1. HTML5+CSS3
HTML5+CSS3
文章目录
- HTML5+CSS3
- 一、HTML
-
- 1. HTML标准结构
- 2. 文档的使用
- 3. IDE
- 4. 实体
- 5. meta标签
- 6. 语义化标签
-
- 6.1 标题标签:
- 6.2 块元素(block element):
- 6.3 行内元素(inline element):
- 7. 列表
- 8. 超链接
- 9. 图片标签
- 10. 内联框架
- 11. 音频播放
- 12. 视频播放
- 二、CSS
-
- 1. CSS的定义
- 2. 使用CSS来修改元素的样式
-
- 2.1 内联样式(行内样式):
- 2.2 内部样式表
- 2.3 外部样式表
- 3. CSS的基本语法
-
- 3.1 CSS的注释
- 3.2 CSS选择器
- 3.3 CSS声明块
- 3.4 继承
- 3.5 选择器的权重
- 3.6 像素和百分比
- 3.7 RGB
- 4. CSS的布局
-
- 4.1 文档流(normal flow)
- 4.2 盒模型
- 4.3 盒大小
- 4.3 轮廓和圆角
- 4.4 浮动
- 4.5 简单布局
- 4.6 高度塌陷和BFC
- 4.7 外边距重叠问题与clearfix
- 4.8 高度塌陷和外边距重叠的终极解决方法
- 4.9 定位
-
- `position:static` 默认值,元素是静止的没有开启定位
- `position:relative` 相对定位
- `position:absolute` 绝对定位
- `position:fixed` 固定定位
- `position:sticky` 粘滞定位
- `z-index:1`元素的层级
- 4.10 字体样式
-
- `color`设置字体颜色
- `font-size`设置字体大小
- `font-family`字体族(字体的格式)
- `@font-face`将服务器中的字体直接提供给用户使用
- 4.11 图标字体iconfont
- 4.12 行高 line-height
- 4.13 文本的其他属性
- 4.14 背景
-
- 背景颜色:
- 背景图片:
- 背景重复方式:
- 背景图片的位置:
- 背景的范围:
- 背景图片的偏移计算的原点:
- 背景图片的大小:
- 背景属性简写:
- 图片闪烁问题:
- 线性渐变:
- 径向渐变(放射效果)
- 4.15 表格
-
- 表格样式
- 4.16 表单
- 4.18 设置网站的图标(在标题栏和收藏栏)
- 4.19 项目上线压缩
- 5. 动画
-
- 5.1 过渡
-
- 过渡transition:
- transition-property:
- transition-duration
- transition-timing-function
- transition-delay
- 所有过渡属性
- 5.2 动画
-
- 动画:
- 关键帧:
- animation-name
- animation-duration
- animation-delay
- animation-timing-function
- animation-iteration-count
- animation-direction
- animation-play-state
- animation-fill-mode
- 所有动画属性
- 5.3 变形
-
- 变形transform
- 平移
- 旋转
- tips
- 缩放
- 6. flex(弹性盒、伸缩盒)
-
- 6.1 定义
- 6.2 弹性容器
-
- 主轴
- 侧轴
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- align-self
- 6.3 弹性元素
-
- flex-grow
- flex-shrink
- flex-basis
- flex
- order
- 三、LESS
-
- 1. less简介
- 2. css的不足
- 3. less的语法
-
- 3.1 安装插件
- 3.2 注释
- 3.3 变量
- 3.4 父元素和扩展
- 3.5 混合函数
- 3.6 运算
- 3.7 import引入其他less
- 3.8 调试
- 四、显示
-
- 1. 像素
-
- 1.1 物理像素
- 1.2 CSS像素
- 2. 视口(viewport)
- 3. 移动端
-
- 结论:将网页的视口设置为完美视口
- 4. vw单位
- 5. vw适配
- 五、响应式布局
-
- 1. 响应式布局
- 2. 媒体查询
-
- 2.1 语法
- 2.2 媒体类型
- 2.3 媒体特性
- 2.4 断点
-
W3C:
制定网页开发的标准,以使同一个网页在不同浏览器中有相同的效果。 -
W3C标准:
- 结构:HTML用于描述页面的结构
- 表现:CSS用于控制页面中元素的样式
- 行为:JavaScript用于响应用户的操作
一、HTML
-
HTML(Hypertext Markup Language)超文本标记语言
-
标签
- 成对出现:
- 自结束标签:
- 成对出现:
-
注释:
注释不能嵌套! -
标签的属性: 设置标签中的内容如何显示
单引号双引号都可
-
文档声明(doctype):用来告诉浏览器当前网页的版本
html5:或者
放在最顶端
-
字符集(charset):编码和解码采用的规则。
-
乱码问题:编码和解码采用不同的字符集
-
常见的字符集:
- ASCII : 美国7位
- ISO88591 :欧洲8位
- GB2312 : 中国
- GBK
- UTF-8 : 万国码
-
meta标签避免乱码
<head> <meta charset="utf-8"> head>
1. HTML标准结构
doctype html>
<html>
<head>
<meta charset="utf-80">
<title>网页的标题title>
head>
<body>
<h1>网页的大标题h1>
body>
html>
2. 文档的使用
- zeal 下载官方文档到本地,以便离线观看。
- W3school 中文文档
3. IDE
VScode
- “!”+“Tab” 自动生成标准html结构
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
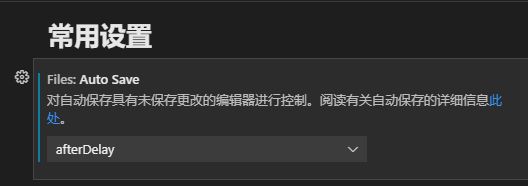
文件将每个一段时间自动保存,从而达到实时更新的效果,不需要手动保存。
- “ctrl+enter”

- “Alt+Shift+↑” :将光标所处的那一行内容复制到光标的上一行
- “Alt+Shift+↓” :将光标所处的那一行内容复制到光标的下一行
- “Lorem” :自动生成英文文本
- "ul>li"+“Tab”:自动生成
4. 实体
-
在HTML中有些时候,我们不能直接书写一些特殊符号,比如:多个连续的空格,比如字母两侧的大于和小于号
-
解决方案 :使用html中的实体(转义字符)
-
实体的语法:
&实体的名字;
>大于号
<小于号
©版权符号 -
更多实体到W3school网站中找
5. meta标签
meta写在head标签里,主要用于设置网页中的一些元数据,元数据不是给用户看的
- charset : 指定网页的字符集
- name : 指定的数据的名称
- content :指定的数据的内容
- http-equiv : 页面重定向
<head>
<meta charser="utf-8">
head>
//keywords表示网站的关键字,可以同时指定多个关键字,关键字间使用,隔开
//description用于指定网站的描述,网站的描述会显示在搜索引擎的结果中,类似于网站介绍

//title标签的内容会作为搜索结果的超链接上的文字显示
//http-equiv=“refresh” 将页面重定向到另一个网站,过3秒页面跳转到百度网站
6. 语义化标签
6.1 标题标签:
h1~h6 共六级标签,重要性递减
h1在网页中的重要性仅次于title标签,一般情况下一个页面中只有一个h1
一般情况下标题标签只会用到h1~h3
在页面中独占一行的叫块元素(block element )
6.2 块元素(block element):
在网页中一般通过块元素来对页面进行布局
6.3 行内元素(inline element):
行内元素主要用来包裹文字
-
一般情况下会在块元素内放行内元素,而不会在行内元素中放块元素。
块元素中基本什么都能放
p元素是行内元素,其中不能放任何的块元素
-
浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正
比如:
- 标签写在了根元素的外部
- P元素中嵌套了块元素
- 根元素中出现了除head和body以外的子元素
-
网页右键“查看网页源代码”:
查看程序员写的源码
-
网页右键“检查”或者按F12:
【elements】内存中的代码-浏览器解析并规格化后的代码 -
布局标签(结构化语义标签)
- header: 表示网页的头部
- main :表示网页的主体部分(一个页面中只会有一个main)
- footer :表示网页的底部
- nav :表示网页中的导航
- aside :和主体相关的其他内容(侧边栏)
- article :表示一个独立的文章
- section :表示一个独立的区块,上边的标签都不能表示时使用
- div :没有语义,就用来表示一个区块,目前来讲是我们主要的布局元素
- span :行内元素,没有任何语义,一般用于在网页中选中文字
7. 列表
- 无序列表
<ul> <li>结构li> <li>表现li> <li>行为li> ul>- 有序列表
<ol> <li>结构li> <li>表现li> <li>行为li> ol>- 定义列表
使用dl标签创建一个定义列表
使用dt表示定义的内容
使用dd对内容进行解释说明
<dl> <dt>结构dt> <dd>结构表示网页的结构,用来规定网页中哪里是标题,哪里是段落<dd> <dd>结构表示网页的结构,用来规定网页中哪里是标题,哪里是段落<dd> <dd>结构表示网页的结构,用来规定网页中哪里是标题,哪里是段落<dd> dl>- 列表之间可以互相嵌套
<ul> <li> aa <ul> <li>aa-1li> <li>aa-2 <ul> <li>aa-1li> <li>aa-2li> ul> li> ul> li> ul>8. 超链接
- 超链接可以让我们从一个页面跳转到其他页面,或者是当前页面的其他位置
- 超链接也是一个行内元素,在a标签中可以嵌套除了它自身之外的任何元素
- 使用br标签换行,
br*4== - 使用a标签定义超链接
<a href="./target.html" target="_blank">超链接1a> <br><br> <a href="../列表.html">超链接2a> <br><br> <a href="./inner/target2.html">超链接3a> <br><br> <a href="../outer/target3.html">超链接4a> <br><br>
9. 图片标签
- 使用img标签来引入外部图片,img标签是一个自结束标签
- img这种元素属于替换元素,块和行内元素之间,具有两种元素的特点
