微信小程序进阶——Flex弹性布局&轮播图&会议OA项目(首页)
目录
一、Flex弹性布局
1.1 什么是Flex弹性布局
1.1.1 详解
1.1.2 图解
1.1.3 代码演示效果
1.2 Flex弹性布局的核心概念
1.3 Flex 弹性布局的常见属性
1.4 Flex弹性布局部分属性详解
1.4.1 flex-direction属性
1.4.2 flex-wrap属性
1.4.3 flex-flow属性
1.4.4 justify-content属性
1.4.5 align-items属性
1.4.6 align-content属性
二、轮播图后台数据获取及组件使用
三、首页布局
一、Flex弹性布局
学习地址如下:Flex 布局语法教程 | 菜鸟教程网页布局(layout)是CSS的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 Flex布局将成为未来布..![]() http://www.runoob.com/w3cnote/flex-grammar.html
http://www.runoob.com/w3cnote/flex-grammar.html
1.1 什么是Flex弹性布局
1.1.1 详解
Flex 弹性布局是一种用于网页布局的现代 CSS 技术,旨在更灵活地管理容器内的元素排列和分布,以实现响应式设计和更好的页面布局控制。Flex 布局基于弹性盒子模型,通过使用
display: flex属性,你可以将一个容器转变为一个弹性容器,从而控制其内部子元素的排列方式。
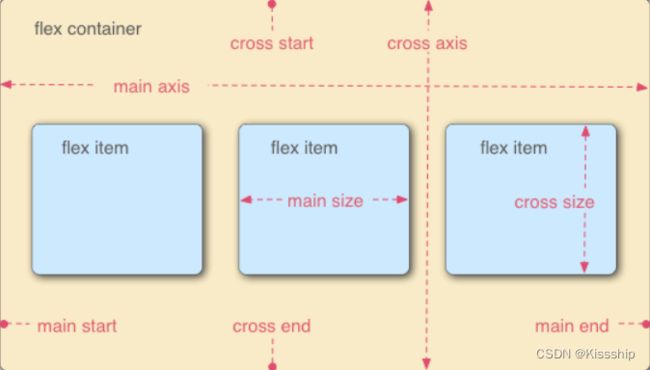
1.1.2 图解
1.1.3 代码演示效果
在进行Flex弹性布局属性的代码预演前,我们需进行小程序会议OA项目大致架子的搭建,具体操作如下:
先建立一个新的Js项目模板,把pages下的所有目录清空,然后在app.json中加入以下代码:
