将 Hexo 部署到阿里云轻量服务器
1 前言
由于 github 是在国外的,访问速度确实慢了一些,体验有些不好。正巧上学的时候用学生优惠价格购买了几年阿里云轻量服务器,闲着也是闲着,就用来部署 hexo 好了,加快访问速度。
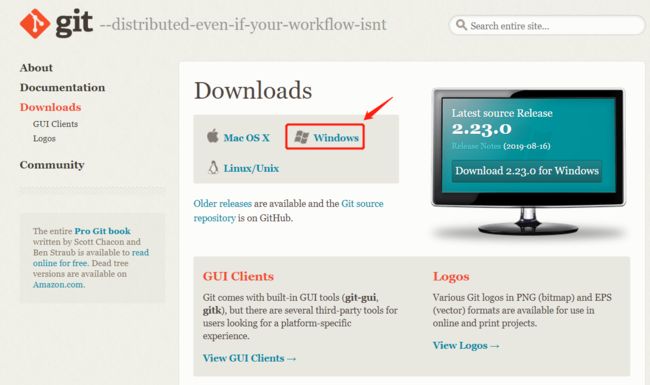
首先应该做的是 git 安装、NodeJs 安装,直接官网下载安装就行
在部署的过程中,看了网上很多教程,大多是抄来抄去的,看了很多篇照着做也没有成功过,所以这篇博文是综合网上很多篇博文,加上自己的探索写出来的。网上普遍没有贴图片,看着头大,为了照顾纯小白,我这里贴上图片,一步一步来,保姆级教程。
2 环境介绍
我本地电脑安装的是 win10(64) 位。
服务器使用的是阿里云轻量服务器,配置是:
1核、2GB内存,系统盘 40GB SSD云盘
操作系统是 CentOS 7.4。
3 本地环境部署
3.1 安装 nodejs
因为 Hexo 需要 nodejs 环境,因此需要先下载安装 Nodejs。点击 NodeJs 官网,下载最新版本。
下载好一直 next,选择一个文件夹位置在一直 next 即可完成,这个步骤很简单,就不放图了。
3.2 安装 git
点击 next,选择文件夹位置,然后一直 next 到底就行了,选择默认配置就好,默认配置会将环境变量配置好的,不需要搞得花里胡哨的。安装好后鼠标右击应该有下图这两个选项了,出现就代表安装成功了。

4 使用 Hexo
4.1 安装 Hexo
上面环境搭建好之后,在桌面点击鼠标右键,点击 “Git Bash Here” ,输入以下两条命令。
$ npm install -g hexo-cli
提示:输入的时候不要输入 $ 了,因为命令行本来就已经有了。下载需要几分钟,请耐心等待一下。
可以在复制之后在 git 窗选择 Shift+Insert 粘贴。有一些警告 WARN 是不影响使用的,放心。
4.2 初始化 Hexo
安装好 Hexo 之后,新建一个文件夹,如 E:\HEXO ,然后在该文件夹内鼠标右击,选择 “Git Bash Here” ,输入以下命令。
$ hexo init
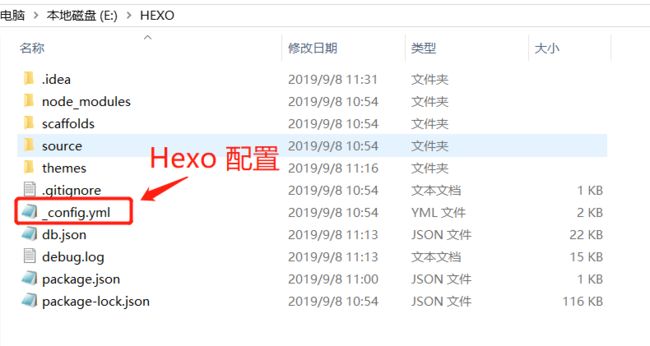
文件结构如图所示:
scaffolds 是模版文件夹,当你新建文章时,Hexo 会根据 scaffold 来建立文件。
source 文件夹是存放用户资源的地方。
themes 是主题文件夹,Hexo 会根据主题来生成静态页面,待会我们会更换成比较流行的 nexT 主题。
然后再输入命令行进行本地调试,即可看到初始效果啦~
$ hexo s --debug
访问 http://localhost:4000/ 即可看到效果:
4.3 更换主题为 NexT
上面虽然本地可以调试成功了,但是默认的主题实在不是特别好看。你可以选择去官网选择自己喜欢的主题,官网主题链接 https://hexo.io/themes/
本篇教程选择的是当前流行的 NexT 主题,这个主题是我感觉用过的最好的一个了。
4.4 下载 NexT 主题
进入刚刚你创建的文件夹的 themes 里,比如我的 E:\HEXO\themes ,鼠标右击选择 “Git Bash Here” 输入以下两条命令中的一个:(这两个是一样的,只是有同学反应第一条命令不行,第二条就可以。)
$ git clone [email protected]:iissnan/hexo-theme-next.git
$ git clone https://github.com/iissnan/hexo-theme-next
此时 themes 文件夹便多了一个 next 主题的文件夹。
4.5 修改配置
打开 E:\HEXO (你的 hexo 根目录)下的 _config.yml 配置文件

找到下面这段代码
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
将 langscape 替换成 hexo-theme-next(主题文件夹的名字)
theme: hexo-theme-next
重新在项目根目录下进行本地部署调试,主题切换效果如下
$ hexo s --debug

5 配置 SSH 密钥
为了使本地可以跟远程的 github 建立联系,需要在本地配置 SSH 密钥,这样我们就可以在本地直接提交代码到 GitHub 上或者远端 git 仓库。
如果你是第一次配置 SSH,则配置一下 git 的 username 和 email
$ git config --global user.name "你要设置的名字"
$ git config --global user.email "你要设置的邮箱"
之后生成 SSH 密钥:
$ ssh-keygen -t rsa -C "你刚刚设置的邮箱"
如果不需要设置密码的话,连续三个回车就好了。建议直接桌面git bash,在这之后会得到两个文件: id_rsa 和 id_rsa.pub
找到 id_rsa.pub 文件,用记事本打开,复制其内容。路径: C:\Users\boyang(你的用户名).ssh
6 服务器部署
注意:服务器是 centOS 7.4
阿里云截图如下:
输入以下命令,切换到 root 账号
sudo su root
6.1 git 配置
1、安装 git
在刚刚的黑框里输入,然后回车:
yum install git
等待一下就安装好了。中途会出现
Is this ok [y/d/N]:
输入 : y 回车即可
此时 git 已经安装成功。
2、创建 git 账户
在命令框输入(下面不做重复提示了)
adduser git
3、添加 git 账户权限
chmod 740 /etc/sudoers
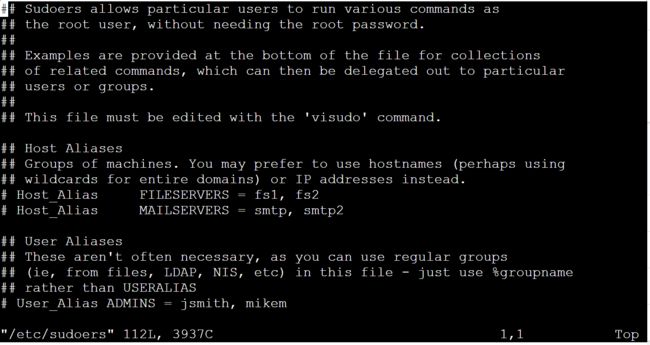
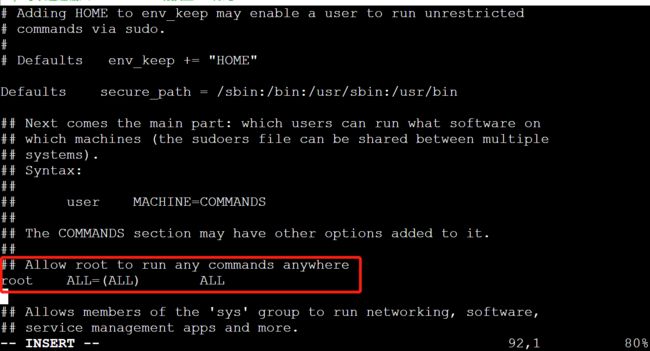
vim /etc/sudoers
!