- 属性
- src 指定外部图片路径,可以是本地相对路径也可以是网站上图片的路径
- alt 图片的描述,默认不会显示,有些浏览器会在图片无法加载时显示
搜索引擎会根据alt中的内容来识别图片,如果不写alt属性则图片不会被搜索引擎所识别 - width 图片的宽度(单位是像素)
- height 图片的高度
- 宽度和高度中如果只修改了一个,则另一个会等比例缩放
- 注意:
- 在PC端,不建议修改图片大小,需要多大就裁多大
- 在移动端,经常要对图片进行缩放(大图缩小)
- 图片的格式:
- jpeg(jpg)
- 支持的颜色比较丰富,不支持透明效果,不支持动图
- 一般用来显示照片
- gif
- 支持的颜色比较少,支持简单透明,支持动图
- 颜色单一的图片,动图
- png
- 支持颜色比较丰富,支持复杂透明,不支持动图
- 颜色丰富,复杂透明图片(专为网页而生)
- webp
- 谷歌新推出的专门用来表示网页中图片的一种格式
- 它具备其他格式图片的所有优点,而且文件还特别的小
- 缺点:兼容性不好
- base64
- 将图片使用base64编码,这样可以将图片转换为字符,通过字符的形式引入图片
- 一般都是一些需要和网页一起加载的图片才会使用base64
- 直接在浏览器里搜索base64图片转换网站,导入图片即可转换
- 效果一样,用小的;效果不一样,用效果好的
<img src="./img/1.gif" alt="松鼠" width="500"> <img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fww1.sinaimg.cn%2Fmw690%2F002nFBTqgy1gwdu5ry2flj60u00xldoe02.jpg&refer=http%3A%2F%2Fwww.sina.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1639809603&t=348c582f988ad6a27d6c0561a6198081"> <img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAArUAAAI2CAYAAABOhHA3AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAFE/SURBVHhe7d2HexRHtvfx9795d/e9e+/ei5wDwQnjuM4m2CzetQ02OOKAs0nOCXud466z12twwERLgMhY5JwEQhISIjlgr333vH1qpsVodDSakWakqa7veZ7PgzQaTeiumv5Rqq7+P//vnBsEAAAA8BmhFgAAAN4j1AIAAMB7hFoAAAB4j1ALAAAA7xFqAQAA4D1CLQAAALxHqAUAAID3CLUAAADwHqEWAAAA3iPUAgAAwHuEWgAAAHiPUAsAAADvEWoBAADgPUItAAAAvEeoBQAAgPcItQAAAPAeoRYAAADeI9QCAADAe4RaAAAAeI9QCwAAAO8RagEAAOA9Qi0AAAC8R6gFAACA9wi1AAAA8B6hFgAAAN4j1AIAAMB7hFoAAAB4j1ALAAAA7xFqAQAA4D1CLQAAALxHqAUAAID3CLUAAADwHqEWAAAA3iPUAgAAwHuEWgAAAHiPUAsAAADvEWoBAADgPUItAAAAvEeoBQAAgPcItQAAAPAeoRYAAADeI9QCAADAe4RaAAAAeI9QCwAAAO8RagEAAOA9Qi0AAAC8R6gFAACA9wi1AAAA8B6hFgAAAN4j1AIAAMB7hFoAAAB4j1ALAAAA7xFqAQAA4D1CLQAAALxHqAUAAID3CLUAAADwHqEWAAAA3iPUAgAAwHuEWgAAAHiPUAsAAADvEWoBAADgPUItAAAAvEeoBQAAgPcItQAAAPAeoRYAAADeI9QCAADAe4RaAAAAeI9QCwAAAO8RagEAAOA9Qi0AAAC8R6gFAACA9wi1AAAA8B6hFgAAAN4j1AIAAMB7hFoAAAB4j1ALAAAA7xFqAQAA4D1CLQAAALxHqAUAAID3CLUA0A3/ce6Nafp15Jzo666Ifz/9eNZzAQA6RqgFgDy0Ca8uiEa3R1//v+hr9/OM+3bV0ceIHtM9T/q5CLsA0ClCLQAYskNsKsCmgmb2fdXv9N9BapT8Tp2d/jfibo++d6Kv49vj++jvuNuzHjPW+pzp10LIBYD2CLUAEGkNsC446m3ZgTEzgB4Np7+NgmnKSPntwLZ+E3991vXym7Oi7yP6dZufZdLHSD9e6rmi500/n/s+eg1tX1P0mqN/W183IRdAwAi1AIJljcS2E4+sRoFTtYZXF1LTYTX6PvUzvV8qgP52UHSbC6P6GBlhNH2b3q/1Pukgq4/rwq4+7sAo/GoITofd+PlduNXHzHyNsfR7IeACCBGhFkBwjobZzNvTwVMDYxxMM4Lmbwbq1+nb0j8/+rul8bvoNcXP95so0KZeR2bQTQfcWMbvHh3BJdwCCAOhFkAQ2ozKpv9snzmlIBVi04HRTRPICI8djYz2gjhst4bb9OvMnJ+bCtyj0u9R36u+9xTrMQEgCQi1ABLNHpXVUdDoXw2CkaPh8Pp0iC39KGyxpEZzUyO4/7c14I5Mvbes+zJ6CyDJCLUAEqmjMOtGMtNB9v9G3LQCDYHZ98uDmxub/jf+8388qhsHSmtFg+yftd7HPU4qjGpYje9fCDddIXpP8UhuaopC28ci3AJIIkItgEQxw6yGTw176TDbGvYy79MJHb1tDbFZPyul+PkKnQLhXquOOru5wNF7jt5vKuAevQ/hFkCSEGoBJEKHYTZjZFaDXftlsXJoHeEsLACXVsZryRqB7YjbBtH711FpawUFwi2AJCDUAvCeC7TuBLDU96lR1VSAaz2RKo8A2NVR0V6lwT36N5/XrNvAhftom2jQj7dT/PP4hLLM3wEAXxBqAXgrHp1tvVBCemS2dZqB+3N7HmE2HQytn/kkFW7bBlWL20a6fTK3URyK3Ygto7YA/EOoBeCleKpBKtSmg2k6zOpJUp0FuzZBLoHyGb3VbeQu8qDbS6cl6O3R72RvWwDwAaEWgFc6Gp3VQOsCmo48Zv1OLA5t1s+SKh6Bjv+16DbTbRcvBXZ0G6XnKTNqC8ADhFoA3nCBNh203G1RmHVTDXTebHwCVNbvKBd69d+s24vhlMF3ytDbn5B7nnpbXvngK5leuUQWLFsty1dvkLUbt8qW7bWyq65e9u/f7+yOvt68baes2bBVlq/aIPOXrnK/o7+rj6GPpY9pPVd3pN67Tk1o/zP38+h2Nx3Bbcu2o9jMtQXgA0ItgLLXOjqbDrMupLpAO1J+kz7pKft3WqUDrfmzAh176W1y/f3Py4vvfiHzlqx0ATUOq8Wmj63Poc913X1T3HNbr6krOgr/yo14W/9JcCO2jNoCKF+EWgBlLR6djb93I64aaHVUUeeCpm8vhZOuvENufOiv8uqHX8myleulpaXFDKA9QZ9bX4OO6N740IvutVmvuRjcVcriubYabDPCLcEWQLki1AIoW20DbWp0trO5s/GVuLoadvU5h419Ut6dOkf21DeaAbMc6GvT16jTFboeMuNtaG/Lo3Nto59nBlumIwAoQ4RaAGUpFWg1QKVvi4KVu/zrWVHIyghYbXR0ex5OH36vPPXGP2T95u1miCxn+pr1tet7sN5bXjqca5va5u5Swun/SMT7hWALoJwQagGUnTjQuu+jsNU63SBXoO2i865/WKbNXmiGRR9NnVXt3pP1XrvKbX8NtnpFMt3+6QBMsAVQTgi1AMqKC0npE8LaBFodKcy6b3dcPHpSosJstlKEW13/N74aWeuUBebYAigThFoAZSNzhYPW5bo0SEWy7xvfx7w9Bw2zX1ctMYNgEmm41fdsbYuu0P9cuBPI9D8Z8fZ3wbb9fQGgJxFqAZSFVChKjfjFVwdLnRBWnBHaC0c9LM+8/oG8/dG0rvtwmtTu2WOGx1LaFT3n2x9+br+mPD392gduG1jbplC6T+ITyFrXvSXYAuhlhFoAvS4z0OqUg6OjgYWPxGY79pJb5KqbHpJjzr6qewZeJRVnDJWn//6+GTxL6YUPP3HPra/BfG0FuOrmh6TiopvNbVUI3TdujrPuozjYulUR2t4PAHoKoRZAr2obaFNTDtwFFbowtSDbRSMflDOuuMEMd11RMXCYnHHpKPl23XozfJbC2s1bZNDgMVJx1jDzNXXF2UNGu21jbbNCuNH09IUaWoMtI7YAegmhFkCvceEnDkBuhFZH/zoItK2jgZ2ruPQWuWrUgy6EWqGuOyrOHCr3Pf2SGUBLYcKLb7jntF5Ld+i2ueqGaBtF28rahu1E299a+1f3lTuBLAq2rfvNBVtOHgPQswi1AHpF5ioHrXNoOwi08QUV8vHHBybJxfOekeOuvKaoo5sxDYPHDxouc5ctM0NoMc379ls54Zw/lSacR4957KUj3LbSbWZty2yp+bPG/tFgm953befYEmwB9BxCLYAep2GndR3aKCS1uXJVxv0K8Yc/jpFrp74k/aePl/5zJsipr4+Tir6DzUDXXTq/dfCN98ju+nozjBbDnoYGGXH7w6m5tMZr6K6KUwfLqS/e5baVbrPrPnvJbUNr2+bD/aek9Upvqf3IOrYAehKhFkCPSgXadKjVEdpB6WW7urHKQf/r75Ghs6dI/6+jQKvSwfb4q66Viv5DzFDXXcefPVz+MXOOGUiL4at5C+TEc/5kPnd3VQwYIsddcY30n50KtPF202146p/vNrdxPtqc4BftWxdq3cljBFsApUeoBdCjMk8iag20kcz7FGLQ7Q/JH2c9eTTQxmZNkH6fPijHnDmsNH++P2uYnDHkRtm+e7cZSrtjZ12dnDl0dEmmTzjRNun38QOpUJu13XRb6ja1tnU+XLDNmkbCiWMAegKhFkCPabPSwdkaaFMnGWXfL1+XTHxUBs18pF0wc3QEcv4kOenBm93IpBnuuiMKyhWnDSnJSWOTX3rLPbY+h/nc3aDb4sRxY2TAgkltRmkz6TbVbWtt83y4aQjRvtV9nLqNpb4