{
"pages": [
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
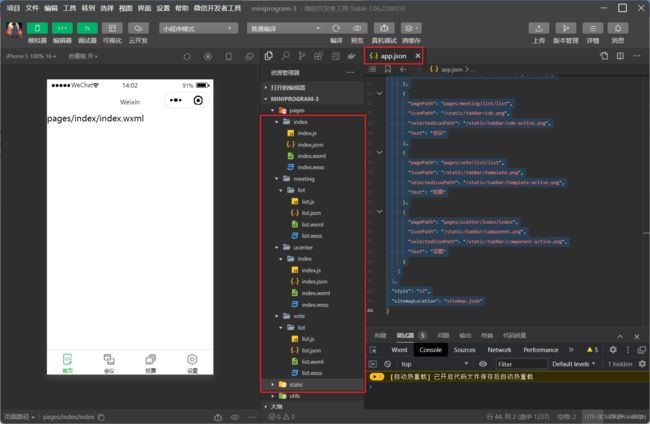
}接着把static静态资源复制到存放代码的区间中,如下:
然后我们的微信开发者工具中就会自动生成目标目录,如下:
到这里我们的会议OA项目架子就搭建好了,效果展示如下:
架子搭好之后我们需要在tab上(一级菜单)演示一下弹性布局到底是什么来帮助大家理解,我们在投票界面来给大家展示一下,首先在list.wxml中插入以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
然后在list.wxss中加入样式来帮助大家更直观的看到效果,代码如下:
/* pages/vote/list/list.wxss */
.box{
height:750rpx;
width:750rpx;
background-color: rgb(24, 230, 185);
}
view{
height: 100rpx;
width: 100rpx;
border: 1px solid red;
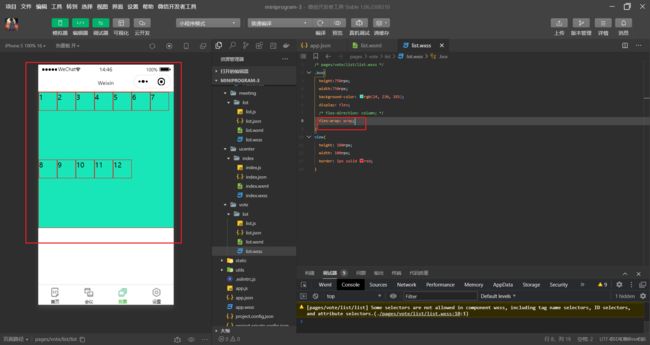
}模拟器展示页面如下:
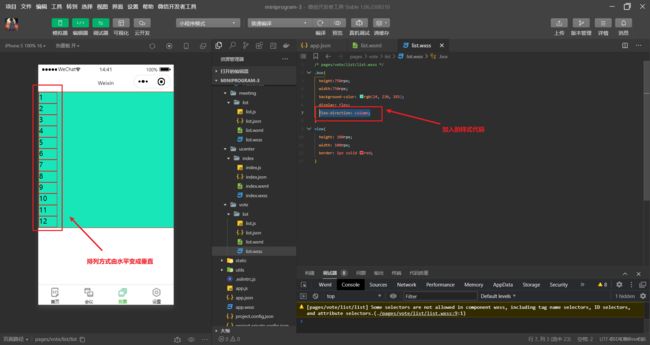
紧接着我们在list.wxss页面中.box样式代码块下加入关键代码(Flex弹性布局),如下:
display: flex;
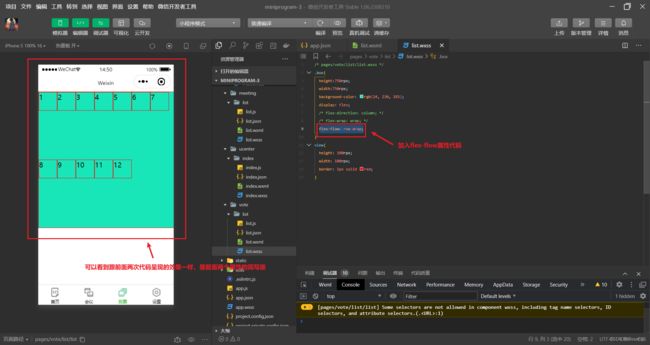
然后我们接着打开模拟器观察页面,如下:
在没有加入flex的时候view块状元素是超出了我们的box盒范围的。但是加入了之后,就可以非常直观的看到我们每一个块状元素设置的大小都是100rpx,12个view块状元素加起来就是1200rpx,但是页面的总宽高设置的是750rpx,但是意外的是750rpx的页面承载了12个view快状元素,这个就是Flex弹性布局的特点。
