前端用F11打开伪装更新页面demo后,老板被欺骗多次!
前言
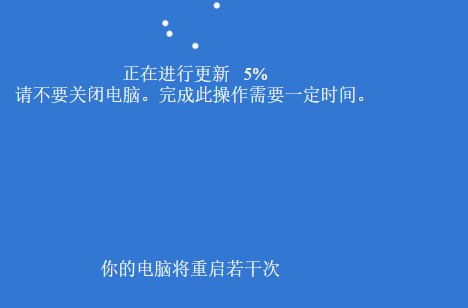
无意间看见朋友分享的页面看到了一个有趣的页面,通过F11之后给人以假乱真的感觉,这个代码并不难,我们一起来看看!
正文
通过引入jQuery快速实现
一、js逻辑代码
function changeFullScreen() {
const element = document.documentElement
console.log(1)
// 如果是全屏状态
if (this.fullscreen) {
// 如果浏览器有这个Function
if (document.exitFullscreen) {
document.exitFullscreen()
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen()
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen()
} else if (document.msExitFullscreen) {
document.msExitFullscreen()
}
} else {
// 如果浏览器有这个Function
if (element.requestFullscreen) {
element.requestFullscreen()
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen()
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen()
} else if (element.msRequestFullscreen) {
element.msRequestFullscreen()
}
}
// 判断全屏状态的变量
this.fullscreen = !this.fullscreen
}二、样式代码
html,
body,
div {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.tips-to{
text-align: center;
color: #ffffff;
font-weight: 400;
font-size: 18px;
font-style:normal;
position: absolute;
bottom: 68px;
left: 0;
right: 0;
}
.update,.tips-one{
width: 375px;
text-align: center;
color: #ffffff;
font-weight: 400;
font-size: 18px;
font-style:normal;
margin: 0;
}
.text{
margin: 0 auto;
margin-top: 68px;
margin-left: -163px;
}
.loading i {
margin: auto;
position: absolute;
top: calc(50% - 120px);
left: calc(50% - 20px);
width: 45px;
height: 45px;
display: block;
}
.loading span {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
}
.loading span:after {
content: "";
display: block;
position: absolute;
left: 0px;
top: 0px;
width: 6px;
height: 6px;
background: var(--main, #ffffff);
border-radius: 50%;
}
.loading span:nth-child(1) {
animation: i1 5.5s 0.2s infinite;
}
.loading span:nth-child(2) {
animation: i2 5.5s 0.4s infinite;
}
.loading span:nth-child(3) {
animation: i3 5.5s 0.6s infinite;
}
.loading span:nth-child(4) {
animation: i4 5.5s 0.8s infinite;
}
.loading span:nth-child(5) {
animation: i5 5.5s 1s infinite;
}
.loading span:nth-child(6) {
animation: i6 5.5s 1.2s infinite;
}
@keyframes i1 {
0% {
opacity: 1;
transform: rotate(190deg);
animation-timing-function: cubic-bezier(0.29, 0.44, 0.32, 0.74);
}
7% {
opacity: 1;
transform: rotate(300deg);
animation-timing-function: linear;
}
30% {
opacity: 1;
transform: rotate(450deg);
animation-timing-function: cubic-bezier(0.53, 0.27, 0.37, 0.81);
}
39% {
opacity: 1;
transform: rotate(645deg);
animation-timing-function: linear;
}
63% {
opacity: 1;
transform: rotate(800deg);
animation-timing-function: cubic-bezier(0.5, 0.32, 0.82, 0.54);
}
68% {
opacity: 1;
transform: rotate(920deg);
animation-timing-function: ease-in;
}
69% {
opacity: 0;
transform: rotate(930deg);
}
}
@keyframes i2 {
0% {
opacity: 1;
transform: rotate(180deg);
animation-timing-function: cubic-bezier(0.29, 0.44, 0.32, 0.74);
}
7% {
opacity: 1;
transform: rotate(300deg);
animation-timing-function: linear;
}
30% {
opacity: 1;
transform: rotate(450deg);
