docker部署
前言: 我们买的服务器其实就是相当于买了一台新电脑(而且是不在身边的,在云端,我们要操作它 得通过工具才连接到它 比如:xshell 只有终端 cmd这样黑框通过命令行来操作。),这台电脑什么都没有,就一个系统,而且是Linux系统(买服务器的时候可以选择系统)。
所以说我们部署其实就是让这台电脑把我们的前后端运行起来,那我们就得先配置运行所需要的环境,然后运行。
这也说明了 如果我们没钱买服务器 那我们可以在VMware搞个虚拟机 当作我们的服务器(新电脑) 不推荐,掏钱买个服务器就当买皮肤了,不过新人也可以在有活动的时候白嫖
第一步 、 准备工具
- 买云服务器。 Linux系统 购买的时候可以选择 (购买之后要记得 开放端口!会用到的端口要开放才行 比如:我们发送请求时要用到的http 80端口 https 443端口 远程控制ssh 22端口 )
- 买域名。 (购买之后 进行域名解析! 就是把你买云服务器得到的 公网IP和域名进行绑定 )
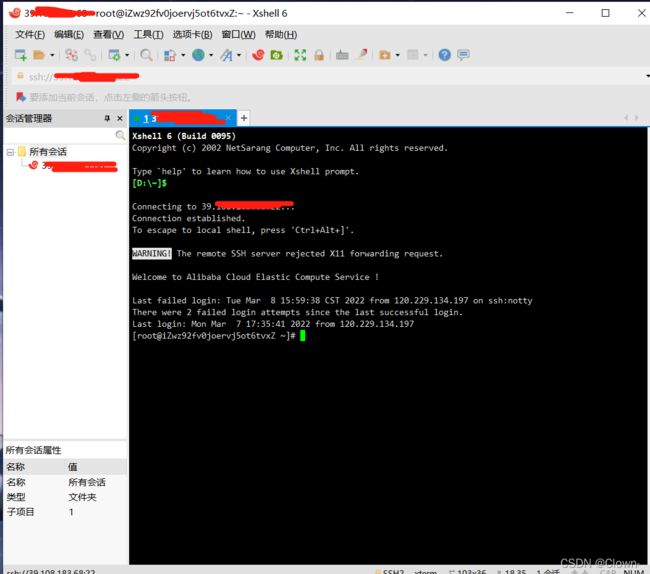
- 下载 连接控制服务器的工具:Xshell (也用FindShell 这些,这里用Xshell)
(阿里云 腾讯云 买都可以的)
这里注意一下:你购买的云服务器 超过3个月的 要进行备案。我白嫖的1个月云服务器就不用进行备案。
第二步 、 搭建环境
1. Xshell连接上服务器后,安装docker( 我们可以把docker理解为一个容器,一个更小型
的linux系统,我们可以在里面部署各种环境和配置。)
# 1、yum 包更新到最新
yum update
# 2、安装需要的软件包, yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的
yum install -y yum-utils device-mapper-persistent-data lvm2
# 3、 设置yum源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
# 4、 安装docker,出现输入的界面都按 y
yum install -y docker-ce
# 5、 查看docker版本,验证是否验证成功
docker -v
#启动docker
/bin/systemctl start docker.service
2. 拉取需要的镜像
docker pull nginx
docker pull redis:5.0.3
docker pull java:8
docker pull mysql:5.7
3. 部署mysql
3. 1. 创建并运行mysql容器,设置端口映射、目录映射
mkdir -p /mnt/docker/mysql
cd /mnt/docker/mysql
- mkdir 作用:创建目录
- cd 作用:切换到该目录
docker run -id \
-p 3307:3306 \
--name=c_mysql \
-v /mnt/docker/mysql/conf:/etc/mysql/conf.d \
-v /mnt/docker/mysql/logs:/logs \
-v /mnt/docker/mysql/data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=root \
mysql:5.7
- run 作用:创建并运行 mysql容器
- -p 作用:是建立 服务器3307端口 与 容器3306端口 的映射
- -v 作用:是生成挂载目录,挂载可以理解为共享/同步一个文件目录,冒号前的目录是服务器目录,冒号后为docker中的MySQL数据目录,即使docker被删除,数据仍然可以保留到宿主机的目录中
- -e 作用:设置MySQL的默认密码
