TypeScript介绍
什么是TypeScript?
- TypeScript事JavaScript的一个超集,支持ECMAScript标准
- TypeScript由微软开发的自由和开源的编程语言
- TypeScript设计目标是开发大型应用,他可以编译程纯JavaScript,编译出来的JavaScript可以运行在任何浏览器上
- TypeScript是一种由微软开发的自由和开源的编程语言,它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程
JavaScript与TypeScript的区别
TypeScript是JavaScript的超集,扩展了JavaScript的语法,因此现有的JavaScript代码可与TypeScript一起工作无需任何修改,Typescript 通过类型注解提供编译时的静态类型检查。 Typescript 可处理已有的JavaScript 代码,并只对其中的TypeScript 代码进行编译。
| TypeScript | JavaScript |
| JavaScript的超集用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态页面 |
| 可以在编译期间发现并纠正错误 | 作为一种解释型语言,只能在运行时发现错误 |
| 强类型,支持静态和动态类型 | 弱类型,没有静态类型选项 |
| 最终被编译成JavaScript 代码,使浏览器可以理解 | 可以直接在浏览器中使用 |
| 支持模块、泛型和接口 | 不支持模块、泛型或接口 |
| 支持ES3,ES4,ES5和ES6+功能 | 不支持编译其他ES3,ES4,ES5或 ES6+功能 |
| 社区的支持仍在增长,而且还不是很大 | 大量的社区支持以及大量文档和解决问题的支持 |
j
JS、ES、TS的关系
1995年: Javascript
当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司。
由于网景公司希望能在静态HTML页面上添加一些动杰效果,于是在两周之内设计出了Javascript语言。
为什么起名叫javaScript?原因是当时java语言非常红火,所以网景公司希望借java的名气来推广,但事实上JavaScript除了语法上有点像Java,其他部分基本上没啥关系。
1997年:ECMAScript
因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了]Script,为了让avaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)(欧洲计算机制造商协会)组织制定了JavaScript语言的标准,被称为ECMAScript标准。
TS优势、开发环境搭建
- 安装VSCode
- 安装Node.js使用命令node -v 来检查node.js的版本
- 安装TypeScript编译器:npm i typescript -g
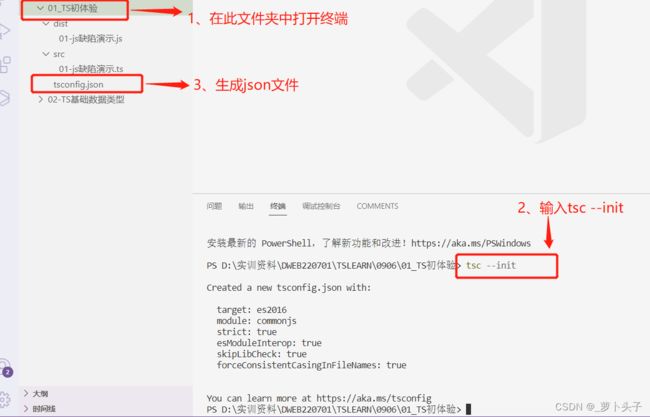
- tsc --init #生成配置文件
- 使用tsc命令来转换TS:例如tsc hello.ts
- 自动编译 tsc --watch
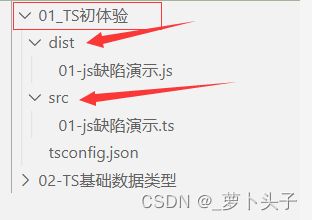
文件夹创建与终端查看
创建dist:文件夹放置.js文件;
创建src:文件夹放置.ts文件;
生成json文件:
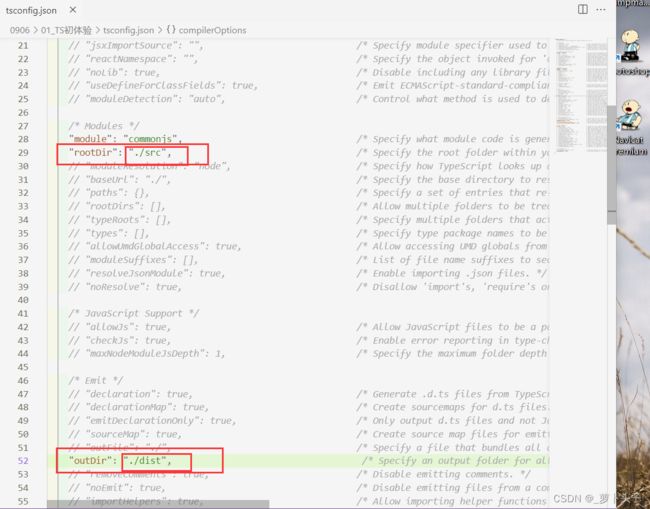
调治json文件:
TS中的数据
基础数据类型
- number类型:双精度64位浮点值。它可以用来表示整数和分数。
- boolean类型:表示逻辑值:true和false。
- string类型:一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式。

never与object
never类型:
表示的是那些永不存在的值的类型;
never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型;
变量也可能是never类型,当他们被永不为真的类型保护所拘束;
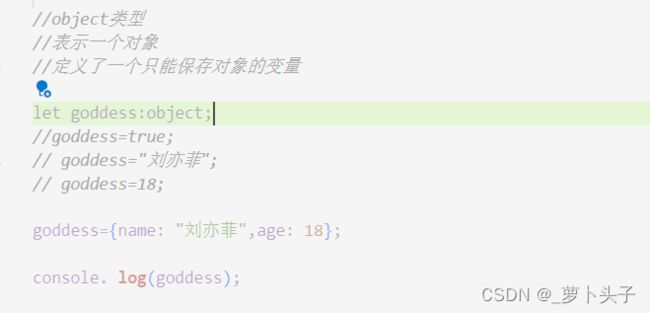
object类型:
