9-局部插件导入(连写)
10.关于el-tabs进行组件切换的时候闪屏
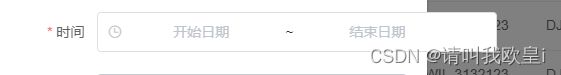
11.el-date-picker超出弹窗内容
12.使用el-col占位做不同屏幕自适应问题
13.vue3中scss穿透失效问题
14.el-table默认第一行高亮,被选中的状态
15.关于el-table使用fixed后内容错位
16.el-table表格数值过多处理,别再用三元表达式了
17.el-form去掉表单验证必填的*号
18.el-form-item,改变label的字体
19.el-select默认显示el-option的某一数据
20.el-dialog标题自定义内容,可以在标题添加按钮等
21.el-form-item的label左对齐
22.表格根据不同的字段去判断颜色
23.el-table列头添加提示语
24.获取package.json的模块信息
25.格式化输入el-table的内容,比如,数据只需要小数点后4位
26.tree只获取最后节点的数据
1-关于el-table复选框中表头和内容不对齐问题
{{ scope.row.date }}
直接添加align="center"解决
2-日期选择器传值给后端格式不对
使用 value-format="yyyy-MM-dd HH:mm:ss"
后端需要什么格式你就在value-format属性中修改
3-获取表格的当前行数据#default="{row}"
不再使用slot-scope="scope"来获取当前行数据
删除
4-一键清空表单数据
1.给
2.在
3.给个重置按钮
4.一键清空表单数据
onSubmit() {
this.$refs.formData.resetFields()
},
5.代码如下
清空
onSubmit() {
this.$refs.formData.resetFields()
},6.表格的排列
需求:操作表单的时候,给按钮和表单区域添加空隙
1.如果是有适配要求的可以使用el-row和el-col配合各种屏幕使用
这里只展示不适配固定的只要有间隙就行
---给el-form-item添加label-width配合label实现间隙
label一定要打几个空格,不然不生效哈哈
清空
重置
查询
7.关于某些时候el-table超出内容区后不显示进度条的问题
很多时候都会有这个问题,解决方法就是给el-table设置宽高
这样无论是什么场景,只要是超出了内容区域就会显示进度条啦
8.关于el-button只用来跳转路由地址,不传参
平时的写法
切换模式
toggle() {
this.$router.push("/terminalManage/list");
},还有一种写法,直接包含了router-link
切换模式 9-局部插件导入(连写)
直接在components中导入页面所需插件,例如:
components: {
"full-calendar": require("vue-fullcalendar")
},使用,名字对应属性名称
{{ f.event.title }}
10.关于el-tabs进行组件切换的时候闪屏
1-通过v-if来判断就不会闪屏了
给每个子组件都添加v-if就解决了
11.el-date-picker超出弹窗内容
在el-date-picker添加 style="max-width: 100%;"解决,会根据弹窗宽度进行自适应操作
12.使用el-col占位做不同屏幕自适应问题
需求就是不同屏幕使用分为左右结构,但是中间要留位置,使用多el-col来占中间的空白区,不同屏幕下占位份位不一
el-col必须设置 style="border:1px solid transparent;"不然不生效
13.vue3中scss穿透失效问题
网上的三种我都试过了,写了就报错,根据提示改了,只有这种可以生效不报错
::v-deep(.el-card__body){
height: 100%;
padding: 0px 30px;
@extend %flex-between;
}14.el-table默认第一行高亮,被选中的状态
给el-tabel绑定ref
在获取到表格数据后再进行高亮,写法随意,这边是我自己封装的方法,只要能获取到表格数据就行,主要是看this.$nextTick
async queryList(){
const res=await EquipmentList({
page:this.page,
size:this.size
})
if(res.code==200){
this.totalCount=res.total;
let {data}=res
this.userTableData=data
//默认高亮第一行,this.$nextTick可以当做是定时任务,在有数据后才执行
this.$nextTick(()=>{
this.$refs.terminalList.setCurrentRow(this.terminalList[0])
})
console.log(this.userTableData,'设备列表数据');
}
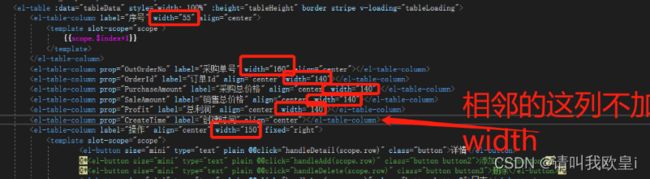
},15.关于el-table使用fixed后内容错位
操作一列中,fixed=“right”,需要指定宽度 width