3.2. 进入容器,开放权限
docker ps查看容器是否已经运行
应该可以看到mysql5.7的容器已经在运行- 进入容器
docker exec -it mysql bash - 进入容器中的mysql数据库
mysql -uroot -p
输入密码,上一步3.中设置为root,直接输入就可以。 - 接下来
show databases;
use mysql ;
show tables;
select user,host from user;
如果看到root用户对应的host并不是%,我们要改为%以开放权限。
update user set host ='%'where user ='root';
- 刷新权限
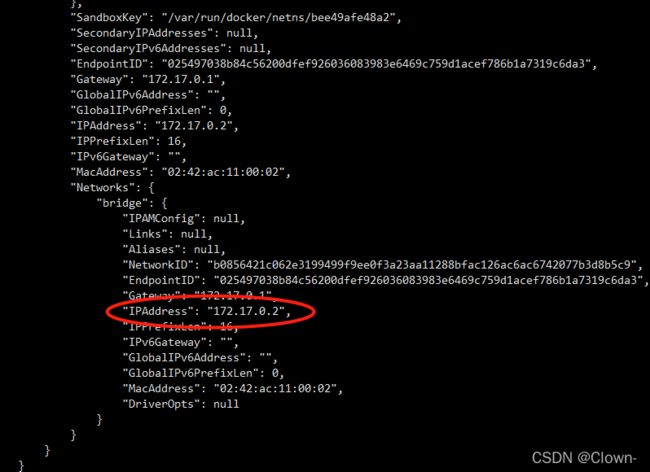
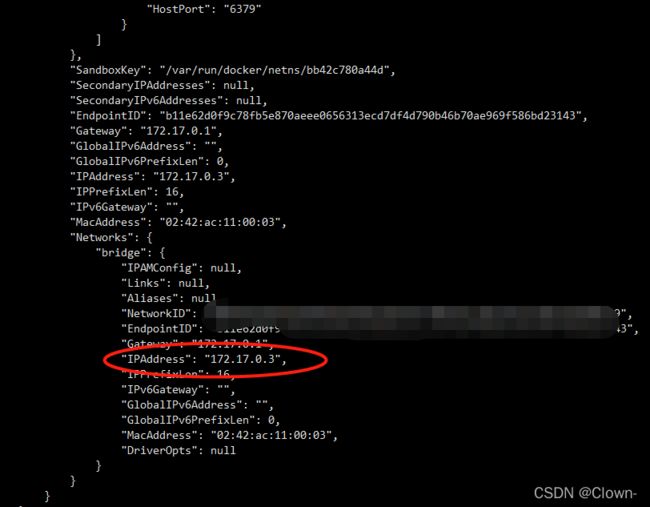
flush privileges; exit退出MySQL,再exit退出docker容器docker logs -f mysql查看是否配置成功docker inspect mysql把这个IP地址记下,后面代码打包的时候要用到

3.3. 导入我们的数据库文件blog.sql
上面提到,我们已经将宿主机/mnt/docker/mysql/data目录和docker容器的/var/lib/mysql地址之间实现了映射,因此,我们如果将blog.sql文件导入宿主机的该目录下,blog.sql同样也会出现在docker的对应目录下,具体操作如下:
yum -y install lrzsz
cd /mnt/docker/mysql/data
rz
上传后 ,接着
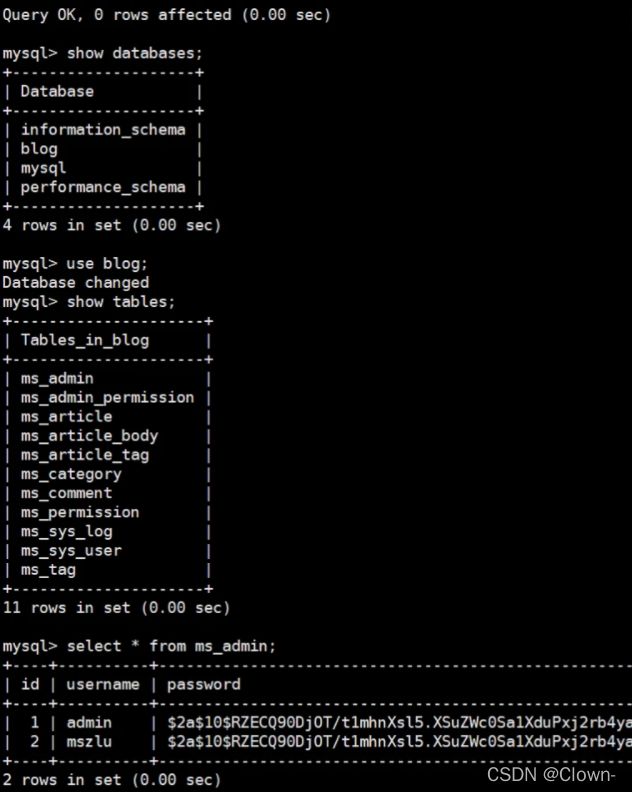
docker exec -it mysql bash进入容器cd /var/lib/mysql切换到该目录下 然后ls查看该目录下的文件,我们上传的blog.sql文件要在才行mysql -uroot -p进入docker中的mysql数据库create database blog;创建数据库exit退出数据库到docker容器mysql -uroot -p blog < blog.sql;将文件导入数据库use blog;切换到blog数据库ource blog.sql;使用blog.sql文件use blog; show tables; select * from ms_admin;检查导入blog.sql文件是否成功。如何和我们数据库的一样,那就成功了

4. 部署redis
docker run -id --name=redis -p 6379:6379 redis:5.0.3
- redis这就搞定了
- 我们可以
docker ps查看正在运行的容器 (可以看到mysql redis容器正在运行了) - 也可以
docker ps -a查看所有容器 - 接着
docker inspect redis查看redis 的IP地址。 一样记下 后面打包要用到 
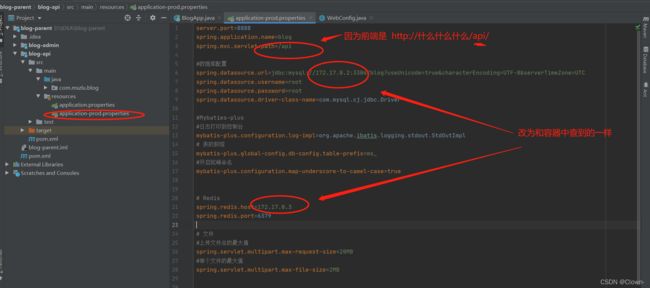
- 把ip地址配置到项目中

5. 利用 dockerfile 构建 后端镜像
- mysql redis nginx java 这些镜像我们可以直接拉取(第2步),而 后端镜像 我们是要自己构建 的
Dockerfile:
Dockerfile 是一个文本文件 包含了一条条的指令
每一条指令构建一层,基于基础镜像,最终构建出一个新的镜像
对于开发人员:可以为开发团队提供一个完全一致的开发环境
对于测试人员:可以直接拿开发时所构建的镜像或者通过Dockerfile文件 构建一个新的镜像开始工作了
对于运维人员:在部署时,可以实现应用的无缝移植
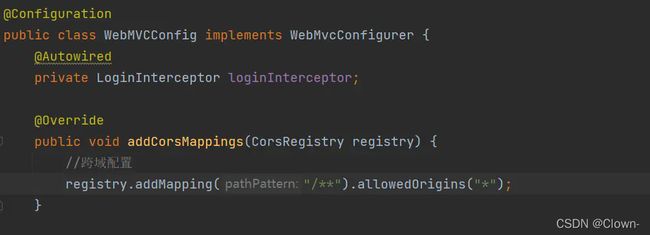
