uni.app学习记录
1.双击
if(this.tabClick){
console.log("我这里是双击的事件");
console.log(id);
this.toSees = true
}
this.tabClick = true;
setTimeout(()=>{
this.tabClick = true
},200)
2.vuex使用
根目录下新建store文件夹,建index.js文件夹
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
hasLogin: false,
userInfo: {},
datas:123
},
mutations: {
login(state, provider) {
state.hasLogin = true;
state.userInfo = provider;
uni.setStorage({ //缓存用户登陆状态
key: 'userInfo',
data: provider
})
},
seting(state,datas){
return state.datas = datas
},
logout(state) {
state.hasLogin = false;
state.userInfo = {};
uni.removeStorage({
key: 'userInfo'
})
}
},
actions: {
}
})
export default store
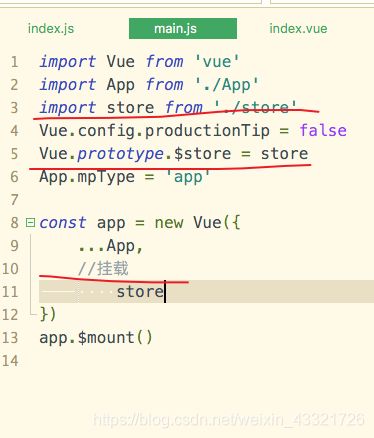
挂载main.js
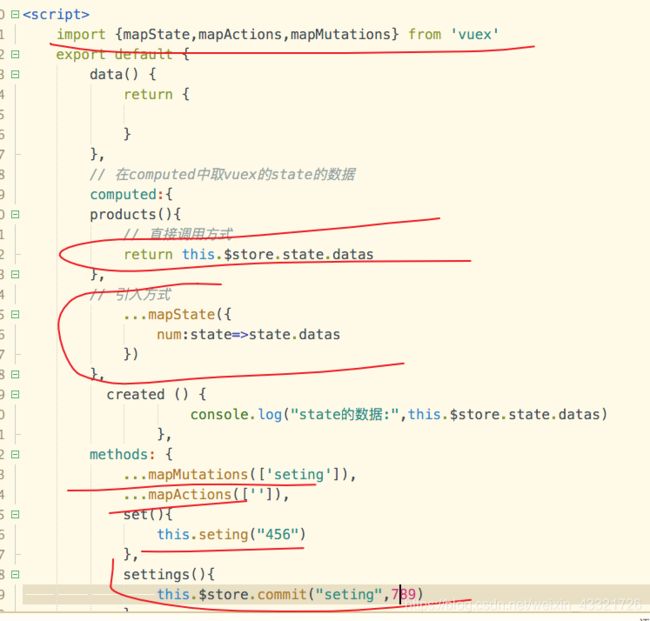
使用方式
 版本号 console.log(plus.runtime.version,‘版本号’)
版本号 console.log(plus.runtime.version,‘版本号’)
3.检查更新 https://blog.csdn.net/zhuangvi/article/details/112430585
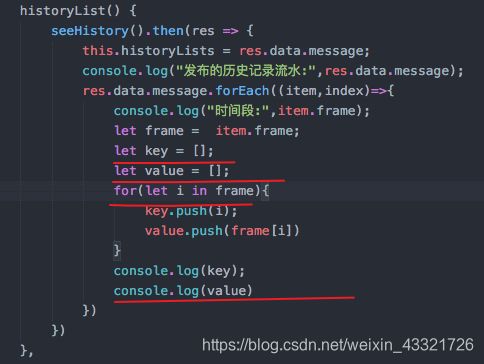
4.对象的键和值的提取
5.app蒙版禁止滑动@touchmove.stop.prevent 标签内添加
6.弹窗效果 css动画
/*弹层动画(从上往下)*/
.fadeIn {
-webkit-animation: fadeInDown .3s;
animation: fadeInDown .3s;
}
@keyframes fadeInDown {
0% {
-webkit-transform: translate3d(0, -20%, 0);
-webkit-transform: translate3d(0, -20%, 0);
transform: translate3d(0, -20%, 0);
transform: translate3d(0, -20%, 0);
opacity: 0;
}
100% {
-webkit-transform: none;
transform: none;
opacity: 1;
}
}
@-webkit-keyframes fadeInDown {
0% {
-webkit-transform: translate3d(0, -20%, 0);
opacity: 0;
}
100% {
-webkit-transform: none;
opacity: 1;
}
}
/*弹层动画(从下往上)*/
.fadelogIn {
-webkit-animation: fadelogIn .4s;
animation: fadelogIn .4s;
}
@keyframes fadelogIn {
0% {
-webkit-transform: translate3d(0, 100%, 0);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes fadelogIn {
0% {
-webkit-transform: translate3d(0, 100%, 0);
}
100% {
-webkit-transform: none;
}
}
/*弹层动画(从右往左)*/
.fadeleftIn {
-webkit-animation: fadeleftIn .4s;
animation: fadeleftIn .4s;
}
@keyframes fadeleftIn {
0% {
-webkit-transform: translate3d(100%, 0, 0);
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes fadeleftIn {
0% {
-webkit-transform: translate3d(100%, 0, 0);
}
100% {
-webkit-transform: none;
}
}
/*弹层动画(放大)*/
.popIn {
-webkit-animation: fadeleftIn .4s;
animation: fadeleftIn .4s;
-webkit-animation-name: popIn;
animation-name: popIn;
}
@-webkit-keyframes popIn {
0% {
-webkit-transform: scale3d(0, 0, 0);
transform: scale3d(0.5, 0.5, 0.5);
opacity: 0;
}
50% {
-webkit-animation-timing-function: cubic-bezier(0.47, 0, 0.745, 0.715);
animation-timing-function: cubic-bezier(0.47, 0, 0.745, 0.715);
}
100% {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
-webkit-animation-timing-function: cubic-bezier(0.25, 0.46, 0.45, 0.94);
animation-timing-function: cubic-bezier(0.25, 0.46, 0.45, 0.94);
opacity: 1;
}
}
@keyframes popIn {
0% {
-webkit-transform: scale3d(0, 0, 0);
transform: scale3d(0.5, 0.5, 0.5);
opacity: 0;
}
50% {
-webkit-animation-timing-function: cubic-bezier(0.47, 0, 0.745, 0.715);
animation-timing-function: cubic-bezier(0.47, 0, 0.745, 0.715);
}
100% {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
-webkit-animation-timing-function: cubic-bezier(0.25, 0.46, 0.45, 0.94);
animation-timing-function: cubic-bezier(0.25, 0.46, 0.45, 0.94);
opacity: 1;
}
}
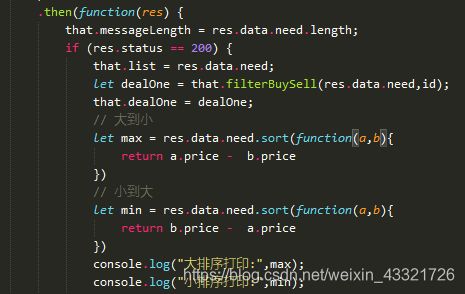
7 数组里面大小排序
8 拉取内容进行搜索
-
{{item.name}}
{{item.series}}
nainasdfasdfasgdf {{item.year}}
{{item.price}}