JavaScript 04 流程控制(循环)
目录
流程控制(循环)思维导图
1 - 流程控制
1.1 流程控制概念
1.2 顺序流程控制
1.3 分支流程控制
1.4 三元表达式
1.5 switch分支流程控制
附上流程控制思维导图:
2 - 循环
1.1 for循环
1.2 双重for循环
1.3 while循环
1.4 do-while循环
1.5 continue、break
附上循环结构思维导图:
2 - 代码规范
2.1 标识符命名规范
2.2 操作符规范
2.3 单行注释规范
2.4 其他规范
附上循环练习题(有兴趣的可以做一下):
流程控制(循环)思维导图
1 - 流程控制
1.1 流程控制概念
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。 简单理解:**流程控制就是来控制代码按照一定结构顺序来执行** 流程控制主要有三种结构,分别是**顺序结构**、**分支结构**和**循环结构**,代表三种代码执行的顺序。
1.2 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
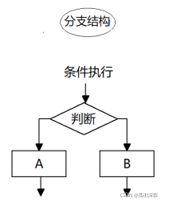
1.3 分支流程控制
-
分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
JS 语言提供了两种分支结构语句:if 语句、switch 语句
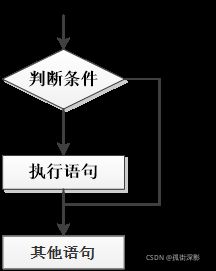
- if 语句
- 语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句}
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
- 执行流程
- 语法结构
- if else语句(双分支语句)
- ·语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
} - 执行流程
- ·语法结构
- if else if 语句(多分支语句)
- 语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
- 执行逻辑
1.4 三元表达式
-
语法结构
表达式1 ? 表达式2 : 表达式3;
-
执行思路
-
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
-
简单理解: 就类似于 if else (双分支) 的简写
-
1.5 switch分支流程控制
-
语法结构
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){ case value1: // 表达式 等于 value1 时要执行的代码 break; case value2: // 表达式 等于 value2 时要执行的代码 break; default: // 表达式 不等于任何一个 value 时要执行的代码 }-
switch :开关 转换 , case :小例子 选项
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
-
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
-
switch 表达式的值会与结构中的 case 的值做比较
-
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
-
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
-
-
switch 语句和 if else if 语句的区别
-
一般情况下,它们两个语句可以相互替换
-
switch...case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
-
switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
-
当分支比较少时,if… else语句的执行效率比 switch语句高。
-
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
-
附上流程控制思维导图:
2 - 循环
1.1 for循环
-
语法结构
for(初始化变量; 条件表达式; 操作表达式 ){ //循环体 }名称 作用 初始化变量 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 条件表达式 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 操作表达式 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 执行过程:
-
初始化变量,初始化操作在整个 for 循环只会执行一次。
-
-
执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
-
执行操作表达式,此时第一轮结束。
-
第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
-
继续执行操作表达式,第二轮结束。
-
后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
断点调试:
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。断点调试可以帮助观察程序的运行过程
断点调试的流程: 1、浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点 2、Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。 3、摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
-
for 循环重复相同的代码
比如输出10句“媳妇我错了”
// 基本写法 for(var i = 1; i <= 10; i++){ console.log('媳妇我错了~'); } // 用户输入次数 var num = prompt('请输入次数:'); for ( var i = 1 ; i <= num; i++) { console.log('媳妇我错了~'); } -
for 循环重复不相同的代码
例如,求输出1到100岁:
// 基本写法 for (var i = 1; i <= 100; i++) { console.log('这个人今年' + i + '岁了'); }例如,求输出1到100岁,并提示出生、死亡