5.1 配置文件 跨域设置
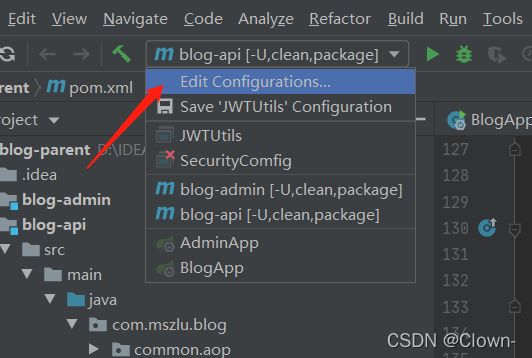
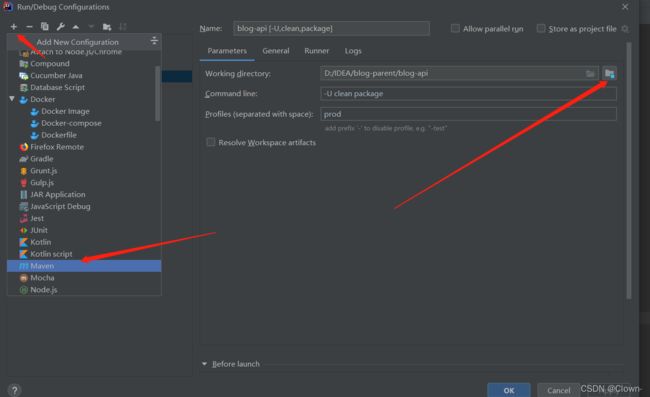
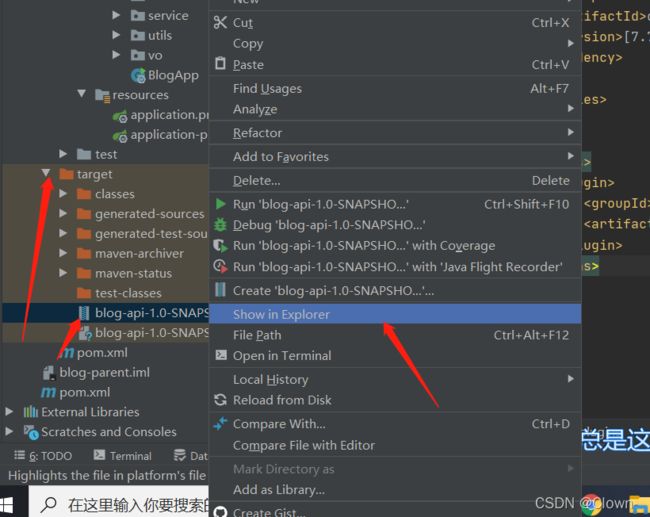
5.2 打包
先引入打包插件
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
5.3 接下来,我们需要在 /mnt/docker/app目录下导入jar包,构建镜像的配置文件并运行镜像。
mkdir /mnt/docker/app创建目录cd /mnt/docker/app切换到该目录rz上传我刚才打包的.jar文件mv blog-api-1.0-SNAPSHOT.jar blog_api.jar修改下名字touch blog_dockerfile创建dockerfile文件,这个文件就是将我们.jar包 构建成镜像的vim blog_dockerfile编辑文件- 下面的代码复制丢进去
FROM java:8
MAINTAINER yanghuawu <[email protected]>
ADD ./blog_api.jar /app.jar
CMD java -jar /app.jar --spring.profiles.active=prod
- FROM 作用是:指定dockerfile基于哪个image构建
- MAINTAINER 作用是:作者信息
- ADD 作用是: build的时候添加文件到镜像中
- CMD 作用是:容器启动命令
- –spring.profiles.active=prod 作用是:使用配置文件application-prod.properties
docker build -f ./blog_dockerfile -t app . 构建镜像 注意:app 后面还有一个" . "
运行 docker images 可以看到app镜像了
6. 构建前端镜像
修改前端的配置,打包,上传,并微调文件位置。
6.2 打包
npm run build HBX 可以在软件上面的功能栏 运行——终端——npm run build
!!!生成dist文件夹 到目录下 **手动压缩** 该文件夹
6.3 回到Xshell 中 安装压缩解压功能
#获取安装列表 yum安装列表中搜索zip/unzip是否存在
yum list | grep zip/unzip
#执行安装支持zip命令 根据提示输入y允许安装
yum install zip
#执行安装支持unzip命令 根据提示输入y允许安装
yum install unzip
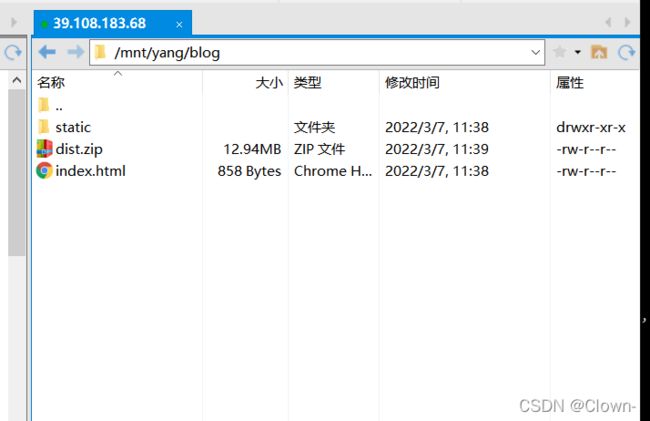
6.4 上传
mkdir /mnt/yang创建目录mkdir /mnt/yang/blog创建文件夹cd /mnt/zhang/blog切换到该目录rz把我们刚才压缩的 前端dist压缩包上传上去unzip dist.zip解压mv 旧位置 新位置把 解压出来的 index.html,static 文件移到/mnt/yang/blog下
7. Docker-compose服务编排
- 服务编排主要是利用Docker-Compose将springboot和nginx分批启动
- Springboot就是我们自己打包的项目
- nginx的作用:①将服务器上的静态文件(如HTML、图片)通过HTTP协议展现给客户端。②反向代理服务器,这里nginx代理的就是前端资源客户端本来可以直接通过HTTP协议访问某网站应用服务器,网站管理员可以在中间加上一个Nginx,客户端请求Nginx,Nginx请求应用服务器,然后将结果返回给客户端。加一层代理可以实现负载均衡、虚拟主机等效果。
