- VMware16 Pro(vmware workstation 16 pro for windows)下载安装
九思x
linux
VMware16Pro下载安装1、进入官网下载:VMware官网,选择资源栏目,点击产品下载,找到vmwareworkstation16proforwindows进行下载,windows版本。https://www.vmware.com/cn/products/workstation-pro/workstation-pro-evaluation.html2、或者点击链接下载安装包链接:https:
- 7. React Hooks
草木红
#Reactreact.js前端前端框架
官方文档:https://zh-hans.react.dev/reference/react/hooks官方文档:https://zh-hans.legacy.reactjs.org/docs/hooks-intro.htmlRouter6的一个中文文档:https://baimingxuan.github.io/react-router6-doc/react:版本18.2.0node:版本18.
- 深度学习视频教程推荐
yunTrans
DeepLearning深度学习视频神经网络
推荐一个深度学习视频教程,中文,推导详细。老先生娓娓道来,将神经网络、深度学习讲的非常透彻。由复旦大学吴立德老师教授的课程:http://www.youku.com/playlist_show/id_21508721.html
- c:forEach 显示下拉框并回显
weixin_34132768
开发工具测试
selected>${c.description} 转载于:https://www.cnblogs.com/baby-lijun/p/9791585.html
- 2021-03-01-深入浅出解析jsp
热爱Java的程序猿
后端jspservletjava
来历servlet的缺点导致jsp的产生JSP全称是JavaServerPagesjsp=html+js+Java+Tag用法servlet只负责响应请求产生数据,并把数据通过转发技术带给jsp,数据的显示交给jsp来做在长期的软件实践中,人们逐渐把servlet作为web应用中的控制器组件来使用,而把JSP技术作为数据显示模板来使用原理所有的jsp最后都编译成servlet,编译后的路径一般在t
- 记录一次vue3使用ejs文件配合vite打包的异常
前端
打包后index.html内容异常,显示exportdefault"./assets/index-DxOHZ_2H.html"原因是因为工程项目想要使用ejs,结果配置assetsInclude:['/.ejs','/.html'],解决办法,去掉'*/.html'
- 记录一次githubpage+cloudflare+freenom的静态博客部署
一、域名解析准备1.这里假设我在freenom注册了一个apitest.tk2.登录cloudflare,添加网站选择free3.填写名称服务器地址,第一张图的两个地址,填到第三张图并保存。保存完了检查一下哦!!!!原作者地址https://segmentfault.com/u/yourena_c二、githubpages项目准备1.编写html静态页面,一定要是index.html原作者地址ht
- DOM详解
chengxuyuan1213_
前端javascripthtml
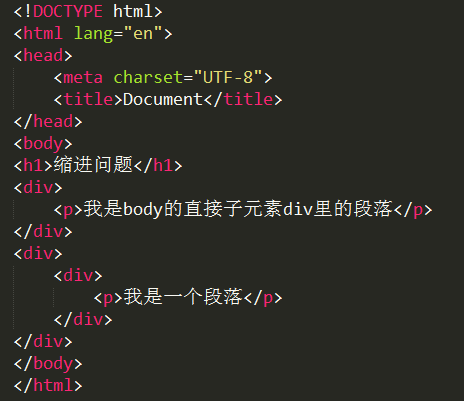
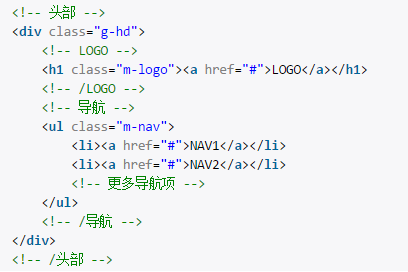
DOM(DocumentObjectModel,文档对象模型)是一种用于表示和操作HTML或XML文档内容的编程接口。以下是对DOM的详细解析:一、DOM的定义与标准定义:DOM是一种编程接口,允许程序和脚本动态地访问和更新文档的内容、结构和样式。它将文档视为一个结构化的树形结构,其中每个节点都表示文档的一部分。标准:DOM由W3C(万维网联盟)组织推荐,是处理可扩展标志语言的标准编程接口。二、D
- HTML第二次作业
楚子航的村雨
html前端
第一步:建立新文件css,images,index.html第二部代码css#style.css*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;font-family:"宋体";font-size:16px;}index.css.bg{width:100%;}.header{backgroun
- 在github上写博客
qdujunjie
githubgithub
先看到的这篇文章:http://www.cnblogs.com/hustcat/p/4070300.html这篇文章作者的github博客:http://hustcat.github.io然后上面文章是参考的这篇文章:http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
- python+pytest接口自动化之测试函数、测试类/测试方法的封装
美团程序员
自动化测试软件测试面试面试pythonpytest自动化
前言今天呢,笔者想和大家聊聊python+pytest接口自动化中将代码进行封装,只有将测试代码进行封装,才能被测试框架识别执行。例如单个接口的请求代码如下:importrequestsheaders={"user-agent":"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/99.0.4