1.2 Flex弹性布局的核心概念
Flex 弹性布局(Flexbox,也称为弹性盒子布局)是一种用于网页布局的现代 CSS 技术,它引入了一些核心概念,以便更灵活地排列和分布页面上的元素。以下是 Flex 弹性布局的核心概念:
Flex 容器 (Flex Container):
- Flex 布局始于一个容器。这个容器的 CSS 属性值设为
display: flex或display: inline-flex。它会成为一个 Flex 容器,其中的子元素(也叫做 Flex 项)会根据容器的规则进行排列。Flex 项 (Flex Items):
- Flex 容器内部的直接子元素称为 Flex 项。这些项会根据容器的规则进行排列和分布。
主轴 (Main Axis):
- Flex 容器内有一个主轴,通常是水平方向或垂直方向。主轴的方向由
flex-direction属性控制。水平主轴对应于row和row-reverse值,而垂直主轴对应于column和column-reverse值。交叉轴 (Cross Axis):
- 交叉轴是与主轴垂直的轴,它的方向由主轴的方向决定。例如,如果主轴是水平的,那么交叉轴是垂直的。
主轴起点和终点:
- 主轴的起点是 Flex 容器的起始位置,而主轴的终点是容器的结束位置。这取决于主轴的方向,可以使用
justify-content属性控制主轴上的元素如何在容器内分布。交叉轴起点和终点:
- 交叉轴的起点和终点是与主轴垂直的轴上的位置,可以使用
align-items属性控制交叉轴上的元素如何对齐。伸缩性 (Flexibility):
- Flex 项具有伸缩性,它们可以根据可用空间按比例分配或缩小。这由
flex-grow和flex-shrink属性控制。初始尺寸 (Flex Basis):
