npm 和 npx的区别
npm(the package manager)
npm(node package manager)是在安装node .js时开箱即用的依赖/包管理器。它为开发人员提供了一种在全局(globally)和本地(locally)安装包的方法。有时您可能想查看一个特定的包并尝试一些命令。但如果不在本地node_modules文件夹中安装依赖项,就无法做到这一点。
npx为此而诞生了。
在本文中,我们将了解 npm 和 npx 之间的区别,并学会如何充分利用两者优势。
NPM需知:
首先,它是发布开源Node.js项目的在线存储库。其次,它是一个CLI工具,可以帮助您安装这些包并管理它们的版本和依赖关系。npm上有成千上万的Node.js库和应用程序,而且每天都有更多的Node.js库和应用程序添加进来。npm本身不运行任何包。如果你想使用npm运行一个包,你必须在你的项目根路径中指定那个package.json文件。
当可执行程序通过npm包安装时,npm会创建到它们的链接:
- 本地安装(local)是在 ./node_modules/.bin/ 目录创建链接。
- 全局安装(global)有从全局 bin/ 目录创建的链接(例如:Linux上的/usr/local/bin,Windows上的%AppData%/npm)。
要用npm执行一个包,你要么必须输入本地路径,像这样:
$ ./node_modules/.bin/your-package也可以通过将本地安装的包在package.json文件中进行配置来运行,在script字段添加如下内容:
{
"name": "your-application",
"version": "1.0.0",
"scripts": {
"your-package": "your-package"
}
}然后你可以使用npm run运行这个脚本:
npm run your-package从上面可以看到,使用普通的npm运行一个包需要相当多的仪式。
幸运的是,这就是npx派上用场的地方。
NPX包运行器(the package runner)
由于npm 5.2.0版本的npx预先绑定在npm中,所以这是现在的一种标准。npx也是一个CLI工具,它的目的是让安装和管理托管在npm注册表中的依赖更容易。现在可以很容易地运行任何基于Node.js的可执行文件,而你通常会通过npm安装这些文件。
你可以运行以下命令查看当前npm版本是否已经安装了npx:
$ which npx如果没有,你可以像这样全局安装:
$ npm install -g npx确保安装了npx之后,让我们来看几个使用npx的案例。
轻松运行本地安装的包
如果你想执行一个本地安装的包,你只需要输入:
$ npx your-packagenpx将检查$PATH或本地项目二进制文件中是否存在
执行以前没有安装的包
这是一个主要优点,能够执行以前没有安装的包。
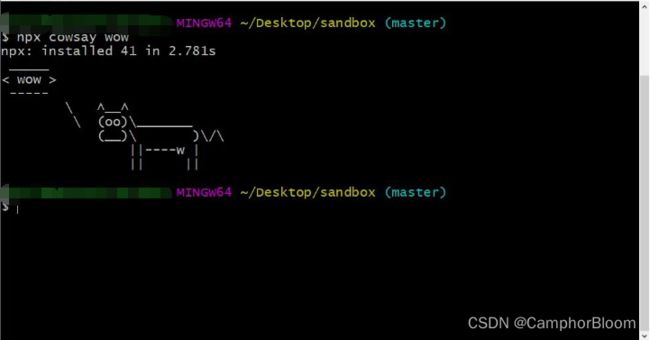
让我们运行以下命令进行测试:
$ npx cowsay wow这个功能非常棒,因为有时您只是想使用一些CLI工具,但不希望只为了测试而全局安装它们。
这意味着您可以节省一些磁盘空间,只在需要时运行它们。同时全局环境变量将较少受到污染。
测试不同的包版本
npx使测试Node.js包或模块的不同版本变得非常容易。为了测试这个功能,我们将在本地安装create-react-app包并测试即将推出的版本。
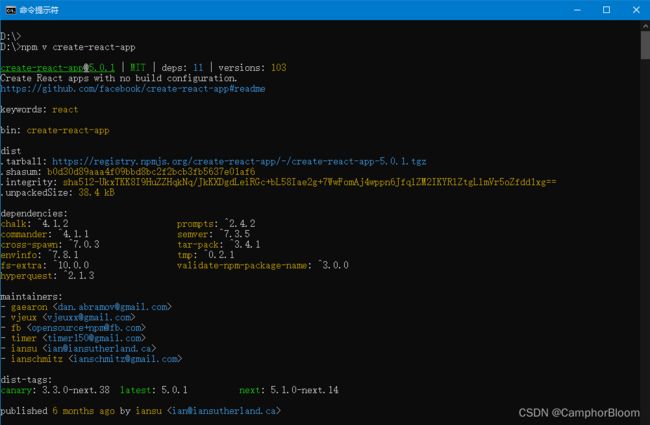
这将在输出的末尾列出一些dist标记。Dist标签提供了版本号的别名,这使得输入更容易。
$ npm v create-react-app
使用npx来尝试安装create-react-app中一个dist-tags版本,它将在sandbox目录中创建应用程序。
$ npx create-react-app@next sandboxnpx将临时安装next版本的create-react-app,然后将执行脚手架应用程序并安装它的依赖项。
一旦安装成功,我们导航至项目目录里:
$ cd sandbox然后用下面的命令运行:
$ npm start之后它会在你默认的浏览器窗口中自动打开React应用。
React应用程序的首页
总结
npx帮助我们避免版本控制、依赖关系问题和安装我们只是想尝试的不必要的包。
它还提供了一种清晰而简单的方式来执行包、命令、模块,甚至GitHub向导和存储库。
参考:https://www.freecodecamp.org/news/npm-vs-npx-whats-the-difference/