- cocos creator——TypeScript
好事总会发生在下个转弯
CocosCreatortypescript
cocoscreator中的TypeScript中的相关语法以及相关的内容。//LearnTypeScript://-https://docs.cocos.com/creator/manual/en/scripting/typescript.html//LearnAttribute://-https://docs.cocos.com/creator/manual/en/scripting/refe
- CSRF攻击&XSS攻击
网络安全(华哥)
计算机网络工程师网络安全csrfxssokhttp
概述在HTML中,,,,,,等标签以及Ajax都可以指向一个资源地址,而所谓的跨域请求就是指:当前发起请求的域与该请求指向的资源所在的域不一样。这里的域指的是这样的一个概念:我们认为若协议+域名+端口号均相同,那么就是同域。举个例子:假如一个域名为aaa.cn的网站,它发起一个资源路径为aaa.cn/books/getBookInfo的Ajax请求,那么这个请求是同域的,因为资源路径的协议、域名以
- webstorm2019 汉化后无法设置 webstorm最新汉化包
Defry
webstrom汉化
这里有2019最新汉化包地址亲测设置有效https://www.7down.com/soft/346510.html把lib下的resource_en.jar重命名或者删除,然后把汉化包中的resource_cn.jar复制到lib目录下即可
- JSP实用教程(3)——Tag文件和Tag标记
不归路(T_T)
jspjsp
文章目录Tag文件与Tag标记Tag文件Tag文件的结构Tag文件的保存Tag标记Tag标记Tag标记的使用Tag文件中的常用指令tag指令variable指令taglib指令Tag文件与Tag标记Tag文件可以被JSP页面动态加载调用,实现代码的复用Tag文件Tag文件的结构普通的HTML标记符某些特殊的指令标记成员变量声明和方法的定义Java程序片Java表达式例:oddNumberSum.t
- 计算机网络-八股-学习摘要
一个人在码代码的章鱼
计算机网络八股计算机网络
一:HTTP的基本概念全称:超文本传输协议从三个方面介绍HTTP协议1,超文本:我们先来理解「文本」,在互联网早期的时候只是简单的字符文字,但现在「文本」的涵义已经可以扩展为图片、视频、压缩包等,在HTTP眼里这些都算作「文本」。再来理解「超文本」,它就是超越了普通文本的文本,它是文字、图片、视频等的混合体,最关键有超链接,能从一个超文本跳转到另外一个超文本。HTML就是最常见的超文本了,它本身只
- <tauri><websocket>tauri集成web端使用websocket实现数据通讯
机构师
websocket前端taurijavascriptnode.js
前言本文是在websocket实现通讯的基础上,将前端项目集成到tauri中,以实现桌面窗口程序。效果展示:环境配置系统:windows平台:visualstudiocode语言:javascript、html、rust库:tauri、nodejs概述此前,我的想法是实现网页端与PLC进行socket通讯,利用websocket作为中间转接。这个是可行的,参考以下博文:1、<javascript>
- 现代前端开发的演进与未来趋势:从工具革新到技术突破
斯~内克
前端前端
在过去的十年中,前端开发经历了翻天覆地的变化。从最初的静态页面到如今复杂的单页应用(SPA),从手动操作DOM到基于虚拟DOM的高效渲染,从前端“三剑客”(HTML/CSS/JS)到全栈框架的兴起,前端开发已经从简单的页面构建演变为一个涵盖工程化、性能优化、跨平台开发的全方位技术领域。本文将探讨现代前端开发的核心技术、工具链革新,以及未来可能的技术方向。一、前端技术的三次革命1.第一次革命:框架的
- 从零开始设计一个完整的网站:HTML、CSS、PHP、MySQL 和 JavaScript 实战教程
Aishenyanying33
htmlcssphpjavascriptmysql网络
前言本文将从实战角度出发,带你一步步设计一个完整的网站。我们将从静态网页开始,然后加入动态功能(使用PHP),连接数据库,最后加入JavaScript实现交互功能。通过这个教程,你将掌握一个网站的真正设计过程!目录网站功能设计准备工具设计静态网页(HTML+CSS)设计动态网页(PHP)创建数据库(MySQL)加入JavaScript实现交互测试与发布总结与扩展1.网站功能设计我们的网站将包含以下
- 基于 Python(Flask)、JavaScript、HTML 和 CSS 实现前后端交互的详细开发过程
星糖曙光
后端语言(nodejavascriptvue等等)笔记前端pythonjavascripthtml
以下是一个基于Python(Flask)、JavaScript、HTML和CSS实现前后端交互的详细开发过程:---###一、技术选型1.**后端**:PythonFlask(轻量级Web框架)2.**前端**:HTML/CSS+JavaScript(原生JS或FetchAPI)3.**通信协议**:HTTP+JSON---###二、项目结构```bashmyweb/├──static/#静态文件
- Web性能优化实战:如何有效缩短首屏与白屏时间?
