学习笔记之Vue基础学习(一)
Vue学习
-
- 一、Vue简介
-
- 1.1 什么是Vue?
- 1.2 Vue的特点
- 1.3 Vue官网使用
- 1.4 搭建Vue开发环境
- 1.5 Hello小案例
- 总结案例:
- 二、模板语法
-
- 2.1 两大类型
- 三、数据绑定
-
- 3.1 两种方式
- 四、el和data的两种写法
-
- 4.1 el的两种写法
- 4.2 data的两种写法
- 五、MVVM模型
-
- 5.1 什么是MVVM模型
- 六、数据代理
-
- 6.1 Object.defineProperty方法
- 6.2 理解数据代理
- 6.3 Vue中的数据代理
- 七、事件处理
-
- 7.1 事件的基本使用
- 7.2 事件的修饰符
- 7.3 键盘事件
- 八、计算属性
-
- 8.1 姓名案例
- 8.2 计算属性
- 8.3 计算属性简写
- 九、监视属性
-
- 9.1 天气案例
- 9.2 监视属性
- 9.3 深度监视
- 9.4 监视属性简写
- 9.5 计算属性与监视属性的区别
- 十、绑定样式
-
- 10.1 class样式
- 10.2 style样式
- 十一、条件渲染
-
- 11.1 v-if
- 11.2 v-show
- 十二、列表渲染
-
- 12.1 基本列表
- 12.2 key的原理与作用
- 12.3 列表过滤
- 12.4 列表排序
- 十三、数据监测
-
- 13.1 更新时的一个问题
- 13.2 Vue监视数据的原理
-
- 1.Vue监测数据改变的原理_对象
- 2.Vue.set()的使用
- 3.Vue监测数据改变的原理_数组
- 4.总结Vue数据监测
- 十四、收集表单数据
- 十五、过滤器
- 十六、内置指令
-
- 16.1 v-text
- 16.2 v-html
- 16.3 v-cloak
- 16.4 v-once
- 16.5 v-pre
- 十七、自定义指令
-
- 17.1 函数式
- 17.2 对象式
- 17.3 总结
- 十八、生命周期
-
- 18.1 引出生命周期
- 18.2 生命周期——挂载流程
- 18.3 生命周期——更新流程
- 18.4 生命周期——销毁流程
- 18.5 生命周期——总结
- 参考学习资料:
一、Vue简介
1.1 什么是Vue?
官网解释:一套用于构建用户界面的渐进式 JavaScript 框架。
构建用户界面意思就是将所拥有的数据通过某种方法变成用户可以看见的界面。
渐进式意思就是Vue可以自底向上逐层的应用,从简单应用—>复杂应用。
1.2 Vue的特点
1.采用组件化模式,提高代码复用率、且让代码更好的维护。
对于每一部分进行封装,每封装一个.vue文件就是一部分,如果对其中某一部分进行修改,也不会对其他部分产生影响。

2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。
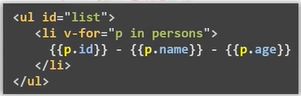
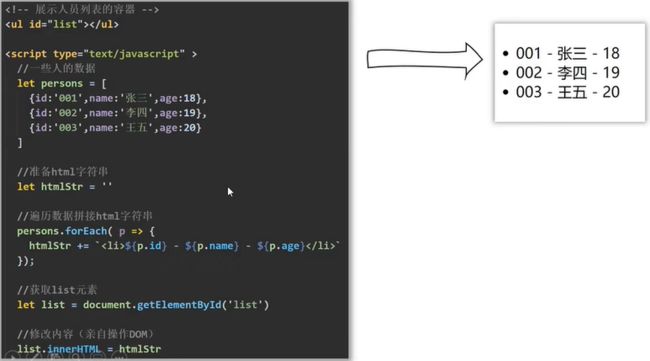
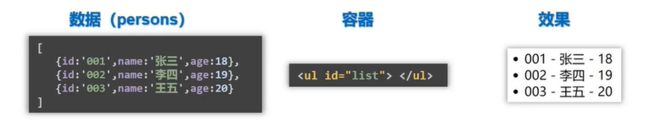
为了实现以下数据的效果,在不考虑用Vue写的情况下,会先使用js,进行命令式编码,一步一步实现功能。而Vue会进行声明式编码实现。

命令式编码:

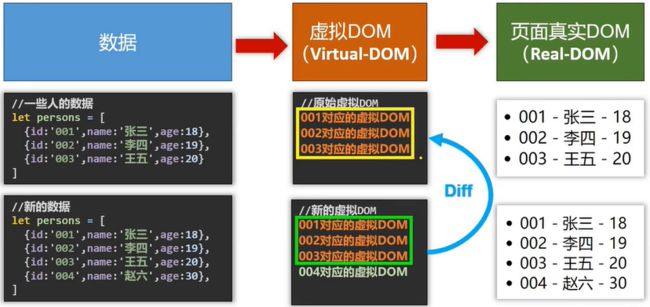
3.使用虚拟DOM和优秀的Diff算法,尽量复用DOM节点。
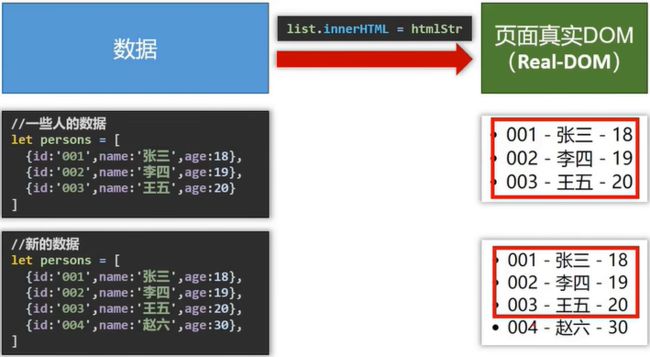
原生JavaScript实现:进行一步一步的代码实现,直接得到真实对象,新数据通过赋值时间覆盖原数据。如下图所示:
Vue实现:中间加了一步虚拟DOM,使用Diff算法进行比较新数据与原数据。如下图所示:
需要掌握的JavaScript基础知识:
- ES6语法规范
- ES6模块化
- 包管理器
- 原型、原型链
- 数组常用方法
- axios
- promise
1.3 Vue官网使用
Vue2版本是使用官网,在右上角有相关学习的目录:
1.4 搭建Vue开发环境
- 下载开发版本或者生产版本的vue;
- 安装vue的开发者调试工具;
- 关闭了提示。
1.首先先在官网点击安装目录,点击开发版本下载和生产版本下载,两个都可以,根据自己的需求。
2.然后在桌面创建文件,用vscode打开,然后创建两个文件,一个文件用来存放学习记录,另一个用来存放刚刚所下载的开发版本vue.js和生产版本vue.min.js文件。
3.然后简单写一个demo,将Vue引入,右键点击open…,打开网页
4.打开网页后,点击检查,发现有两处警告;第一个就是需要去官网下载安装vue开发者调试工具,第二个就是需要关闭 vue 在启动时生成生产提示。
vue开发者调试工具:
关闭 vue 在启动时生成生产提示:
1.5 Hello小案例
1.先创建一个容器,使用HTML元素容器标签。
<div id="root">
<h1>Hello,Vueh1>
div>
2.Vue是构造函数,需要去new一个对象实例的Vue,在对整体的Vue进行修改的后面再创建,所以最好在关闭生产提示后面创建。
在Vue中的参数是配置对象,配置对象有很多,但必须要按照规定要求去写,不可随意更改格式。
配置对象:
- element
<body>
<div id="root">
<h1>Hello,Vueh1>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root' //el就是element用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。div类型为id
// el:'.root' //如果div类型为class
//也可以这样写 el:document.getElementById('root')
})
script>
body>
3.为了使数据更好的进行修改,这里需要将变量的值,也就是需要更改的值,从容器中提取出来放入实例中。
然后用data创建对象,将需要修改的值以对象的形式存入data,再在容器中使用Vue语法中的插值语法对其进行调用。
<body>
<div id="root">
<h1>Hello, {{name}}h1>
<h1>年龄:{{age}}h1>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',//el就是element用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。div类型为id
// el:'.root' //如果div类型为class
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值暂时先写成一个对象。
name:'张三',
age:'18'
}
})
script>
body>
就会出现:
总结案例:
1. 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2. root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3. root容器里的代码被称为【Vue模板】。所以会与容器进行解释。
4. Vue实例和容器是一一对应的,不存在一个容器对应多个实例,或者多个容器对应一个实例;
5. 真实开发中只有一个Vue实例,并且会配合着组件一起使用。也就是如果数据太多,Vue会使用组件来进行调用,不会使代码很庞大;
6. {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;不是说一定要写data中出现的对象,也可以写js表达式;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1)a
(2)a+b
(3)demo(1)
(4)x == y ? ‘a’ : ‘b’
2.js代码(语句)
(1)if(){}
(2)for(){}
<div id="root">
<h1>Hello, {{name}}, {{1+1}},{{Date.now()}}h1>
<h1>年龄:{{age}}h1>
div>
就会出现:
7. 一旦data中的数据发送改变,那么页面中用到该数据的地方也会自动更新。
二、模板语法
2.1 两大类型
(1)插值语法
-
把指定值放在指定的位置,在标签体中;
-
功能:用于解析标签体内容;
-
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
(2)指令语法
- 功能:用于解析标签(包括:标签属性,标签体内容,绑定事件…);
- 举例:v-bind:href=“xxx” 或者 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
- 备注:Vue中有很多指令,且形式都是v-???,此处我们只是用v-bind举例。
如果有重复的变量名可以对其进行在此创建一个对象,再使用其对象的变量。例如重复使用name,可以在创建一个school对象,其中也有一个name就不会出错。
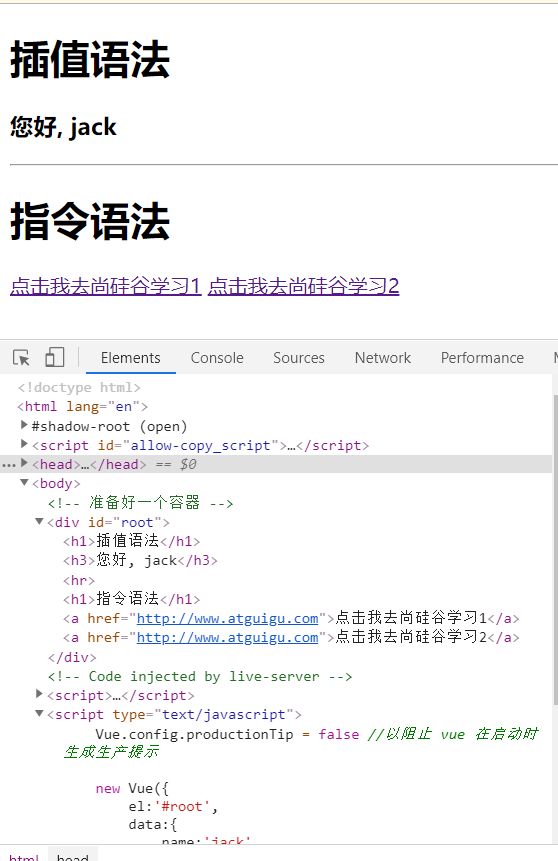
<body>
<div id="root">
<h1>插值语法h1>
<h3>您好, {{name}}h3>
<hr/>
<h1>指令语法h1>
<a v-bind:href="school.url">点击我去{{school.name}}学习1a>
<a :href="school.url">点击我去{{school.name}}学习2a>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'尚硅谷',
url:"http://www.atguigu.com",
}
}
})
script>
三、数据绑定
3.1 两种方式
(1)单向绑定(v-bind)
数据只能从data流向页面。页面修改数据无效。
注意:
- v-bind可以简写成 : 。
(2)双向绑定(v-model)
数据不仅能从data流向页面,还可以从页面流向data。所以无论是后端修改变量的值,还是在页面修改变量的值,数据都会进行改变。
注意:
核心代码:
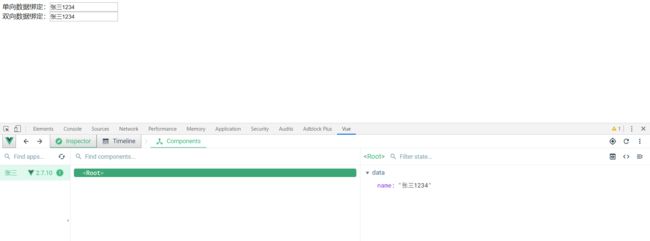