与操作列相邻的一列不加width,其他的列指定宽度
16.el-table表格数值过多处理,别再用三元表达式了
使用场景:如果后端要求el-table表格传值之后你做判断你是否会这样写
错误示范:无限嵌套三元表达式,不是不能实现,不利于阅读
{{ row.DataType=='singlecard'?'单卡通用流量':row.DataType=='directionalcard'?'单卡定向流量':row.DataType=='sameflowcard'?'同档位池共享流量':row.DataType=='directional sameflowcard'?'同档位池共享定向流量':row.DataType=='unityPayPool'?'统付池通用流量':row.DataType=='GREcard'?'统付池定向流量':'--'}}
正确示范
{{ dataTypes[row.DataType] || "--" }}
data(){
return{
dataTypes: {
singlecard: "单卡通用流量",
directionalcard: "单卡定向流量",
sameflowcard: "同档位池共享流量",
directional_sameflowcard: "同档位池共享定向流量",
unityPayPool: "统付池通用流量",
GREcard: "统付池定向流量",
},
}}17.el-form去掉表单验证必填的*号
:hide-required-asterisk="true",加上这个就没有label前面的*号了
18.el-form-item,改变label的字体
/deep/ .el-form--inline .el-form-item__label {
font-weight: bold;
color: #000;
}
效果:字体变粗了
19.el-select默认显示el-option的某一数据
这样el-select会默认显示lable值:值2
options: [
{
value: 1,
label: "值1"
},
{
value: 2,
label: "值2"
},
{
value: 3,
label: "值3"
}
],
selectValue:2
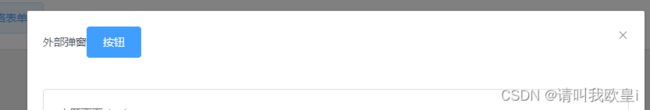
20.el-dialog标题自定义内容,可以在标题添加按钮等
写个内置的插槽title就可以了
外部弹窗
按钮
效果,可以自定样式
21.el-form-item的label左对齐
::v-deep .el-form-item__label {
text-align: left;
padding: 0px;
}22.表格根据不同的字段去判断颜色
status就是0 1 2这种纯数字
{{
statusType[row.status] || ""
}}
computed: {
getStatusColor() {
return function (status) {
let color = "";
let fontWeight = "400";
if (status === 0) {
color = "rgb(69, 128, 255)";
} else if (status === 1) {
color = "#ec0b39";
} else {
color = "rgb(40, 199, 78)";
}
return { color, fontWeight };
};
},
}, statusType: {
0: "通过",
1: "驳回",
2: "待审批",
},效果:
23.el-table列头添加提示语
使用内置插槽的方式添加tooltip
周期累计流量
{{ row.PeriodAddFlow }}
24.获取package.json的模块信息
import { dependencies, devDependencies } from '../../../../package.json'
vue
{{ dependencies['vue'] }}
@vue/cli
{{ devDependencies['@vue/cli-service'] }}
vuex
{{ dependencies['vuex'] }}
vue-router
{{ dependencies['vue-router'] }}
element-ui
{{ dependencies['element-ui'] }}
axios
{{ dependencies['axios'] }}
效果:
25.格式化输入el-table的内容,比如,数据只需要小数点后4位
//保留小数位
formatterTofixed(row, column, cellValue, index) {
return parseFloat(cellValue).toFixed(4);
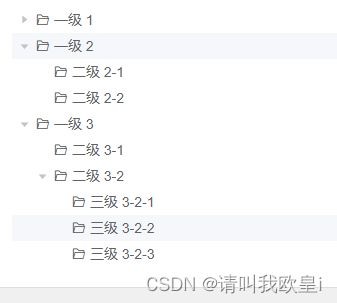
},26.tree只获取最后节点的数据
{{ node.label }}
// 点击树节点之后触发
handleNodeClick(data, node) {
// console.log(val, "树节点数据");
if (node.isLeaf) {
console.log(node.data, "最后一节的数据");
}
},