AlB6hFkCPcH+CjoONjtC6Eb3r290vX8OmPC1nzJhohrJWUWjr9+XDcswZQ6XizNKMep5x2ShZt2WrGU67YlttrQwcPNp8ru7Skd+KvkOk37SHOgy0Md22Vz7+hLnt89E6pSQesY32PdMQAJQSoRZAycXzaN33Uchx0w504f6MP1EX4s9/e8EMYu1ocJs7UU555g7pc2qJThqLwvK1D0w2A2pXjJrweOlODus3RE55cqz0/yb6z0AnoVad9vUEGfHqFHMfdKbNPk7vZ+bXAiglQi2Akmszj1bPku9oLdo8XPPm82YAy2VA9WQ5fsR1pZmjqtMQTh8qn8yYbYbUQkybWykVp+mVw0ozB/i4K/8sAxZ2MF0jh2veet7cF51pDbat0xDatgUAKCZCLYCSSo3MRXT90kjr2fHGfTtz1V+flQFG6MpH37/dK/9zzOVm4Ou2KIQOGX2vNDY1mWE1XyNue7gkgVb9z7GXyykv3y39Z9jbJxfd5kOefsrcJ52JV0SI939qfi2jtQCKj1ALoGRS0w7S30eB5nc6z9KYR5vPqO2lEx91fw63Qlen0tMQThg1qjQnjamzhslb074ww2o+Ppgx0z2G+djdpCednXDdyLynHVjOnDFJLpv8mLlvMrVefCGDWw1B/zPTOg0h/s9O+/sCQFcRagGUjP6pWWmY+V28hmkXph1ccO8kObujVQ7yNXO8DIhC3TEDNeiV5s/7unTYxh3bzdCay9baWve7pVnCK3rcM4elRmhndfE/BWm6DwaNfdjcR7m4aQhuhD4j2DINAUCREWoBlIQbidPgkv6zc1cD7ek33ifnznrMDFkF0RHKqoly0gM3S59TrjTCX/fpCV73PfmiGVxzeer1d928XOsxu6vPqVfKSXePkf6VXR+lzXThrCfkjDH3mfsqlzjYtk5DcP/hYbQWQPEQagEUXWraQSqw/C6ia5a6QJNxn3z0uewWuXz2M2a46pJ0qDtm0NUlW2HgxPNGyObtO8zwatm6c6ecfOGfzcfqLreMWfReixFmM10x+1mpuPwWc5/lom1A24K2Cf2e1RAAFBOhFkDRtf5peVAUas8eaa92kMeo7bVfvmSGqm75ZqL0fWOcVAwoTaitOHOoXDTyzrxOGtvb3CxDbr6vdEt4nTZUTnnprm7Npe3ItZ+/ZO6zTNn7XL/PbgtMQwBQLIRaAEWVGqVNfx+FFzeXNpJ9v85c9UIRR2gzReFuwILJcvyfritdmOw/RD6cPtMMspmmza2S486wH6O7Ks4YJscN+YsMqOr4ymHdpRfAsPZdLr91V5I7elEGThoDUCyEWgBFFY+8uTmUbk3awlc7OO2Ge+WcmY+aQaooZqSW+OpzyuDSrAkbPeZlI+8yg2ymwWPuLcnJYfr8erGJvm/eI/1ndu/ksFx0H+m+svZhLJ5qkMmN1mb8R4fRWgDFQKgFUDSZo7Qu1Hbh5LD/umCMPDr/UzNEFdOAeZPkxLGjUxc7MIJhd+ko8GNv/k1aWlrMQPvcux+lTg4rRaiO3tMJt9wgA+ZPMt97MU2q+kT+EO0za192JLttMFoLoBgItQCKpu1c2lHymy6cHDb5pQ9lS8MuGVJV+JXD8hb/OX7GBDnmnKvNYNhdOlp60tkjZNmate0C7coNG6X/hdeWaAmvSPS4/b94OLWMV4mmHqhL5z4t6+t3uH1m7ctctG3oSH5rsGW0FkA3EWoBFEU+o7S/Oyf3qG3/q8bJ7j31Lvi9uX6uGaSKRsPenAly8sTb3J/qSzJieuZQuf/pl9qF2kkvvul+Zv1Ot6SnHZz04C3uvZUy0KoX13zt3o/uM9131j6NtWsLro1khFrFaC2AbiDUAiiK7Lm07mSgrPt05pOvqlqDX3PLPrmq6gUzTBXTgMpJcuxl15TkpDEdrT3u7KulevWq1ve1eO0ad5v+zPqd7tCgfOwlI9x76srlcAsxtPJ5t4/i96X7ztqnubil3qK2En/PaC2A7iDUAui2vEZps77PNmzsk60BKVa1c7UMmlXCE8bSo7WnvnVP6ebWRkHzihvGSW1dneyur5fhtz5YmlHaiF4C+JRX7pb+c0s7Sjtw5mSZuf3bdvvr6jueMvdtLHukPm4rR1dCYN1aAF1HqAXQbZlBROfSFjpK+98X3iQr125qF5L2tbTILYveNoNV0Wj4+2aiHP/n610otMJit50xTL6cPU+qFi2TY/SCCNZ9uqnitCFy3LC/RIG2+GvSZrt2wSttRmljNdE+/P15o8193JHfxuvW6lXGou8JtQC6ilALoNviq4fFF1toN0rbyVzasY++3i4gxTY07JRzZxfhMrm5zJwg/T59MAqcqSkDVmjsDn3MC/58u/zxujtKs4TX2cNErx7W75MHpP+s0i3hpQbNekTW1W8395XSfWnt41i7tpH+T1B8e2tbAoACEWoBdEtqZE2lTvrRNUit+3VEf3/lus1mQIq9uW6OGbCKZrpekGGSnHT/zVJxeolGazUsl2i1A33NJ901RgZUl+5CC7H45LCO6Ih7oaOtvxl4/dGwey6jtQC6hlALoFv05B53gk96lDbzxB+VPTKXbeQDL5jhKJMu8XXhnCfMkFVUXz0chc8oJJZoikAp6MivXvK337SH7PdURGfPekQ2New091Em3afWvo5lj9y7E8Yi2oZa21PGzwEgH4RaAN3S+QliR7+2zF96dGWAXP6xqVpOm1HaP63rSWOnPH2HVJw62P1J3wqR5aai72A55fGxqbm01nsqEt32H26cb+6bbLpPrX0da99GsqcgtL0/AOSDUAugy1qnHrhR2sJPEBt6+xNmKLLolbnGLvm7GbiKacD8yXL8iBJeGKGYBl4lx131FxlQPdl8L8V086K3Orw6muWymx4x93lHUpfOTY3WaptiCgKAQhFqAXSZ+1Nx9K9e3/+3bupB21Db2Sjt9MolZiDqyILatXLGjBJf+nXWBOn793ulzymDS3LSWLHoa+tz4pVy6pv3lPzkMDVne425TzoydVa1uc9j2mYyv4/bj96euhBD258DQGcItQC6REfSWv9MfHbqkrjZf1bO5eLRkwoa+VO6jNSdS941Q1fR6IlWcyfICSNHSp9+JTpprAj6DBgix19zXcnXpFU6Stu0r9ncJx3RfXv2Xx40971F2467rHJ6TnYq2DJaCyB/hFoAXZIZOPTkMBdIMn7e2TJeT7z2iRmGOlPfvFcumfu0Gb6KZmYUFGeMl2POvdoMlGVh4FWp11riUdoL5jwhe5obzX3RGd3H1r5vlfWfIG1Dba8wRqgFkD9CLYAuaZ16MCh19rqufJD58+w/L2fSsLJu0zYzCOXj3Q1VZgArGh35rJwoJz96u/Q5+Uo7VPaiPqdcKSfde5P0ryr9hRamrP7K3Af5WL1hS85gmj09JXV5ZV0aLtW2mIIAoBCEWgBdEk89SP3Z+Pp2P89FTyKyQlC+djbVy0VznzJDWNFoWIwcc/bVUnFGaS5r2xXuErsDr5J+nz9U8kCr23hr425zH+Sr4BPGMtasbZ3eAgB5INQCKFhq9C01AudWPci64EJnJ4i9/P4XZgAqxMq6LWYQK6q5E6Xv2/dKRf/ymVurr+XUV8a5kWTzNRfRwl3rzG1fCN3XVhuIZbcVNze7dQoCqyAAyB+hFkDBMv8snJpP23ZuZK4Txv7rgjGyfWf3Rv9idy99zwxjxTRg0WQ5/i/XScXpvT9aqyPGxw+/VgbML/EKEJFbFr3lTsyztnshtu7Y5fa51RZUdlvRZeHazqs9+jMAyIVQC6Bgrdfnd/Np2y/llUsha9N2ZnHtejOQFdX08dL3vfukz3FXuD/7W2GzR0TP3ef4K6TvO/fYr7PIdPk0a5t3he5zqy0oe15t1J7St7e2NQDoBKEWQMFa5zqmA0iukdlsXV31oCPPr/7KDGXFNKBykpw07iapGNB70xAqThsqJ94xWvpXlX6U9qmaaea27qpOV0HIoG3Jhdr0aC3zagHki1ALoCDZ82n1SlCZP+9sPu3c6hVm8OkqXeLrim+eNcNZ0cyIgu28SXLMOVf3yuVz3XMOHCb9Z6eWGjNfY5Hocmk79+4xt3VX6T632kKs3bza+Opi7nvm1QLID6EWQEFaA0YURNxJYjqqlvHzXKO2/33hTdK4t8kMPt3x1ro5ZkArGl1lYM4EOfnR23pliS+9utnJ42/tkQstvLJmZsEXxehMQ+Ne+Z8/3my2CWXNq3WhNp6CQKgFkAdCLYCCtK5PG9E1RTNP6nFyjNQWcz5tJg1hwyqfN0Na0URhcsCciXLsZdf06BJfuoTXsZeMcM9tvq4iGlr1vLQY27cYcs6rzfq+db3a6Gtta5wsBiAfhFoABTl6klh6Pm0BoXbKO1PNwFMMemLToNmPmmGtKNxo7UQ5VZf4Oq0HQ+2AoXLqq+Pc8mKlHKUdOOsRmb2jxty2xZBrXm12qG39C0B6BJeTxQDkg1ALoCBxwHAn9OjcxxzTDbJNr1xiBp5i2LuvWcYtKfESXzpaWzlJjr9+pPQ5rfQnjelzHD/iupIHWnXbonekcV/xp4bEdN9bbcKS3bYItQDyQagFUBB3Nnp6Pu1vzmp7JbHOThJbv3m7GXiKZX39Djl9Ron/TD9zvPT75AE3WltxVulOGqsYOMw9R7+P7o+ec4L9WopEt9na+hLvm2jfW20i1m5przOvPzqvlukHAPJAqAWQt/YrH2SF2nM6HrU95uJbZd++7i/m35k31s2R02aUMATqiOm8SXLSg7e4qQFWIC0Gt4TXuJtkwPzJJR2lHfD1BHlxzdfmtiwm3ffHXnKr2TZU9og/VxYDUChCLYC8xcFCA8jvzh7prtOf+fPsuZGZLhw1wQw7xbZj757SnjSmAVPNnCDHnj9cjinFaG36MftPf