<body>
<div id="root">
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'张三'
}
})
script>
四、el和data的两种写法
4.1 el的两种写法
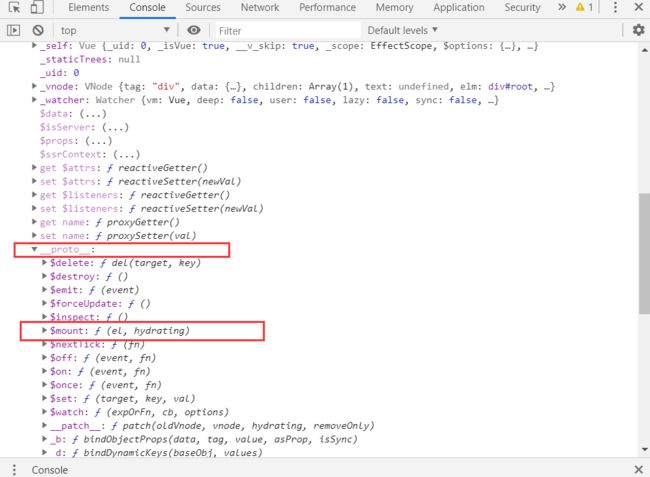
(1)new Vue的时候配置el属性,例如 el:‘#root’。
(2)先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。mount是挂载的意思,也就是说Vue实例将容器中的变量解析后,在挂载到容器。
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>el与data的两种写法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>您好,{{name}}h1>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const v = new Vue({
//el:'#root', //第一种写法
data:{
name:'张三'
}
})
console.log(v)
v.$mount('#root') //第二种写法
script>
html>
4.2 data的两种写法
(1)对象式
(2)函数式
如何选择:目前两种方式都可以,以后学习到组件时,data必须使用函数式来写,否则会报错。
一个重要的原则:由Vue管理的函数,一定不用写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是window实例。
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>el与data的两种写法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>您好,{{name}}h1>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
//data的第一种写法:对象式
// data:{
// name:'张三'
// }
//data的第二种写法:函数式
//也可以这样写data(){},但是不允许写data:()=>{}
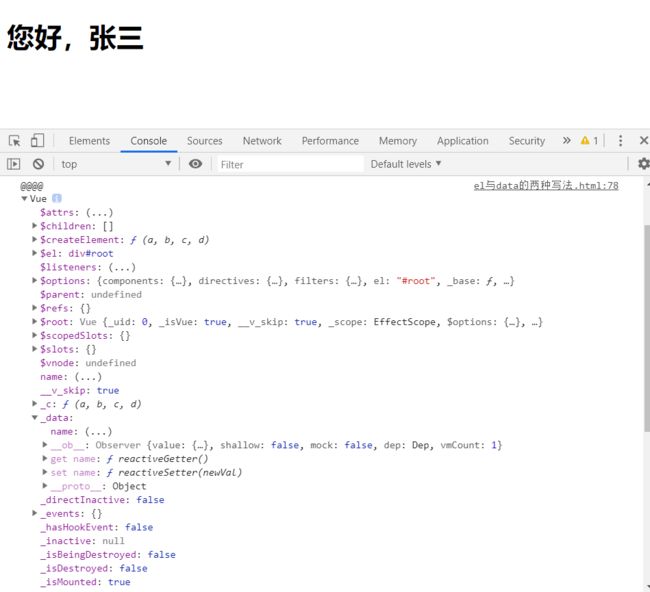
data:function(){
console.log('@@@@',this) //此处的this是Vue实例对象
return{
name:'张三'
}
}
})
script>
html>
五、MVVM模型
5.1 什么是MVVM模型
在官网中的Vue实例中已经提过MVVM模型,Vue是在MVVM模型上收到启发,这也是为什么Vue实例赋值名称为vm。
MVVM模型:
- M:模型(Model):对应着data中的数据;
- V:视图(View):模板
- VM:视图模型(ViewModel):Vue的实例
在实践中观察发现:
就会出现:
六、数据代理
6.1 Object.defineProperty方法
Object.defineProperty 这个方法的作用就是在对象上定义新属性,或者修改已存在的属性,也就是给对象添加属性用的。
Object.defineProperty(object, propertyname, descriptor);
可以看出这个方法接收三个参数:
-
object:属性所在的对象;
-
propertyname:属性的名字;
-
descriptor:配置项,描述对象要添加的属性值。
-
配置项中可以写六个控制属性:
-
value:当前数据值,默认值为undefined;
-
writable:是否可重写,默认值为false;
-
enumerable:是否可以遍历,默认值为false;
-
configurable:是否可再次修改配置项,默认值为false;
-
get:读取时内部调用的函数;
-
set:写入时内部调用的函数。
-
-
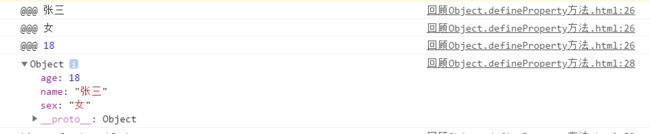
首先举一个简单的例子,验证value:
<body>
<script type="text/javascript">
let person= {
name:'张三',
sex:'女',
}
Object.defineProperty(person,'age',{
value:18,
})
console.log(person)
script>
body>
举例,验证enumerable,writable,configurable属性值:
<body>
<script type="text/javascript">
let person= {
name:'张三',
sex:'女',
}
Object.defineProperty(person,'age',{
value:18, //设置属性值
enumerable:true, //控制属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true //控制属性是否可以被删除,默认值是false
})
for (const key in person) {
console.log('@@@',person[key])
}
console.log(person)
script>
body>
这里面还有最重要的两个属性 get 和 set :
注意:当使用了getter或setter方法,不允许使用writable和value这两个属性(如果使用,会直接报错)
-
get:是获取值的方法,类型为 function(函数) ,获取值的时候会被调用,不设置时为undefined。
-
set:是设置值的方法,类型为 function(函数) ,设置值的时候会被调用,undefined。
-
get 或 set 不是必须成对出现,根据需求任写其一就可以。
举例如下:
<body>
<script type="text/javascript">
let number = 18
let person= {
name:'张三',
sex:'女',
}
Object.defineProperty(person,'age',{
// value:18, //设置属性值
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,并且值是',value)
number = value
}
})
// for (const key in person) {
// console.log('@@@',person[key])
// }
console.log(person)
script>
body>
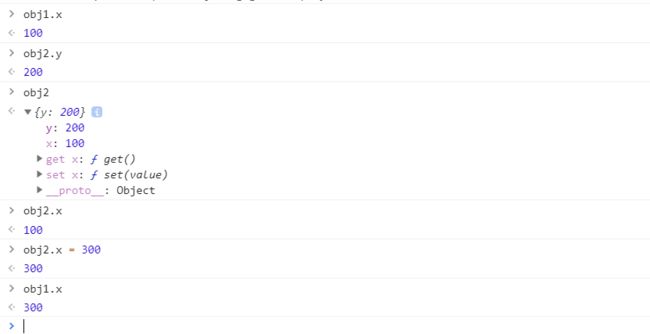
6.2 理解数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<body>
<script type="text/javascript">
let obj1 = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj1.x
},
set(value){
obj1.x = value
}
})
script>
body>
6.3 Vue中的数据代理
1.Vue中的数据代理: 通过vm对象来代理data对象中属性的操作(读/写)。
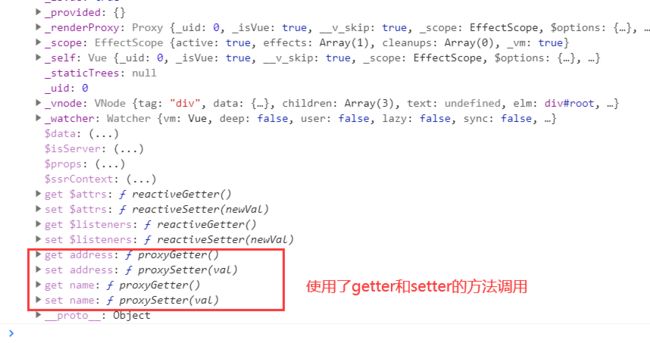
2.Vue中数据代理的好处: 更加方便的操作data中的数据。不用去写 _data.name或者 _data.address,直接写name和address就可以。
3.基本原理:
- 通过0bject.defineProperty( )把data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作(读/写) data中对应的属性。
如下图所示为数据代理流程图:
通过写完代码后查看前端页面,发现:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue的数据代理title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学',
address:'陕西省延安市宝塔区'
}
})
script>
body>
html>
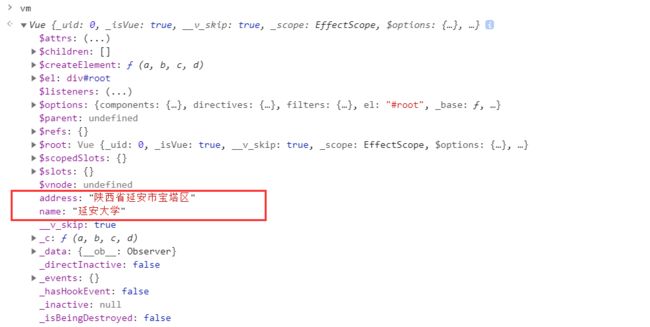
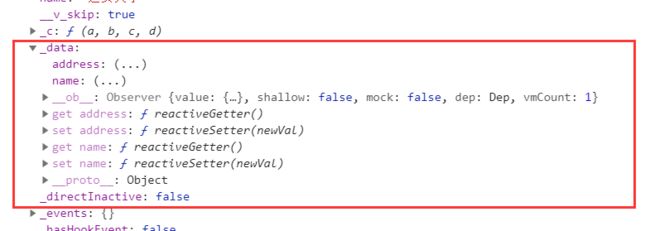
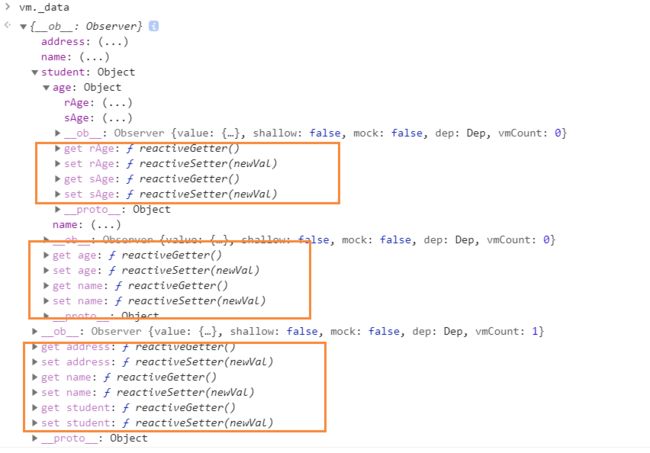
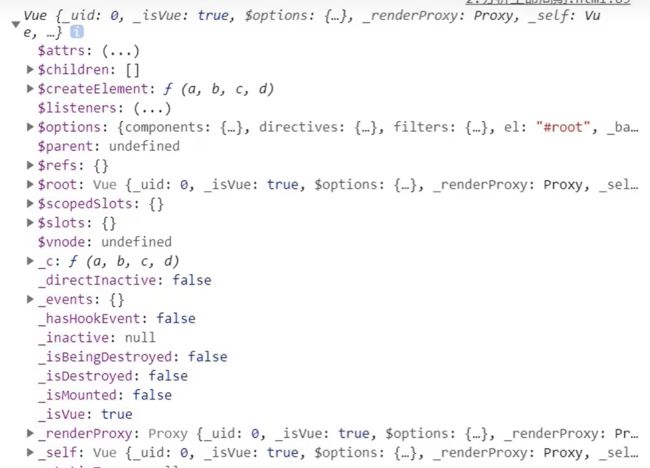
注意: 在vm对象中 _data 就是后端代码中的 data,而 _data 中进行了一个数据劫持,其实就是为了实现一个响应式,为了使页面可以获取属性中的数据,使vm可以检测到属性。
可以看出要拿到data中的数据,是使用vm._data,否则就是出现报错或者没有定义,如果将其data定义为全局也是可以拿到的。
<body>
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
let data = {
name:'延安大学',
address:'陕西省延安市宝塔区'
}
const vm = new Vue({
el:'#root',
data
})
script>
body>
可以发现vm._data = data。
![]()
七、事件处理
7.1 事件的基本使用
1.使用v-on:xxx或@xxx绑定事件,其中xxx是事件名;
<button v-on:click="showInfo1">点击我提示信息1button>
<button @click="showInfo2($event,66)">点击我提示信息2button>
2.事件的回调需要配置在methods对象中,最终会在vm上;
const vm = new Vue({
el:'#root',
data:{
name:'延安大学'
},
methods:{
showInfo1(event){
console.log(this)
alert('同学您好!')