// for 里面是可以添加其他语句的 for (var i = 1; i <= 100; i++) { if (i == 1) { console.log('这个人今年1岁了, 它出生了'); } else if (i == 100) { console.log('这个人今年100岁了,它死了'); } else { console.log('这个人今年' + i + '岁了'); } }for循环因为有了计数器的存在,还可以重复的执行某些操作,比如做一些算术运算。
1.2 双重for循环
-
双重 for 循环概述
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
-
双重 for 循环语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) { for (内循环的初始; 内循环的条件; 内循环的操作表达式) { 需执行的代码; } }-
内层循环可以看做外层循环的循环体语句
-
内层循环执行的顺序也要遵循 for 循环的执行顺序
-
外层循环执行一次,内层循环要执行全部次数
-
-
打印五行五列星星
var star = ''; for (var j = 1; j <= 3; j++) { for (var i = 1; i <= 3; i++) { star += '☆' } // 每次满 5个星星 就 加一次换行 star += '\n' } console.log(star);核心逻辑:
1.内层循环负责一行打印五个星星
2.外层循环负责打印五行
-
for 循环小结
-
for 循环可以重复执行某些相同代码
-
for 循环可以重复执行些许不同的代码,因为我们有计数器
-
for 循环可以重复执行某些操作,比如算术运算符加法操作
-
随着需求增加,双重for循环可以做更多、更好看的效果
-
双重 for 循环,外层循环一次,内层 for 循环全部执行
-
for 循环是循环条件和数字直接相关的循环
-
1.3 while循环
while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}
执行思路:
-
1 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
-
2 执行循环体代码
-
3 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
-
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
1.4 do-while循环
do... while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路
-
1 先执行一次循环体代码
-
2 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
1.5 continue、break
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}运行结果:
break 关键字用于立即跳出整个循环(循环结束)。
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}运行结果:
附上循环结构思维导图:
2 - 代码规范
2.1 标识符命名规范
-
变量、函数的命名必须要有意义
-
变量的名称一般用名词
-
函数的名称一般用动词
2.2 操作符规范
// 操作符的左右两侧各保留一个空格
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个 for 循环,跳到整个for循环下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}2.3 单行注释规范
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 单行注释前面注意有个空格
}
console.log('我正在吃第' + i + '个包子呢');
}2.4 其他规范
关键词、操作符之间后加空格
附上循环练习题(有兴趣的可以做一下):
【程序 1】 题目:古典问题:有一对兔子,从出生后第 3 个月起每个月都生一 对兔子,
小兔子长到第三个月后每个月又生一对兔子,假如兔子都不死,问每个 月的兔子总数为多少?
1、1、2、3、5、8、13、21、34
//n:月份;n>=1
//n = 1 ;f(1) = 1 ;
//n=2 ;f(2)=1;
//n>2;f(n) = f(n-1) + f(n-2);
【程序 2】 题目:判断 101-200 之间有多少个素数(质数),并输出所有素数。
1.程序 分析:判断素数的方法:用一个数分别去除 2 到 sqrt(这个数),如果能被整除, 则表明此数不是素数,反之是素数。
【程序 3】 题目:打印出所有的"水仙花数",所谓"水仙花数"是指一个三位数,
其各位数字立方和等于该数本身。例如:153 是一个"水仙花数",
因为 153=1 的 三次方+5 的三次方+3 的三次方。 1.程序分析:利用 for 循环控制 100-999 个 数,每个数分解出个位,十位,百位。
【程序 4】 题目:将一个正整数分解质因数。例如:输入 90,打印出 90=2*3*3* 5。
程序分析:对 n 进行分解质因数,应先找到一个最小的质数 k,
然后按下述 步骤完成: (1)如果这个质数恰等于 n,则说明分解质因数的过程已经结束,打 印出即可。
(2)如果 n>k,但 n 能被 k 整除,则应打印出 k 的值,并用 n 除以 k 的商,作为新的正整数你 n,重复执行第一步。
(3)如果 n 不能被 k 整除,则用 k+ 1 作为 k 的值,重复执行第一步。
【程序 5】 题目:利用条件运算符的嵌套来完成此题:学习成绩>=90 分的同学 用 A 表示,
60-89 分之间的用 B 表示, 60 分以下的用 C 表示。
【程序 6】 题目:输入两个正整数 m 和 n,求其 最大公约数 和 最小公倍数。
1. 程序分析:利用辗除法。
// ......
【程序 7】 题目:输入一行字符,分别统计出其中 英文字母、空格、数字和其它字符的个数。
1.程序分析:利用 while 语句,条件为输入的字符不为 '\n '。
【程序 8】 题目:求 s=a+aa+aaa+aaaa+aa...a 的值,其中 a 是一个数字。
例 如 2+22+222+2222+22222(此时共有 5 个数相加),几个数相加有键盘控制。
1. 程序分析:关键是计算出每一项的值。
【程序 9】 题目:一个数如果恰好等于它的因子之和,这个数就称为 "完数 "。
例如 6=1+2+3.编程 找出 1000 以内的所有完数。
【程序 10】 题目:一球从 100 米高度自由落下,每次落地后反跳回原高度的一 半;
再落下,求它在 第 10 次落地时,共经过多少米?
第 10 次反弹多高?
