vue2 props
props传递值
传入一个静态的值:
<blog-post title="My journey with Vue">blog-post>
传入一个动态值或者表达式
<blog-post v-bind:title="post.title">blog-post>
<blog-post
v-bind:title="post.title + ' by ' + post.author.name"
>blog-post>
>
传入一个数字:只有v-bind可以使用js表达式
<blog-post v-bind:likes="42">blog-post>
传入一个布尔值
<blog-post is-published>blog-post>
<blog-post v-bind:is-published="false">blog-post>
<blog-post v-bind:is-published="post.isPublished">blog-post>
传入一个数组
<blog-post v-bind:comment-ids="[234, 266, 273]">blog-post>
<blog-post v-bind:comment-ids="post.commentIds">blog-post>
传入一个对象
<blog-post
v-bind:author="{
name: 'Veronica',
company: 'Veridian Dynamics'
}"
>blog-post>
<blog-post v-bind:author="post.author">blog-post>
传入一个对象的所有 property
如果你想要将一个对象的所有 property 都作为 prop 传入,你可以使用不带参数的 v-bind (取代 v-bind:prop-name)。例如,对于一个给定的对象 post:下面两者等效,比如这次的preview的属性,传入两个对象,对象的每个属性都是preview的属性,不必每个属性都bind一次,直接bind两个对象就好,这样属性的名字和对象的属性一样,不过更好的做法是在设置prop的时候按照传进来的两个对象设置,这样直接用对象赋值即可
post: {
id: 1,
title: 'My Journey with Vue'
}
<blog-post v-bind="post">blog-post>
<blog-post
v-bind:id="post.id"
v-bind:title="post.title"
>blog-post>
props传递值的单向流动性
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
所以在子组件使用父组件传入的属性,只允许读不允许写
props: ['initialCounter'],
data: function () {
return {
counter: this.initialCounter
}
}
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
注意:当使用props的值来初始化data时,data的响应式变化不是体现在props值变化data也会变化,而是体现在data值变化会影响引用data的页面数据的变化;回到刚刚,props的值会不会引起data的变化呢?答案是不会。当用props的值来初始化data时,并非用的传进来的响应式变化的值,而是props的default值,如果这个值没有默认初始值,则类型为undefined,如何验证呢?
看下面的一个demo

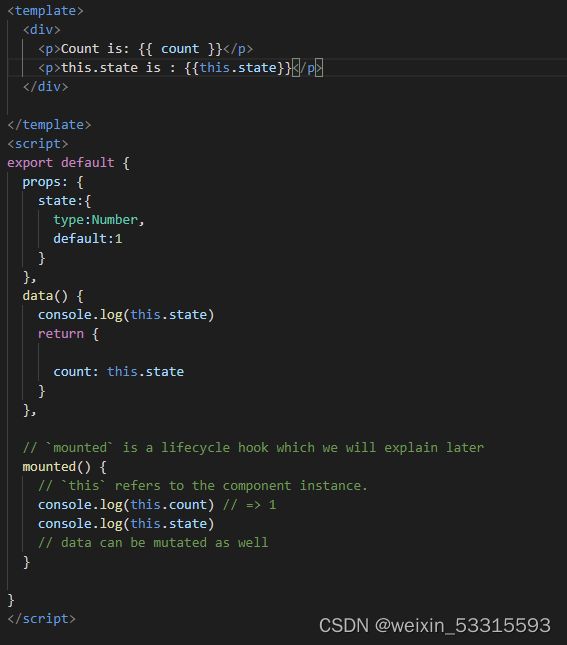
子组件中,用state的属性值初始化data数据count,其中state的初始值为1(其实无所谓因为后面父组件调用时会传参),并在template中展示state和count的值

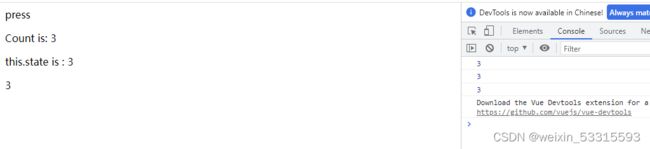
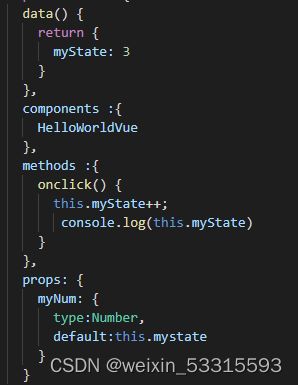
父组件中,调用子组件并传入父组件的mystate的data数据,这个mystate可以通过div元素的点击事件调用onclick函数使得mystate跟新,也就是子组件的props参数会更新(这个后续会证明),再通过子组件的输出看是否会导致count变化即可验证。先看结果

开始,mystate的值为3,传入子组件,子组件的props的state值为3,然后赋值给count,count的值也为3.

点击了一次div,调用onclick函数使得mystate的值变为4,传入子组件,自组件的state也变为4,所以证明了上面的子组件的props值确实更新了。但是这里很明显count的值还是3,说明至少count的值没有因为props的更新而变化。
其实也不难得出原因,当用props的值来初始化data时,并非用的传进来的响应式变化的值,而是props的default值,还有一种解释就是,没有办法在data中改变data值,如果想要达到data用props赋值并且随着props的更新而响应式更新,一个做法是不要这个data,直接在调用这个data的地方用{{props}}调用,毕竟此时场景需求下的data和props不是等效的么?如果有复杂一点的对应关系就用computer属性来实现即可。
prop的验证
如下:
Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].includes(value)
}
}
}
})
基本就是可以基础,可以用数组指定多个可能的类型,可以用require指定必填,用default默认,用validator指定函数类型
注意那些 prop 会在一个组件实例创建之前进行验证,所以实例的 property (如 data、computed 等) 在 default 或 validator 函数中是不可用的。
也就是props的初始化不可以用data,compute这些实例的property,后果就是编译不会报错,但是vue会给控制台发出警告,比如下面例子

![]()
在props中用data的mystate去初始化myNum,会有mystate没有定义,直接验证了上面的话
非 Prop 的 Attribute
首先是替换和合并已经存在的属性,对于绝大多数 attribute 来说,从外部提供给组件的值会替换掉组件内部设置好的值。所以如果传入 type=“text” 就会替换掉 type=“date” 并把它破坏!庆幸的是,class 和 style attribute 会稍微智能一些,即两边的值会被合并起来,从而得到最终的值:form-control date-picker-theme-dark。
然后是继承问题和如何在非根元素上使用未注册的属性
默认在组件传入一个没在props声明的属性,这个属性会被自动添加到组件的根元素上
如果在组件内部使用 inheritAttrs: false这个property,则上述规则抛弃
但这个只是表示根元素上暂时不会有传进来的没有声明的属性
这时候继承关系可以不管了
取而代之的,我们可以在组件内部任何元素上使用 v-bind="$attrs"来引入传进来的没有声明的属性
在使用了attrs的子元素中如果想要使用属性值,则可以通过$attrs.age来使用,前提是知道继承来的属性名
注意 inheritAttrs: false 选项不会影响 style 和 class 的绑定也就是说在父组件对子组件的 style 和 class 属性进行了设置,那么即使子组件设置了 inheritAttrs: false,这两个属性还是会合并到子组件的根元素上。