},
showInfo2(event,number){
console.log(event,number)
alert('同学您好!!')
}
}
})
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学'
},
methods:{
showInfo(event){
// console.log(a,b,c)
// console.log(event.target.innerText)
console.log(this)
alert('同学您好!')
}
}
})
script>
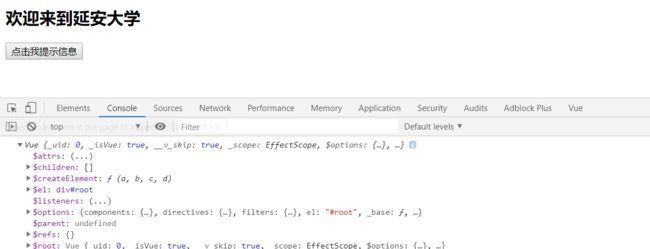
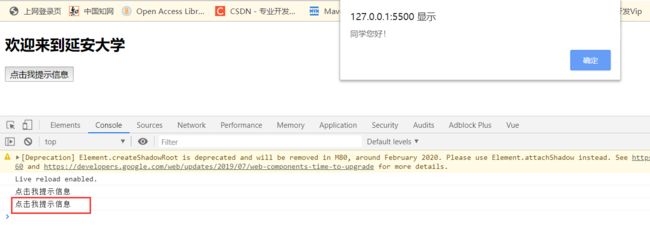
在前端页面显示的this就是Vue:
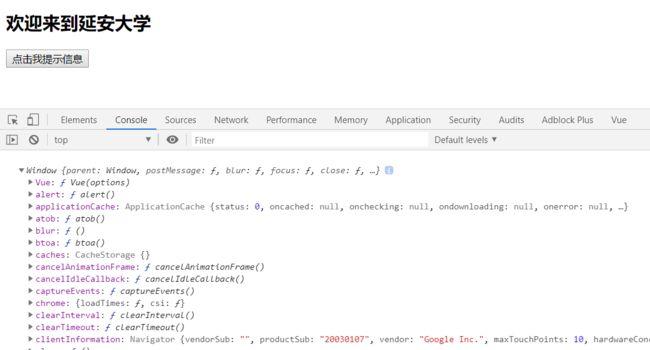
当对普通函数写法修改为箭头函数时,this就不是Vue了:
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学'
},
methods:{
showInfo:(event)=>{
// console.log(a,b,c)
// console.log(event.target.innerText)
console.log(this)
alert('同学您好!')
}
}
})
script>
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学'
},
methods:{
showInfo(event){
// console.log(a,b,c)
// console.log(event.target.innerText)
console.log(this === vm)
alert('同学您好!')
}
}
})
script>
验证之后,发现this就是vm,为true。
5.@click=“demo"和@click=” demo($event)"效果一致,但后者可以传参。
-
但是在方法中传入三个参数可以发现,只显示一个参数:
methods:{ showInfo(a,b,c){ console.log(a,b,c) // console.log(event.target.innerText) alert('同学您好!') } }
-
在方法中的这个参数就是event,里面也有很多属性,可以验证获取其中信息。
-
在传参时,为了是event也可以获取到,可以使用$event来代表event。
<body> <div id="root"> <h2>欢迎来到{{name}}h2> <button v-on:click="showInfo1">点击我提示信息1button> <button @click="showInfo2($event,66)">点击我提示信息2button> div> <script type="text/javascript"> Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示 const vm = new Vue({ el:'#root', data:{ name:'延安大学' }, methods:{ showInfo1(event){ // console.log(a,b,c) // console.log(event.target.innerText) console.log(this) alert('同学您好!') }, showInfo2(event,number){ console.log(event,number) alert('同学您好!!') } } }) script> body>
7.2 事件的修饰符
Vue中的事件修饰符:
- prevent(常用):阻止默认事件(常用) ;
- stop(常用):阻止事件冒泡(常用);
- once(常用):事件只触发一 次(常用) ;
- capture:使用事件的捕获模式;使捕获顺序与冒泡顺序一致。
- self:只有event. target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕。(不是所有的都是这样,就比如针对wheel滚动,可以先执行,无需等待)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修饰符title>
<script type="text/javascript" src="../js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: aqua;
}
.box1{
padding: 5px;
background-color: aquamarine;
}
.box2{
padding: 5px;
background-color:orange;
}
.list{
width: 200px;
height: 200px;
background-color: antiquewhite;
overflow: auto;
}
li{
height: 100px;
}
style>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}h2>
<a href="http://www.yau.edu.cn/" @click.prevent="showInfo">点击我提示信息a>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点击我提示信息button>
<a href="http://www.yau.edu.cn/" @click.prevent.stop="showInfo">点击我提示信息a>
div>
<button @click.once="showInfo">点击我提示信息button>
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点击我提示信息button>
div>
<ul @wheel.passive="demo" class="list">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'延安大学'
},
methods:{
showInfo(e){
alert('同学您好!')
},
showMsg(msg){
console.log(msg)
},
demo(){
for(let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
script>
body>
html>
7.3 键盘事件
1.Vue中常用的按键别名:
- 回车 => enter
- 删除 => delete ,(捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名);
3.系统修饰键(用法特殊) : ctrl、 alt、 shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- 配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐);
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}h2>
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
const vm = new Vue({
el:'#root',
data:{
name:'延安大学'
},
methods:{
showInfo(e){
console.log(e.target.value)
}
}
})
script>
body>
html>
八、计算属性
8.1 姓名案例
1.使用插值语法实现:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_插值语法实现title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstname"> <br/><br/>
名:<input type="text" v-model="lastname"> <br/><br/>
全名:<span>{{firstname}}-{{lastname}}span>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
firstname:'张',
lastname:'三'
}
})
script>
body>
html>
2.使用methods实现:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_methods实现title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstname"> <br/><br/>
名:<input type="text" v-model="lastname"> <br/><br/>
全名:<span>{{fullName()}}span>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
firstname:'张',
lastname:'三'
},
methods:{
fullName(){
return this.firstname + '-' + this.lastname
}
}
})
script>
body>
html>
8.2 计算属性
1.定义: 要用的属性不存在,要通过已有属性计算得来。
2.原理: 底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
- 初次读取时会执行一次 。
- 当依赖的数据发生改变时会被再次调用。
4.优势: 与methods实现相比, 内部有缓存机制(复用),效率更高,调试方便。
5.备注:
- 计算属性最终会出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
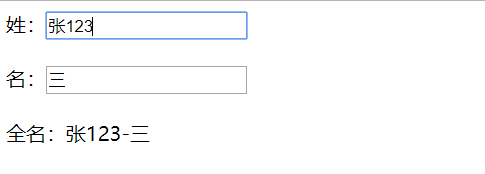
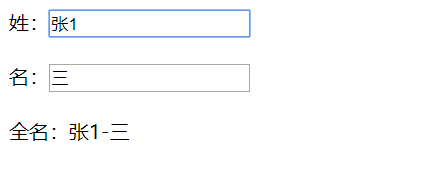
使用计算属性实现姓名案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性实现title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstname"> <br/><br/>
名:<input type="text" v-model="lastname"> <br/><br/>
测试:<input type="text" v-model="x"><br/><br/>
全名:<span>{{fullName}}span>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
firstname:'张',
lastname:'三',
x:'您好'
},
computed:{
fullName:{
//get有什么作用?当有人读取fullName时, get就会被调用,且返回值就作为fullName的值
//get什么时候调用? 1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log('get被调用了')
//console.log(this) //此处的this就是vm
return this.firstname + '-' + this.lastname
},
//set什么时候调用?当fullName被修改时
set(value){
console.log('set',value)
const arr=value.split('-')
this.firstname=arr[0]
this.lastname=arr[1]
}
}
}
})
script>
body>
html>
8.3 计算属性简写
当只考虑读取,不考虑修改属性数据时,就不需要写set,只写get就行,所以简写时就写一个函数,这个函数就是get,但是不能在调用时带括号。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性实现title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstname"> <br/><br/>
名:<input type="text" v-model="lastname"> <br/><br/>
全名:<span>{{fullName}}span>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
firstname:'张',
lastname:'三'
},
computed:{
// 完整写法
// fullName:{
// get(){
// console.log('get被调用了')
// return this.firstname + '-' + this.lastname
// },
// set(value){
// console.log('set',value)
// const arr=value.split('-')
// this.firstname=arr[0]
// this.lastname=arr[1]
// }
// }
//简写 这个函数就是get方法
fullName(){
console.log('get被调用了')
return this.firstname + '-' + this.lastname
}
}
})
script>
body>
html>
九、监视属性
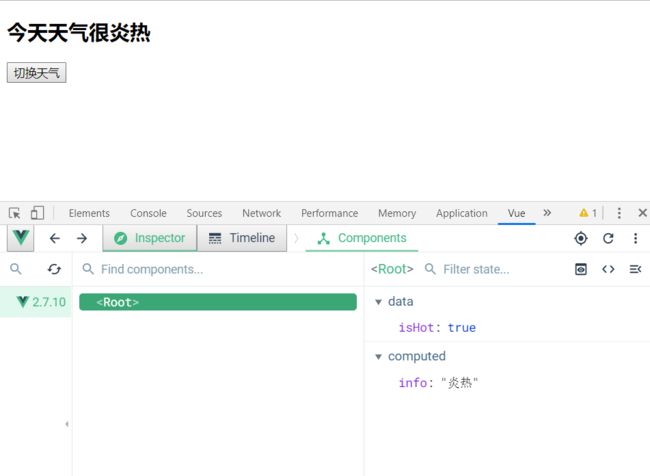
9.1 天气案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
})
script>
body>
html>
9.2 监视属性
监视属性watch:
1.当被监视的属性变化时,回调函数(handler)自动调用,进行相关操作;
2.监视的属性必须存在,才能进行监视!!