【程序 11】 题目:有 1、2、3、4 个数字,能组成多少个互不相同且无重复数 字的三位数?都是多少? 4*3*2 = 24
1.程序分析:可填在百位、十位、个位的数字都是 1、 2、3、4。组成所有的排列后再去 掉不满足条件的排列。
【程序 12】 题目:企业发放的奖金根据利润提成。利润(I)低于或等于 10 万元 时,奖金可提 10%;
利润高于 10 万元,低于 20 万元时,低于 10 万元的部分按 10%提成,高于 10 万元的部分,可可提成 7.5%;
20 万到 40 万之间时,高于 2 0 万元的部分, 可提成 5%;
40 万到 60 万之间时高于 40 万元的部分, 可提成 3%;
60 万到 100 万之间时,高于 60 万元的部分,可提成 1.5%,高于 100 万元时, 超过 100 万元的部分按 1%提成,
从键盘输入当月利润 I,求应发放奖金总数?
1.程序分析:请利用数轴来分界,定位。注意定义时需把奖金定义成长整型。
【程序 13】 题目:一个整数,它加上 100 后是一个完全平方数,再加上 168 又是一个完全平方数,请问该数是多少?
1.程序分析:在 10 万以内判断,先将 该数加上 100 后再开方,再将该数加上 168 后再开方,如果开方后的结果满足
如下条件,即是结果。请看具体分析: 穷举法。
【程序 14】 题目:输入某年某月某日,判断这一天是这一年的第几天?
1.程 序分析:以 3 月 5 日为例,应该先把前两个月的加起来,然后再加上 5 天即本 年的第几天,特殊情况,
闰年且输入月份大于 3 时需考虑多加一天。
【程序 15】 题目:输入三个整数 x,y,z,请把这三个数由小到大输出。
1.程序 分析:我们想办法把最小的数放到 x 上,先将 x 与 y 进行比较,如果 x> y 则将 x 与 y 的值进行交换,然后再用 x 与 z 进行比较,如果 x> z 则将 x 与 z 的值进 行交换,这样能使 x 最小。
【程序 16】 题目:输出 9*9 口诀。 1.程序分析:分行与列考虑,共 9 行 9 列, i 控制行,j 控制列。
【程序 17】 题目: 猴子吃桃问题: 猴子第一天摘下若干个桃子, 当即吃了一半, 还不瘾,又多吃了一个
第二天早上又将剩下的桃子吃掉一半,又多吃了一个。 以后每天早上都吃了前一天剩下 的一半零一个。
到第 10 天早上想再吃时,见 只剩下一个桃子了。 求第一天共摘了多少。
10 1
9 4 (1+1)*2 = 4
8 10 (4+1)*2 = 10
7 22 (10+1)*2 = 22
假设 x
x - x/2 - 1 = 1 ; x = (1+1)*2 = 4
1.程序分析: 采取逆向思维的方法, 从后往前推断。
【程序 18】 题目:两个乒乓球队进行比赛,各出三人。甲队为 a,b,c 三人,乙 队为 x,y,z 三人。已抽签决定比赛名单。有人向队员打听比赛的名单。a 说他不 和 x 比,c 说他不和 x,z 比,请编程序找出三队赛手的名单。 1.程序分析:判断 素数的方法:用一个数分别去除 2 到 sqrt(这个数),如果能被整除, 则表明此 数不是素数,反之是素数。
【程序 19】 题目:打印出如下图案(菱形) * *** ****** ******** ****** *** * 1.程序分析:先把图形分成两部分来看待,前四行一个规律,后三行一个规律, 利用双重 for 循环,第一层控制行,第二层控制列。
【程序 20】 题目:有一分数序列:2/1,3/2,5/3,8/5,13/8,21/13...求出这 个数列的前 20 项之和。 1.程序分析:请抓住分子与分母的变化规律。
【程序 21】 题目:求 1+2!+3!+...+20!的和 1.程序分析:此程序只是把累加变 成了累乘。
【程序 22】 题目:利用递归方法求 5!。 1.程序分析:递归公式:fn=fn_1*4!