- Flex 项的初始尺寸由
flex-basis属性控制。这表示项在分配额外空间之前的尺寸。Flex 值 (Flex Value):
flex属性是一个缩写属性,用于同时设置flex-grow、flex-shrink和flex-basis。排列顺序 (Order):
- 通过
order属性,可以为每个 Flex 项指定一个整数值,以控制它们的排列顺序。
这些核心概念使得 Flex 弹性布局非常有用,因为它提供了更灵活的布局方式,允许容器内的元素根据容器的大小和方向进行动态排列。这对于实现响应式设计和解决布局问题非常有帮助。
1.3 Flex 弹性布局的常见属性
Flex 弹性布局常见属性包括:
display:
- 定义一个容器为 Flex 容器。
- 可以取值为
flex或inline-flex。
flex-direction:
- 定义 Flex 容器的主轴方向。
- 可以取值为
row(水平方向)、row-reverse(反向水平方向)、column(垂直方向)或column-reverse(反向垂直方向)。
flex-wrap:
- 定义 Flex 容器的项是否换行。
- 可以取值为
nowrap(不换行)、wrap(换行)或wrap-reverse(反向换行)。
justify-content:
- 定义 Flex 容器内 Flex 项在主轴上的对齐方式。
- 可以取值为
flex-start、flex-end、center、space-between、space-around或space-evenly。
align-items:
- 定义 Flex 容器内 Flex 项在交叉轴上的对齐方式。
- 可以取值为
flex-start、flex-end、center、baseline或stretch。
align-content:
- 定义多根交叉轴线的对齐方式。
- 仅在容器有多行的情况下有效。
- 可以取值为