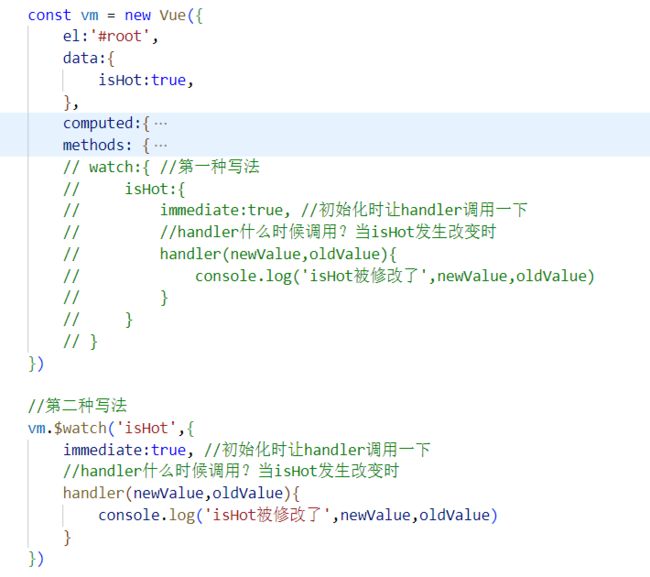
3.监视的两种写法:
使用监视属性实现天气案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
// watch:{ //第一种写法
// isHot:{
// immediate:true, //初始化时让handler调用一下
// //handler什么时候调用?当isHot发生改变时
// handler(newValue,oldValue){
// console.log('isHot被修改了',newValue,oldValue)
// }
// }
// }
})
//第二种写法
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
script>
body>
html>
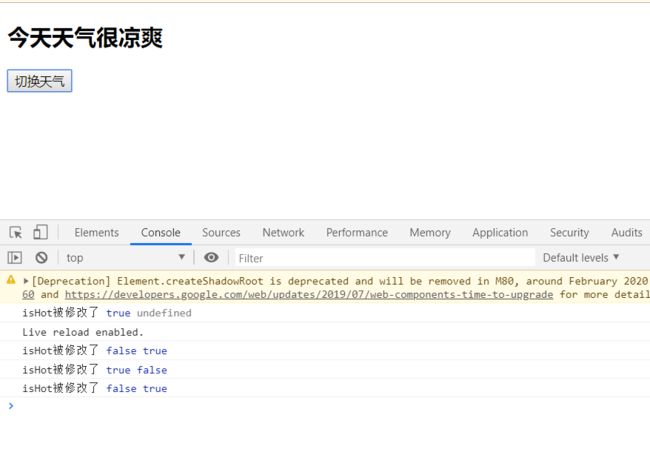
可以发现先会使初始化时让handler调用一下,没有修改值,但修改之后,新值和旧值都会有。
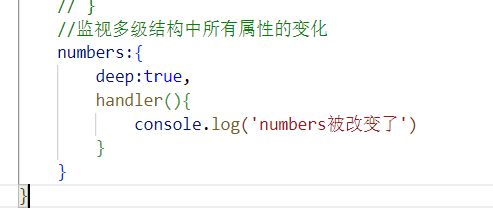
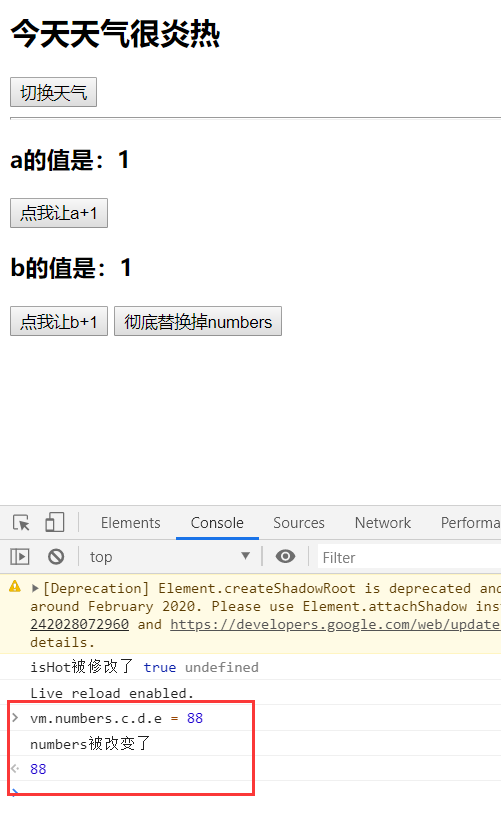
9.3 深度监视
(1)Vue中的watch默认不监测对象内部值的改变(一层)。Vue是提供可以进行监测对象内部的值,只是watch默认没有。
(2)配置deep:true可以监测对象内部值改变(多层)。
备注:
(1)Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2)使用watch时根据数据的具体结构,决定是否采用深度监视。
案例代码如下所示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
<hr/>
<h3>a的值是:{{numbers.a}}h3>
<button @click="numbers.a++">点我让a+1button>
<h3>b的值是:{{numbers.b}}h3>
<button @click="numbers.b++">点我让b+1button>
<button @click="numbers={a:666,b:888}">彻底替换掉numbersbutton>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
isHot:true,
numbers:{
a:1,
b:1,
c:{
d:{
e:100
}
}
}
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//监视多级结构中某个属性的变化
// 'numbers.a':{
// handler(){
// console.log('a改变了')
// }
// }
//监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers被改变了')
}
}
}
})
script>
body>
html>
9.4 监视属性简写
在不需要写immediate和deep时,只有一个handler,就可以使用简写形式。
第一种写法简写形式:
第二种写法简写形式:
案例代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
// isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
// //handler什么时候调用?当isHot发生改变时
// handler(newValue,oldValue){
// console.log('isHot被修改了',newValue,oldValue)
// }
// },
// //简写
// isHot(newValue,oldValue){
// console.log('isHot被修改了',newValue,oldValue)
// }
}
})
// //正常完整写法
// vm.$watch('isHot',{
// immediate:true, //初始化时让handler调用一下
// deep:true, //深度监视
// handler(newValue,oldValue){
// console.log('isHot被修改了',newValue,oldValue)
// }
// })
//简写
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
})
script>
body>
html>
备注:监视属性是用Vue所管理的属性。
9.5 计算属性与监视属性的区别
computed和watch之间的区别:
(1)computed 能完成的功能,watch 都可以完成。
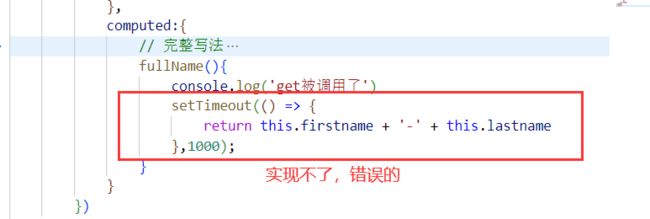
(2)watch 能完成的功能,computed 不一 定能完成,例如: watch可以进行异步操作。
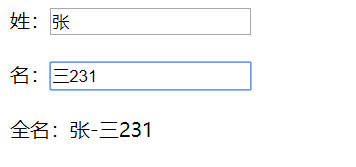
watch实现姓名案例,可以延迟一秒钟生成,而computed不可以,同时注意 setTimeout函数是用js定时回调的函数,一定在写成箭头函数,在找不到this对象的同时会向外找,从而找到vm,但是如果写成普通函数对象就是window对象:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_监视属性title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstname"> <br/><br/>
名:<input type="text" v-model="lastname"> <br/><br/>
全名:<span>{{fullName}}span>
div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
firstname:'张',
lastname:'三',
fullName:'张-三'
},
watch:{
firstname(val){
setTimeout(() => {
this.fullName = val + '-' + this.lastname
},1000);
},
lastname(val){
this.fullName = this.firstname + '-' + val
}
}
})
script>
body>
html>
两个重要的小原则:
- 所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数、Promise的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
十、绑定样式
10.1 class样式
写法::class=“xxx”,xxx可以是字符串、对象、数组。
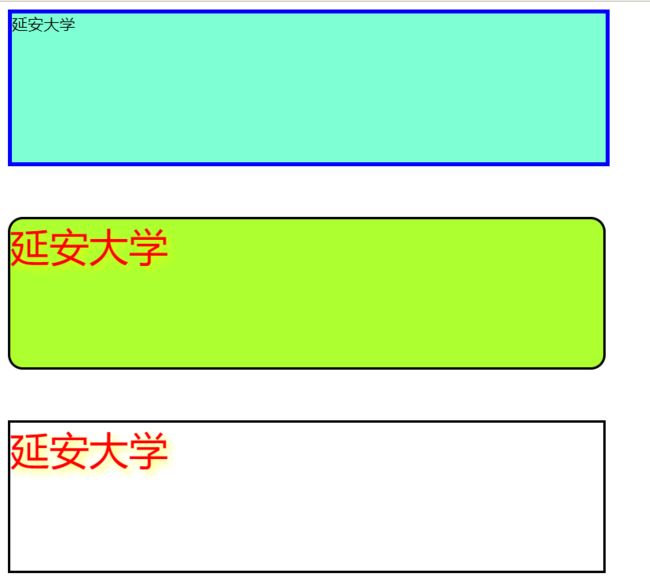
最后前端呈现的页面是:
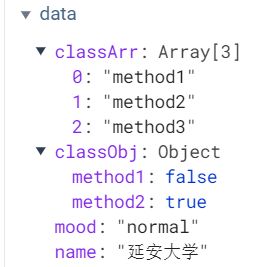
Vue管理工具可以设置这些属性:
10.2 style样式
:style=“{fontSize: xxx}” 其中xxx是动态值。
**注意:**像那种带横杠的的关键字将第一个字母大写,才会生效,比如font-size写成fontSize。
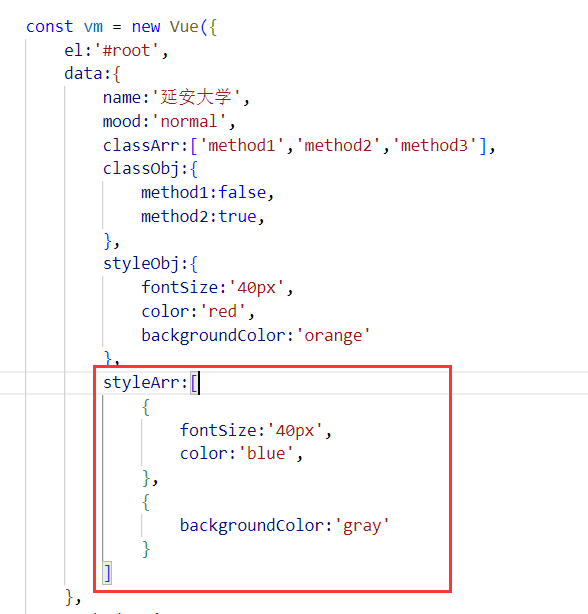
:style="[a,b]"其中a、b是样式对象。
前端页面呈现:
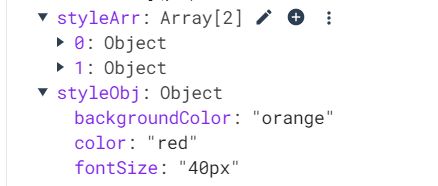
Vue管理工具可以设置属性:
代码实例如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定样式title>
<style>
.basic{
width: 600px;
height: 150px;
border: 2px solid black;
margin-bottom: 10px;
}
.happy{
border: 4px solid red;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px double green;
background-color: grey;
}
.normal{
border: 4px solid blue;
background-color: aquamarine;
}
.method1{
background-color: greenyellow;
}
.method2{
color: red;
font-size: 40px;
text-shadow:4px 4px 8px rgba(255, 255, 0, 0.644);
}
.method3{
border-radius: 15px;
}
style>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<div class="basic" :class="mood" @click="changeMood">{{name}}div><br/><br/>
<div class="basic" :class="classArr">{{name}}div><br/><br/>
<div class="basic" :class="classObj">{{name}}div><br/><br/>
<div class="basic" :style="styleObj">{{name}}div><br/><br/>
<div class="basic" :style="styleArr">{{name}}div>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学',
mood:'normal',
classArr:['method1','method2','method3'],
classObj:{
method1:false,
method2:true,
},
styleObj:{
fontSize:'40px',
color:'red',
backgroundColor:'orange'
},
styleArr:[
{
fontSize:'40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
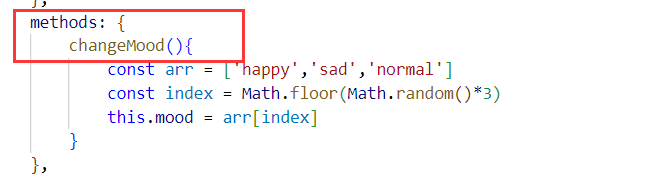
methods: {
changeMood(){
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
},
})
script>
html>
十一、条件渲染
11.1 v-if
写法:
(1)v-if="表达式”;
(2)v-else-if="表达式”;
(3)v-else="表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、 v-else一起使用, 但要求结构不能被“打断”。
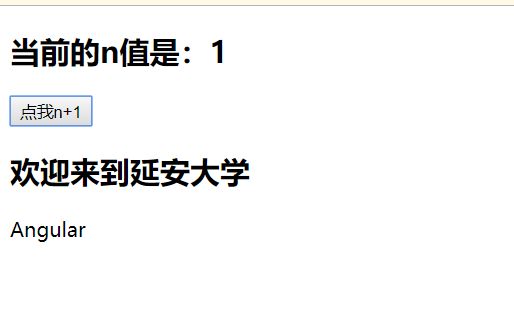
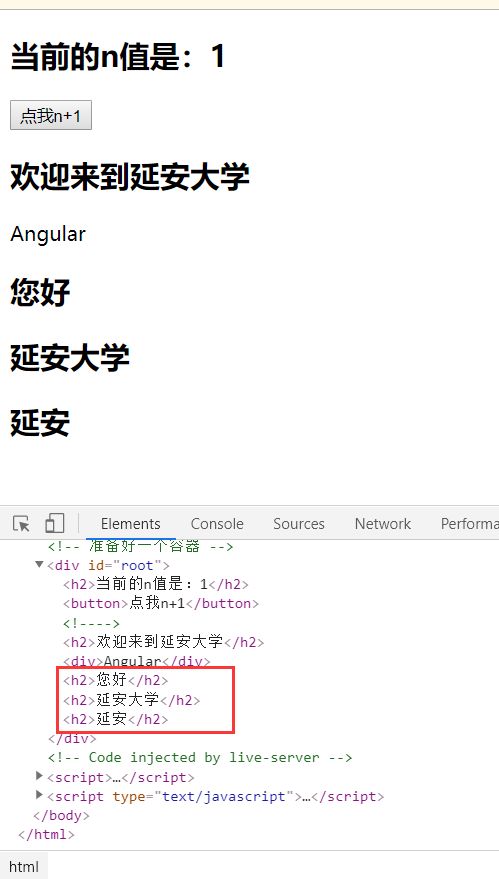
这样写,查看前端页面时发现元素会直接被移除,只有第二行存在:
![]()
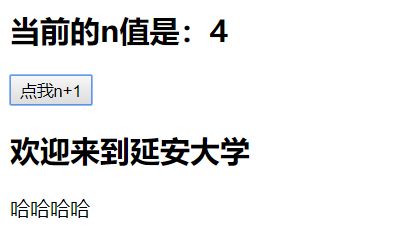
v-else和v-else-if配合使用,会使效率变快,但是其实说使用v-if也是一样可以实现功能但是效率不快。
![]()
![]()
template:模板,当多个条件一样时,可以进行提取使用template标签,不会改变整个结构,使用div也可以但是会改变结构。
