Unity Editor 编辑器拓展 04——IMGUI的学习、GUIStyle、GUISkin、GUILayoutOption
IMGUI是可以在运行时绘制的UI系统。因为全部都是代码搭建的UI,所以并没有UGUI适合游戏中显示,主要用于工作人员调试用。
因为GUI和GUILayout可以用来绘制Editor界面,所以在Unity编辑器拓展里面开一专题进行IMGUI的讲解。
GUI和GUILayout的区别就不详述了。GUILayout是带有自动布局功能GUI。如果想更加自由的定制UI界面的话,当然是使用GUI类。
以01章的窗口为背景
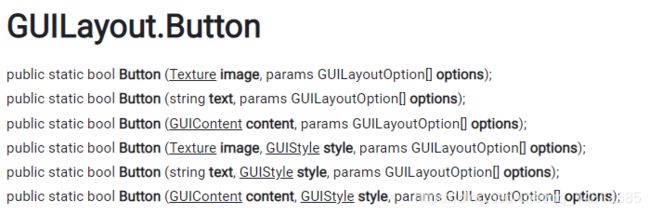
先分析一下GUILayout.Button的重载函数
可以看到,有6个重载,这些参数的作用不外乎是定制Button的外观。
string参数就是显示Button显示的文字,Texture就是显示Button的材质。
GUIContent是一个类,通过给这个类里面的string text, Texture image, string tooltip 三个字段赋值也可以定制Button。
GUILayoutOption在第二章讲过。
GUIStyle也是一个类,可以创建一个新对象,然后设定参数,做到定制Button的作用。
例1
public class MyWindow : EditorWindow
{
string myString = "Hello World";
bool groupEnabled;
bool myBool = true;
float myFloat = 1.23f;
Texture tex;
//窗口需要一个打开的方式
//MenuItem属性会在编辑器菜单上创建对应的选项
//点击选项即可创建窗口
[MenuItem("Window/My Window")]
public static void ShowWindow()
{
//调用EditorWindow的静态函数GetWindow
//创建对应的窗口
//ps:该函数有多个重载
EditorWindow.GetWindow(typeof(MyWindow));
}
private void OnGUI()
{
//窗口绘制的实际代码在这里
tex = EditorGUILayout.ObjectField("texture",tex, typeof(Texture)) as Texture;
GUILayout.Button(new GUIContent("BUTTON名字", tex, "这是tooltip"));
}
}例2
private void OnGUI()
{
//窗口绘制的实际代码在这里
//tex = EditorGUILayout.ObjectField("texture",tex, typeof(Texture)) as Texture;
//GUILayout.Button(new GUIContent("BUTTON名字", tex, "这是tooltip"));
GUILayout.Button("长、宽最大100", GUILayout.MaxHeight(100), GUILayout.MaxWidth(100));
GUILayout.Button("长、宽定长150", GUILayout.Height(150), GUILayout.Width(150));
}例3
private void OnGUI()
{
//通过在GUISkin中获取button的默认GUIStyle
GUIStyle style = GUI.skin.button;
//下面开始修改
style.fontStyle = FontStyle.Italic;//文字是斜体
style.fontSize = 20;//文字大小20
style.richText = true; //文字是否支持富文本
GUILayout.Button("我是红色的按钮", style,GUILayout.Width(180));
}
例3中涉及到style的概念是挺复杂的。
Unity编辑器中有一个默认的皮肤预设,这个预设里面对于button、toggle、textField等等控件的样子都进行的设定。
皮肤预设(GUI Skin)可以在Project窗口里面创建出来。里面包含对如下控件样子的设定。GUISkin 是可应用于 GUI 的 GUIStyle 的集合。皮肤 (Skin) 的主要目的将样式应用于整个 UI,而不是应用于单独的控件本身。
要使用自定义的GUISkin,只需要创建一个GUISkin字段,然后将自定义的GUISkin文件拖入。
最后设置GUI.Skin = MyCustomSkin就OK。 要将GUI.Skin设为默认的,只需GUI.Skin=null。
并且有了GUI.Skin后,Skin里面有许多的Style类型。看见GUIStyle类型的参数时,我们是可以直接传入GUI.Skin中GUIStyle的名称字符串的,系统自动帮我选取字符串对应的GUIStyle(具体见例4)。
经过上面的学习,对于IMGUI所有控件的参数肯定不会迷惑了。接下来只需要知道每个控件的作用就OK。
GUIStyle的属性
| 属性: | 功能: | |
|---|---|---|
