QGraphicsView通过鼠标操作来绘制图元
在Visio和MindManager等类似的图元操作软件中,很多时候我们会通过鼠标操作来添加自定义的图元。这里就介绍一下如何在QT的图形视图框架中通过鼠标绘制来添加图元。
在实现的时候我们先添加一个自定义图元用来响应鼠标操作,自定义图元的实现如下所示.
绘制辅助图元
辅助图元类似于标尺线,用来标记用户鼠标框选的范围和位置。实现如下:
//canvasitembase.h
#ifndef _CANVASE_ITEM_BASE_
#define _CANVASE_ITEM_BASE_
#include //canvasitembase.cpp
#include "canvasitembase.h"
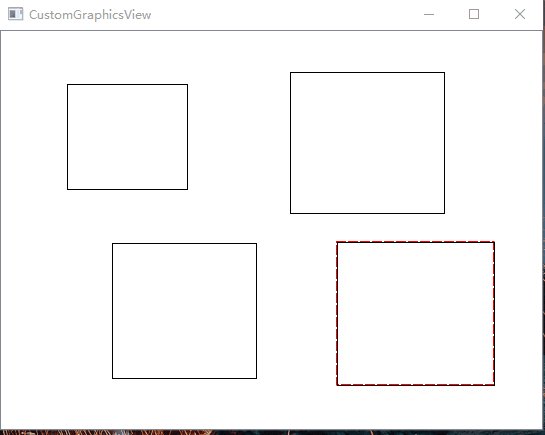
#include 在视图中当鼠标框选范围发生变化的时候,自定义图元会通过绘制红色的虚线框来标记鼠标的框选范围。
自定义视图
通过重写QGraphicsView,我们来响应对应的鼠标键盘消息,从而实现对应的绘制操作,自定义视图类的实现如下所示:
//mygraphicsview.h
#ifndef _MY_GRAPHICS_VIEW_H_
#define _MY_GRAPHICS_VIEW_H_
#include //mygraphicsview.cpp
#include "mygraphicsview.h"
MyGraphicsView::MyGraphicsView(QWidget *parent) :QGraphicsView(parent)
{
//屏蔽显示滚动条
this->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
this->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
//添加自定义
m_custom_item = new CanvaseItemBase();
m_main_scene.addItem(m_custom_item);
this->setScene(&m_main_scene);
//跟踪鼠标移动
this->setMouseTracking(true);
int view_width = this->width();
int view_height = this->height();
this->setSceneRect(-0.5*view_width,-0.5*view_height,view_width,view_height);
}
MyGraphicsView::~MyGraphicsView()
{
}
void MyGraphicsView::mousePressEvent(QMouseEvent *event)
{
QGraphicsView::mousePressEvent(event);
if(event->button() == Qt::LeftButton)
{
m_start_point = m_end_point = event->pos();
QList<QGraphicsItem*> items = this->items(m_end_point);
//依据鼠标点击的控件位置设置元素的位置
if(items.empty())
{
m_is_leftbtn_pressed = true;
//将控件坐标映射到场景坐标
QPointF view_point = this->mapToScene(m_start_point);
m_custom_item->setPos(view_point);
m_custom_item->set_item_size(0,0);
m_custom_item->update();
this->viewport()->update();
}
}
//右键添加图元
else if(event->button() == Qt::RightButton)
{
int width,height;
m_custom_item->get_item_size(width,height);
QPointF scene_pos = m_custom_item->scenePos();
QGraphicsRectItem* rect_item = new QGraphicsRectItem(scene_pos.x(),scene_pos.y(),width,height);
m_main_scene.addItem(rect_item);
}
}
void MyGraphicsView::mouseMoveEvent(QMouseEvent *event)
{
//鼠标移动过程中计算元素的宽高并更新显示
if(m_is_leftbtn_pressed)
{
m_end_point = event->pos();
int width = m_end_point.x() - m_start_point.x();
int height = m_end_point.y() - m_start_point.y();
m_custom_item->set_item_size(width,height);
m_custom_item->update();
this->viewport()->update();
}
this->update();
QGraphicsView::mouseMoveEvent(event);
}
void MyGraphicsView::mouseReleaseEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton)
{
if(m_start_point != m_end_point)
{
m_custom_item->update();
}
m_is_leftbtn_pressed = false;
}
QGraphicsView::mouseReleaseEvent(event);
}
void MyGraphicsView::resizeEvent(QResizeEvent *event)
{
//将场景和控件完全重合,这样坐标就一一对应了
int view_width = this->width();
int view_height = this->height();
this->setSceneRect(-0.5*view_width,-0.5*view_height,view_width,view_height);
}
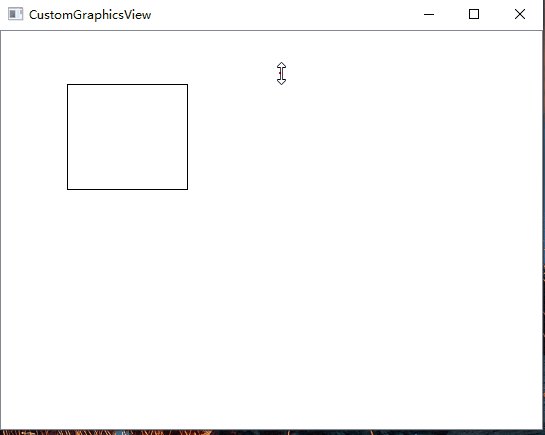
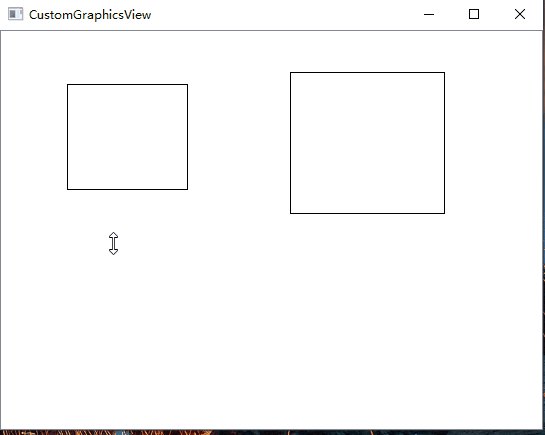
添加了自定义视图之后,我们就可以通过鼠标操作来添加自定义图元了。鼠标在视图上左键框选一个范围,然后松开鼠标左键点击鼠标右键便可以添加一个对应范围内的图元元素了。