斯~内克
前端前端性能优化
一、理解性能核心指标:首屏时间与白屏时间1.1白屏时间(FirstPaint)白屏时间是指用户从输入URL到浏览器开始渲染第一个像素的时间段,通常发生在DNS解析、TCP连接、请求响应等阶段。此时用户看到的是空白页面或浏览器默认背景。关键影响因素:DNS解析耗时TCP连接建立时间服务器响应速度主文档(HTML)下载时间阻塞渲染的头部资源加载1.2首屏时间(FirstContentfulPaint)
- “轻松入门Electron:一步步构建梦想中的桌面软件
技术小坤
前端electronjavascripthtml前端
在数字化的浪潮中,桌面应用依旧占据着其独特而重要的位置,不论是在企业解决方案、专业工具软件还是个性化应用领域中都是如此。随着技术的演进,创建这些应用的过程已经变得更为简单和可行,尤其是随着Electron等框架的出现。Electron通过让开发者使用熟悉的Web技术—HTML,CSS和JavaScript—来开发跨平台的桌面应用,极大地降低了开发难度,为快速的原型设计和产品迭代提供了强有力的支持。
- electron基础入门
虚淤
electronjavascript前端
1.Electron是什么Electron是一个跨平台桌面应用开发框架,开发者可以使用:HTML,CSS,JavaScript等Web技术来构建桌面应用程序,它的本质是结合了Chromium和Node.js,现在广泛用于桌面应用程序开发。2.Electron的优势1.可跨平台:同⼀套代码可以构建出能在:Windows、macOS、Linux上运⾏的应⽤程序。2.上⼿容易:使⽤Web技术就可以轻松完
- JQuery——一个快速、简洁的JavaScript库
hcolder
前端
JQueryjQuery是一个快速、简洁的JavaScript库,极大地简化了JavaScript编程。jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。一、语法和选择器jQuery语法是通过选取HTML元素,并
- 用HTML+bootstrap制作个人简历
星糖曙光
html前端javascript
用HTML+bootstrap制作个人简历index.html&l
- 工作中常用es6+特性
jiang_hyhappy
JSES6JS
结合工作中使用情况,简单对es6进行一些复习总结,包括常用的语法,api等,以及短时间内要上手需要重点学习的知识点(不同工作环境可能有一些差别),主要参考链接是阮一峰的博客以及外文博客(阮老师大部分文章是直接翻译的这个博客)http://2ality.com/p/about.html1.简介先说一下ECMAScript,ECMA是一个标准化组织,他们制定了JavaScript的语言标准,所以之后一
- C# 正则表达式】使用正则表达式提取文本中的标签内容
雪域Code
c#正则表达式mysqlC#
在C#开发中,正则表达式是一种常用的工具,用于处理文本数据。正则表达式可以帮助我们从文本中提取特定格式的数据。在本文中,我们将学习如何使用正则表达式来提取文本中的标签内容。假设我们有一个包含HTML标签的字符串,我们想要提取出所有的标签内容。例如,给定以下字符串:stringhtml="这是一个示例这是另一个示例";我们可以使用正则表达式来提取标签内容。下面是一个示例的C#代码:usingSyst
- 【YashanDB知识库】MySQL和YashanDB 隐式转换不一致引起的报错
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7664894.html?templateId=171...问题最近遇到一个问题,MySQL5.7的SQL语句执行无问题,但在YashanDB执行会报错:SQL>selectcount(1)fromt1a1leftjoint1a2ona1.c1=a2.c1wherea2.c2=25an
- Github地址
weixin_34138377
测试
Github地址:https://github.com/TjuBryant选题:测试用例的自动生成转载于:https://www.cnblogs.com/IkseBryant/p/4505496.html
- AI时代的前端开发者:如何利用AI代码生成器提升职业竞争力
前端
在快速发展的信息时代,前端开发领域日新月异。越来越多的企业对前端开发人员的需求不仅仅局限于熟练掌握HTML、CSS和JavaScript,更需要他们具备更高的效率、更强的适应性和更全面的技能。而AI写代码工具的兴起,为前端开发者提供了前所未有的机遇,帮助他们提升效率,增强竞争力,在激烈的职业竞争中脱颖而出。本文将探讨如何利用AI技术,特别是AI代码生成器,来提升前端开发的效率和竞争力。AI时代的前
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,