- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- uniapp app权限说明弹框2024.5.23更新
风中凌乱的L
uniappuniapp
华为上架被拒绝用uni-app开发的app,上架华为被拒,问题如下:您的应用在运行时,未见向用户告知权限申请的目的,向用户索取(电话、相机、存储)等权限,不符合华为应用市场审核标准。测试步骤:任意招聘信息详情页-电话联系,申请电话权限;点击置顶推广-保存二维码到相册,申请存储权限;点击发布-任意服务-上传图片-拍摄/从相册选择,申请相机、存储权限;修改建议:APP在调用终端权限时,应同步告知用户申
- uni-app全局弹窗的实现方案
-Dayer-
uni-app前端javascript全局弹窗
背景为了解决uni-app任意位置出现弹窗解决方案一、最初方案受限于uni-app调用组件需要每个页面都引入注册才可以使用,此方案繁琐,每个页面都要写侵入性比较强二、改进方案app端:新建一个页面进行跳转,可以实现伪弹窗(其实是打开一个背景透明的页面)web端:全局挂载body插入一个弹窗三、初步实现方案就是利用条件编译,web端写组件、app端写页面,利用不同的生命周期,完成通用的逻辑四、详细实
- 一键秒连WiFi智能设备,uni-app全栈式物联开发指南。
豆豆(前端开发+ui设计)
前端
如何使用uni-app框架实现通过WiFi连接设备并进行命令交互的硬件开发。为了方便理解和实践,我们将提供相应的源代码示例,帮助开发者快速上手。1.硬件准备在开始之前,请确保你已经准备好以下硬件设备:支持WiFi连接的设备:如ESP8266、ESP32等。控制端设备:手机或电脑,安装有支持uni-app开发的开发环境(如HBuilderX)。网络环境:确保设备和控制端在同一个局域网内。2.uni-
- uni-app——计时器和界面交互API
阿常11
uni-app移动应用开发uni-app
API基本概要概念说明API(应用程序接口)是预先定义的方法集合,用于实现特定功能。在uni-app中,通过全局对象uni调用API,例如uni.getSystemInfoSync获取设备信息。API分类与调用规则事件监听型以on开头,如uni.onNetworkStatusChange监听网络变化。数据操作型获取数据:以get开头,如uni.getStorage读取本地缓存。设置数据:以set开
- Uni-app 笔记二 (项目笔记)
天籁晴空
#vue3#TS#小程序--uni-appuni-app笔记
/***@authorwn*@date2023/07/2610:14:15*@description:uniapp笔记*//*1安全区域屏幕去掉状态栏+刘海剩余展示内容的区域--可通过uni.getSystemInfoSync()获取屏幕上边界到安全区顶部的距离。safeAreaInsets={top:59,left:0,right:0,bottom:34}"navigationStyle":"c
- uni-app 小程序项目四 封装 radio组件、NumberBox组件以及数据问题、滑动删除组件、收货地址组件以及授权问题、结算区域
Hyman-ya
uni-app小程序项目uni-app
购物车页面1.0创建购物车页面的编译模式打开微信开发者工具,点击工具栏上的“编译模式”下拉菜单,选择“添加编译模式”:勾选“启动页面的路径”之后,点击“确定”按钮,新增购物车页面的编译模式:1.1商品列表区域1.11渲染购物车商品列表的标题区域定义如下的UI结构:购物车美化样式:.cart-title{height:40px;display:flex;align-items:center;font
- Agora-Uniapp-SDK 使用指南
章瑗笛
Agora-Uniapp-SDK使用指南Agora-Uniapp-SDK项目地址:https://gitcode.com/gh_mirrors/ag/Agora-Uniapp-SDK1.项目目录结构及介绍Agora-Uniapp-SDK是一个基于Uni-app与AgoraAndroid和iOS视频SDK实现的集成库,它专门设计用于简化在uni-app项目中集成Agora音视频功能的过程。以下是其主
- uni-app选择图片进行覆盖然后分享或打印
MandiGao
uni-appuni-app前端javascript
需求:APP上传手机原有的图片,进行覆盖指定的部分,覆盖完成后,唤起原生系统的分享面板,面板上有分享给其他人,还有打印选项准备一个canvas和button标签选择图片这个canvas主要是把选择的图片画上去,所以不知道选的是哪张图片,当然也不知道宽高是多少,所以用的是动态的宽高,这个宽高一定要设置!!!完成事件//选择图片进行裁剪clipImg(){uni.chooseImage({count:
- Uni-app 列表缓存:兼容 H5 和 App 端
_虾仁不眨眼_
uni-appuni-app
在开发跨平台的移动应用时,性能优化和用户体验是至关重要的。对于基于Uni-app的项目,尤其是在H5和App端的开发中,列表缓存技术可以显著提升应用的响应速度和用户体验。本文将详细介绍如何在Uni-app中实现列表缓存,同时兼容H5和App端。一、为什么需要列表缓存?在开发列表页面时,尤其是在数据量较大的情况下,频繁地请求数据会导致页面加载缓慢,影响用户体验。通过缓存机制,可以在本地存储已加载的数
- 基于html5QrCode实现的H5扫码功能(uni-app v2版本)
_虾仁不眨眼_
移动端H5uni-apphtml5
1.安装(选择一种方式)使用npmHtml5Qrcodenpm链接npmihtml5-qrcode直接引入html5-qrcode.min.js文件(本例使用此方法)2.扫码组件代码(先引入Html5Qrcode资源)exportdefault{name:'Scan',model:{props:'value',event:'close'},props:{value:{type:Boolean,de
- uni-app快速入门(十三)--常用API(下)
baozhengw
uni-app
本文介绍uni-app的扫码、动画、下拉刷新、授权登录、微信支付、节点信息、调试API。一、扫码扫码功能支持使用相机直接扫码和从相册中选择图片进行扫码,也支持条码扫描。使用uni.scanCode可调出客户端扫码界面,扫码成功后返回对应结果。不支持H5平台。下面是uni-app的官方介绍:uni.scanCode(OBJECT)|uni-app官网uni-app,uniCloud,serverle
- uni-app App 端分段导出 JSON 数据为文件
_虾仁不眨眼_
uni-app
在开发过程中,我们经常需要将大量数据导出为JSON文件,尤其是在处理长列表或大数据集时。然而,直接将所有数据写入一个文件可能会导致性能问题,尤其是在移动设备上。为了优化性能并提高用户体验,我们可以将数据分段导出到多个文件中。实现思路分段处理数据:将长JSON数据分段,每段包含固定数量的数据。使用plus.io写入文件:利用uni-app的plus.ioAPI,将每段数据写入单独的文件。提示用户导出
- uni-app移动端应用开发底部安全区域适配
向凡而生
uni-app前端
针对IOS机型,底部安全区域是系统动态计算的,所以我们也需要动态获取底部安全区域来适配在uniapp的manifest.json,打开源码视图,对需要适配的页面添加如下配置"styles":{"safeArea":{"bottom":"auto"}}如果使用CSS。一种常见的方法是使用padding-bottom或margin-bottom属性,并使用vh-unit单位来确保底部安全距离不受屏幕尺
- uni-app打包h5并部署到nginx,路由模式history
星月昭铭
前端杂项Vueuni-appnginx
uni-app打包有些坑,当时运行的基础路径填写了./,导致在二级页面刷新之后,页面直接空白。就只能换一个路径了,nginx也要跟着改,下面是具体步骤。manifest.json配置web运行路径写/h5/,或者写你们网站的目录,比如我这里写了h5,到时候访问的地址就是127.0.0.1/h5,对,带了一个h5nginx配置需要在nginx里面配置一个/h5配置,然后我这里还配置了一个locati
- uni-app微信小程序报错:更改appid失败touristappid Error:tourist appid
努力做大神
小程序小程序uni-app
事情是这样的,我用HbuilderX新建了一个uni-app小程序,然后运行到微信开发者工具,原本正常开发,后来我在微信开发者工具中,把project.config.json文件中的“appid”:“touristappid”,改为了一个我之前开发过的小程序的appid,然后保存文件报错。撤回更改后仍报错。这时无法改回默认的touristappid。我打开微信开发者工具,点击新建小程序,生成一个测
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- 在uni-app中使用SQLite
today喝咖啡了吗
uni-appsqlite数据库
目录1、引入sqlite模块1.1、android权限申请1.2、权限配置1.3、打包,制作自定义基座运行2、sqlite文件结构3、初始化文件index.js4、打开数据库5、查询数据6、可视化测试SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的SQL数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,您不需要在系统中配置。就像其他数据库,SQLite引
- Uni-App iOS 打包全攻略:从证书申请到上架 App Store,详解每一步
奶凶的小熊崽
uni-app前端iosuni-appcocoa
一、准备工作在打包iOS应用前,需要准备以下内容:一台macOS设备(因为iOS应用只能在macOS设备上编译)。安装Xcode(建议使用最新版本)。安装HBuilderX(DCloud官方开发工具)。Apple开发者账号(必须是付费的AppleDeveloper账号)。Uni-App项目(已开发完成,并可以正常运行)。二、申请iOS证书和描述文件iOS应用的安装和发布需要开发者证书(.p12)和
- 【微信小程序】使用uni-app框架开发微信小程序:快速入门指南
墨夶
微信小程序微信小程序uni-appnotepad++
使用uni-app框架开发微信小程序:快速入门指南️引言:为何选择uni-app开发微信小程序?❓在移动应用开发领域,微信小程序因其便捷性和广泛的用户基础而备受青睐。但是,对于开发者来说,为微信小程序单独编写代码可能会增加工作量。这时候,uni-app框架便成为了理想的选择。uni-app允许开发者使用统一的代码库,编译生成多个平台的应用,包括微信小程序。本文将带你快速了解如何使用uni-app开
- 如何搭建一个适配微信小程序,h5,app的工程
牛牪犇0
微信小程序小程序前端
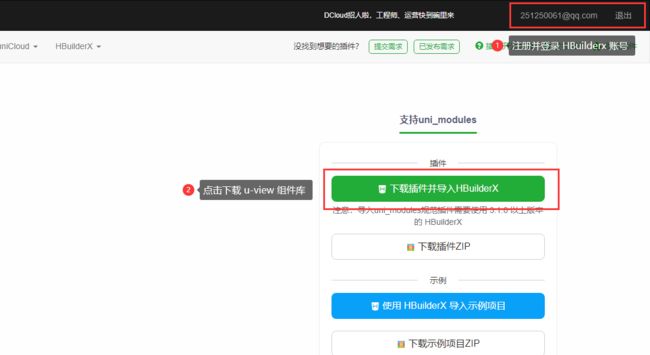
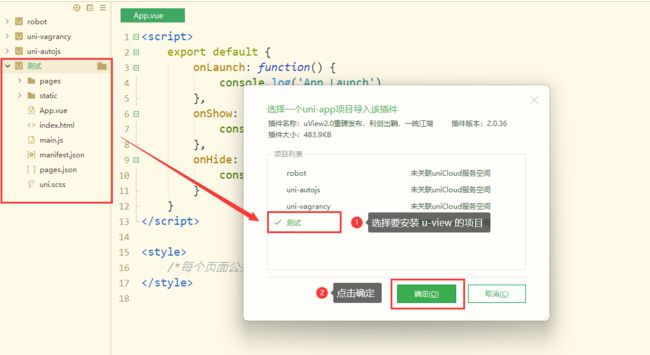
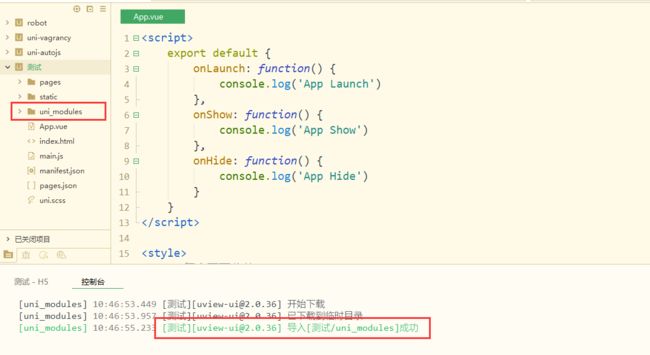
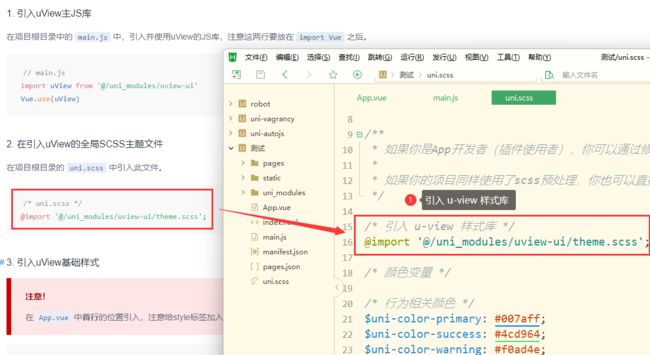
在vscode搭建uni-app项目(Vue3+Vite+Pinia+uViewPlus)一、环境准备1.安装Node.js确保已安装Node.js(需≥14版本),可通过以下命令检查版本:node-v二、创建项目2.安装VSCode从VSCode官网下载并安装适合你操作系统的版本。3.安装uni-app官方插件在VSCode中打开扩展视图(快捷键Ctrl+Shift+X),搜索“uni-app”
- [ app.json 文件内容错误] app.json: [“tabBar“][1][“pagePath“]: “pages/classify/classify“ need in [“pages“]
云海洋和天
uni-app小程序uni-app微信小程序
示例文档uni-app官网•全局文件•pages.json页面路由•pageshttps://uniapp.dcloud.net.cn/collocation/pages#pages思路根据提示(["tabBar"][1]["pagePath"]...needin["pages"])方法在pages.json文件中,将TabBar页面也配置在pages节点中示例如:tabBar节点中配置了2个ta
- uniapp开发app时权限仅获取一次,拒绝后不再拉取已拒绝权限
聆听+自律
uni-app前端javascript
"app-plus":{..."checkPermissionDenied":true,}在manifest.json中添加以上内容即可详情参考uniapp官方文档背景|uni-app官网(dcloud.net.cn)
- 关于uni-app发布手机APP上架各应用商城,隐私政策书写方案说明
Otaku love travel
uni-app应用发布政策说明uni-app应用发布隐私政策
uni-app应用隐私政策书写与上架方案说明一、前言随着移动互联网监管日趋严格,隐私政策已成为APP上架应用商城的核心合规文件。隐私政策不仅体现开发者对用户数据的尊重,更是满足《个人信息保护法》《网络安全法》《数据安全法》等法规的法律义务。核心目标:清晰告知用户数据收集与使用规则,建立用户信任。适用对象:所有通过uni-app开发并计划上架主流应用商城(如苹果AppStore、华为应用市场、小米应
- 游戏代练新境界:uni-app赋能,一键解锁你的王者之路
phpandroid小程序
游戏代练新境界:uni-app赋能,一键解锁你的王者之路随着移动互联网的快速发展,越来越多的玩家希望通过代练系统在游戏中快速提升实力。uni-app作为一款跨平台开发框架,能够帮助开发者快速构建多端应用(如H5、小程序、App等),为游戏代练系统提供了全新的解决方案。本文将介绍如何用uni-app构建一个跨平台的代练系统,助你一键解锁王者之路!点击此处可获得完整源码和完整演示1.系统功能概述多端支
- 鸿蒙跨平台框架ArkUI-X
搜狐技术产品小编2023
harmonyos华为
01引言目前,移动端主流跨平台方案有Flutter、ReactNative、uni-app等等,还有刚推出不久的Compose-Multiplatform,真所谓是百花齐放。这些框架各有特点,技术实现各有差异,比如Flutter通过Dart编写的UI描述对接Flutter渲染引擎,ReactNative则是借助大前端成熟的发展背景,利用JS引擎生成UI描述,渲染时转化为原生控件,复用了原生渲染能力
- uni-app基础拓展
阿常11
uni-app移动应用开发uni-app前端javascript
3.1生命周期uni-app生命周期分为应用生命周期、页面生命周期和组件生命周期。3.1.1应用生命周期onLaunch:当uni-app初始化完成时触发(只触发一次)onShow:当uni-app启动,或从后台进入前台显示时触发onHide:当uni-app从前台进入到后台时触发onError:当uni-app报错时触发onUniNViewMessage:对nvuew页面发送的数据监听onUnh
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