/jo81mvpQgu++YZ2dywy9yWxaZtwGobqn2ovT7VzuIpCIRaAJ0g1ALIm1v5wP0pWEOtXh43e/pBxyO1Y8a/ZAadUvhkU7UZ4Ipq9gQ55Zk7pM+pg91UgXbBtIv0sfr0HSwnPz7WLSNmPncRvb9xnrkNS0HbgNU2VPtQG4/UjspodwDQMUItgLy5cBH9q/MfdaQ2+/K4uUJtsa8klkvL/ha5ddHbZogrpgHVk+X44dcWdW6thtrjhv3FPbb1nMV008K33LaytmEpFLICQirU6sliqTZHqAXQGUItgLy1BosoaGigbXfhhRxzaj/5qsoMOqWyeNcGOXvWI2aYKwqdEjBrgvR97z6p6Fe8lRD0Qgt937rHPXYppx2cMXOSVO1YbW67UtE2YLUN1e5Esfg/TenbCbUAOkOoBZC37DVq24/UHv06W7Evj5uPWxeXfrS2/zcT5YTrR7kpA1ZILUSfKBwfP+J695jmcxXRyOrXzG1WSrkul5vddnSklrVqARSCUAsgb23WqHWhtu3IbK7pB/OXrjKDTint2Fsnl8592gx1RTMzMn28HHPe1d2fW3vO1dL/q+jxZmU8fglcEm2T7dG2sbZZKWkbsNqGJf5LQNymCLUAOkOoBZC31lCbPkmskFC7cu0mM+iU2gcb55vBrmh0isC8SXLyI7dJRb+uj9b2iX73pIdvkf7zJ5V02oHSZc+sbVVq2gastqGyp65oG3OhNt3GCLUAOkOoBZC3NiO1esWnrFCby9YdPbNsVLZdTQ1yydynzHBXNBpCZ4yXY8+9WirOKHzt2oozo985a1j0OOklvKznKJJzZz0qO/fuMbdVqWkbsNqGskKtO1mMkVoAeSLUAshbm1CbEThiuU4U211XbwadnlBdu07OnDnJDHlFM2eC9H39HqnoX/hJYxUDhsipr4xLXQ7Xeuwi0SuHzdu5xtxGPUHbgNU2VLu2lNXGCLUAOkOoBZC31mChqx8YoTaXxr1NZtDpKQ8u+8gMesU0YOFkOX7UyIJGa3WU9rjh18qARSVcqSHt1kXvmNump2gbsNqG6ijUtq5+QKgF0AlCbUD6Dr1b/jFzodQ37Zef//ULULAjP/1LWg5+J5u21clnsxa1X2YpR8jt7VC7dNeG0l4+N63vh/fL/5x4ZV4njel99L6nvn2P+VjFpO+9ckfPn6yXKWeozRrl17albUzbmrY5bXtWmwQ6o8c8PfbpMTCzjSF5CLUBmTZnidnhgXy1htrtdTJ19mL5w4VjstpZx6G2N6cfqJaWFnly5VQz8BWNzof9ZqKcdMeYvKYh6LSDE2+9UfpXlv7ksEdrPuvRCy1Ycs6pzfoPkbYtbWPa1gi1KAY9Bma2MSQPoTYg+w4cNjs6kC8NFvsPpULttNlLpOKiW9q0sVzr1PbWiWLZhlRNMUNf0cwYLwPmTZJjLxgux+QardWfnXt16lK4uiyY9VhFctncZ6S+ea+5PXrS+s3bzbahskdqtW1pG9O2pm2OUIvu0mNgZhtD8hBqA2J1cqAQcajdHAWNL+YuleMvva1NG8u+1Gmm3lrSK9s76+aawa9odMQ1CqonP3679DnhCjvQRvqcdIWcPPHWVKgt8SjtK2tnmtuip+Vc0itrpPaES293bUzbGqEWxZLZxpA8hNqAWB0cKIQGiwOHvpctO+tleuVyOXnwnW3aWK7VD3rj4gsWHbEcVvW8Gf6KRkPqrAly3KUjpOL09ieN6Ylkx148QvrPLP0c36FVU6L33Ghui56W6+IL2W3nlKhtaRvTtqZtjlCLYshsY0geQm1ArA4OFCIOtVtr62XGvG+l/7B72rSxXKsh9MZlcjuyuaFWzphR4kvRzpkg/f7xgFScZoTaAUOl3/v3pZbwKuEorS7htWrPVnMb9IbplR3PacyeunLaVffIzPk1sq22QQ4e/kF++plQi+7LbGNIHkJtQKwODhRCg4UGjO27GmX2gho5c8T9bdpYrjm1707tnatYWfbtb5GHV3xsBsGi0bA6b5KccOMod0JYZqA9/trrpX9laQOtunvpe9LU0mxug96gbcBqGyp76srAa+6X2dUrZfvuRkItiiazjSF5CLUBsTo4UAgNFoe++0F27mmSbxavkXOve7hNG8s1UvvEa5+YQae3bGqsNYNgsfX79AGpOGWwVJw1zC3hVXHqYOn38QPuhDLr/sW0rn67+d57i7YBq204WW3n/OvGS+WSNa6tHf7+R0ItiiKzjSF5CLUBsTo4UAgNFhowdjc0S/WK9XLFLY+3aWO5Qu3YR183g05vemt9iU8aU1WT5OTxt7ppCOqk+292I7jmfYvo5bUzzPfcm8aMf8lsG5Yhtz4RtbENUte4z7U5qz0ChbLaGpKDUBsQq4MDhfruhyNuMfOlqzbLjQ+92KaN5Vr94LKbHjGDTm/asbdOhs/7qxkKi2b6eBkwd6Ice/5wN/1ggF4AosTTDgZXTnHzhq333JsuHDXBbBsq+z9EY8a/7NqYtjVtc1ZbBAqV2caQPITagFgdHCjU9z/+JHv3HZSa9dvk4effb9vOcozUHnfpbWbQ6W1Ttyw2g2HRaICdPUFOfux2OXnibe7rUofajzYuMN9rb9M2YLUNlT0fe8ILH8jKqI1pW/vhyE9mWwQKldnGkDyE2oBYHRwo1I9Hfpbm/Ydk3ZZaefn96W3aWK4TxVRvX1WsIzcvessMh0WTDrY9EWhvqC6/aR5K973VJjry6gdfuzambU3bnNUWgUJZbQ3JQagNiNXBgULpsl7xpXI/m7nIbGsdWbpyvRl4etviXRvk/NmPmyGxKDKDbAlD7aBZj0rVztXme+xtOdeoNf4zFF9NjEvkopiy2xmShVAbEKuDA4XKXKtW1xE9/rKxbdpZrtHaNz8pv5OXVMv+Fhm/4hMzKPpk3NL3ZF9Li/kee9vL739htgmVfeGFEy4f69qWtjEuvIBiymxnSB5CbUCsDg4UKnNZL11yaeA1D7RpZ7lOFhv5wAtm4CkHO/fukQvmPGGGRR/oSPPOpj3meysHuu+tNqGy28ygPz/YupyXtjWW80KxZLYzJA+hNiBWBwe6Qs9G39PYIotXbpI/3fVMm3aWa1mvEy6/vWxHEtVHG+fLaV+X/tK1xTYges3vrJ9rvqdy0BLt80JOErvm7mdd29I2xsoHKKbMdobkIdQGxOrgQFekVkA44M5OH//XD9q0s1yhVpXrvFq1u6lBLvnmaTM4ljOdS7u7ucF8T+VA97nVFmLZbWbSix+lVz444Nqa1QaBrshsZ0geQm1ArA4OdIWejb7vwGHZuHW3/OPrarO9dUTnVlrBp1zM2v6tnD5johkey9HpMyfK19uWm++lXOSaT5vtP869wbUpbVvaxlj5AMVktTkkB6E2IFYHB7pCT9zR6/Fv39UosxfUyKlD7mrT1nKN1pbzvNrYhOX+nDR2/7IPzPdQTkbc3XaKSqbs+bR9h97t2pS2LW1jnCSGYspsa0geQm1ArA4OdEV8uVy9hOnCbzfK0NueaNPWcq2AcMzFt0pdffn+qVx9W7dFzpo12QyR5UaXI7PeQ7nYU98oFRffYrYFlf0foGG3P+XaVHx5XE4SQzFltjUkD6E2IFYHB7oqvrKYzn184Ll327S1zi7C8O7UOWYAKieTv/3UDJHl5MHlH5mvvZzovrbaQCw71D445f3WK4kxnxbFltnWkDyE2oBYHRzoqnhe7aZtdfLBF/PMNteRobc/YQagcrJ3X7MMn/dXM0yWg8GVz0njvibztZcT3ddWG+jIJ9MXuIsuMJ8WpWC1OSQHoTYgVgcHuiper3ZH3V75ZvEa6T9sXJv2lr2gfqb/OPdGWbtxqxmCysmnmxeZgbIcvLZulvmay8m6TdvcvrbagMoepR1w9T2uLWmbYn1alEJme0PyEGoDYnVwoDt0DdH6pv2ybM0WGT3+lTbtLdfJYuqJ1z4xg1A52dO8V4ZVPW+Gyt40tPJ5t/yY9ZrLie5ja9/Hsqep3DzpNdeWGpoPsD4tSiKzvSF5CLUBsTo40B365+Hm/Yfc8kvvTv1G/sNodx0Z9JcHzSBUbjY31spZM8vnpDF9LSvrtpivtZzoBRdOH36vue8t2nY+/GIeS3mhpKy2h+Qg1AbE6uBAd2ROQdDLmp414v42ba6zE8amzqo2A1G5eXjFx2bA7A3jlr4nzS37zNdZTnTfWvs8lj2SP/AaLo2L0stsc0geQm1ArA4OdJf+mVj/XLxi7Va587E3zbbXkctuesQMROVmVd1WOXvWI2bI7EkDo9fwbd1m8zWWG9231j7vyF1Pvi3frtsmjVFbYtUDlIrV9pAchNqAWB0c6K7WVRC218mnMxa2OzGos7m1c6tXmKGo3Ly/cZ4ZNHvSW+vnmq+t3Og+tfZ1LLtN/P680TJ11mLXhloOfsfUA5RMZrtD8hBqA2J1cKC79M/Eukj+rvpmqV6xXs6/fnybdtdZqNWrTVnBqNzoEl8j5r9khs2eMGzeC1LX3Gi+tnKT6wpiKvsqYheOnBi1nQ2uDXHBBZRSZrtD8hBqA2J1cKAYfjjykzS1HJQ1m3fKo6/kPuM9m47sLly+xgxH5WbqlsVm4OwJH21cYL6mcrPo27U5l/GyPP7aP1zb0TakbclqY0AxWO0PyUGoDYjVwYFi0Ovz63X69Xr9cxetln5D727T9jo7YWzM+JfMgFRu9Iz+0QvfNENnKY2sfs09t/Ways3IB14w93Ese+S+75C7XZvZvrvRtSFtS1YbA4ohs+0heQi1AbE6OFAsesKYnuRTs36bPDjlPbMNdkTnVPoyWqvLaZ07+zEzfJbCoFmPyuJd683XUm4WrVjj9qW1jzsy/vn3XZvRtsPatCg1qw0iOQi1AbE6OFAsOsK2/9B3srW2XmbN/1ZOuHxsm/aX6wpj6uLRk2TfvvJfqkqX03rk23+aAbQUHlr+sTS1NJuvpZzovrvoxknmvo1lz6U96Yo7XFvRNqNth1FalFpm+0PyEGoDYnVwoFj05J74CmPL12yVOx9/y2yHubz8/hdmYCo3Dc175YwZk8wQWkz6HPpc1msoN7rvrH2ay91PvuOWgtM2o22HE8RQalY7RHIQagNidXCgmHQpJl2SacuOPTK9aoVUXHxLmzaYPVKX7dhLbpPttbvN0FRu/rF5oZw+Y6IZRotBH/vdDVXmc5ebjVt2yDEX32ru01j2vtd9/fW8Fa6tsIwXekpmG0TyEGoDYnVwoJji5b327G1x1/C/ZeKrZlvMZeyjr5vBqdzsbm6UPy942QykxTC06nnZ2VRvPne50RP9rH2Zy62TX3Mj+jpKyzJe6ClWW0RyEGoDYnVwoNgyR2u/+maZHH/p7WZ7zOWzmX4sX/XNjlVmIC2G2TtqzOcsN51dDtdy4uVjGaVFr7DaI5KDUBsQq4MDxRaP1uoInM6XfOTlj9u1xc6mIRx36W2ybtM2M0SVm4eXf2yG0u64d+kH5nOVG91Huq+sfRizThB84vVP3SVx9fLKzKVFT8pui0gWQm1ArA4OlIKOvOnZ7NtqG9wapBeOmmC2yVwuHTNZ9jaV/1n/NXVb5JxZj5rhtCvOmjlZluzaYD5XOWmK9s0loyeb+y6Xi26YJN8sXuPahrYRRmnRk6w2ieQg1AbE6uBAKejIm47A7d13UFZv2iFvfzpH/uv8MW3aY2dLfKmHprxrBqpyU8wlvh5e8bH5HOVG9421zzJlj8j/4YIx8t60Snf1MG0b3//I1cPQszLbI5KHUBsQq4MDpRJfZWznniapXrFeRj9U+MlEyof5tXuaGt2JXVZILcSVlc/JnuZG8znKSVfm0aqbJrwiC7/dKLVRmzj0HVcPQ8+z2iWSg1AbEKuDA6Wk1/FvbjkkG7fudieNnXzlHWbbzOXYS26VZSvL/4pa07YskdNmTDDDar4+2lT+AX756g1uOS5rX+Vy6pC75OuqFbJpe5007z/k2obVZoBSstomkoNQGxCrgwOllLnEly7f9PzfPpffn3ej2T5z6TfsbrcWqhWyysXefc0yuPI5M6zm48I5T0jjvibzscvFpm07pd/Qu819lMt/njdaXnrvS3dyGEt4oTdZ7RPJQagNiNXBgVKLTxrbvqtR5i1dK7dNeq1d2+xsNQR1/sjxsquuvNdt/bZuiwzqwkljA2c+Ist3bzIfs1zs3lMv5133sLlvOnPXY2/J/GXrZPvuRjlw6HtODkOvsdonkoNQGxCrgwM9QU8Iamo5KJu21cmMed/KH0dNNNtoZ4bf9bQ7694KXeXiqZWfm8E1l/vKfAmv5uZ9ctUdT5r7JJP1n5OLR0+WmfNr3L7XqSicHIbelN0+kSyE2oBYHRzoCZlr167asF0++mq+W4DfaqedueOx8r7i2Lr67QVdPlfvW7Nni/lY5eLWSYVfGU6ddOUd8sn0BbJ643a3Ji3TDtDbrHaK5CDUBsTq4EBPiVdD2FXfLEtWbZYp73zu5lpabbUzdz3+prS0tJgBrBy8u6HKDLCWN9fNMR+jHOg2vvOxN8x90Jn/PH+0vPjel7Jk5Sa3z3Xfs9oBepvVVpEchNqAWB0c6El6xrteFnVrbb1ULlkjdzzatcCkxox/SRr3lu+JVdcteNUMsZn+NO9FaWwuz/eg2/bGh/5qbvt8jHviHalautZdZIFL4aJcWG0VyUGoDYjVwYGepH96zpxfO3P+tzL09s7nanZk2NgnZU99ea7r+vHGBWaQzaQjutbv9rbddfUy5PYnzG2ej+F3PuP2re5j3de6z5l2gHJgtVckB6E2IFYHB3paPL9W51jqlaW+nLtMLri+8MvoxvRyutt27DLDWW/SJb5uWfy2GWbV6IVvlOUSXtt37pZzr33I3Nb50JMAdU1i3beNzKNFmbHaLJKDUBsQq4MDvUHnVuoVpXT92pXrt8k/Zy6UM/90n9lu8zHgqnGyYNlqM6T1pt3NjXLurMfaBdpBMx+RzY3lF8QrF9dI/2hbWts4HwOveUA+m7XInQyo+5arhqHcWO0WyUGoDYjVwYHeonMs9eSh3Q3N7sIMH3w5z111ymq7+fjDBWPkubc/K6sTyFr2t8ijNZ+1C7UPLf9Ymlv2mb/TG3SbTXlnqvy+iyfuKb0og65qsWLtVqlr3Of2LfNoUW6stovkINQGxOrgQG/S0KOL8dfuaZKlqzbLO5/O7vJSX7Frxj0jO3ftMcNbb9i+t07Om310tPbc6OstZTRKW7t7j/zprmfMbZkv3Wd//2yuLFu92a10wAUWUK6s9ovkINQGxOrgQG/TFRH0imM76va6pb5e+2imHHPxre3b8KD8rjymym06wj+3LJIBMya4UPv+xnnmfXpDIdMNOtr2x15ym7zxySy3dNfO6D8nui8JtChXVhtGchBqA2J1cKAcxEt96WVUF9VslNejYHviFd0bsdV1Uh987t2yuLTu7uYGuW7BK3JV1Quyc2/vjyLrNnloyrtuG1nbLl86QvvGJzNlcRRodd/pPtR9ae1joBxY7RjJQagNiNXBgXKgZ8drGNp34LALRxqS/vbPOW6eptWWC6HzdD+Z3vujo19tXSZTtyw2f9ZTdO7su1PndGvucqxvtG90H+noemagZaUDlDOrLSM5CLUBsTo4UC7iYKvhSKci6BzbD76skrNG3G+250JddceTsmL1RjPshUDf++U3P2pum0LpShUffjnP7SPdVwRa+MJqz0gOQm1ArA4OlJM42Oq8TD15TFdF+HTmQrlwZPt1bH83aFRB82yVnt1/04SXZdnK9WbwS6LlqzbILRNfKWhlg1zb9Pzrx8s/Zy1yqxzoPtJ9RaCFL6w2jeQg1AbE6uBAOdKQpGfQ63JfNeu3yRdzl8rQ27p+5TGLrpKgJ0pZQTAJqhavlL/c+5z53rtq2Nin3L7QtYV13+g+0n1l7UOgHFntGslBqA2I1cGBchWvY7unscVdnWrm/Bq5bfJr8vvzbjTbd1ddectj8uXcRWYw9NGX3yyWy256xHyvXfWf542WOx59w+0D3Re6T1iHFj6y2jeSg1AbEKuDA+VMQ5NelUovqbtx626pXLJGnnnzMznh8tvbtW+djvC7QdHXKutn+Th9+L3y2KsfS83aTWZYLGcro9f8+KufuPdgvbdO5dhuJ1w+Vqa8M81te90Hui90nxBo4SOrjSM5CLUBsTo4UO70MquHv/9RmloOytbaercygp5ApnM7rXau80ELmWdrueiGifLiu1/I5m07zRBZDvS1vfju53LRjZPM91CYUcZtN8gfR02UD7+Y71Y40G2v+0D3BZe+ha+sdo7kINQGxOrggA/0JKTvfjjilvzSk5N0nu3XVSvkpgmvduvSrp3Rx7549CSZ/NKHMnP+Mmlo3GsGzJ6gz62v4ZGXP5RLRk8u+fu+ffLrMiPaxjp/Vre5bnvdB5wQBp9Z7R3JQagNiNXBAV/EKyO4ebZ7W2TD1l3uT+LP/+1zOe3qe8w2H/9Zvbsjt7H/+ePNMvzOp2XKO1Nl3pKVsruEF3bQx9bneP5vU2X4XU+757ZeU6GObgt7dFavxvbie19J1dK1brpBfdN+t81Z4QBJYLV5JAehNiBWBwd8kzkdYVttgyxbvVm+nLtMbpv0ehT8bjLbfqxY4TaTXiBC18C975l35LUPp8vXVUtk/tJVbimtNRu2umkCmeFXr+a1ZXutrN24VZav3uAu5zu9com88sFXcs9Tb8vQ25+QUwbfaT5Xd7ROy+hg7myfKDSPfeQN+eqbZbJszRa3bZlugKSx2j6Sg1AbEKuDAz7SEcPvf0ytZ1vXuM+N2i5Yvl7+PnWu+9N8R+FVTyRz69saP0s0N1ptv2/dVpdG2+y9zyvdNtTRWV3dQLetbmNGZ5EkVh9AchBqA2J1cMBXGrb0DPx41FavbLVqw3aZs3CVPP7aP+TEy8ea/UAdDbbJDbguwKf/tX6uTrrijmhbfeq2mW473YbNLYfcNtVtS6BF0lj9AMlBqA2I1cEB38Wjtjrvs7H5gGzZWe/+fD69crnc8dhbucOtSoc/6+f+ORrSc70n3SZ3Pv6WfF25wm0r3Wa67Zg7i6Sz+gOSg1AbEKuDA0mh8z717PyWg9+5E8k2ba+TJSs3yfRvlsu4p96Rk6+8w+wXrdzobURHNnOMbpad9Gt1IbaTqRUnX3mn3PPU31zgX7pqs9tGuq10m+m2Y+4sks7qF0gOQm1ArA4OJEnmlARdgkrnhmpw0wA3Y9638uBz70nfIXeb/SOTG8GNA27Wz3pb68iyXmwieo35jDL3HXq3e++6DfTEOhdmo22j24ipBgiJ1T+QHITagFgdHEgiK9xujoKc/ql91oIaefL1f7oTyv7r/DFmXzFpmEyPhOaap1psR58rPZKc9fOO/OGCMe496nvV96zvXbcBYRYhs/oKkoNQGxCrgwNJlhlu9U/suuaqzh/VCwroGrfTZi+We57+uwz88wNmn+mUhtyMgOtGUdPfxyOo1khq9s9ag6v7NxVeuxqcB0XvRd+Tvjd9j/pe9T3re9dtQJhFyKw+g+Qg1AbE6uBACDLDrS5VpSdF6Zn+uhSY/jl+7qJV8t60b+TGh18uyRqxpXbK4Lvkhodekvc/r3TvRd+Tvjd9j/pe9T0TZgFCbdIRagNidXAgNHoylK6WcOi7H6R5/yE3grl9d6Osj0Kgnlg2u3qlvPPPuXLvM3+XIbc9If2HjSvpJWkLpa9FX5NepOHep//uXqsuyaXzhvU96HvR96TvTd+jvldOAANSrD6F5CDUBsTq4ECo4tFbPetfl7LSEKgrAWzf1ehGOVes3SrVK9a7+ahTZy+WJ1//VG586EW56IZJ7mSz/zq/9EFXn0OfS59Tn1tfg74WfU362vQ16sUSMoOsvhd9T4zKAu1Z/QzJQagNiNXBAaRGb3V91syAq3+2393Q7C4Xu2lbnbs4gY7kVi1d60KlXpr3zU9mycS/fuj+9K8nZZ0+/D4XQk+68g457rLbpOLiW+S/L7xJ/jNjpFe/1tuOuegWdx+9r/6O/q4+hj6WPqY+tj6HPpc+pz63vgZ9Lfqa9LXpa9STvjKDLKOyQMcyj4lIHkJtQKwODqAtDYUaDvXP9joPVQOjBse9+w64kdzaPU0uVOpKAjqiu3rTDjdiumTVZneZ2W8Wr3FTGGbOr3HrwX4xd6k7aeuzWYsc/Vpv05/pffS++jv6u/oY+lj6mPrY+hz6XPqc+tz6GuIQq69NXyMjskD+rGMjkoNQGxCrgwPomIbFeJpCPJIbB109+UoDpl6iV0dMNXTq6OnOKIDqdAANo7rqgAZTXRdWR1id6Gu9TX+m99H76u/o7+pj6GPpY+pj63PEAVafW19DPBpLkAUKZx0bkRyE2oBYHRxAYeKgG4/oatDUEdM48OrJWRpE1YFD37tgqktpZdLb9Gfx/fR34uCqj5UdXgmwQHFYx0YkB6E2IFYHB1A8cQCNaSjNJfv+1mMCKB7r2IjkINQGxOrgAACEwjo2IjkItQGxOjgAAKGwjo1IDkJtQKwODgBAKKxjI5KDUBsQq4MDABAK69iI5CDUBsTq4AAAhMI6NiI5CLUBsTo4AAChsI6NSA5CbUCsDg4AQCisYyOSg1AbEKuDAwAQCuvYiOQg1AbE6uAAAITCOjYiOQi1AbE6OAAAobCOjUgOQm1ArA4OAEAorGMjkoNQGxCrgwMAEArr2IjkINQGxOrgAACEwjo2IjkItQGxOjgAAKGwjo1IDkJtQKwODgBAKKxjI5KDUBsQq4MDABAK69iI5CDUBsTq4AAAhMI6NiI5CLUBsTq4r3488rO07D8sjU0HpK6+GQBQJI1N+6XlwGH3OWt9/vrMOjYiOQi1AbE6uI8OHv5ettc2SNO+g3Lkp5/dBy8AoDiORPTzddvOejl46Hvzc9hX1rERyUGoDYjVwX2kH7S//vqrUBRFUaUr/ZzVAQTrc9hX1rERyUGoDYjVwX1z6LsfpK5+X/ojl6Ioiipl6eetfu5an8c+so6NSA5CbUCsDu6b5pZDcuDg9+mPW4qiKKqUpZ+3+rlrfR77yDo2IjkItQGxOrhvmvcdcicwUBRFUaWv/Qe+k6aWg+bnsY+sYyOSg1AbEKuD+4ZQS1EU1XNFqIVPCLUBsTq4bwi1FEVRPVeEWviEUBsQq4P7hlBLURTVc0WohU8ItQGxOrhvCLUURVE9V4Ra+IRQGxCrg/uGUEtRFNVzRaiFTwi1AbE6uG8ItRRFUT1XhFr4hFAbEKuD+6aQUPvLDwdk97adsmlbozT/8Ev6VoqiKCrfItTCJ4TagFgd3Dd5hdpfDsimmhqpXLBcKqtXSFV19G/09fyandJMtqUoisq7CLXwCaE2IFYH903nofY72VKzQiqXbJTag0cT7C8HG6RmyXKpqtklh9K3URRFUbmLUAufEGoDYnVw33QWan/ZsUGqqjdIrTUi+0uDrKheISt29Nxw7Yop18rwKTXp7wqr7vwuRVFUMYpQC58QagNidXDfdBZqa1eukPlrW9Lfta+GtTVStbIh/V3pi2BKUZTPRaiFTwi1AbE6uG86C7VbapbLsm3pb4z6ZcsaqazZlf6uC1U/Xe4aEQXVVvfJF/Xpn2m1+fkL8mxGqK3/8j73tQu66fs8uyJ9e/w7GQE4MxDr13d9OV2eje+X/l2KoqhSFqEWPiHUBsTq4L7JZ6S2anVj+rv2tXt19POujtSmA+vRMNkgX4yLAua46eJybfbPV7zQJqjG4TX+eWuYjYOs+/2jITk71GYG6NTvviDkWoqiSlmEWviEUBsQq4P7ptMTxRo2yvzqNbLJusvhnbKkukZqijj7wIXLdKjN/DquzGDa7udZITYOyXHobRdq4/Cr1e53KYqiil+EWviEUBsQq4P7ptNQK0dSqx9Ur5ZVu6MPYnfbv6Rl92ZZVJ1a/eAHd1t3qqbNNIA4qLYLnlG5IJsz1GaOthJqKYoqryLUwieE2oBYHdw3nYfaqH5ulFVLUmvTtrFks+xOpdwu1tEwe9eXqeHezKBKqKUoKmlFqIVPCLUBsTq4b3KH2l/kwI4NMt8F2DWyanODNBw8LAcONkvt5s2yxAXdGlmx43B0zy6UzpHNDKVRZQbVdqE1qswwSqilKMq3ItTCJ4TagFgd3De5Qu2hbeukasEKWbL5QAehNfr9zWvcfZZt+y59WwHlTvzKCKHxiWCtQTU1khuHUvNEMUItRVEeFaEWPiHUBsTq4L7pMNT+sEuWVS+XRZs7D6uHNq+Wyup1sqULk2tduExPQXAB1QXXjHDpwubRn3+REUYJtRRF+VaEWviEUBsQq4P7pqNQ27J+pVQu2ix709/nroOyZkkUgDd2MjeXoigq8CLUwieE2oBYHdw3dqg9IhuWLZf5a5vT33deemWxymU7irASAkVRVHKLUAufEGoDYnVw39ih9hfZvXGdrNuT/+lfvzTukBXrGwi1FEVROYpQC58QagNidXDf5DpRjKIoiipuEWrhE0JtQKwO7htCLUVRVM8VoRY+IdQGxOrgviHUUhRF9VwRauETQm1ArA7uG0ItRVFUzxWhFj4h1AbE6uC+IdRSFEX1XBFq4RNCbUCsDu4bQi1FUVTPFaEWPiHUBsTq4L4h1FIURfVcEWrhE0JtQKwO7htCLUVRVM8VoRY+IdQGxOrgvmnZf9ihKIqiSl/xZ671eewj69iI5CDUBsTq4L758cjPsr22If1xS1EURZWy9PNWP3etz2MfWcdGJAehNiBWB/fRnoZ90txyUH799df0xy5FURRVzNLP1+aWQ+7z1voc9pV1bERyEGoDYnVwH/3087+ksfmAG0HY23RQ6qIPXQBAcextPug+X/VzVj9vrc9hX1nHRiQHoTYgVgf33eHvfwQAFNN3P5qft0lgHRuRHITagFgdHACAUFjHRiQHoTYgVgcHACAU1rERyUGoDYjVwQEACIV1bERyEGoDYnVwAABCYR0bkRyE2oBYHRwAgFBYx0YkB6E2IFYHBwAgFNaxEclBqA2I1cEBAAiFdWxEchBqA2J1cAAAQmEdG5EchNqAWB0cAIBQWMdGJAehNiBWBwcAIBTWsRHJQagNiNXBAQAIhXVsRHIQagNidXAAAEJhHRuRHITagFgdHACAUFjHRiQHoTYgVgcHACAU1rERyUGoDYjVwQEACIV1bERyEGoDYnVwAABCYR0bkRyE2oBYHRwAgFBYx0YkB6E2IFYHBwAgFNaxEclBqA2I1cEBAAiFdWxEchBqA2J1cAAAQmEdG5EchNqAWB0cAIBQWMdGJAehNiBWB/fVj0d+lpb9h6Wx6YDU1TcDAIqksWm/tBw47D5nrc9fn1nHRiQHoTYgVgf30cHD38v22gZp2ndQjvz0s/vgBQAUx5GIfr5u21kvBw99b34O+8o6NiI5CLUBsTq4j/SD9tdffxWKoiiqdKWfszqAYH0O+8o6NiI5CLUBsTq4bw5994PU1e9Lf+RSFEVRpSz9vNXPXevz2EfWsRHJQagNiNXBfdPcckgOHPw+/XFLURRFlbL081Y/d63PYx9Zx0YkB6E2IFYH903zvkPuBAaKoiiq9LX/wHfS1HLQ/Dz2kXVsRHIQagNidXDfEGopiqJ6rgi18AmhNiBWB/cNoZaiKKrnilALnxBqA2J1cN8QaimKonquCLXwCaE2IFYH9w2hlqIoqueKUAufEGoDYnVw3xBqKYqieq4ItfAJoTYgVgf3DaGWoiiq54pQC58QagNidXDfEGopiqJ6rgi18AmhNiBWB/dN/qH2F/mhsUE2bdnp1DYeiW6hKIqiCilCLXxCqA2I1cF9k1+o/U621KyQygXLZf6yNbJkWY37umrFDmkm2VIUReVdhFr4hFAbEKuD+yafUPvDljVSWb1GNjT9K32LyC/7dsiS6ijkrm5kxJaiKCrPItTCJ4TagFgd3Dedh9ojsmHZclmy5Uj6+6N1aPNqqVywTrakv6coiqJyF6EWPiHUBsTq4L7pPNQ2y6pFNbKqKf1tZv1yQGq3Ncmh9LcURVFU7iLUwieE2oBYHdw3nYfaXbJsQQehlqIoiiqoCLXwCaE2IFYH903uUNsgNYtSJ4hVVq+Qqo4s2ii16d8otFZMuVaGj4iMmy71Hd7WIF+MS982pcbdYt5WP13u0u8jz65I3WTeRlEU1UtFqIVPCLUBsTq4b3KH2tQobc3uA3Lg4GFT8+6NMr+r82ozAmdr6LRuW/FC6/fDR9wnX2jSNW5rDcMqHYit2yiKonqrCLXwCaE2IFYH903nobazwJrPfTouRmopigqpCLXwCaE2IFYH901vh1qKoqiQilALnxBqA2J1cN8QaimKonquCLXwCaE2IFYH9w2hlqIoqueKUAufEGoDYnVw33QeavXSuOtkWU0H3CVzCbUURVH5FKEWPiHUBsTq4L7JHWq/kz3bdsqmLZ3gAgwURVF5FaEWPiHUBsTq4L7JHWopiqKoYhahFj4h1AbE6uC+IdRSFEX1XBFq4RNCbUCsDu4bQi1FUVTPFaEWPiHUBsTq4L4h1FIURfVcEWrhE0JtQKwO7htCLUVRVM8VoRY+IdQGxOrgviHUUhRF9VwRauETQm1ArA7uG0ItRVFUzxWhFj4h1AbE6uC+IdRSFEX1XBFq4RNCbUCsDu4bQi1FUVTPFaEWPiHUBsTq4L5p2X/YoSiKokpf8Weu9XnsI+vYiOQg1AbE6uC++fHIz7K9tiH9cUtRFEWVsvTzVj93rc9jH1nHRiQHoTYgVgf30Z6GfdLcclB+/fXX9McuRVEUVczSz9fmlkPu89b6HPaVdWxEchBqA2J1cB/99PO/pLH5gBtB2Nt0UOqiD10AQHHsbT7oPl/1c1Y/b63PYV9Zx0YkB6E2IFYH993h738EABTTdz+an7dJYB0bkRyE2oBYHRwAgFBYx0YkB6E2IFYHBwAgFNaxEclBqA2I1cEBAAiFdWxEchBqA2J1cAAAQmEdG5EchNqAWB0cAIBQWMdGJAehNiBWBwcAIBTWsRHJQagNiNXBAQAIhXVsRHIQagNidXAAAEJhHRuRHITagFgdHACAUFjHRiQHoTYgVgcHACAU1rERyUGoDYjVwQEACIV1bERyEGoDYnVwAABCYR0bkRyE2oBYHRwAgFBYx0YkB6E2IFYHBwAgFNaxEclBqA2I1cEBAAiFdWxEchBqA2J1cAAAQmEdG5EchNqAWB0cAIBQWMdGJAehNiBWBwcAIBTWsRHJQagNiNXBAQAIhXVsRHIQagNidXAAAEJhHRuRHITagFgdHACAUFjHRiQHoTYgVgcHkDz7vv9Fvtz4q0xZ9G95aG54nlv0v/JF9P51O1jbpzMHDx2WxUtXyGfTpsvf3/s4OJ9N+8q9f90O1vbxmXVsRHIQagNidXAAybJ41y8yctq/5dqpErzrp/5bFtfa26kj6zduludeeFWemfJy8J59/hVZt2GzuZ18ZR0bkRyE2oBYHRxAshBo2xr1+b/N7dQRAm1bU6LtYW0nX1nHRiQHoTYgVgcHkBxrG3+JQpwd7kKl20O3i7W9su3YuUum/JVQm0m3h24Xa3v5yDo2IjkItQGxOjiA5Ji67tcoyDFS29a/5Z/rfzW3V7bqxUvNYBe6BQuXmNvLR9axEclBqA2I1cEBJMdn6/7XCHX45/r/NbdXtuqFhFrLgkVLze3lI+vYiOQg1AbE6uAAkoNQayPUdg+hFr4g1AbE6uAAkoNQayPUdg+hFr4g1AbE6uAAkoNQayPUdg+hFr4g1AbE6uAAkoNQayPUdg+hFr4g1AbE6uAAkoNQayPUdg+hFr4g1AbE6uAAkoNQayPUdg+hFr4g1AbE6uAAkoNQayPUdg+hFr4g1AbE6uAAkoNQa+vtULtuv+Rf+zeaj9GbCLXwBaE2IFYHB5AcpQq1Dem8lVkNtSIb/5X6190v+lei7z/I43fb1eG2v1Ns5ThSW1n3k/xUV23+LFZQGP5pj1Qaj1EMhFr4glAbEKuDA0iOHhmp1fAaVXXG16400K5pH2o7pY+R4FBbUDCNKx1Q9Xdbg++8PfJTa3Ctlt0/ibSsTz/P+gOE2jxZx0YkB6E2IFYHB5AcJQm1UVD9IcpZbkQ2HWJbR2cj1VEg/aHZuG/65zqa22kxUmtipLb4rGMjkoNQGxCrgwNIjlKO1MbhtCEKoLnKjeAWIuEjtY6OsqY2T6fVOvragXzCcLERauELQm1ArA4OIDlKFWp1NFYrV2B1oTdjTu0HzanfKagyfr+YyiPUHpB1Gbe1D6dtpxTozwuuEp1kRqiFLwi1AbE6OIDkKEWo1bCq0wvyCak/6FQE/SJHOHWPU+KR2WyM1HYPoRa+INQGxOrgAJKjlNMPNIy2zp01mD/XqQVZATcOx5mjvp09dnf5OFKbeVvn1faxi41QC18QagNidXAAyVF2oTZ9u9bGNW2/j+/rpjZEwbc6/fNS8Hek1gq62TZKC6E2b9axEclBqA2I1cEBJEepQ21n1WHo1VURovDq1rXVEJv+2lUPTEXo9VBryG8aASO1xWYdG5EchNqAWB0cQHKUMtQ6HaxU4MJqxjJe2eITzfQ+LhynH0MvzJDr94qlt0Nt15fmYqS22KxjI5KDUBsQq4MDSI6Sh9pIPF0gnifrRlw7GG2Nw2zmCG5mqFXxiG3BS4EVwPeRWkJt8VjHRiQHoTYgVgcHkBylCLVxMC2ooqC6Pfq9zDCbebncdqOz6Ys25Fo1oTt6L9TmO30gq346KAe68nslCreEWviCUBsQq4MDSI6eGKn1UTmO1PqEUAtfEGoDYnVwAMlBqLURaruHUAtfEGoDYnVwAMlBqLURaruHUAtfEGoDYnVwAMlBqLURaruHUAtfEGoDYnVwAMlBqLURaruHUAtfEGoDYnVwAMlBqLURaruHUAtfEGoDYnVwAMlBqLURaruHUAtfEGoDYnVwAMlBqLURaruHUAtfEGoDYnVwAMlBqLURaruHUAtfEGoDYnVwAMlBqLURaruHUAtfEGoDYnVwAMkxd9uvcu1ndrAL1V8ic7f+am6vbDWr1sozz71kBruQfbtyjbm9fGQdG5EchNqAWB0cQHLs+/4XuX7av81wFyrdHrpdrO2V7eChw/Ls86+YwS5Uuj10u1jby0fWsRHJQagNiNXBASTLQ3OZgpBJt4e1nTry9/c+NsNdqHR7WNvJV9axEclBqA2I1cEBJMv3R36RZxf+r9zw+b9l7NciY74Mj77vUdH7f3rhv932sLZTR3748Yj8c+qXMuWvr8mrr/9N/vryG8F59Y2/uff/6Wdfuu1hbSdfWcdGJAehNiBWBweQXBv2/iprG8OzPmJtj0Lt3FUnO2p3BWdn7W5zeySBdWxEchBqA2J1cAAAQmEdG5EchNqAWB0cAIBQWMdGJAehNiBWBwcAIBTWsRHJQagNiNXBAQAIhXVsRHIQagNidXAAAEJhHRuRHITagFgdHACAUFjHRiQHoTYgVgcHACAU1rERyUGoDYjVwQEACIV1bERyEGoDYnVwAABCYR0bkRyE2oBYHRwAgFBYx0YkB6E2IFYHBwAgFNaxEclBqA2I1cEBAAiFdWxEchBqA2J1cAAAQmEdG5EchNqAWB0cAIBQWMdGJAehNiBWBwcAIBTWsRHJQagNiNXBAQAIhXVsRHIQagNidXAAAEJhHRuRHITagFgdHACAUFjHRiQHoTYgVgcHACAU1rERyUGoDYjVwQEACIV1bERyEGoDYnVwAABCYR0bkRyE2oBYHRwAgFBYx0YkB6E2IFYHBwAgFNaxEclBqA2I1cEBAAiFdWxEchBqA2J1cAAAQmEdG5EchNqAWB0cAIBQWMdGJAehNiBWBwcAIBTWsRHJQagNiNXBAQAIhXVsRHIQagNidXAAAEJhHRuRHITagFgdHACAUFjHRiQHoTYgVgcHACAU1rERyUGoDYjVwQEACIV1bERyEGoDYnVwAABCYR0bkRyE2oBYHRwAgFBYx0YkB6E2IFYHBwAgFNaxEclBqA3IvgOHzU4OAEDS6THQOjYiOQi1AZk2Z4nZ0QEASDo9BlrHRiQHoTYgfYfeLf+YuVDqm/abHR4AgKTRY54e+/QYaB0bkRyEWgAAAHiPUAsAAADvEWoBAADgPUItAAAAvEeoBQAAgPcItQAAAPAeoRYAAADeI9QCAADAe4RaAAAAeI9QCwAAAO8RagEAAOA9Qi0AAAC8R6gFAACA9wi1AAAA8B6hFgAAAN4j1AIAAMB7hFoAAAB4j1ALAAAA7xFqAQAA4D1CLQAAALxHqAUAAID3CLUAAADwHqEWAAAA3iPUAgAAwHuEWgAAAHiPUAsAAADvEWoBAADgPUItAAAAvEeoBQAAgPcItQAAAPAeoRYAAADeI9QCAADAe4RaAAAAeI9QCwAAAO8RagEAAOA9Qi0AAAC8R6gFAACA9wi1AAAA8B6hFgAAAN4j1AIAAMB7hFoAAAB4j1ALAAAA7xFqAQAA4D1CLQAAALxHqAUAAID3CLUAAADwHqEWAAAA3iPUAgAAwHuEWgAAAHiPUAsAAADvEWoBAADgPUItAAAAvEeoBQAAgPcItQAAAPAeoRYAAADeI9QCAADAe4RaAAAAeI9QCwAAAO8RagEAAOA9Qi0AAAC8R6gFAACA9wi1AAAA8B6hFgAAAN4j1AIAAMB7hFoAAAB4j1ALAAAA7xFqAQAA4D1CLQAAALxHqAUAAID3CLUAAADwHqEWAAAA3iPUAgAAwHuEWgAAAHiPUAsAAADvEWoBAADgPUItAAAAvEeoBQAAgPcItQAAAPAeoRYAAADeI9QCAADAe4RaAAAAeI9QCwAAAO8RagEAAOA9Qi0AAAC8R6gFAACA9wi1AAAA8B6hFgAAAN4j1AIAAMB7hFoAAAB4j1ALAAAA7xFqAQAA4D1CLQAAALxHqAUAAID3CLUAAADwHqEWAAAA3iPUAgAAwHuEWgAAAHiPUAsAAADvEWoBAADgPUItAAAAvEeoBQAAgPcItQAAAPAeoRYAAADeI9QCAADAe4RaAAAAeI9QCwAAAM/dIP8fcThJ4FRSYSAAAAAASUVORK5CYII="> - jpeg(jpg)
10. 内联框架
用于向当前页面引入一个其他页面,搜索引擎不会爬取引入的页面
- src 指定要引入的网页的路径
- frameborder 指定内联框架的边框
<iframe src="https://www.qq.com" width="800" height="600" frameborder="0">iframe>
11. 音频播放
- audio标签用来向页面引入一个外部的音频文件
- 属性:
- controls 是否允许用户控制播放
- autoplay 音频文件是否自动播放
- 如果设置了autoplay 则音乐在打开页面内时会自动播放
- 但目前大部分浏览器都不会自动对音乐进行播放
- loop 音乐是否循环播放
- 除了通过src来指定外部文件的路径外,还可以通过source来指定文件,可以在浏览器不支持的情况下显示提示信息,还可以设置多个音频,在不支持第一个格式的情况下,显示第二个
- embed标签可以兼容一些老版本的浏览器
<audio src="./source/audio.mp3" controls autoplay loop>audio>
<audio controls >
对不起,您的浏览器不支持播放音频!请升级浏览器!