object表示非原始类型,也就是除number,string,boolean,symol,null或undefined之外的类型定义了一个只能保存对象的变量;
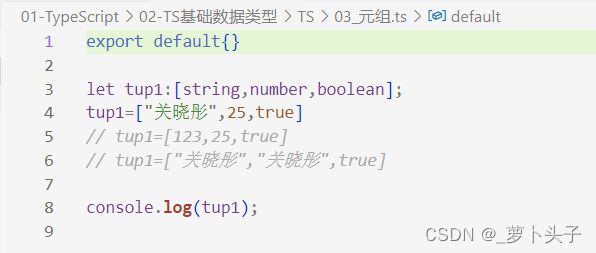
元组 Tuple
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
Any
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。 那么我们可以使用 any类型来标记这些变量:
export default {}
//any类型
// any表示任意类型,当我们不清楚某个值的具体类型的时候我们就可以使用any//在Ts中任何数据类型的值都可以负责给any类型
//使用场景一
//变量的值会动态改变时,比如来自用户的输入,任意值类型可以让这些变量跳过编译阶段的类型检查
let temp: any;
temp = "刘亦菲";
temp = 18;
temp = true;
//使用场景二
//改写现有代码时,任意值允许在编译时可选择地包含或移除类型检查
let x: any = 4;
x.IfitExists();
console.log(x.toFixed());
//使用场景三
// 定义存储各种类型数据的数组时
let arr: any[] = [1, false, 'fine'];
arr[1] = 100;Void
某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void:
export default {}
//void型
//某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。l/当一个函数没有返回值时,你通常会见到其返回值类型是void
//在TS中只有nu71和undefined可以赋值给void类型
function makeMoney(): void {
console.log("I want to make much money and marry a wife! ! ! ");
}
makeMoney()
let test1: void;
// test1 ="刘亦菲";
// test1 =12;
// test1 =true;
// 严格模式下null不会报错
test1 =null;
test1 = undefined;Null 和 Undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。 和 void相似,它们的本身的类型用处不是很大:
export default {}
//TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。
//和void相似,它们的本身的类型用处不是很大
let x: undefined = undefined;
let y: null = null;
// x="刘亦菲";
// x=28;
// y="刘亦菲";
// y=28;
let money: number = 100;
// 非严格模式下,可以把nu11和undefined赋值给number类型的变量。
money = null;
money = undefined; 默认情况下null和undefined是所有类型的子类型。 就是说你可以把 null和undefined赋值给number类型的变量。
类型断言
有时候你会遇到这样的情况,你会比TypeScript更了解某个值的详细信息。 通常这会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。
通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。 类型断言好比其它语言里的类型转换,但是不进行特殊的数据检查和解构。 它没有运行时的影响,只是在编译阶段起作用。 TypeScript会假设你,程序员,已经进行了必须的检查。
类型断言有两种形式。 其一是“尖括号”语法:
export default{}
let str:any ="世界上最遥远的距离就是,你是if而我是else,似乎一直相伴但又永远相离";
// //方式一
let len=(str).length
// //方式二
let num=(str as string).length
console.log(len);
console.log(num);