这里要先点击 “i” 键,进入编辑模式,然后找到一下内容的地方:
## Allow root to run any commands anywhere
root ALL=(ALL) ALL
添加以下内容:
git ALL=(ALL) ALL
然后按 “Esc” 键,此时最底下的—INSERT—消失,再输入 “:wq”,即保存退出。
4、改回权限
chmod 400 /etc/sudoers
5、设置 git 账户密码
sudo passwd git
输入两次密码就设置成功了。注意,linux 下输入密码是不显示 ** 的,你直接输入,输完回车就行了。
6、切换至 git 用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件,并赋予相应的权限
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys
按”i” 进入编辑模式,将我们在 win10 中生成的 id_rsa.pub 文件中的公钥复制到 authorized_keys 中,按”esc”,然后按”:wq”,保存退出。
接着,输入一下命令,赋予权限
chmod 600 /home/git/.ssh/authorized_keys
chmod 700 /home/git/.ssh
在本地 Git 终端中测试是否能免密登录 git,其中 SERVER 为填写自己的云主机 IP,执行输入 yes 后输入你之前配置的 git 密码,无报错就说明好了。
在电脑本地桌面,右键”Git Bash Here”,输入一下命令,其中 SERVER 填写自己的云主机 ip,执行输入 yes 后不用密码说明配置成功了。
ssh -v git@SERVER
如果你之前配置过 git,可能你会出现以下这种错误。
可以看到
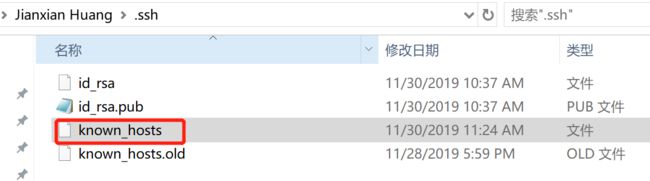
Offending ECDSA key in /c/Users/jonty/.ssh/known_hosts:2
是. ssh/known_hosts 这个文件第二行出现冲突了。只要用笔记本打开,将这个文件的第二行删掉即可。
重新执行刚刚的命令
ssh -v git@你的服务器ip
这说明已经连接成功了。
6.2 创建仓库目录及相关配置
1、创建目录
在 var 目录下创建 repo 作为 Git 仓库目录,返回服务端命令行切换到 root 账户,然后输入:
mkdir /var/repo
赋予权限:
chmod -R 755 /var/repo
接下来创建 hexo 目录作为网站根目录,并赋予权限:
mkdir /var/hexo
chown -R git:git /var/hexo
chmod -R 755 /var/hexo
接下来创建一个空白的 git 仓库
cd /var/repo
git init --bare hexo.git
创建一个新的 Git 钩子,用于自动部署.