7.1 首选,我们安装Docker Compose
# Compose目前已经完全支持Linux、Mac OS和Windows,在我们安装Compose之前,需要先安装Docker。下面我 们以编译好的二进制包方式安装在Linux系统中。
curl -L https://github.com/docker/compose/releases/download/1.22.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
# 设置文件可执行权限
chmod +x /usr/local/bin/docker-compose
# 查看版本信息
docker-compose -version
7.2 创建对应的目录,并且把docker-compose.yml配置文件写好
mkdir /mnt/docker/docker-compose
cd /mnt/docker/docker-compose
touch docker-compose.yml
vim docker-compose.yml
把以下内容复制到docker-compose.yml中,写完之后先按Esc退出编辑模式,然后输入:wq,就可以保存并退出~
version: '3'
services:
nginx:
image: nginx
container_name: nginx
ports:
- 80:80
- 443:443
links:
- app
depends_on:
- app
volumes:
- /mnt/docker/docker-compose/nginx/:/etc/nginx/
- /mnt/zhang/web:/zhang/web
- /mnt/zhang/blog:/zhang/blog
network_mode: "bridge"
app:
image: app
container_name: app
expose:
- "8888"
network_mode: "bridge"
depends_on:就是说nginx镜像依赖于- app,所以是 app镜像先启动再到nginx
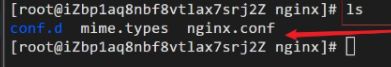
7.3 接下来,我们需要配置nginx的文件目录以及内部的相关配置文件
-nginx
- nginx.conf
- mime.types
- conf.d文件夹
- blog.conf
三个文件
*首先先搞定 nginx.conf文件*
mkdir -p ./nginx
cd /mnt/docker/docker-compose/nginx
touch nginx.conf
vim nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
*接着 新建conf.d文件夹,然后新建blog.conf文件*
mkdir conf.d
cd conf.d
touch blog.conf
vim blog.conf
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_vary off;
upstream appstream{
server app:8888;
}
server{
# 监听端口
listen 80;
# 主机名称/地址
server_name www.yanghuawu.top yanghuawu.top;
index index.html;
# 前端服务
location / {
root /zhang/blog/;
# 刷新页面后跳转到当前页面
try_files $uri $uri/ /index.html;
index index.html;
}
# 后端api
location /api {
proxy_pass http://appstream;
}