function typeAs(x:number|string){
let len=(x).length
//let len=(x as string)
console.log(len)
}
typeAs("世界上最遥远的距离就是,你是if而我是else,似乎一直相伴但又永远相离") 枚举
使用枚举我们可以定义一些带名字的常量。 使用枚举可以清晰地表达意图或创建一组有区别的用例。 TypeScript支持数字的和基于字符串的枚举。
enum Gender {
male,//男
female//女
}
let gender: Gender;
gender = Gender.male;
gender = Gender.female;
gender = "666";
gender = true;
gender = 10;// 枚举本身是一个数字
console.log(gender);
//注意点:TS中的枚举类型的取值,默认是从上至下从o开始递增的·
//虽然默认是从0开始递增的,但是我们也可以手动的指定枚举的取值的值
enum Gender {
male,//男
female//女
}
console.log(Gender.male);
console.log(Gender.female);
// 注意点:如果手动指定了前面枚举值的取值,那么后面枚举值的取值会根据前面的值来递增
enum Gender {
male,//男
female=5//女
}
console.log(Gender.male);//0
console.log(Gender.female);//5
enum Gender {
male=100,//男
female=200//女
}
console.log(Gender.male);//100
console.log(Gender.female);//200//3.异构枚举
//枚举中既包含数字又包含字符串,我们就称之为异构枚举
//注意点:"如果是字符串枚举,那么无法通过原始值获取到枚举值
enum Gender {
male = 1,
female = "女"
}
console.log(Gender.male);
console.log(Gender.female);
console.log(Gender[1]);
console.log(Gender['女']);Symbols
介绍
自ECMAScript 2015起,symbol成为了一种新的原生类型,就像number和string一样。
symbol类型的值是通过Symbol构造函数创建的。
// Symbol类型
let firstName = Symbol("name");
let secondName = Symbol("name");
// console.log(firstName);
// console.log(secondName);
if (firstName === secondName) {
console.log("ok");
} else {
console.log("not ok");
}变量声明
let和const是JavaScript里相对较新的变量声明方式。 像我们之前提到过的, let在很多方面与var是相似的,但是可以帮助大家避免在JavaScript里常见一些问题。 const是对let的一个增强,它能阻止对一个变量再次赋值。
export default {}
let goddess=["刘亦菲","鞠婧祎"];
let [firstName , secondName]=goddess;
console.log(firstName);
console.log(secondName);
let goddess=["刘亦菲","鞠婧祎","刘诗诗","李若彤"];
let [third,...rest]=goddess;
console.log(third);
console.log(rest);
let goddess = ["刘亦菲", "鞠婧祎", "刘诗诗", "李若彤"];
let [, fourth, , fifth,] = goddess;
console.log(fourth);
console.log(fifth);
// 对象解构
let beauty ={
name:'杨超越',
age:18,
sex:'女'
}
let {name, age, sex} =beauty;
console.log(name);
console.log(age);
console.log(sex);
Type别名: