OSG嵌入QT配置
前提
已经完成osg在vs2017上的64位编译生成编译包,现在尝试把osg嵌入qt中,实现交互
配置
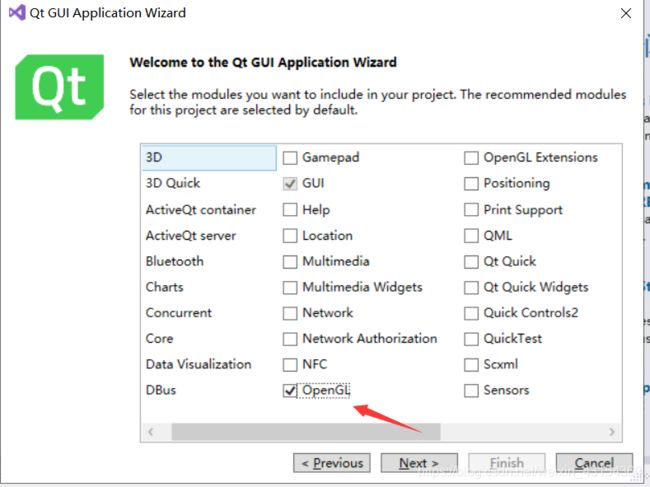
首先在vs下生成一个新的项目
勾选openGL选项
然后对Osg的vs项目属性进行配置(Tip:在此之前一定记得电脑的环境变量中一定要先配好,因为是基于已经完成编译了这里就不讲怎么配了网上很多大概是如下)
vs2017属性配置:
属性页配置
链接器中,附加依赖项加入osg的lib(Debug所以后面有d,Release没有)
OpenThreadsd.lib
osgd.lib
osgDBd.lib
osgFXd.lib
osgGAd.lib
osgManipulatord.lib
osgParticled.lib
osgShadowd.lib
osgSimd.lib
osgTerraind.lib
osgTextd.lib
osgUtild.lib
osgViewerd.lib
至此配置完成现在来把Osg嵌入qt中
新建一个普通视图类QtOsgView用于控制QT中OSG的渲染,和一些基本响应,代码如下
QtOsgView.cpp
#include "QtOsgView.h"
#include QtOsgView.h
#ifndef QTOSGVIEW_H
#define QTOSGVIEW_H
#include 下一步就是提升为的操作(这里我想的是把QT的窗口提升为之前我们定义的普通类窗口QtOsgView实现osg的窗口化)

在新建Widget上右击空白处选择提升窗口部件
手动输入类名称和头文件

这样我们的WIdget就能够在qt中显示出来了下面只需要在我们的osg_qt类中把自己的代码写入即可
下面贴上我自己的代码
osg_qt.h
#include osg_qt.cpp
#include "osg_qt.h"
osg_qt::osg_qt(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
QMainWindow* mw = new QMainWindow(this);
mw->setWindowFlags(Qt::Widget);
osg::ref_ptr<osg::Group> root = new osg::Group;
osg::ref_ptr<osg::Node>car = new osg::Node();
osgDB::Options *funa = new osgDB::Options(std::string("noTriStripPolygons"));
car = osgDB::readNodeFile("min_stl.STL", funa);//这里需要自己加入文件
root->addChild(car.get());
ui.osg_widget = new QtOsgView(mw);
ui.osg_widget->setCameraManipulator(new osgGA::TrackballManipulator);
ui.osg_widget->addEventHandler(new osgViewer::WindowSizeHandler);
ui.osg_widget->addEventHandler(new osgViewer::StatsHandler);
ui.osg_widget->setSceneData(root.get());
mw->setCentralWidget(ui.osg_widget);
this->setCentralWidget(mw);
}
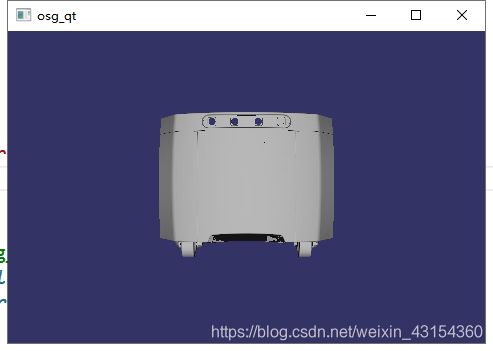
运行一下就可以啦

大功告成!
至此非常感谢一些大佬的博客
@某吃货敲代码和@先锋小牛大家感兴趣的话可以去他们的主页多学习下