【程序 23】 题目:有 5 个人坐在一起,问第五个人多少岁?他说比第 4 个人大 2 岁。问第 4 个人岁数,他说比第 3 个人大 2 岁。问第三个人,又说比第 2 人大 两岁。问第 2 个人,说比第一个人大两岁。最后问第一个人,他说是 10 岁。请 问第五个人多大? 1.程序分析:利用递归的方法,递归分为回推和递推两个阶 段。要想知道第五个人岁数,需知道第四人的岁数,依次类推,推到第一人(1 0 岁),再往回推。
【程序 24】 题目: 给一个不多于 5 位的正整数, 要求: 一、 求它是几位数, 二、 逆序打印出各位数字。
【程序 25】 题目:一个 5 位数,判断它是不是回文数。即 12321 是回文数, 个位与万位相同,十位与千位相同。
【程序 26】 题目:请输入星期几的第一个字母来判断一下是星期几,如果第一 个字母一样,则继续 判断第二个字母。 1.程序分析:用情况语句比较好,如果 第一个字母一样,则判断用情况语句或 if 语句判断第二个字母。
【程序 27】 题目:求 100 之内的素数
【程序 28】 题目:对 10 个数进行排序 1.程序分析:可以利用选择法,即从后 9 个比较过程中,选择一个最小的与第一个元素交换, 下次类推,即用第二个 元素与后 8 个进行比较,并进行交换。
【程序 29】 题目:求一个 3*3 矩阵对角线元素之和 1.程序分析:利用双重 for 循环控制输入二维数组,再将 a[i][i]累加后输出。
【程序 30】 题目:有一个已经排好序的数组。现输入一个数,要求按原来的规 律将它插入数组中。 1. 程序分析:首先判断此数是否大于最后一个数,然后再 考虑插入中间的数的情况,插入后此元素之后的数,依次后移一个位置。
【程序 31】 题目:将一个数组逆序输出。 1.程序分析:用第一个与最后一个 交换。
【程序 32】 题目:取一个整数 a 从右端开始的 4~7 位。 程序分析:可以这样 考虑: (1)先使 a 右移 4 位。 (2)设置一个低 4 位全为 1,其余全为 0 的数。可用 ~(~0 < <4) (3)将上面二者进行&运算。
【程序 33】 题目: 打印出杨辉三角形 (要求打印出 10 行如下图) 1.程序分析: 1 1 1 1 2 1 1 3 3 1 1 4 6 4 1 1 5 10 10 5 1 【程序 34】 题目:输入 3 个数 a,b,c,按大小顺序输出。 1.程序分析:利用指 针方法。
【程序 35】 题目:输入数组,最大的与第一个元素交换,最小的与最后一个元 素交换,输出数组。
【程序 36】 题目:有 n 个整数,使其前面各数顺序向后移 m 个位置,最后 m 个数变成最前面的 m 个数
【程序 37】 题目:有 n 个人围成一圈,顺序排号。从第一个人开始报数(从 1 到 3 报数),凡报到 3 的人退出圈子,问最后留下的是原来第几号的那位。
【程序 38】 题目:写一个函数,求一个字符串的长度,在 main 函数中输入字 符串,并输出其长度。
【程序 39】 题目:编写一个函数,输入 n 为偶数时,调用函数求 1/2+1/4+...+ 1/n,当输入 n 为奇数时,调用函数 1/1+1/3+...+1/n(利用指针函数)
【程序 40】 题目:字符串排序。
【程序 41】 题目:海滩上有一堆桃子,五只猴子来分。第一只猴子把这堆桃子 凭据分为五份,多了一个,这只猴子把多的一个扔入海中,拿走了一份。第二只 猴子把剩下的桃子又平均分成五份,又多了一个,它同样把多的一个扔入海中, 拿走了一份,第三、第四、第五只猴子都是这样做的,问海滩上原来最少有多少 个桃子?
【程序 42】 题目:809*??=800*??+9*??+1 其中??代表的两位数,8*??的结果 为两位数,9*??的结果为 3 位数。求??代表的两位数,及 809*??后的结果。
【程序 43】 题目:求 0—7 所能组成的奇数个数。
【程序 44】 题目:一个偶数总能表示为两个素数之和。
【程序 45】 题目:判断一个素数能被几个 9 整除 。
【程序 46】 题目:两个字符串连接程序
【程序 47】 题目:读取 7 个数(1—50)的整数值,每读取一个值,程序打印 出该值个数的*。
【程序 48】 题目:某个公司采用公用电话传递数据,数据是四位的整数,在 传递过程中是加密的,加密规则如下:每位数字都加上 5,然后用和除以 10 的余 数代替该数字,再将第一位和第四位交换,第二位和第三位交换。
【程序 49】 题目:计算字符串中子串出现的次数
【程序 50】 题目:有五个学生,每个学生有 3 门课的成绩,从键盘输入以上数 据(包括学生号,姓名,三门课成绩),计算出平均成绩,况原有的数据和计算 出的平均分数存放在磁盘文件 "stud "中。
笔记内容来源于哔哩哔哩pink老师javascript教程,思维导图是自己整理的,
练习题答案网上可以找到
期望看完的朋友可以点个赞,谢谢。