| Name | 可用于指代此特定样式的文本字符串 | |
| Normal | 控件在默认状态下显示的背景图像和文本颜色 | |
| Hover | 当鼠标位于控件上方时显示的背景图像和文本颜色 | |
| Active | 当鼠标主动单击控件时显示的背景图像和文本颜色 | |
| Focused | 控件获得键盘焦点时显示的背景图像和文本颜色 | |
| On Normal | 控件在启用状态下显示的背景图像和文本颜色 | |
| On Hover | 当鼠标位于已启用的控件上方时显示的背景图像和文本颜色 | |
| On Active | 当鼠标主动单击已启用的控件时显示的属性 | |
| On Focused | 已启用的控件获得键盘焦点时显示的背景图像和文本颜色 | |
| Border | 背景__图像每条边的像素数(不受控件形状比例影响) | |Padding__ | 从控件每个边缘到内容起始位置的空间(以像素为单位)。 |
| Margin | 以此样式渲染的元素与任何其他 GUI 控件之间的边距。 | |
| Overflow | 要添加到背景图像的额外空间。 | |
| Font | 用于此样式中所有文本的字体 | |
| Image Position | 背景图像和文本的组合方式。 | |
| Alignment | 标准文本对齐选项。 | |
| Word Wrap | 如果启用此属性,到达控件边界的文本将换到下一行 | |
| Text Clipping | 如果启用了 Word Wrap__,选择超出控件边界的文本的处理方式 | | Overflow__ | 任何超出控件边界的文本都将继续超出边界 |
| Clip | 任何超出控件边界的文本都将隐藏起来 | |
| Content Offset | 除了所有其他属性之外,内容在 X 和 Y 轴上移位的像素数 | |
| X | 左/右偏移 | |
| Y | 上/下偏移 | |
| Fixed Width | 控件宽度的像素数,此值将覆盖任何提供的 Rect() 值 | |
| Fixed Height | 控件高度的像素数,此值将覆盖任何提供的 Rect() 值 | |
| Stretch Width | 如果启用此属性,则可以水平拉伸使用此样式的控件来改善布局。 | |
| Stretch Height | 如果启用此属性,则可以垂直拉伸使用此样式的控件来改善布局。 |
例4
最后一个参数是GUIStyle类型,但是可以通过输入字符串指定使用系统内置的GUIStyle;下面的代码就表示Label使用boxstyle,而Button则使用toggleStyle。在GUI中,控件决定功能,而Style决定外观。
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// 创建使用 "box" GUIStyle 的标签。
GUI.Label (new Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// 创建使用 "toggle" GUIStyle 的按钮
GUI.Button (new Rect (10,140,180,20), "This is a button", "toggle");
}
}
GUILayout
控件列表
Button 按钮
Label 创建一个自动布局标签。
Space 在当前布局组中插入空白元素。
TextArea 创建一个可供用户编辑字符串的多行文本字段。
TextField 创建一个可供用户编辑字符串的单行文本字段。
Toggle 创建一个打开/关闭的开关按钮。
Toolbar 创建一个工具栏。
VerticalScrollbar 创建一个垂直滚动条。
VerticalSlider 用户可以拖动的垂直滑动条,用于在最小值和最大值之间更改某值。
Window 创建一个对自身内容进行自动布局的弹出窗口。
PasswordField 创建一个可让用户输入密码的文本字段。
RepeatButton 创建一个重复按钮。只要用户按住鼠标,该按钮就返回 true。松开就返回false
SelectionGrid 创建一个选择网格。
Space 在当前布局组中插入空白元素。
FlexibleSpace 插入灵活的空白元素。
Box 创建一个自动布局框。
HorizontalScrollbar 创建一个水平滚动条。
HorizontalSlider 用户可以拖动的水平滑动条,用于在最小值和最大值之间更改某值。
GUILayouOption
Width Height MinWidth MinHeight MaxWidth MaxHeight ExpandWidth ExpandHeight
基本每个控件方法都有一个可选参数是GUILayoutOption[] Options。比如GUILayout.Width返回的就是GUILayoutOption对象。
分组控件
BeginArea 在一个固定的屏幕区域中开始 GUI 控件的 GUILayout 块。
BeginHorizontal 开始一个水平控件组。
BeginScrollView 开始一个自动布局的滚动视图。
BeginVertical 开始一个垂直控件组。 EndArea.... 结束..