代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件渲染title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>当前的n值是:{{n}}h2>
<button @click="n++">点我n+1button>
<h2 v-if="false">欢迎来到{{name}}h2>
<h2 v-if="1 === 1">欢迎来到{{name}}h2>
<div v-if="n === 1">Angulardiv>
<div v-else-if="n === 2">Reactdiv>
<div v-else>哈哈哈哈div>
<template v-if="n === 1">
<h2>您好h2>
<h2>延安大学h2>
<h2>延安h2>
template>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学',
n:0
}
})
script>
html>
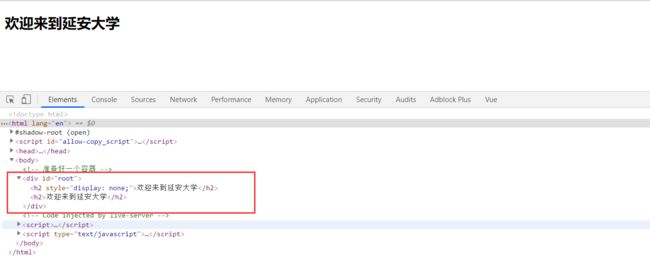
11.2 v-show
写法:v-show=" 表达式";
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉。
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件渲染title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2 v-show="false">欢迎来到{{name}}h2>
<h2 v-show="1 === 1">欢迎来到{{name}}h2>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学'
}
})
script>
html>
可以获取到元素:
十二、列表渲染
12.1 基本列表
v-for指令:
-
用于展示列表数据;
-
语法: v-for=“(item, index) in XXX” : key= “yyy” ;
-
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)。
代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本列表title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
li>
ul>
<h2>汽车信息h2>
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}}:{{value}}
li>
ul>
<h2>测试遍历字符串(用得少)h2>
<ul>
<li v-for="(char,index) in str" :key="index">
{{char}}-{{index}}
li>
ul>
<h2>测试遍历指定次数(用得少)h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
prcie:'70万',
color:'黑色'
},
str:'hello'
}
})
script>
html>
前端页面显示:
12.2 key的原理与作用
key是作为Vue所使用的。
在官网中的解释如下:
key的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误。
面试题: react、vue中的key有什么作用? (key的内部原理)
-
虛拟DOM中key的作用:
key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据[新数据]生成[新的虚拟DOM],随后Vue进行[新虚拟DOM]与[旧虚拟DOM]的差异比较,比较规则如下: -
对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:- 若虚拟DOM中内容没变,直接使用之前的真实DOM!
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2)旧虚拟DOM中未找到与新虛拟DOM相同的key创建新的真实DOM,随后渲染到到页面。
-
用index作为key可能会引发的问题:
(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新==>界面效果没问题,但效率低。
(2)如果结构中还包含输入类的DOM:会产生错误DOM更新==>界面有问题。 -
开发中如何选择key?
(1)最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
实例代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>key的原理title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<button @click.once="add">添加一个老刘button>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:30}
this.persons.unshift(p)
}
},
})
script>
html>
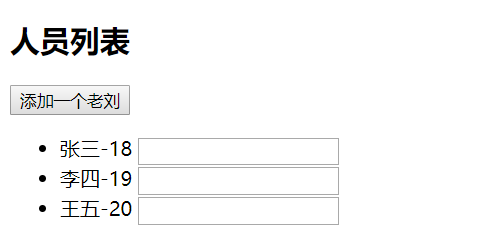
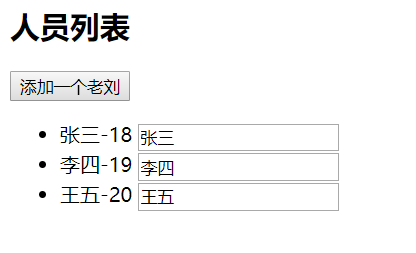
在前端显示页面如下:
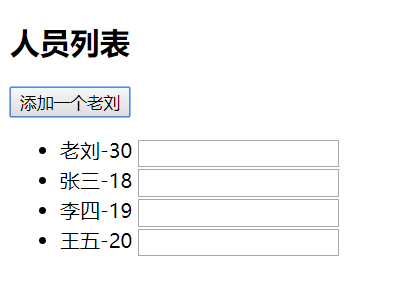
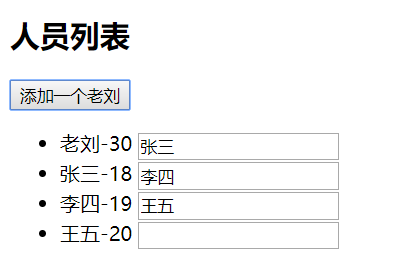
点击添加一个老刘,也是正确的:
但是如果在里面也内容就会出现问题,会发现数据会差行:
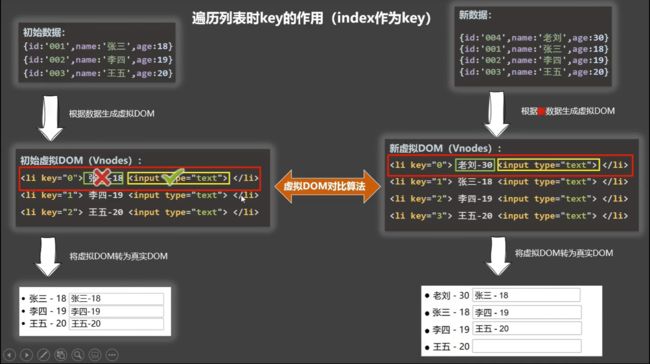
这里就说明了上面说提到的用index作为key可能会引发的问题,主要是因为使用虚拟DOM的对比(diff)算法,将虚拟数据进行对比,Vue更加key所对应的数值,一一对比,不一样就会进行替换数据,原理图如下:
所以说在这里为了避免出问题,key选择id作为标识符,这也就是上面所说的如何选择key?,最好使用每条数据的唯一标识作为key,id作为key的原理图如下:
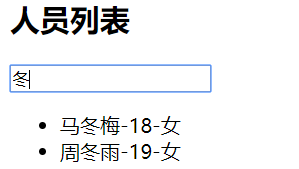
12.3 列表过滤
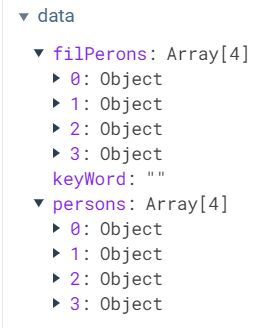
watch实现:
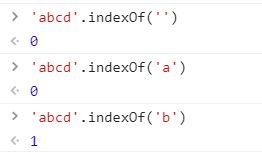
使用filter方法进行过滤,为了使原有数据不被过滤,要新建一个数组,这个数组来接收过滤完成的数据,进行展示,并且遍历,同时需要注意空字符串的角标都是字符串的第一个角标:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>key的原理title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) in filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温艳伦',age:21,sex:'男'},
],
filPerons:[]
},
watch:{
keyWord:{
//作用是先加载了handler方法,过滤空字符串,将所有数据展示在页面
immediate:true,
handler(val){
this.filPerons = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1
})
}
}
}
})
script>
html>
前端显示页面:
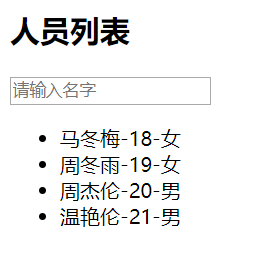
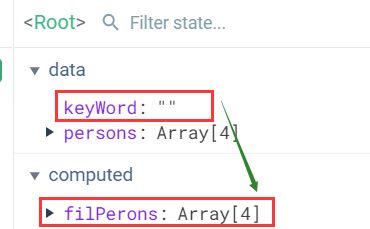
computed实现:
计算属性依赖了keyWord,计算属性在两个时候调用:第一个是一开始就调用一下,第二个是所依赖的属性再次调用一下,所以不用去监视keyWord。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>key的原理title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) in filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
//watch实现
// const vm = new Vue({
// el:'#root',
// data:{
// keyWord:'',
// persons:[
// {id:'001',name:'马冬梅',age:18,sex:'女'},
// {id:'002',name:'周冬雨',age:19,sex:'女'},
// {id:'003',name:'周杰伦',age:20,sex:'男'},
// {id:'004',name:'温艳伦',age:21,sex:'男'},
// ],
// filPerons:[]
// },
// watch:{
// keyWord:{
// immediate:true,
// handler(val){
// this.filPerons = this.persons.filter((p)=>{
// return p.name.indexOf(val) !== -1
// })
// }
// }
// }
// })
//computed实现
const vm = new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温艳伦',age:21,sex:'男'},
],
},
computed:{
filPerons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
script>
html>
12.4 列表排序
在过滤的基础上添加排序功能,使用计算属性实现,要注意的是排序是在过滤功能的基础上去排序的,所以会接收到一个数组,不能对原数据进行修改,只是对sortType进行修改,判断排序。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>key的原理title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType=2">年龄升序button>
<button @click="sortType=1">年龄降序button>
<button @click="sortType=0">原顺序button>
<ul>
<li v-for="(p,index) in filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
//computed实现
const vm = new Vue({
el:'#root',
data:{
keyWord:'',
sortType:0, //0原顺序,1降序,2升序
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温艳伦',age:21,sex:'男'},
],
},
computed:{
filPerons(){
//不能直接返回,需要接收到一个数组,用于排序
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
//判断一下是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age
