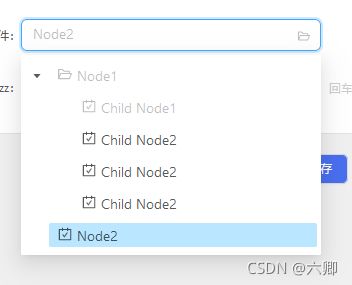
React给antd中TreeSelect组件左侧加自定义图标icon
很多时候官网并没有给我们过多地详解来解释他们的产品怎么使用。
今天碰到了一个很恶心的问题,就是在给antd的treeSelect组件加左侧icon的时候,总是报一个警告,
Warning: Each child in a list should have a unique “key” prop.
告诉我们每一个节点都需要有一个唯一的key。
首先我这里简单的封装了一下treeSelect这个组件:
import React from 'react';
import { TreeSelect } from 'antd';
import 'antd/dist/antd.css';
import '../styles/rstreeselect.less';
class RSTreeSelect extends React.PureComponent {
constructor(props) {
super(props);
this.state = {}
}
static defaultProps = {
title: "",
treeData: [],
}
render() {
let { title, treeData, ...rest } = this.props;
return (
<div className="rsselect">
{title && <p className="rsselect-title">{title}:</p>}
{<TreeSelect
treeData={treeData}
{...rest}>
</TreeSelect>}
</div>
)
}
}
export default RSTreeSelect;
然后页面使用:
import RSTreeSelect from '../../component/RSTreeSelect';
import { FolderOpenOutlined, CarryOutOutlined } from '@ant-design/icons';
const treeData = [
{
title: 'Node1',
value: '1',
disabled: true,
children: [
{
title: 'Child Node1',
disabled: true,
value: '1-1',
},
{
title: 'Child Node2',
value: '1-2',
children: ''
},
{
title: 'Child Node2',
value: '1-22',
children: ''
},
{
title: 'Child Node2',
value: '1-233',
children: ''
},
],
},
{
title: 'Node2',
value: '2',
children: '',
},
];
在render函数中的dom:
<RSTreeSelect
title={'选择文件'}
value={this.state[`${item.keyName}`]}
dropdownStyle={{ maxHeight: 400, overflow: 'auto' }}
treeData={this.treeData(treeData)}
// treeData={item.keyAndValueList === '' || item.keyAndValueList === null ? [] : this.treeData(JSON.parse(item.keyAndValueList))}
placeholder="请选择文件"
treeIcon={true}
onChange={(e) => { this.inputName(`${item.keyName}`, e) }}
suffixIcon={<FolderOpenOutlined />}
/>
仔treeData渲染文件夹数组之前调用了函数处理了数据结构
treeData = (data) => data.map(item => {
if (item.children) {
item['icon'] = [<FolderOpenOutlined />]
this.treeData(item.children)
} else {
item['icon'] = [<CarryOutOutlined/>]
}
return item
})
这个时候就会报错,绞尽脑汁找到原因,原来引入的antd图标组件没有加key
正确的:
treeData = (data) => data.map(item => {
if (item.children) {
item['icon'] = [<FolderOpenOutlined key={item.title}/>]
this.treeData(item.children)
} else {
item['icon'] = [<CarryOutOutlined key={item.title}/>]
}
return item
})
函数的作用就是递归自己给对象加icon属性。最重要的是对数据进行处理,我这里遇到一个小坑 key,记录一下。
可以按照自己的喜好体检icon喽