flex-start、flex-end、center、space-between、space-around或stretch。
flex:
- 是
flex-grow、flex-shrink和flex-basis的缩写。- 用于设置 Flex 项的伸缩性。
flex-grow:
- 定义了 Flex 项在容器内分配额外空间的能力。
- 值为一个非负整数,表示相对于其他 Flex 项的放大比例。
flex-shrink:
- 定义了 Flex 项在容器内收缩的能力。
- 值为一个非负整数,表示相对于其他 Flex 项的收缩比例。
flex-basis:
- 定义了 Flex 项在分配额外空间之前的初始尺寸。
- 可以设置为一个长度值或百分比。
order:
- 定义了 Flex 项的排列顺序。
- 值为一个整数,决定了项的排列顺序,值越小越靠前。
这些属性是使用 Flex 弹性布局时常用的一些关键属性,通过合理地组合和设置这些属性,可以实现各种不同的布局效果。
1.4 Flex弹性布局部分属性详解
1.4.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
在list.wxss中.box样式代码块下加入以下代码:
flex-direction: column;加入后模拟器展示如下所示:
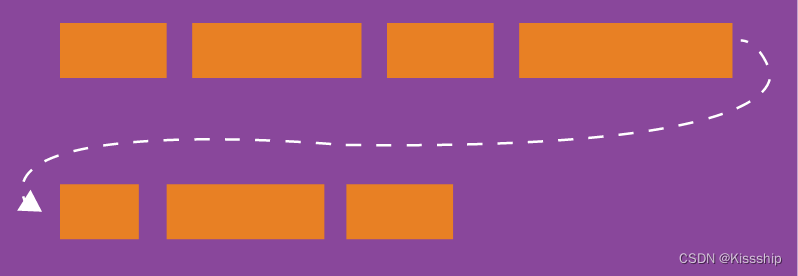
1.4.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
注:它可能取三个值。分别如下:
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
把flex-derection属性的代码注释后,在list.wxss中加入以下代码:
flex-wrap: wrap;模拟器效果演示:
1.4.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