})
}
return arr
}
}
})
script>
html>
十三、数据监测
13.1 更新时的一个问题
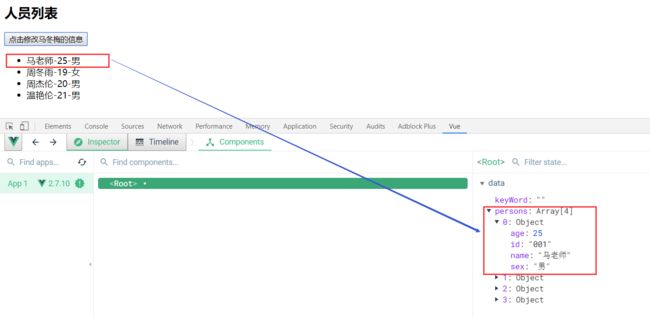
成功案例:
在写修改数据的时候,以下写法可以成功,点击按钮修改成功,vue开发者工具里面也会修改成功:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>更新时的一个问题title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<button @click="updateMei">点击修改马冬梅的信息button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
//computed实现
const vm = new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温艳伦',age:21,sex:'男'},
],
},
methods: {
updateMei(){
this.persons[0].name = '马老师'//可以奏效
this.persons[0].age = 25//可以奏效
this.persons[0].sex = '男'//可以奏效
}
},
})
script>
html>
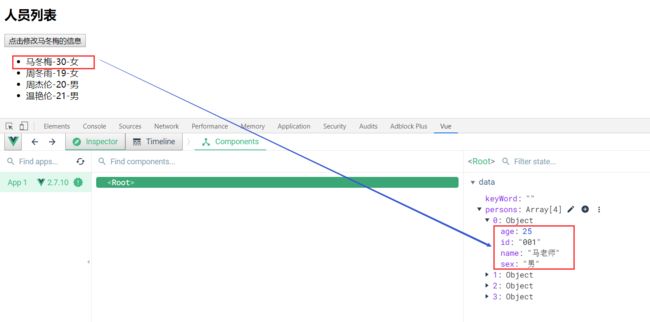
失败案例:
但是如果按以下的去写,在页面上打开vue开发者工具,再按修改按钮,发现数据不会改变,但是实际上已经改变:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>更新时的一个问题title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<button @click="updateMei">点击修改马冬梅的信息button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
//computed实现
const vm = new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温艳伦',age:21,sex:'男'},
],
},
methods: {
updateMei(){
// this.persons[0].name = '马老师'//可以奏效
// this.persons[0].age = 25//可以奏效
// this.persons[0].sex = '男'//可以奏效
this.persons[0] = {id:'001',name:'马老师',age:25,sex:'男'}
}
},
})
script>
html>
但是如果先点击按钮修改再打开vue开发者工具,就会发现vue开发者工具已经修改:
13.2 Vue监视数据的原理
1.Vue监测数据改变的原理_对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue监测数据改变的原理_对象title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学',
address:'陕西延安'
},
})
script>
html>
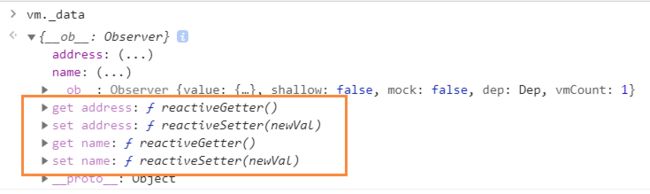
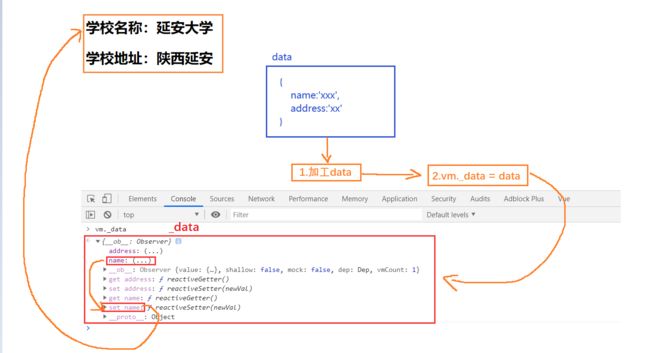
如下是上述代码的数据代理图,但是实际上做了两步操作:
- 第一步先是加工data,加工之后就可以做响应式,就比如在修改name时,调用set重新解析模板,可以实现对对象中属性的监视;
- 第二步大概是vm._data = data。
理解数据监测后,我们自己模拟一个数据监测,使用构造函数Observer进行监测,可以创建一个监视的实例参数:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟一个数据监测title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
let data = {
name:'延安大学',
address:'陕西延安',
a:{
b:1
}
}
//创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data)
console.log(obs)
//准备一个vm实例对象
let vm = {}
vm._data = data = obs
function Observer(obj){
//汇总对象中所有属性形成一个数组
const keys = Object.keys(obj)
//遍历
keys.forEach((k)=>{
Object.defineProperty(this,k,{
get(){
return obj[k]
},
set(val){
console.log('${k}被改了,我要去解析模板,生产DOM,进行比较...')
obj[k] = val
}
})
})
}
script>
body>
html>
可以实现,但是有很多缺陷,对于所有属性不会都会生成set和get方法,但是Vue可以,对于多层对象属性可以生成set和get方法:
2.Vue.set()的使用
**Vue.set(target, propertyName/index, value)**就是一个除了Vue 实例,或者 Vue 实例的根数据对象,对其他属性可以修改成功。
-
参数:
{Object | Array} target{string | number} propertyName/index{any} value
-
返回值:设置的值
-
用法:
向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如
this.myObject.newProperty = 'hi')
注意:注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
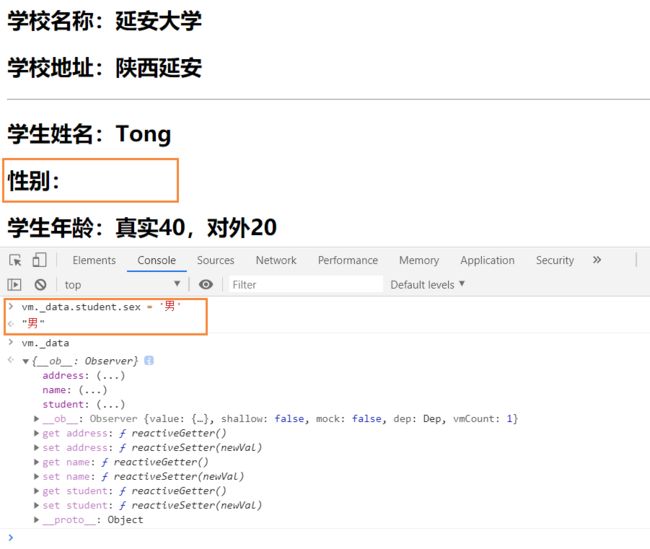
在添加一个没有的属性的时候,使用vm._ data.student.sex没有办法成功,但是使用Vue.set(vm._data.student,‘sex’,‘男’)就可以成功:
同时使用vm.$set也可以实现修改
所以完善在代码中是:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.set的使用title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
<hr/>
<h1>学生信息h1>
<button @click="addSex">添加一个性别属性,默认值是男button>
<h2>学生姓名:{{student.name}}h2>
<h2 v-if="student.sex">性别:{{student.sex}}h2>
<h2>学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}h2>
<h2>朋友们:h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学',
address:'陕西延安',
student:{
name:'Tong',
age:{
rAge:40,
sAge:20
},
friends:[
{name:'jerry',age:35},
{name:'Tony',age:25}
]
}
},
methods: {
addSex(){
Vue.set(this.student,'sex','男')
}
},
})
script>
html>
3.Vue监测数据改变的原理_数组
通过一下实例可以发现,数组中Vue不会对数组元素生产get和set方法,如果需要修改数组是使用push()、pop()、shift()、 unshift()、 splice()、 sort()、reverse()。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue监测数据改变的原理_数组title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
<hr/>
<h1>学生信息h1>
<button @click="addSex">添加一个性别属性,默认值是男button>
<h2>学生姓名:{{student.name}}h2>
<h2 v-if="student.sex">性别:{{student.sex}}h2>
<h2>学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}h2>
<h2>爱好h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
li>
ul>
<h2>朋友们:h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'延安大学',
address:'陕西延安',
student:{
name:'Tong',
age:{
rAge:40,
sAge:20
},
hobby:['跳舞','打篮球','踢足球'],
friends:[
{name:'jerry',age:35},
{name:'Tony',age:25}
]
}
},
methods: {
addSex(){
Vue.set(this.student,'sex','男')
}
},
})
script>
html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-p7d13RMQ-1669568654824)(https://typroa-cos-1304737216.cos.ap-beijing.myqcloud.com//x_img/image-20221127233718007.png)]
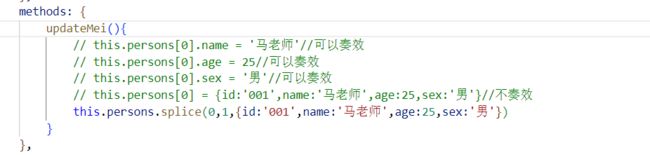
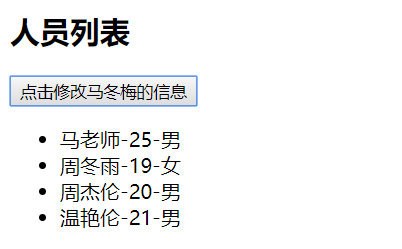
所以在上述更新时的一个问题中的失败案例中的数组修改应该如下改:
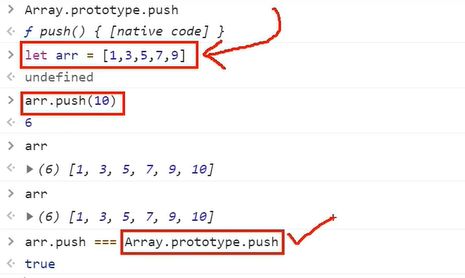
我们调用的push是由Vue所管理的,和原型中的push不同,push实际上做了两件事,一是正常调用原型数组身上的push方法,第二件事是重新解析模板,
也可以用Vue.set()方法修改。
4.总结Vue数据监测
(1)vue会监视data中所有层次的数据。
(2)如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
- 对象中后追加的属性,Vue默认不做响应式处理;
- 如需给后添加的属性做响应式,请使用如下API:
- Vue.set(target, propertyName/index, value)
- vm.$set(target, propertyName/index, value)
(3)如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新;
- 重新解析模板,进而更新页面。
(4)在Vue修改数组中的某个元素一定要用如下方法:
-
使用这些API:push()、pop()、shift()、 unshift()、 splice()、 sort()、reverse();
-
Vue.set()或vm.$set()。
特别注意:Vue.set() 和vm.$set() 不能给 vm 或 vm 的根数据对象添加属性! ! !
综合练习:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>总结Vue数据监测title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>学生信息h1>
<button @click="student.age++">年龄+1岁button><br/>
<button @click="addSex">添加一个性别属性,默认值:男button><br/>
<button @click="student.sex = '未知'">修改性别button><br/>
<button @click="addFriend">在列表首位添加一个朋友button><br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三button><br/>
<button @click="addHobby">添加一个爱好button><br/>
<button @click="updateHobby">修改第一个爱好为:书法button><br/>
<h2>学生姓名:{{student.name}}h2>
<h2>学生年龄:{{student.age}}h2>
<h2 v-if="student.sex">学生性别:{{student.sex}}h2>
<h2>爱好h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
li>
ul>
<h2>朋友们:h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
student:{
name:'Tong',
age:18,
hobby:['跳舞','打篮球','踢足球'],
friends:[
{name:'jerry',age:35},
{name:'Tony',age:25}
]
}
},
methods: {
addSex(){
//this.$set(this.student,'sex','男')
Vue.set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'jack',age:20})
},
updateFirstFriendName(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
this.student.hobby.splice(0,1,'书法')
}
},
})
script>
html>
十四、收集表单数据
收集表单数据:
- 若: , 则v- model收集的是value值, 用户输入的就是value值;
- 若: ,则v-model收集 的是value值,且要给标签配置value值;
- 若:
- 没有配置input的value属性,那么收集的就是checked (勾选or未勾选,是布尔值)
- 配置input的value属性:
(1)v- model的初始值是非数组,那么收集的就是checked (勾选or未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的 三个修饰符:
- lazy:失去焦点再收集数据;
- number:输入字符串转为有效的数字;
- trim:输入首尾空格过滤。
实例练习:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>收集表单数据title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<form @submit="demo">
账号:<input type="text" v-model.trim="accont"><br/><br>
密码:<input type="password" v-model="password"><br/><br>
年龄:<input type="number" v-model.number="age"><br/><br>
性别:
男<input type="radio" name="sex" v-model="sex" value="male">
女<input type="radio" name="sex" v-model="sex" value="female"><br/><br>
爱好;
学习<input type="checkbox" v-model="hobby" value="study">
打游戏:<input type="checkbox" v-model="hobby" value="game">
吃饭:<input type="checkbox" v-model="hobby" value="eat">
<br/><br>
所属校区
<select v-model="city">
<option value="">请选择校区option>
<option value="beijing">北京option>
<option value="shanghai">上海option>
<option value="shenzhen">深圳option>
<option value="wuhan">武汉option>
select>
<br/><br>
其他信息:
<textarea v-model.lazy="other">textarea><br/><br>
<input type="checkbox" v-model="agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》a>
<button>提交button>
form>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
account:'',
password:'',
age:'',
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
},
methods:{
demo(){
console.log(this.account)
console.log(this.password)
console.log(this.sex)
}
}
})
script>
html>
十五、过滤器
1.定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
2.语法:
-
注册过滤器:
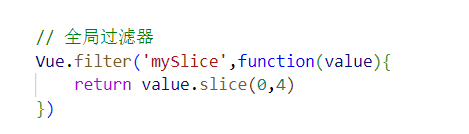
Vue.filter(name, callback)
或
new Vue{filters:{}}
-
使用过滤器:{{ xxx|过滤器名}} 或 v-bind:属性 = “xxx|过滤器名”
3.备注:
过滤器
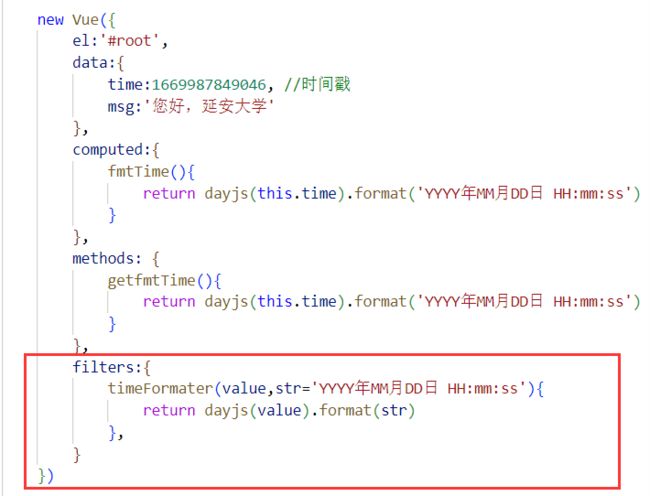
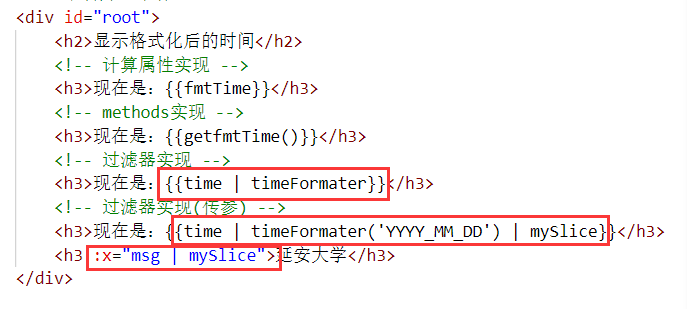
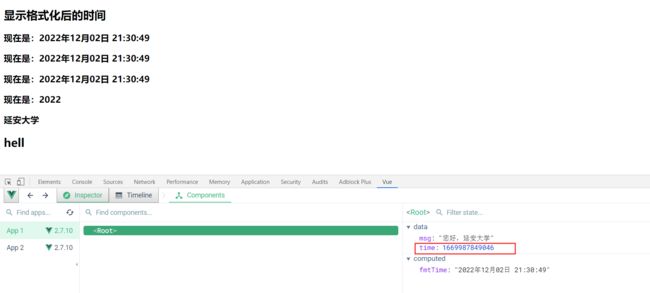
显示格式化后的时间
现在是:{{fmtTime}}
现在是:{{getfmtTime()}}
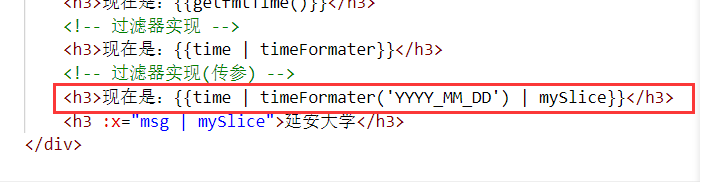
现在是:{{time | timeFormater}}
现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}
延安大学
{{msg | mySlice}}
十六、内置指令
之前学过的指令:
- v-bind:单向绑定解析表达式,可简写为
:xxx; - v-model:双向数据绑定;
- v-for:遍历数组/对象/字符串;
- v-on:绑定事件监听,可简写为@;
- v-if:条件渲染 (动态控制节点是否存存在);
- v-else:条件渲染 (动态控制节点是否存存在);
- v-show:条件渲染(动态控制节点是否展示)。
16.1 v-text
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>过滤器title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <div>您好,{{name}}div> <div v-text="name">您好,div> <div v-text="str">div> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ name:'延安大学', str:'您好
' } }) script> html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o2jWR0CU-1672419724639)(https://typroa-cos-1304737216.cos.ap-beijing.myqcloud.com//x_img/image-20221202231731384.png)]
16.2 v-html
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
- v-html会替换掉节点中所有的内容,{{xx}}则不会。
- v-html可以识别html结构。
3.严重注意:v-html有安全性问题! ! ! !
- 在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
- 一定要在可信的内容上使用 v-html 永不要用在用户提交的内容上!
举例实现:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>v-html_指令title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <div>您好,{{name}}div> <div v-html="str">div> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ name:'延安大学', str:'您好同学
', } }) script> html>
在这里要注意v-html的安全问题,首先先回顾一个cookie的流程:
cookie:
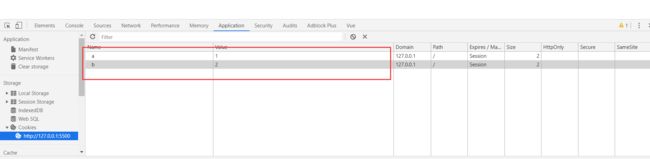
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2FSLbppI-1672419724639)(https://typroa-cos-1304737216.cos.ap-beijing.myqcloud.com//x_img/image-20221203193918641.png)]
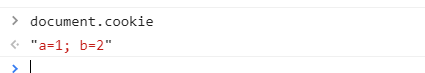
先添加两个cookie,可以通过js语句获取到,
然后如果在其中写如下代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>v-html_指令title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <div>您好,{{name}}div> <div v-html="str">div> <div v-html="str2">div> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ name:'延安大学', str:'您好同学
', str2:'兄弟我找到了你想要的!!!' } }) script> html>
str2就会产生安全问题,在点击时会获取到cookie的值:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NDtnyF9E-1672419724641)(https://typroa-cos-1304737216.cos.ap-beijing.myqcloud.com//x_img/image-20221203202153167.png)]
但是如果将HttpOnly勾选上,document.cookie方法就不会获取到cookie的值:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ay7yntEf-1672419724641)(https://typroa-cos-1304737216.cos.ap-beijing.myqcloud.com//x_img/image-20221203202335981.png)]
16.3 v-cloak
v-cloak指令(没有值) :
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v- cloak可以解决网速慢时页面展示出{ {xxx}}的问题。
实例代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-cloak_指令title>
<script type="text/javascript" src="../js/vue.js">script>
<style>
[v-cloak]{
display: none;
}
style>
head>
<body>
<div id="root">
<h2 v-cloak>您好,{{name}}h2>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'延安大学',
}
})
script>
html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VhzMx9rN-1672419724642)(https://typroa-cos-1304737216.cos.ap-beijing.myqcloud.com//x_img/image-20221203204607075.png)]
16.4 v-once
v-once 指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了;
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
代码实例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-once_指令title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2 v-once>初始化的n的值:{{n}}h2>
<h2>当前n的值:{{n}}h2>
<button @click="n++">点击我n+1button>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
}
})
script>
html>
16.5 v-pre
v-pre指令:
1.跳过其所在节点的编译过程;
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
实例如下,如果在使用语法中添加v-pre指令会使指令失效:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-pre_指令title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2 v-pre>Vue其实很简单{{n}}h2>
<h2 v-pre>当前n的值:{{n}}h2>
<button v-pre @click="n++">点击我n+1button>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
}
})
script>
html>
显示页面如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-n8lssuFA-1672419724643)(https://typroa-cos-1304737216.cos.ap-beijing.myqcloud.com//x_img/image-20221203210132704.png)]
所以最好在不用编译的语句中去使用,可以是效率更快:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-pre_指令title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2 v-pre>Vue其实很简单h2>
<h2 >当前n的值:{{n}}h2>
<button @click="n++">点击我n+1button>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
}
})
script>
html>
页面显示如下:
十七、自定义指令
17.1 函数式
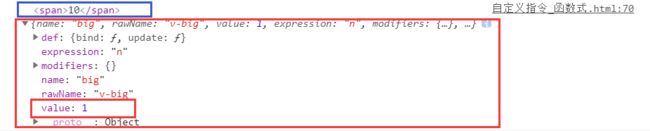
在函数式中传两个参数,element指令所在的元素 和 binding本次绑定的信息,在前端页面中显示是:
需求1:定义个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令_函数式title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>{{name}}h2>
<h2>当前的n值是:<span v-text="n">span>h2>
<h2>放大10倍后的n值是:<span v-big="n">span>h2>
<button @click="n++">点击我n+1button>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'延安大学',
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来);2.指令所在的模板被重新解析时
big(element,binding){
console.log(element,binding)
console.log('big')
element.innerText = binding.value * 10
}
}
})
script>
html>
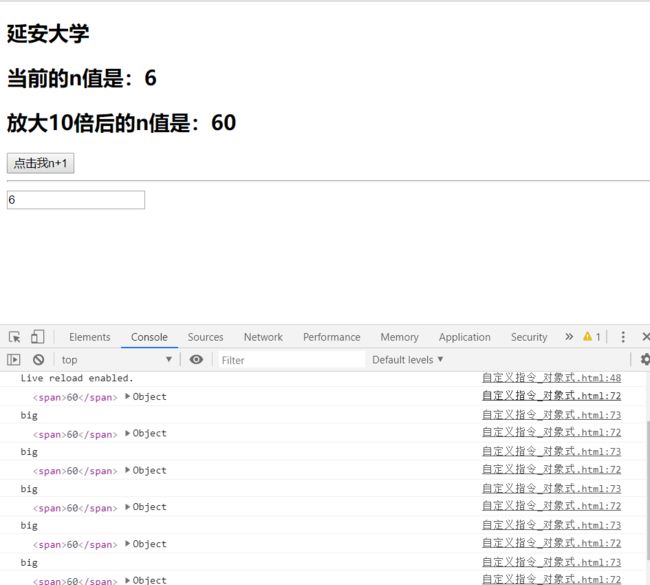
此时big函数何时会被调用?