animation-timing-function: cubic-bezier(0.53, 0.27, 0.37, 0.81);
}
39% {
opacity: 1;
transform: rotate(645deg);
animation-timing-function: linear;
}
63% {
opacity: 1;
transform: rotate(800deg);
animation-timing-function: cubic-bezier(0.5, 0.32, 0.82, 0.54);
}
68% {
opacity: 1;
transform: rotate(910deg);
animation-timing-function: ease-in;
}
69% {
opacity: 0;
transform: rotate(920deg);
}
}
@keyframes i3 {
0% {
opacity: 1;
transform: rotate(170deg);
animation-timing-function: cubic-bezier(0.29, 0.44, 0.32, 0.74);
}
7% {
opacity: 1;
transform: rotate(300deg);
animation-timing-function: linear;
}
30% {
opacity: 1;
transform: rotate(450deg);
animation-timing-function: cubic-bezier(0.53, 0.27, 0.37, 0.81);
}
39% {
opacity: 1;
transform: rotate(645deg);
animation-timing-function: linear;
}
63% {
opacity: 1;
transform: rotate(800deg);
animation-timing-function: cubic-bezier(0.5, 0.32, 0.82, 0.54);
}
68% {
opacity: 1;
transform: rotate(900deg);
animation-timing-function: ease-in;
}
69% {
opacity: 0;
transform: rotate(910deg);
}
}
@keyframes i4 {
0% {
opacity: 1;
transform: rotate(160deg);
animation-timing-function: cubic-bezier(0.29, 0.44, 0.32, 0.74);
}
7% {
opacity: 1;
transform: rotate(300deg);
animation-timing-function: linear;
}
30% {
opacity: 1;
transform: rotate(450deg);
animation-timing-function: cubic-bezier(0.53, 0.27, 0.37, 0.81);
}
39% {
opacity: 1;
transform: rotate(645deg);
animation-timing-function: linear;
}
63% {
opacity: 1;
transform: rotate(800deg);
animation-timing-function: cubic-bezier(0.5, 0.32, 0.82, 0.54);
}
68% {
opacity: 1;
transform: rotate(890deg);
animation-timing-function: ease-in;
}
69% {
opacity: 0;
transform: rotate(900deg);
}
}
@keyframes i5 {
0% {
opacity: 1;
transform: rotate(150deg);
animation-timing-function: cubic-bezier(0.29, 0.44, 0.32, 0.74);
}
7% {
opacity: 1;
transform: rotate(300deg);
animation-timing-function: linear;
}
30% {
opacity: 1;
transform: rotate(450deg);
animation-timing-function: cubic-bezier(0.53, 0.27, 0.37, 0.81);
}
39% {
opacity: 1;
transform: rotate(645deg);
animation-timing-function: linear;
}
63% {
opacity: 1;
transform: rotate(800deg);
animation-timing-function: cubic-bezier(0.5, 0.32, 0.82, 0.54);
}
68% {
opacity: 1;
transform: rotate(880deg);
animation-timing-function: ease-in;
}
69% {
opacity: 0;
transform: rotate(880deg);
}
}
@keyframes i6 {
0% {
opacity: 1;
transform: rotate(140deg);
animation-timing-function: cubic-bezier(0.29, 0.44, 0.32, 0.74);
}
7% {
opacity: 1;
transform: rotate(300deg);
animation-timing-function: linear;
}
30% {
opacity: 1;
transform: rotate(450deg);
animation-timing-function: cubic-bezier(0.53, 0.27, 0.37, 0.81);
}
39% {
opacity: 1;
transform: rotate(645deg);
animation-timing-function: linear;
}
63% {
opacity: 1;
transform: rotate(800deg);
animation-timing-function: cubic-bezier(0.5, 0.32, 0.82, 0.54);
}
68% {
opacity: 1;
transform: rotate(870deg);
animation-timing-function: ease-in;
}
69% {
opacity: 0;
transform: rotate(880deg);
}
}三、完整代码
F11伪装更新页面
你的电脑将重启若干次