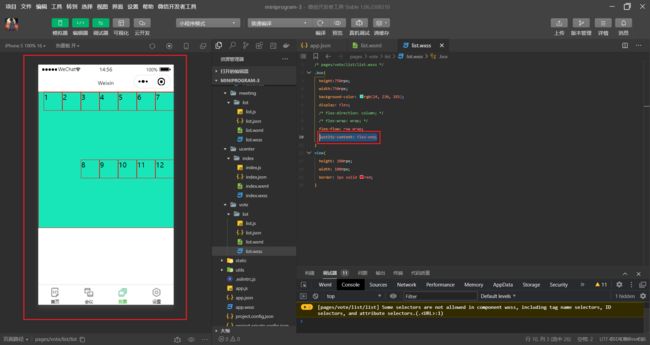
跟前面一样,把上一个效果的代码注释掉之后,加入以下代码:
flex-flow: row wrap;模拟器展示效果如下:
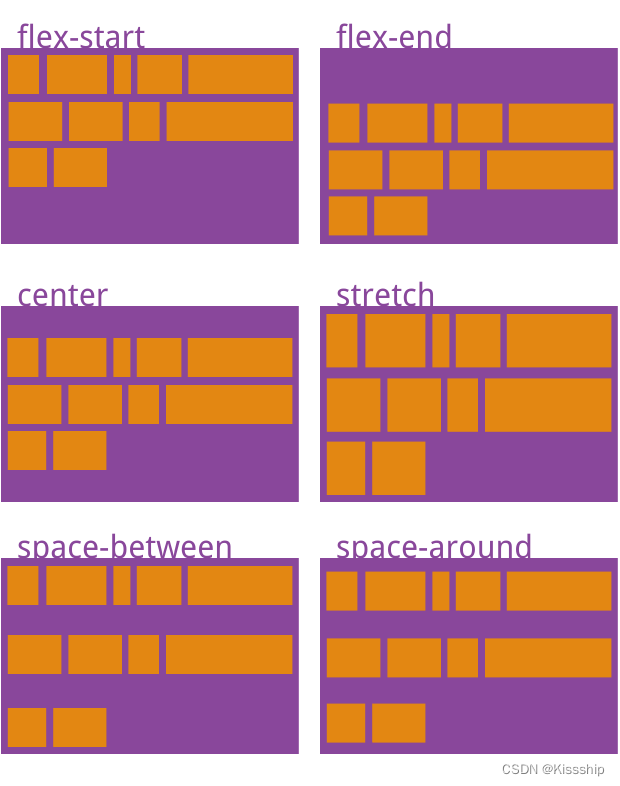
1.4.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
在list.wxss中加入以下代码:
justify-content: flex-end;右对齐展示效果如下:
1.4.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
在list.wxss中加入以下代码:
align-items: flex-end;模拟器展示效果如下:
1.4.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。分别如下:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
二、轮播图后台数据获取及组件使用
思路:用Mock模拟后台给前台响应数据
新建一个名为config的文件夹,文件夹下新建api.js专门放接口地址, 如下:
建好之后在api.js中加入以下代码:
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};然后在index.js中加入以下代码:
const api = require("../../config/api")
data: {
imgSrcs:[]
},
loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
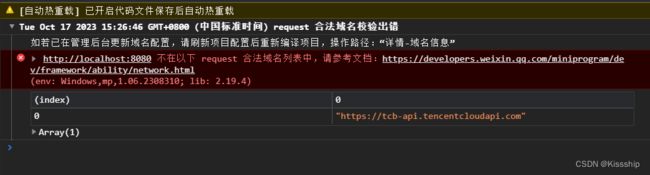