1.指令与元素成功绑定时(一上来);2.指令所在的模板被重新解析时。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v22Rfjxx-1672419724644)(https://typroa-cos-1304737216.cos.ap-beijing.myqcloud.com//x_img/image-20221204161836479.png)]
17.2 对象式
需求2:定义个v-fbind指令, 和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
为了不会使获取焦点不会失效,将v-fbind指令写成对象式,调用上函数在不同时期进行执行:
- bind():指令与元素成功绑定时(一上来);
- inserted():指令所在元素被插入页面时;
- update():指令所在的模板被重新解析时。
在调用bind()和update()时其实就会函数式一样;
代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令_对象式title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>{{name}}h2>
<h2>当前的n值是:<span v-text="n">span>h2>
<h2>放大10倍后的n值是:<span v-big="n">span>h2>
<button @click="n++">点击我n+1button>
<hr/>
<input type="text" v-fbind:value="n">
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'延安大学',
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来);2.指令所在的模板被重新解析时
big(element,binding){
console.log(element,binding)
console.log('big')
element.innerText = binding.value * 10
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
script>
html>
17.3 总结
自定义指令总结:
1.定义语法:
(1)局部指令:
new Vue({
directives:{指令名:配置对象}
})
或
new Vue({
directives{指令名:回调函数}
})
(2)全局指令:
Vue.directive(指令名,配置对象)
或
Vue.directive(指令名,回调函数)
2.配置对象中常用的3个回调:
(1)bind:指令与元素成功绑定时调用;
(2)inserted:指令所在元素被插入页面时调用;
(3)update:指令所在模板结构被重新解析时调用。
3.备注:
- 指令定义时不加v-,但使用时要加v-;
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
代码实例如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令_对象式title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>{{name}}h2>
<h2>当前的n值是:<span v-text="n">span>h2>
<h2>放大10倍后的n值是:<span v-big="n">span>h2>
<button @click="n++">点击我n+1button>
<hr/>
<input type="text" v-fbind:value="n">
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义全局指令
// Vue.directive('fbind',{
// //指令与元素成功绑定时(一上来)
// bind(element,binding){
// element.value = binding.value
// },
// //指令所在元素被插入页面时
// inserted(element,binding){
// element.focus()
// },
// //指令所在的模板被重新解析时
// update(element,binding){
// element.value = binding.value
// }
// })
new Vue({
el:'#root',
data:{
name:'延安大学',
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来);2.指令所在的模板被重新解析时
// 'big-number'(element,binding){
// console.log(element,binding)
// console.log('big')
// element.innerText = binding.value * 10
// },
big(element,binding){
console.log(element,binding)
console.log('big',this) //注意此处的this是window
element.innerText = binding.value * 10
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
// new Vue({
// el:'#root2',
// data:{
// x:1
// }
// })
script>
html>
十八、生命周期
18.1 引出生命周期
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm或组件实例对象。
实例如下:
使字逐渐消失,调用了mounted方法,是vue的方法,从而引出挂载,以及生命周期的流程。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>引出生命周期title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2 v-if="a">你好啊h2>
<h2 :style="{opacity}">欢迎学习Vueh2>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
a:false,
opacity:1
},
methods: {
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
console.log('mounted')
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
})
//通过外部的定时器实现(不推荐)
// setInterval(() => {
// vm.opacity -= 0.01
// if(vm.opacity <= 0) vm.opacity = 1
// },16)
script>
html>
18.2 生命周期——挂载流程
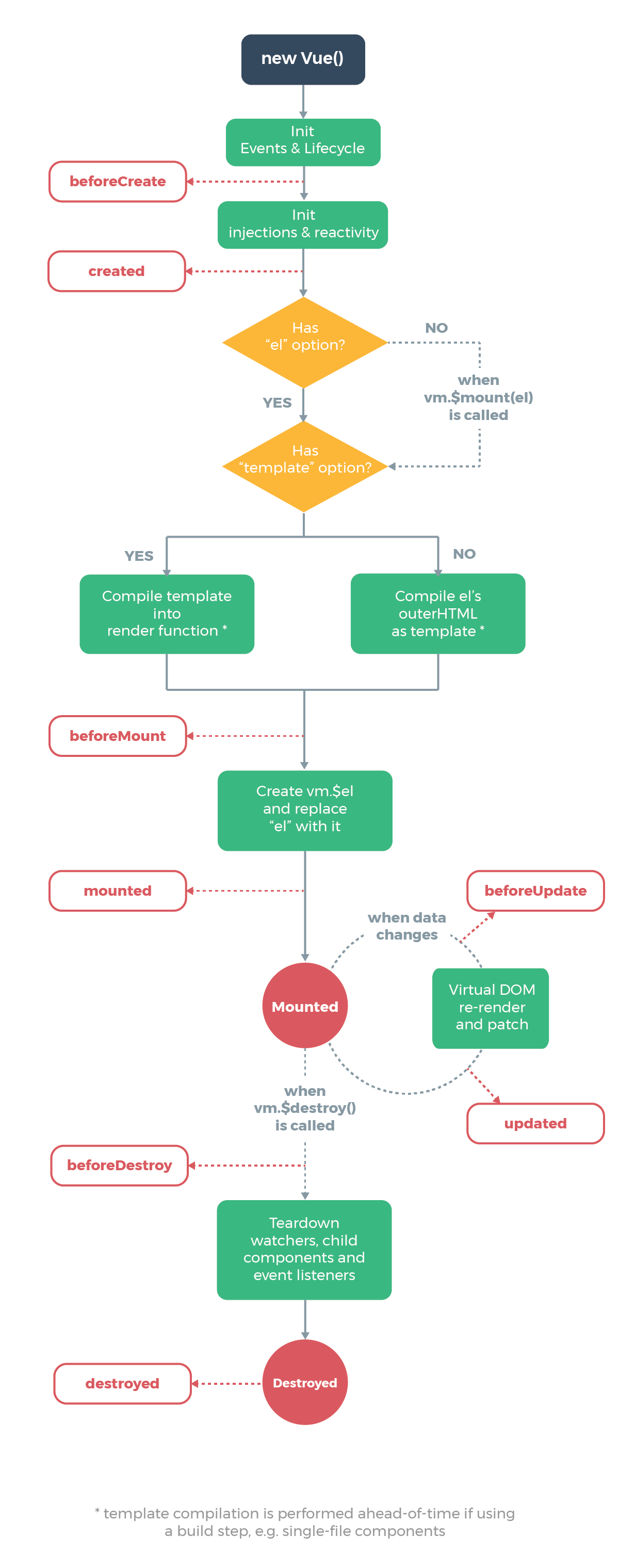
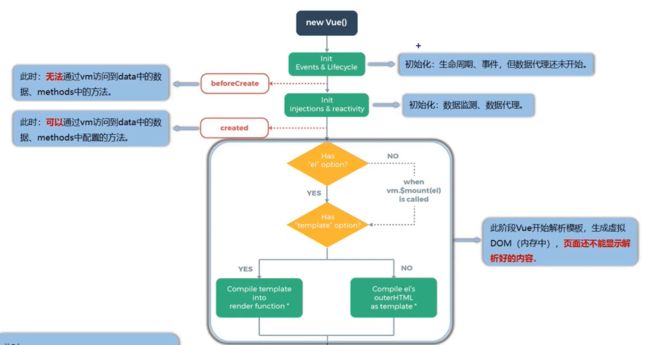
下图展示了实例的生命周期:
根据上图所示的每一步,对其进行解释:
(1)Init Events & Lifecycle
初始化:生命周期、事件,但数据代理还未开始(还没有vm._data)。(制定一些规则)
(2)Init injetions & reactvity
初始化:数据监测、数据代理。
(3)beforeCreate
此时:无法通过vm访问到data中的数据、methods中的方法。下图中没有data
(4)created
此时:可以通过vm访问到data中的數
据、methods中配置的方法。下图中有data和变量
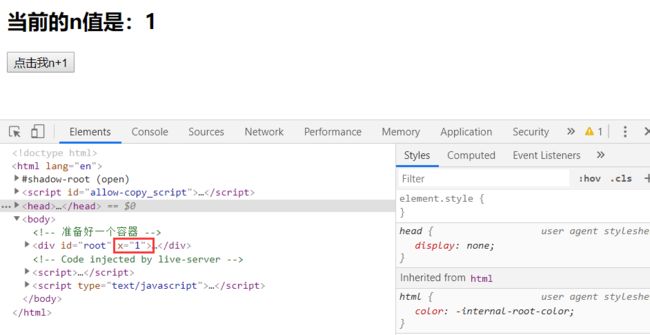
创建完之后,下个阶段就是Vue开始解析模板,生成虚拟DOM (内存中),页面还不能显示解析好的内容。
整个div都是模板:
![]()
如下证明n变为1说明标签都算作模板:
(5)beforeMount
此时:
1.页面呈现的是未经Vue编译的DOM结构。
2.所有对DOM的操作,最终都不奏效。
(6)Create vm.$el and replace “el” with it
将内存中的虚拟DOM转为真实DOM插入页面。
(7)mounted
此时:
1.页面中呈现的是经过Vue编译的DOM。
2.对DOM的操作均有效(尽可能避免)。
至此初始化过程结束,一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件、等初始化操作。
如果没有 el:‘#root’,使用vm.$mount(el)就可以继续执行:
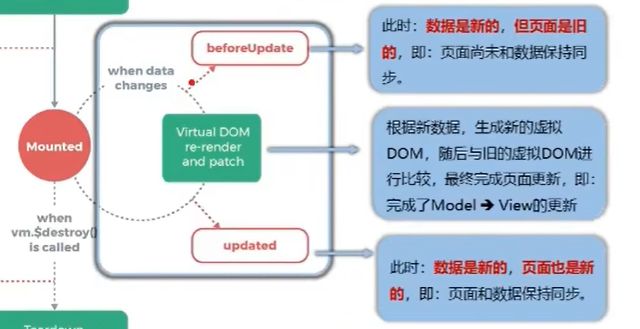
18.3 生命周期——更新流程
template不能作为根元素或者根标签
(1)beforeUpdate
此时:数据是新的,但页面是旧的,即:页面尚未和数据保持同步。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-avh7oKqD-1672419724649)(https://typroa-cos-1304737216.cos.ap-beijing.myqcloud.com//x_img/image-20221225181205441.png)]
(2)Virtual DOM re-render and patch
根据新数据,生成新的虚拟DOM,随后与旧的虚拟DOM进行比较,最终完成页面更新,即:完成了Model View的更新。
(3)updated
此时:数据是新的,页面也是新的,即:页面和数据保持同步。
18.4 生命周期——销毁流程
调用this.$destroy(),会销毁vm:
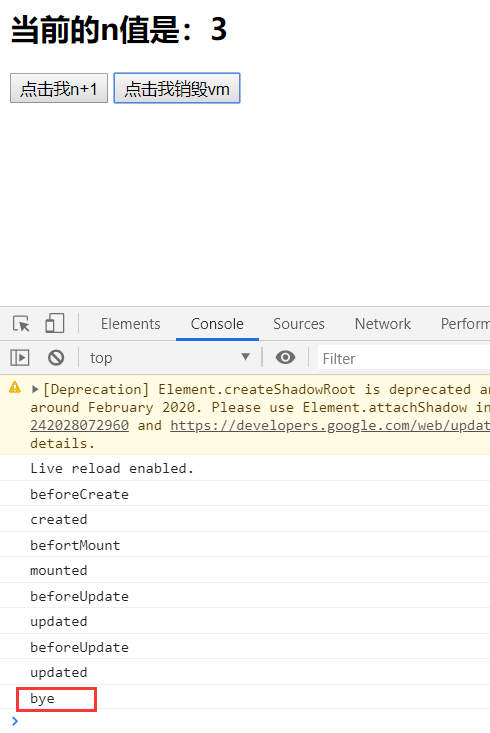
![]()
点击销毁之后,出现bye,再点击n+1不会其任何作用,vue开发工具也会没有vm
vm.$destroy()
用法:
完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器(自定义事件)。
触发
beforeDestroy和destroyed的钩子。
在大多数场景中你不应该调用这个方法。最好使用 v-if 和 v-for 指令以数据驱动的方式控制子组件的生命周期。
(1)beforeDestroy
此时:vm中所有的:data. methods、指令等等,都处于可用状态,马上要执行销毁过程,一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作。
(2)destroyed
只要在销毁这两个钩子中处理数据不奏效
18.5 生命周期——总结
常用的生命周期钩子:
- mounted:发送ajax请求、 启动定时器、绑定自定义事件、订闵消息等[ 初始化操作]。
- beforeDestroy:清除定时器、解绑自定义事件、取消订闵消息等[收尾工作]。
关于销毁Vue实例:
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会再beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
实例如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>总结生命周期title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2 :style="{opacity}">欢迎学习Vueh2>
<button @click="opacity = 1">透明度设置为1button>
<button @click="stop">点击我停止变换button>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
a:false,
opacity:1
},
methods: {
stop(){
this.$destroy()
}
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
console.log('mounted')
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
beforeDestroy() {
clearInterval(this.timer)
console.log('vm即将驾鹤西游了')
},
})
script>
html>
参考学习资料:
尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通