location ~* \.(jpg|jpeg|gif|png|swf|rar|zip|css|js|map|svg|woff|ttf|txt)$ {
root /zhang/blog/;
index index.html;
add_header Access-Control-Allow-Origin *;
}
}
*最后 mime.types 文件*
cd /mnt/docker/docker-compose/nginx
touch mime.types
vim mime.types
types {
text/html html htm shtml;
text/css css;
text/xml xml;
image/gif gif;
image/jpeg jpeg jpg;
application/javascript js;
application/atom+xml atom;
application/rss+xml rss;
text/mathml mml;
text/plain txt;
text/vnd.sun.j2me.app-descriptor jad;
text/vnd.wap.wml wml;
text/x-component htc;
image/png png;
image/svg+xml svg svgz;
image/tiff tif tiff;
image/vnd.wap.wbmp wbmp;
image/webp webp;
image/x-icon ico;
image/x-jng jng;
image/x-ms-bmp bmp;
font/woff woff;
font/woff2 woff2;
application/java-archive jar war ear;
application/json json;
application/mac-binhex40 hqx;
application/msword doc;
application/pdf pdf;
application/postscript ps eps ai;
application/rtf rtf;
application/vnd.apple.mpegurl m3u8;
application/vnd.google-earth.kml+xml kml;
application/vnd.google-earth.kmz kmz;
application/vnd.ms-excel xls;
application/vnd.ms-fontobject eot;
application/vnd.ms-powerpoint ppt;
application/vnd.oasis.opendocument.graphics odg;
application/vnd.oasis.opendocument.presentation odp;
application/vnd.oasis.opendocument.spreadsheet ods;
application/vnd.oasis.opendocument.text odt;
application/vnd.openxmlformats-officedocument.presentationml.presentation
pptx;
application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
xlsx;
application/vnd.openxmlformats-officedocument.wordprocessingml.document
docx;
application/vnd.wap.wmlc wmlc;
application/x-7z-compressed 7z;
application/x-cocoa cco;