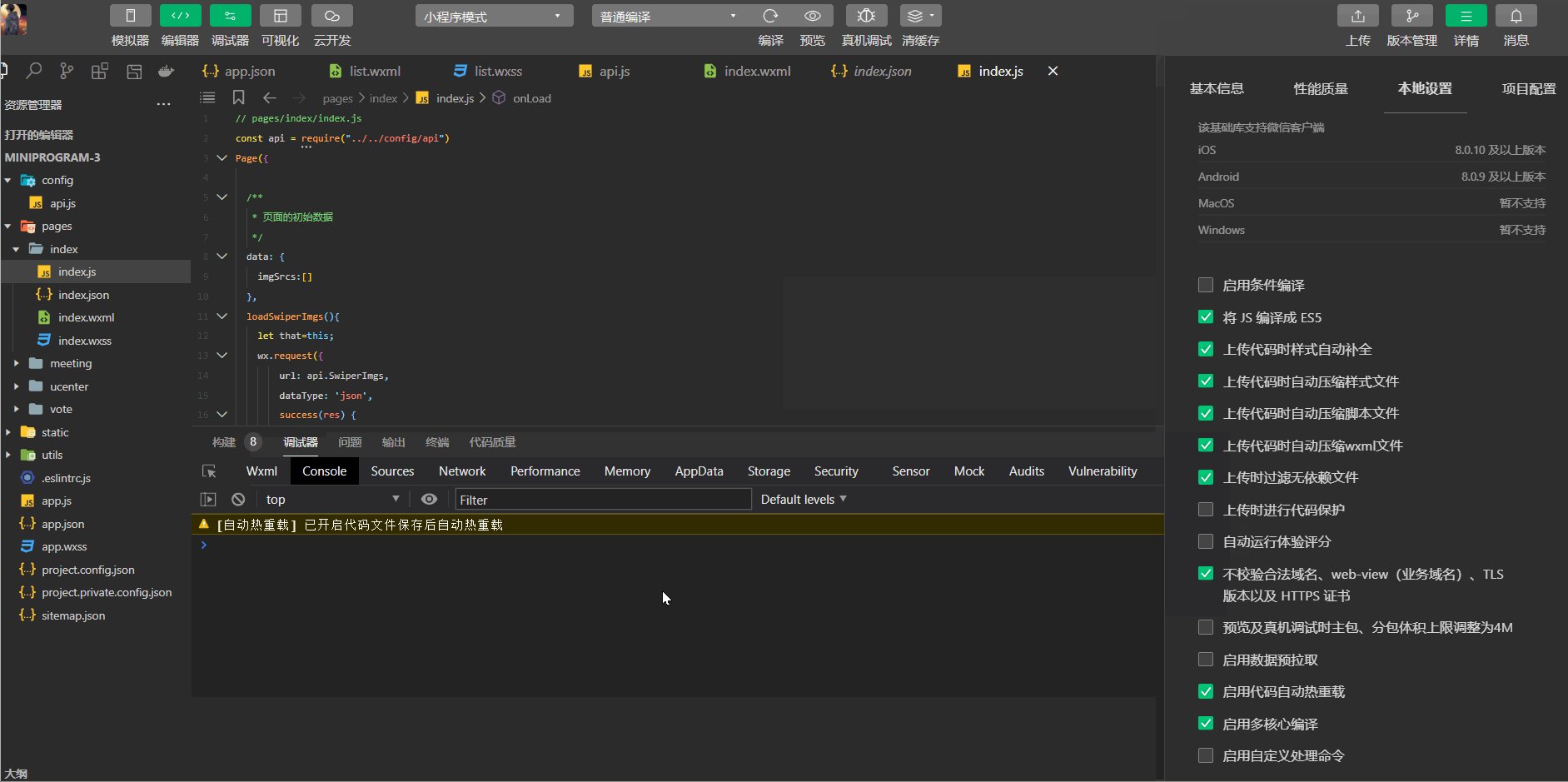
},加入之后我们重新编译代码,发现报错了,错误信息如下:
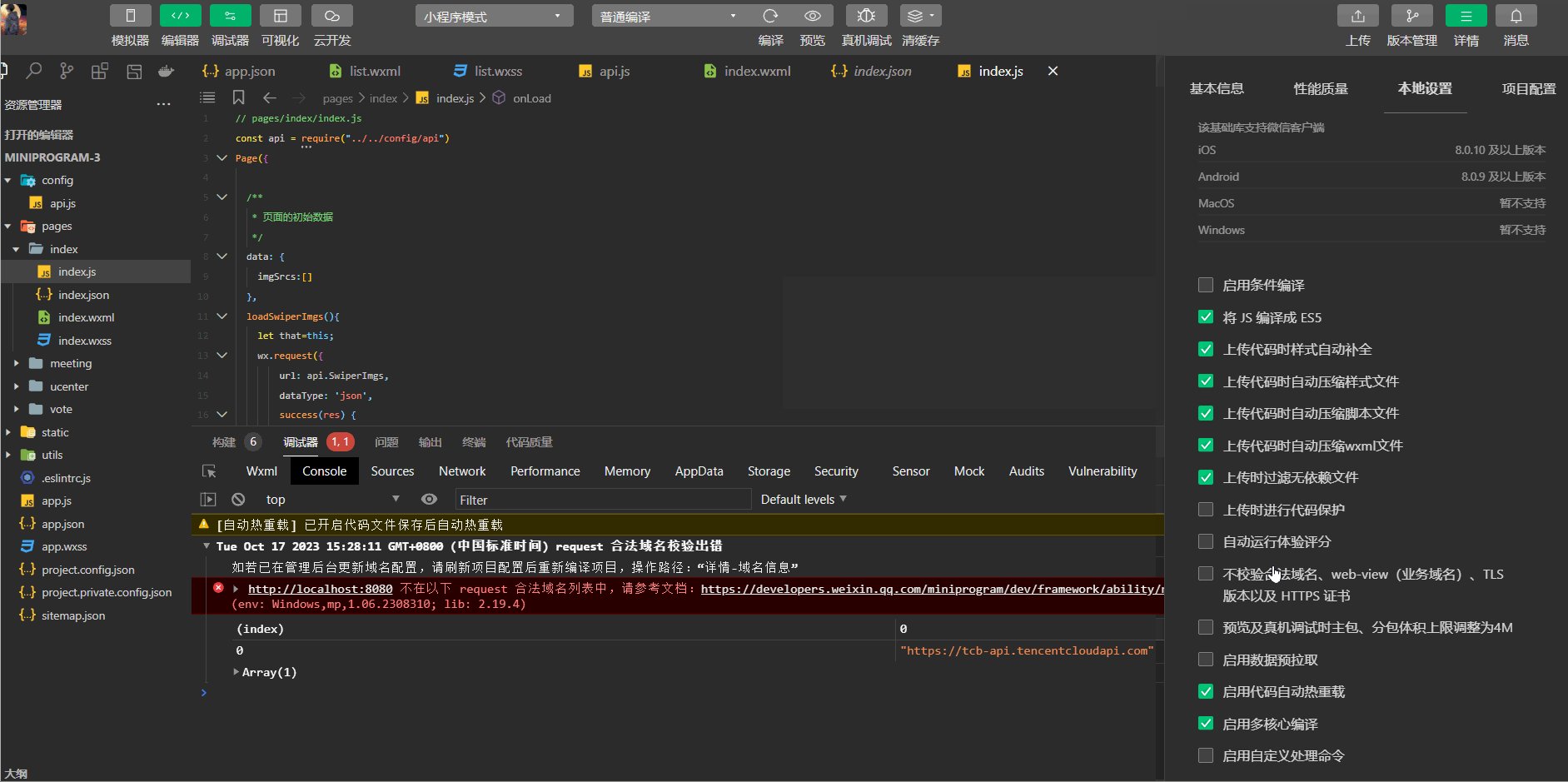
这样的问题是因为微信开发者程序默认是校验合法域名的,所以我们需要设置以下,如下:
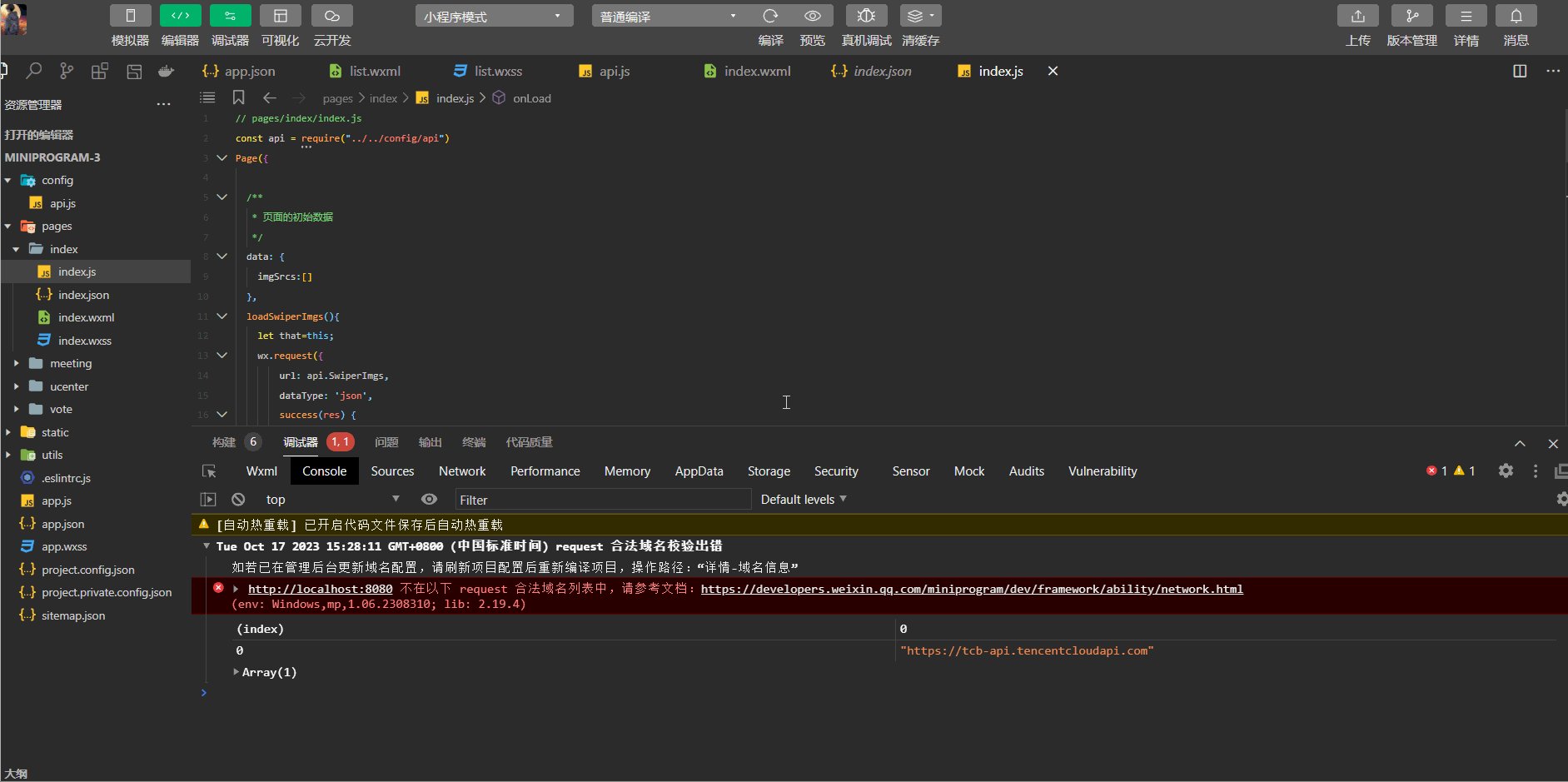
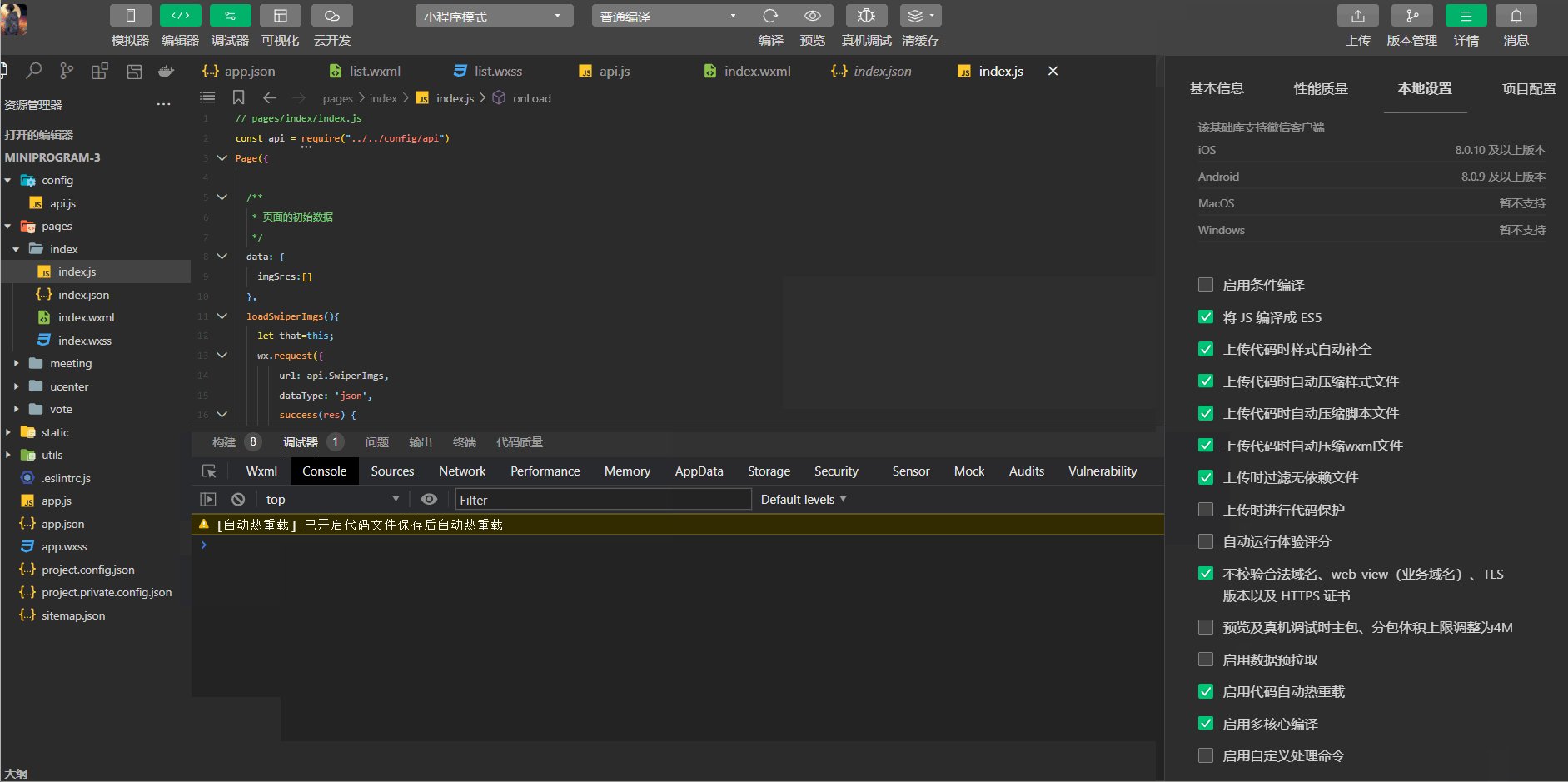
但是在此后,我们发现它又报了另一个错误,如下:
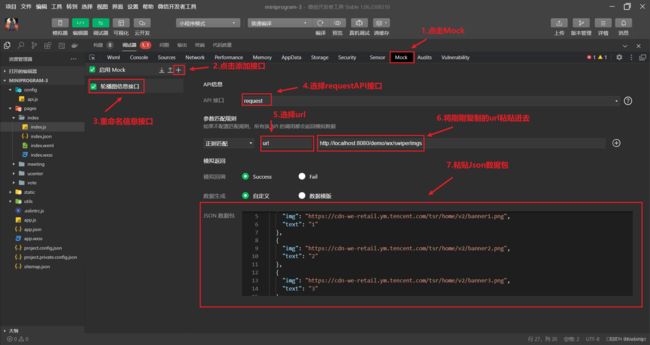
这个问题是因为我们请求后台服务器时出现错误,但是我们并没有启动后台服务器,因为是用Mock模拟后台给前台响应数据,所以这里我们启用一下Mock就可以了,具体操作如下:
JSON数据包代码如下:
{
"data": {
"images":[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}然后我们重新编译代码,控制器效果图如下:
到这里就算拿到我们的后台数据了。接着继续优化我们的代码,如下:
在index.wxml中加入以下代码:
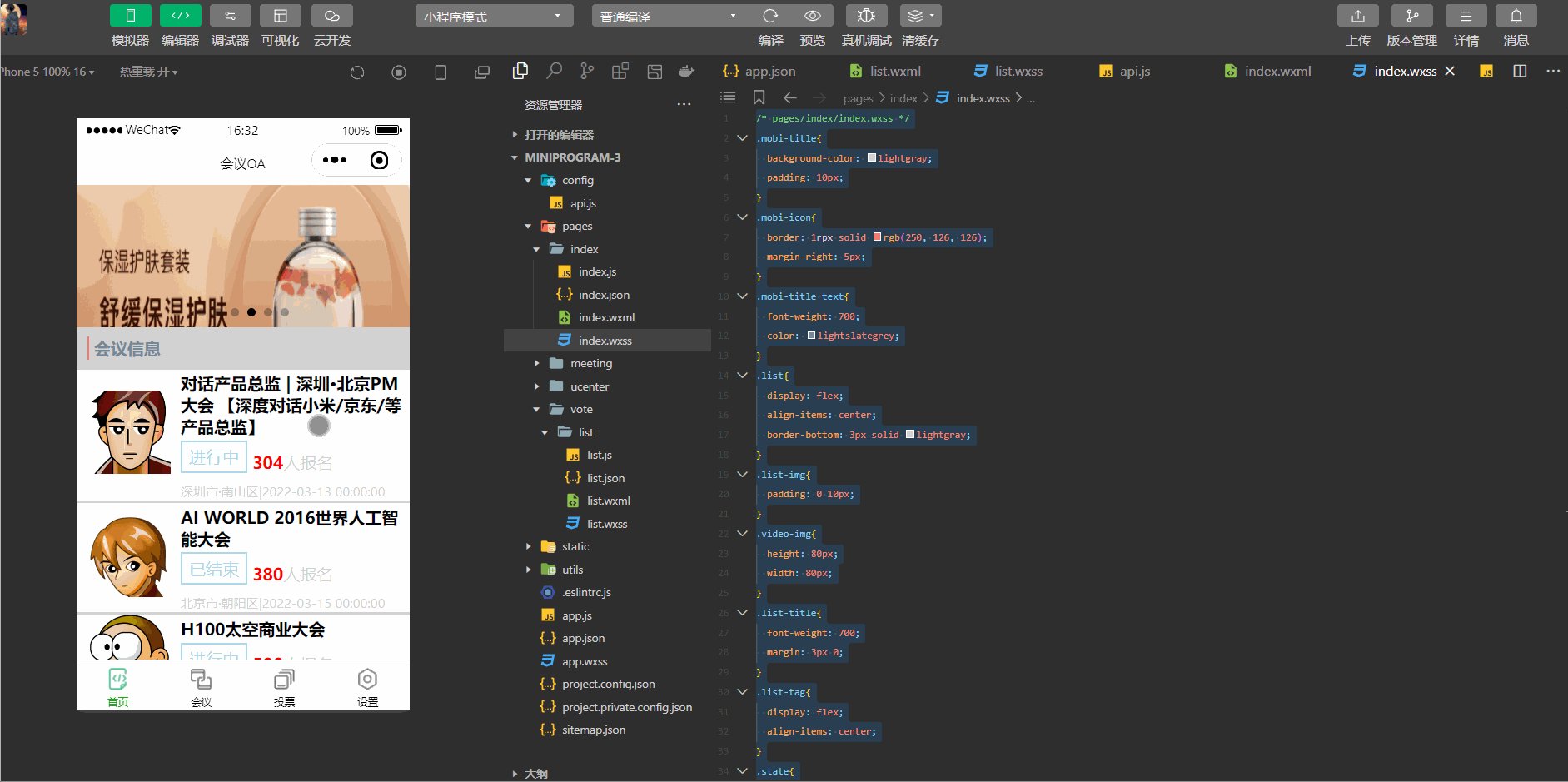
模拟器展示效果如下:
三、首页布局
轮播图我们已经弄好了,接下来就是会议信息等代码了,如下:
先在index.wxml中加入以下代码:
会议信息
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.location}} |{{item.starttime}}
到底啦
然后在index.wxss中加入以下样式代码,如下:
/* pages/index/index.wxss */
.mobi-title{
background-color: lightgray;