在 /var/repo/hexo.git 下,有一个自动生成的 hooks 文件夹。我们需要在里边新建一个新的钩子文件 post-receive。
vim /var/repo/hexo.git/hooks/post-receive
进入编辑模式,然后将下面那两行代码粘贴进去,保存退出。
#!/bin/bash
git --work-tree=/var/hexo --git-dir=/var/repo/hexo.git checkout -f
修改权限:
chown -R git:git /var/repo/hexo.git/hooks/post-receive
chmod +x /var/repo/hexo.git/hooks/post-receive
到这里 Git 仓库已经搭建完毕了。
7 配置 Nginx
为了部署和维护,我们使用宝塔面板来一键部署 Nginx
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh
中途输入”y” 回车等待一会就好了。在执行结果最后会出现地址,用户名,密码等。
复制这个地址打开,输入账号密码即可进入宝塔面板。
注意:这里也有可能你进不去面板页面,是因为你的服务器没有开 8888 这个端口(具体看你的宝塔面板连接的端口),去阿里云轻量服务器控制台中的 “安全”->“防火墙”,右上角的” 添加规则”,添加相应的端口即可。看下面的第二张图。
另外如果忘记了宝塔用户名密码,可以去你服务器终端输入:
cd /www/server/panel && python tools.py panel testpasswd
下图为宝塔解决方案,链接忘记 Linux 3.X/4.x/5.x/6.x 宝塔面板密码的解决方案
进入面板之后,会提示叫你修改端口,点击” 立即修改”, 可以看到” 面板端口” 这时候是 8888,自己选一个值,然后先去服务器防火墙上开放这个端口,跟刚刚的” 添加规则” 操作一样。
再回到宝塔面板页面将” 面板端口” 的值修改成你刚刚开放的端口值。
然后需要用新端口,重新进入宝塔面板,就是将原有的链接”:” 后面的值改成你的端口即可。
在宝塔面板,进入软件商店,输入”Nginx”,然后搜索,安装免费的那个。
等待部署完成。
部署完成之后,点击网站,添加站点,填写你的域名(加上3w),没有的话写你的服务器 ip 地址。其他的不要改。
填写完之后提交,然后点击” 设置”
点击” 配置文件”
server
{
listen 80;
# server_name填写你自己的域名,没有的话填ip(域名最好加上sw)
server_name hjxlog.com;
index index.php index.html index.htm default.php default.htm default.html;
# 这里root填写自己的网站根目录,修改为/var/hexo
root /var/hexo;
保存,然后选择 “设置”-“网站目录”,将网站目录修改成以下,保存。
/var/hexo
回到服务器终端,重启宝塔服务,使之生效。
service bt restart
8 修改 hexo 配置
进入本地电脑 hexo 博客的根目录,编辑站点配置文件 _config.yml,找到 deploy,修改成以下
deploy:
type: git
#repo改为repo: git@你的域名:/var/repo/hexo.git
repo: [email protected]:/var/repo/hexo.git
branch: master
最后在本地电脑 hexo 博客的根目录右击,Git Bash Here,输入以下命令部署
hexo clean
hexo d -g
这时候可能出现权限问题,导致部署到 git 失败。
在服务器终端输入以下命令即可:
chown -R git:git /var/repo/
chown -R git:git /var/hexo/
最后再 hexo d -g 部署,应该就可以看到部署成功了。
自此,已经将博客从 GitHub pages 搬到阿里云服务器了。
9 将网站添加 https 访问
去阿里云申请一个免费的 SSL 证书,好像要备案,有点忘记了,很快就申请下来了。
进入宝塔面板,” 网站”,” 设置”,”SSL,” 其他证书”
将你申请的证书_.key 以及_.pem 内容,粘贴进去然后保存即可。
10 持续更新
2020-03-15 根据评论和邮件反馈遇到的常见问题更新
根据有同学遇到上图这种情况,如果提示
Could not resolve hostname ***.com: Name or service not known
Please make sure you have the correct access rights
那么看一下自己的域名是否实名验证成功了,如果已验证。可以 ping 一下域名看能不能 ping 得通,有可能是你没有把域名解析到服务器 ip 地址上了。
11 问题总结
-
如果绑定了ssl,发现https还是不能访问
可能是自己443端口没有打开,去服务器那边,把443端口加入到安全组中
-
使用宝塔面板创建网站目录后 , 在删除/覆盖目录时,出现:
xxxx.user.ini’: Operation not permitted输入命令
chattr -i /home/wwwroot/你的网站目录/.user.ini 1继续之前操作,比如
rm -rf xxxx即可 -
git中报unable to auto-detect email address 错误
可能是应为全局配置有错误,使用下面命令配置下就好了
git config --global user.email "[email protected]" git config --global user.name "Your Name"