微信小程序开发的OA会议之会议个人中心的页面搭建及模板,自定义组件的学习
目录
一.自定义组件及会议效果编写
效果显示
二.个人中心布局
编写结果
编辑
一.自定义组件及会议效果编写
在页面中创建一个以components命名的项目来存放组件
再在components文件夹中创建一个组件,名为 :tabs ,创建操作如图所示
刚刚创建好会报一个编码错误我们需要在项目的 project.config.json 文件中的setting属性中进行配置,增加以下两个配置 :
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,需要在哪个页面中进行使用,就需要在哪个页面中进行引用配置
如下图所示
在 tabs.json 中编写:
{
"component": true,
"usingComponents": {}
}在 tabs.wxml 中进行编写模板:
{{item}}
在 tabs.js 中进行编写需要功能 :
// components/tabs/tabs.js
var App = getApp();
Component({
/**
* 组件的属性列表
*/
properties: {
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
tabIndex:0
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index})
this.setData({
tabIndex:index
})
}
}
})
在 tabs.wxss 中进行编写样式:
/* components/tabs/tabs.wxss */
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 1px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 90%;
display: flex;
font-size: 9pt;
padding: 0 20rpx;
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}在会议页面.json (meeting/list/list.json)中增加以下设置
再 list.js 中进行初始化数据
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
tabsItemChange(e){
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
}
})在 list.wxml中使用
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.address}} |{{item.time}}
在会议的 list.wxss 中进行编写样式
/* pages/meeting/list/list.wxss */
.mobi-title{
background-color: green;
padding: 10px;
}
.mobi-icon{
border: 1rpx solid red;
margin-right: 5px;
}
.mobi-title text{
font-weight: 700;
color: aqua;
}
.list{
display: flex;
align-items: center;
/* background-color: yellowgreen; */
border-bottom: 3px solid yellowgreen;
}
.list-img{
padding: 0 10px;
}
.video-img{
height: 80px;
width: 80px;
}
.list-detail{
}
.list-title{
font-weight: 700;
margin: 3px 0;
}
.list-tag{
display: flex;
align-items: center;
}
.state{
border: 2px solid red;
padding: 3px 6px;
color: red;
margin:0 5px 10px 0;
}
.join{
color: yellowgreen;
}
.list-num{
color: aqua;
font-weight: 700;
}
.list-info{
color: yellowgreen;
font-size: 12px;
}到这里自定义组件将会议的页面搭建以及效果显示完成
效果显示
二.个人中心布局
在 ucenter/index/index.wxml进行页面显示编写
Fithe.
修改
我主持的会议
1
✐
我参与的会议
10
✐
我发布的投票
1
✐
我参与的投票
10
✐
信息
✐
设置
✐
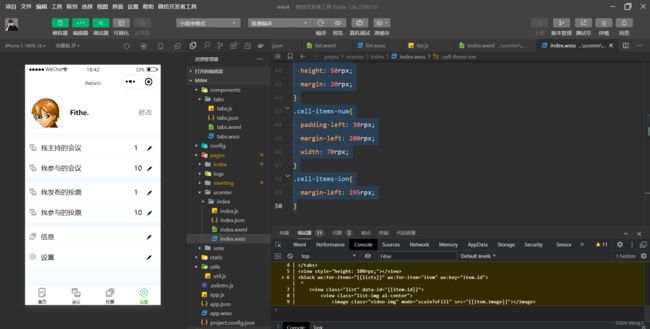
在index.wxss中编写样式
/* pages/ucenter/index/index.wxss */
Page{
background-color: rgba(135, 206, 250, 0.075);
}
.user{
display: flex;
width: 100%;
align-items:center;
background-color: white;
margin-bottom: 28rpx;
}
.user-img{
height: 170rpx;
width: 170rpx;
margin: 30rpx;
border: 1px solid #cdd7ee;
border-radius: 6px;
}
.user-name{
width: 380rpx;
margin-left: 20rpx;
font-weight: 550;
}
.user-up{
color: rgb(136, 133, 133);
}
.cells{
background-color: white;
}
.cell-items{
display: flex;
align-items:center;
height: 110rpx;
}
.cell-items-title{
width: 290rpx;
}
.cell-items-icon{
width: 50rpx;
height: 50rpx;
margin: 20rpx;
}
.cell-items-num{
padding-left: 30rpx;
margin-left: 200rpx;
width: 70rpx;
}
.cell-items-ion{
margin-left: 295rpx;
}编写结果