padding: 10px;
}
.mobi-icon{
border: 1rpx solid rgb(250, 126, 126);
margin-right: 5px;
}
.mobi-title text{
font-weight: 700;
color: lightslategrey;
}
.list{
display: flex;
align-items: center;
border-bottom: 3px solid lightgray;
}
.list-img{
padding: 0 10px;
}
.video-img{
height: 80px;
width: 80px;
}
.list-title{
font-weight: 700;
margin: 3px 0;
}
.list-tag{
display: flex;
align-items: center;
}
.state{
border: 2px solid lightblue;
padding: 3px 6px;
color: lightblue;
margin: 0 5px 10px 0;
}
.join{
color: lightgray;
}
.list-num{
color: red;
font-weight: 700;
}
.list-info{
color: lightgray;
font-size: 12px;
}
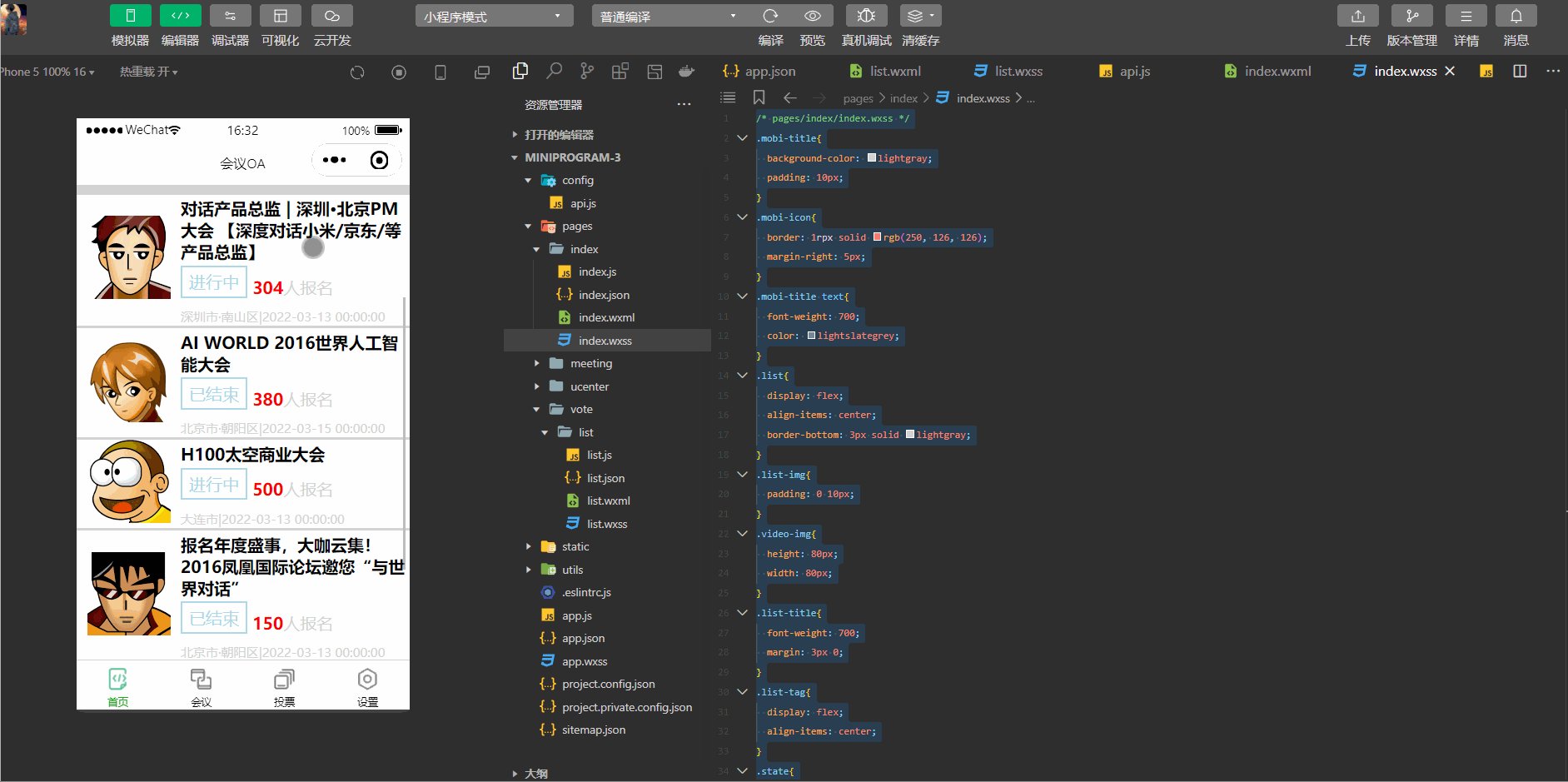
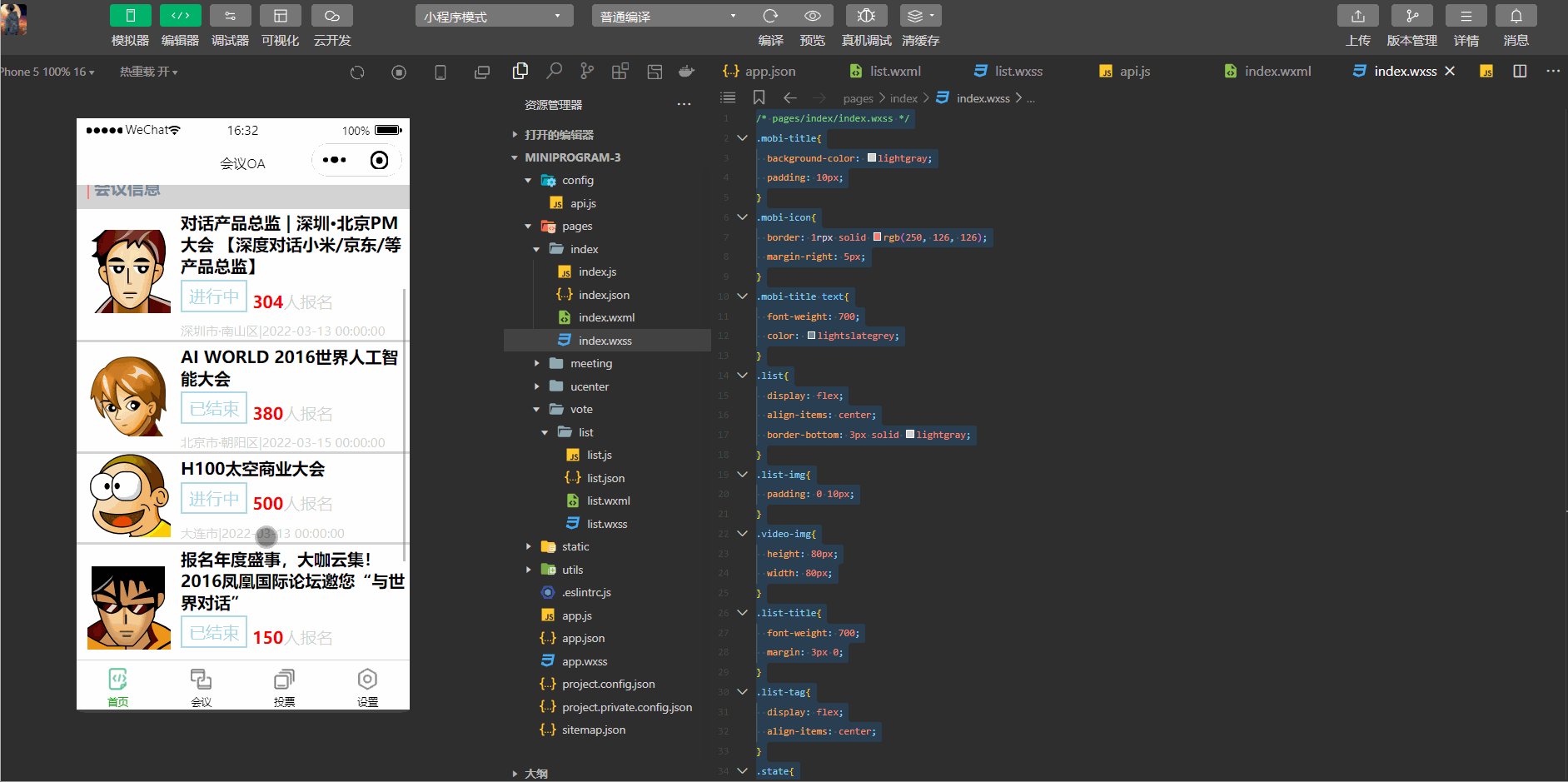
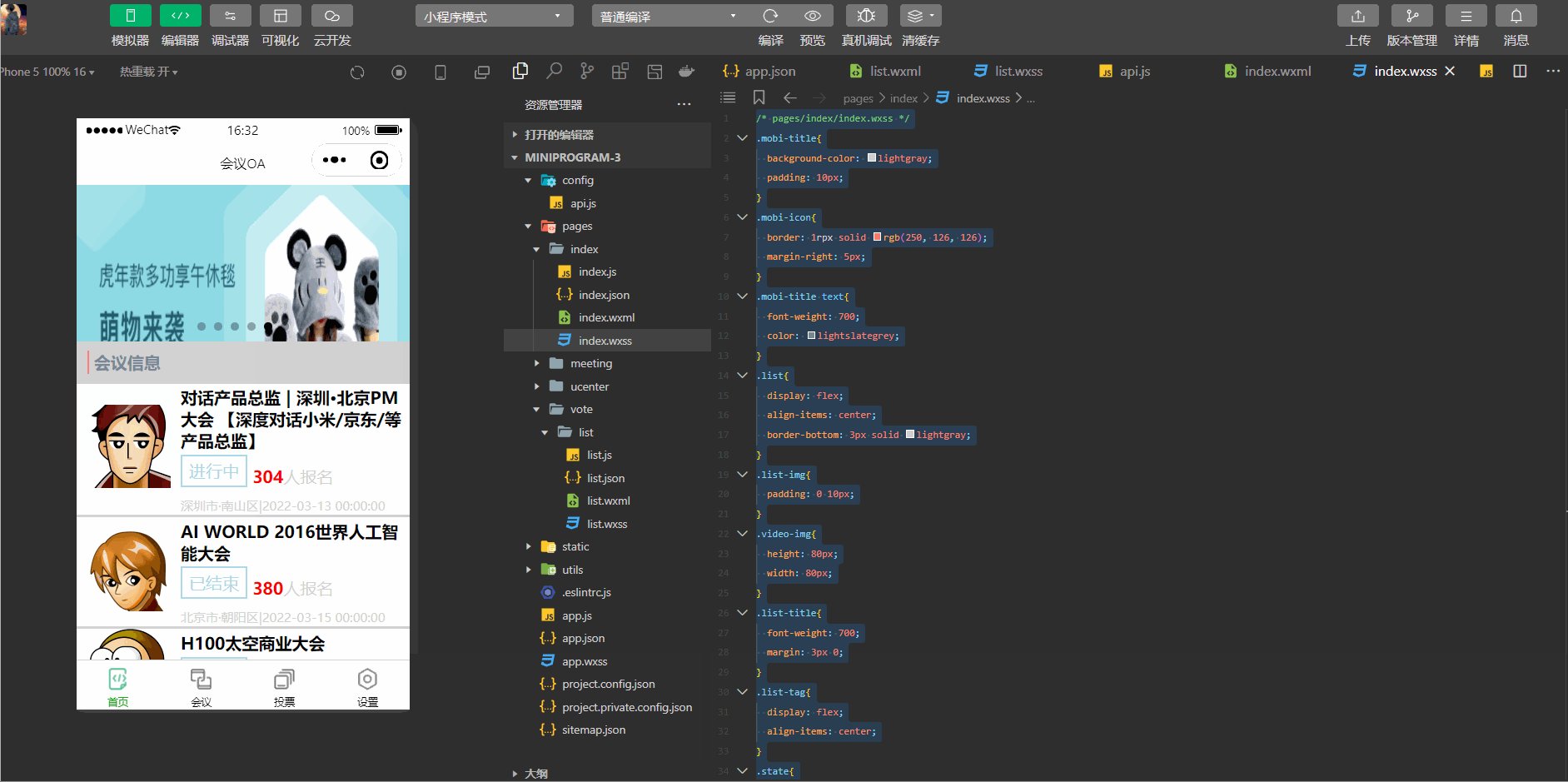
最后模拟器演示效果如下:
最后微信小程序进阶——Flex弹性布局&轮播图&会议OA项目(首页)就到这里,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !