uniapp(uncloud) 使用生态开发接口详情3(新增产品分类,产品列表,新闻列表)
我的想法是有产品分类,产品列表,新闻咨询,新闻列表
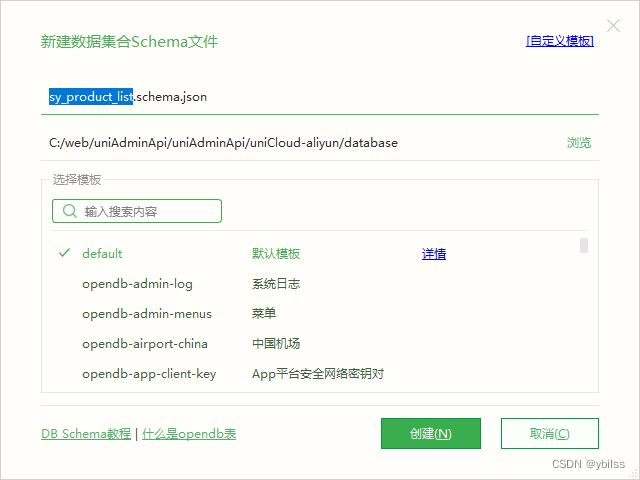
// 代码如下
{
"bsonType": "object",
"required": ["classname"],
"permission": {
"read": false,
"create": false,
"update": false,
"delete": false
},
"properties": {
"_id": {
"description": "ID,系统自动生成"
},
"classname":{
"title": "名称",
"description": "请输入产品名称",
"bsonType": "string"
},
"orderid":{
"title": "排序",
"description": "产品排序",
"bsonType": "int"
},
"icon":{
"title": "图标",
"bsonType": "file"
},
"state":{
"title": "状态",
"bsonType": "bool",
"defaultValue": true
},
"createTime":{
"title": "创建时间",
"bsonType": "timestamp",
"forceDefaultValue":{
"$env": "now"
}
},
"updateTime":{
"title": "创建时间",
"bsonType": "timestamp",
"forceDefaultValue":{
"$env": "now"
}
}
}
}
-
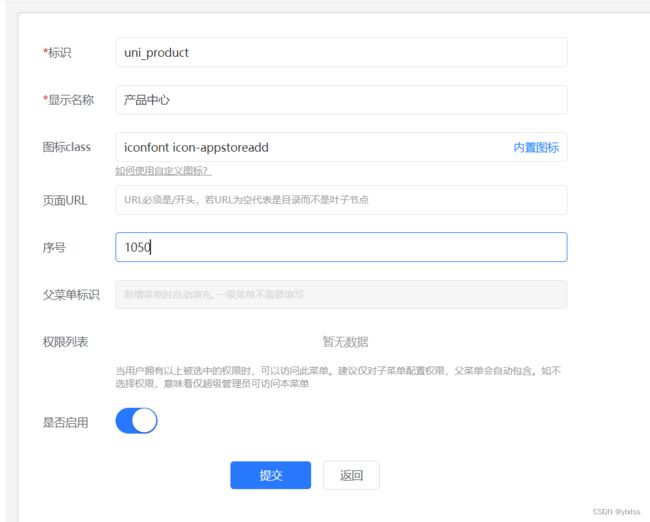
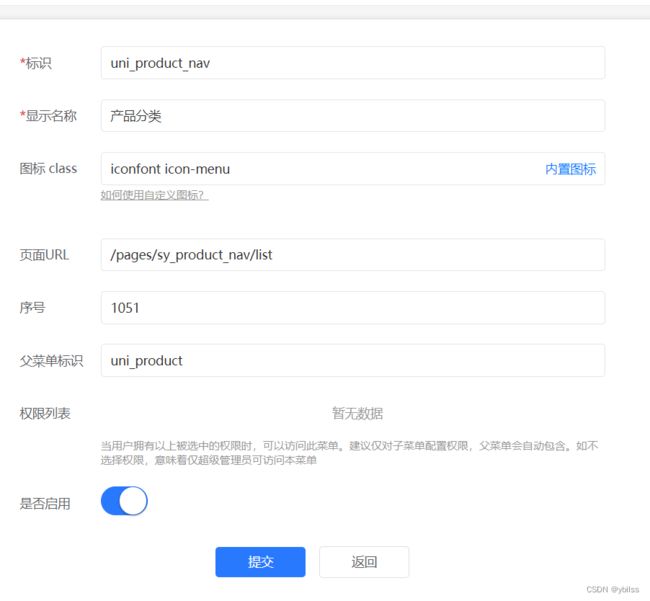
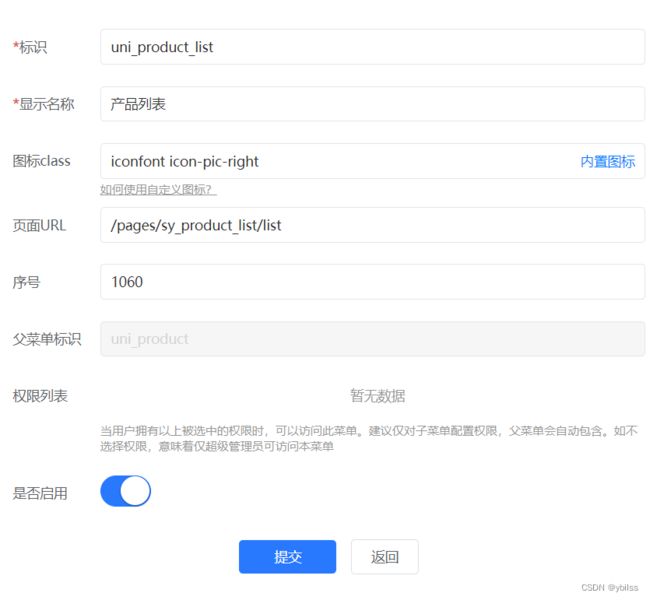
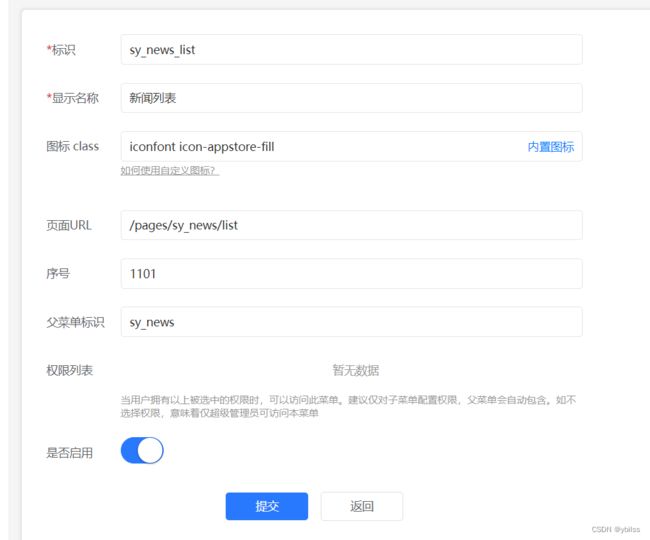
schema2code 生成页面, 运行项目,在浏览器中, http://localhost:8080/admin/#/pages/sy_product_nav/list, 点击新增
-
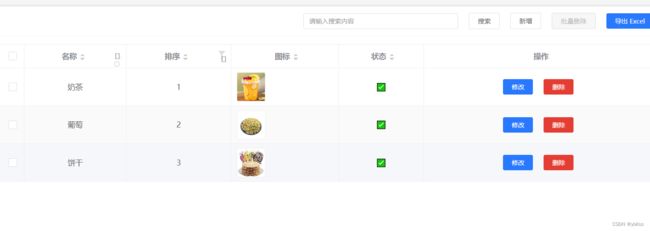
刷新页面,就出现了
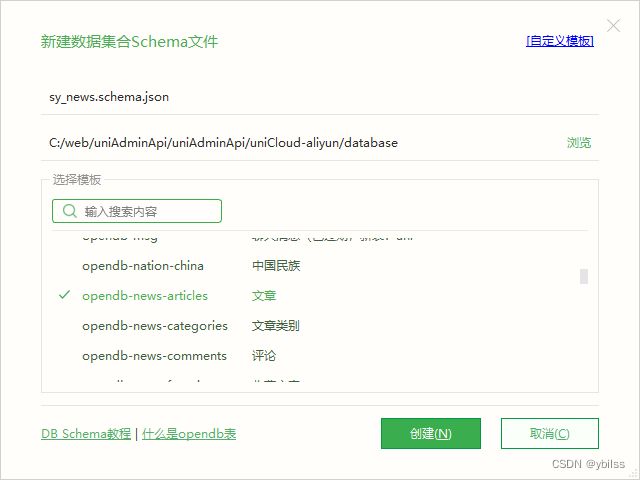
// 文档教程: https://uniapp.dcloud.net.cn/uniCloud/schema
// 文档教程: https://uniapp.dcloud.net.cn/uniCloud/schema
{
"bsonType": "object",
"required": ["title"],
"permission": {
"read": false,
"create": false,
"update": false,
"delete": false
},
"properties": {
"_id": {
"description": "ID,系统自动生成"
},
"title": {
"title": "名称",
"description": "请输入产品名称",
"bsonType": "string"
},
"navid": {
"title": "产品分类",
"bsonType": "string",
"description": "所属产品分类",
"foreignKey": "sy_product_nav._id",
"enum": {
"collection": "sy_product_nav",
"field": " classname as text, _id as value"
}
},
"orderid": {
"title": "排序",
"trim": "both",
"bsonType": "int"
},
"img": {
"title": "产品图",
"bsonType": "file"
},
"pirce": {
"title": "价格",
"trim": "both",
"bsonType": "string"
},
"weight": {
"title": "重量",
"trim": "both",
"bsonType": "string"
},
"describe": {
"title": "描述",
"trim": "both",
"bsonType": "string"
},
"check": {
"title": "状态",
"bsonType": "bool",
"defaultValue": true,
"description": "显示状态, ture是显示,false是隐藏",
"enum": [{
"value": true,
"text": "显示"
},
{
"value": false,
"text": "隐藏"
}
]
},
"createTime": {
"title": "创建时间",
"bsonType": "timestamp",
"forceDefaultValue": {
"$env": "now"
}
}
}
}
-
然后新增几个产品,
{
"bsonType": "object",
"required": [
"title",
"content"
],
"permission": {
"read": true,
"create": "auth.uid != null",