application/x-java-archive-diff jardiff;
application/x-java-jnlp-file jnlp;
application/x-makeself run;
application/x-perl pl pm;
application/x-pilot prc pdb;
application/x-rar-compressed rar;
application/x-redhat-package-manager rpm;
application/x-sea sea;
application/x-shockwave-flash swf;
application/x-stuffit sit;
application/x-tcl tcl tk;
application/x-x509-ca-cert der pem crt;
application/x-xpinstall xpi;
application/xhtml+xml xhtml;
application/xspf+xml xspf;
application/zip zip;
application/octet-stream bin exe dll;
application/octet-stream deb;
application/octet-stream dmg;
application/octet-stream iso img;
application/octet-stream msi msp msm;
audio/midi mid midi kar;
audio/mpeg mp3;
audio/ogg ogg;
audio/x-m4a m4a;
audio/x-realaudio ra;
video/3gpp 3gpp 3gp;
video/mp2t ts;
video/mp4 mp4;
video/mpeg mpeg mpg;
video/quicktime mov;
video/webm webm;
video/x-flv flv;
video/x-m4v m4v;
video/x-mng mng;
video/x-ms-asf asx asf;
video/x-ms-wmv wmv;
video/x-msvideo avi;
}
8. 运行测试
docker ps -a 检查一下,可以发现4个容器了
切换到docker-compose目录下,启动容器,下面是一些容器启停的常用指令
docker-compose up #直接启动
docker-compose up -d #代表后台启动
docker-compose down #停止并删除容器
docker-compose start #启动已有容器
docker-compose stop #停止运行的容器
一般来说,我们先docker-compose up直接启动看看网站有没有问题,如果有问题,通过以下两个指令来完善。
docker logs nginx #查看ngix日志
docker-compose logs #查看后端日志
没问题的话,docker-compose up -d后台启动,这样的话关掉服务器也能运行了。
参考 一:https://blog.csdn.net/wqgdfkafj/article/details/122356461
参考 二:https://blog.csdn.net/RAXCL/article/details/121276028?spm=1001.2014.3001.5502
参考 三:https://blog.csdn.net/dolpin_ink/article/details/123056852?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1.pc_relevant_default&utm_relevant_index=2