"update": "doc.user_id == auth.uid",
"delete": "doc.user_id == auth.uid"
},
"properties": {
"_id": {
"description": "存储文档 ID(用户 ID),系统自动生成"
},
"title": {
"bsonType": "string",
"title": "标题",
"description": "标题",
"label": "标题",
"trim": "both"
},
"author": {
"bsonType": "string",
"title": "作者",
"label": "作者",
"description": "请输入作者",
"trim": "both"
},
"avatar": {
"bsonType": "file",
"title": "封面大图",
"description": "缩略图地址",
"label": "封面大图",
"trim": "both"
},
"content": {
"bsonType": "string",
"title": "文章内容",
"description": "文章内容",
"label": "文章内容",
"trim": "right"
},
"view_count": {
"bsonType": "int",
"title": "阅读数量",
"description": "阅读数量",
"defaultValue": 60
},
"is_essence": {
"bsonType": "bool",
"title": "推荐",
"description": "是否推荐该篇文章"
},
"publish_date": {
"bsonType": "timestamp",
"title": "发表时间",
"description": "发表时间",
"defaultValue": {
"$env": "now"
}
},
"article_status": {
"bsonType": "int",
"title": "状态",
"description": "文章状态:0 草稿箱 1 已发布",
"defaultValue": 1,
"enum": [{
"value": 0,
"text": "草稿箱"
},
{
"value": 1,
"text": "已发布"
}
]
},
"publish_ip": {
"bsonType": "string",
"title": "发布文章时IP地址",
"description": "发表时 IP 地址",
"forceDefaultValue": {
"$env": "clientIP"
}
}
},
"version": "0.0.1"
}