<source src="./source/audio.mp3">
<source src="./source/audio.ogg">
audio>
<audio src="./source/audio.mp3" controls autoplay loop>audio>
<audio controls >
<source src="./source/audio.mp3">
<source src="./source/audio.ogg">
<embed src="./source/audio.mp3" type="audio/mp3" width="300" height="100">
audio>
12. 视频播放
- video标签用来向页面引入一个外部的音频文件
- 属性:
- controls 是否允许用户控制播放
- autoplay 视频文件是否自动播放
- 如果设置了autoplay 则视频在打开页面内时会自动播放
- 但目前大部分浏览器都不会自动对视频进行播放
- loop 视频是否循环播放
- 除了通过src来指定外部文件的路径外,还可以通过source来指定文件,可以在浏览器不支持的情况下显示提示信息,还可以设置多个音频,在不支持第一个格式的情况下,显示第二个
- embed标签可以兼容一些老版本的浏览器
<video src="./source/audio.mp3" controls autoplay loop>video>
<video controls >
对不起,您的浏览器不支持播放视频!请升级浏览器!
<source src="./source/video.webm">
<source src="./source/video.mp4">
video>
<video src="./source/audio.mp3" controls autoplay loop>video>
<video controls >
<source src="./source/video.webm">
<source src="./source/video.mp4">
<embed src="./source/video.mp4" type="video.mp4" >
video>
二、CSS
1. CSS的定义
- 层叠样式表
- 网页实际上是一个多层的结构,通过CSS可以分别为网页的每一层来设置样式,而最终我们能看到的只是网页最上边的一层
- CSS用来设置网页中元素的样式
2. 使用CSS来修改元素的样式
2.1 内联样式(行内样式):
- 在标签内部通过style属性来设置元素的样式
hello world
- 问题:
使用内联样式,样式只能对一个标签生效。如果希望影响到多个元素必须在每个元素中都复制一遍;并且当样式发生变化时,我们必须要一个一个修改,非常的不方便。 - 注意:
开发时绝对不要使用内联样式
2.2 内部样式表
- 将样式编写到head中的style标签里,然后通过CSS的选择器来选中元素并为其设置各种样式。
可以同时为多个标签设置样式,并且修改时只需要修改一处即可。 - 内部样式表更加方便对样式进行复用
<head>
<style>
p{
color:green;
font-size:50px;
}
style>
head>
- 问题:
我们的内部样式表只能对一个网页起作用,它里面的样式不能跨页面进行复用。
2.3 外部样式表
- 可以将CSS样式编写到一个外部的CSS文件中,然后通过link标签来引入外部的CSS文件
- 外部样式表需要通过link标签进行引入,意味着只要想使用这些样式的网页都可以对其进行引用,使样式可以在不同页面之间进行复用
- 将样式编写到外部的CSS文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度,提供用户的体验
3. CSS的基本语法
3.1 CSS的注释
/*css注释*/
3.2 CSS选择器
- 元素选择器
- 作用:根据元素的标签名选中一个元素
- 语法:
标签名{} - 例子:
p{}h1{}
<style>
p{
}
h1{
}
style>
- id选择器
- 作用:根据元素的id属性值选中一个元素
- 语法:
#id属性值 - 例子:
#box{}#red{} - 注意:id的属性值是惟一的,多个元素不能使用同一个id
<head>
<style>
#red{
color:red;
}
style>
head>
<body>
<p id="red">儿童相见不相识p>
body>
- 类选择器
- 作用:根据元素的class属性值选中一组元素
- 语法:
.class属性值 - 例子:
.blue{}.abc{} - 注意:class与id不同,可以重复使用,可以通过class属性为元素分组
可以同时为一个元素指定多个class,中间用空格隔开
<head>
<style>
.blue{
color:blue;
}
.abc{
font-size:30px;
}
style>
head>
<body>
<p class="blue abc">秋水共长天一色p>
<p class="blue">落霞共孤鹜齐飞p>
body>
- 通配选择器
- 作用:选中页面中所有元素
- 语法:
* - 例子:
*{}
<style>
*{
}
style>
-
复合选择器
-
交集选择器
- 作用:选中同时符合多个条件的元素
- 语法:
选择器1选择器2选择器3选择器n{} - 注意:交集选择器中如果有元素选择器,必须使用元素选择器开头
div.red{ font-size:30px; } .a.b.c{ color:blue; } -
并集选择器(选择器分组)
- 作用:同时选择多个选择器对应的元素
- 语法:
选择器1,选择器2,选择器3,选择器n{}
h1,span,.a{ color:green; }
-
-
关系选择器
- 子元素选择器
- 作用:选中指定父元素的指定子元素
- 语法:
父元素>子元素
div.box>span{ color:orange; } - 后代元素选择器
- 作用:选中指定元素内的指定后代元素
- 语法:
祖先 后代
div span{ color:skyblue; } - 选择下一个兄弟
- 作用:选中指定元素后面紧挨着的那个兄弟元素
- 语法:
前一个+后一个
p+span{ color:red; } - 选择下边所有的兄弟
- 作用:选中指定元素后面的所有兄弟元素
- 语法:
兄~弟
p~span{ color:red; }
- 子元素选择器
-
属性选择器
- 作用:选中含有指定属性的标签
- 语法:
标签名[属性名]选择含有指定属性的元素
标签名[属性名=属性值]选择含有指定属性和属性值的元素
标签名[属性名^=属性值]选择属性值以指定值开头的元素
标签名[属性名$=属性值]选择属性值以指定值结尾的元素
标签名[属性名*=属性值]选择属性值中含有某值的元素的元素
p[title]{
}
p[title=abc]{
}
p[title^=abc]{
}
p[title$=abc]{
}
p[title*=abc]{
}
-
伪类选择器:
- 伪类:不存在的类,特殊的类
比如:第一个子元素,被点击的元素,鼠标移入的元素 - 伪类一般情况下都是使用
:开头 - 在所有子元素中排序:
:first-child第一个子元素:last-child最后一个子元素nth-child(x)选中第x个元素- 特殊值:
n :第n个,n的范围0到正无穷
2n或even:表示选中偶数位的元素
2n+1或odd:表示选中奇数位的元素
- 特殊值:
- 在同类元素中进行排序:
:first-of-type第一个子元素:last-of-type最后一个子元素nth-of-type(x)选中第x个元素
- 否定伪类:
:not()将符合条件的元素从选择器中去除- 例子:
ul>li:not(:nth-child(3))
- 超链接伪类:
a:link表示没访问过的链接(正常链接)a:visited表示访问过的链接,由于隐私的原因,visited这个伪类只能修改链接的颜色a:hover表示鼠标移入的状态a:active表示鼠标点击时的状态
- 伪类:不存在的类,特殊的类
-
伪元素选择器:
- 伪元素:表示页面中一些特殊的并不真实存在的元素(特殊的位置)
- 伪元素使用
::开头 ::first-letter表示第一个字母
p::first-letter{ font-size:50px; }::first-line表示第一行
p::first-line{ background-color:yellow; }::selection表示选中的内容
p::sellection{ background-color:greenyellow; }::before元素的开始
div::before{ content:'abc'; color:red; }::after元素的最后
div::after{ content:'haha'; color:blue; }before和after必须结合content属性来使用
3.3 CSS声明块
- 通过声明块指定要为元素设置的样式
- 声明块是由一个一个声明组成
- 声明是一个名值对结构:一个样式名对应一个样式值,名和值之间以
:连接,以;结尾
p{
color:red;
font-size:40px;
}
3.4 继承
- 样式的继承:我们为一个元素设置的样式同时也会应用到它的后代元素上
- 并不是所有的样式都会被继承:
比如:背景相关的,布局相关等的这些样式都不会被继承
3.5 选择器的权重
- 样式的冲突:
当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。 - 选择器的权重:
- 内联样式 1,0,0,0
- id选择器 0,1,0,0
- 类和伪类选择器 0,0,1,0
- 元素选择器 0,0,0,1
- 通配选择器 0,0,0,0
- 继承的样式 没有优先级
- 交集选择器:将所有选择器的优先级相加
- 并集选择器:求最大值
- 相同类型的选择器相加,最大也不会超过上个数量级。
比如:类选择器再高也不会超过id选择器 - 可以在某一个样式的后面加!important,获取最高优先级。
注意:在开发时慎用!
3.6 像素和百分比
- 像素
- 屏幕(显示器)实际上是由一个一个的小点点构成的
- 不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越清晰
- 所以同样的200px在不同的设备下显示效果不一样
- 百分比
- 也可以将属性值设置为相对于其父元素属性的百分比
- 设置百分比可以使子元素跟随父元素的改变而改变
- em
- em是相对于元素的字体大小来计算的
- 1em=1 font-size
- em会根据字体大小的改变而改变
- rem:
- rem是相对于根元素的字体大小来计算的
<style> html{ font-size=16px; } style>- 1rem=16px;
3.7 RGB
- 在CSS中可以直接使用颜色名来设置各种颜色
- 比如:red、orange、yellow、blue、green……
- 但是在css中直接使用颜色名是非常不方便的
- RGB值:
- R red,G green, B blue
- 每一种颜色的范围在0-255(0%-100%)之间
- 语法:
RGB(红色,绿色,蓝色)
- RGBA:
- a表示不透明度
- 1:完全不透明 0:完全透明 .5:半透明
- 十六进制的RGB值:
- 语法:
#红色绿色蓝色 - 颜色浓度通过00-ff
- 如果颜色两位两位重复可以进行简写
#aabbcc–>#abc
- 语法:
- HSL HSLA
4. CSS的布局
4.1 文档流(normal flow)
- 网页是一个多层的结构,一层摞着一层
- 通过CSS可以分为为每一层来设置样式
- 作为用户来说只能看到最顶上一层
- 这些层中,最底下的一层称为文档流,文档流是网页的基础,我们所创建的元素默认都是在文档流中进行排列
- 对于我们来说元素主要有两个状态:
- 在文档流中
- 不在文档流中(脱离文档流)
- 元素在文档流中有什么特点:
- 块元素
- 块元素在页面中独占一行(自上向下垂直排列)
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
- 行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中自左向右水平排列,如果一行中不能容纳下所有的行内元素,则元素会换到第二行继续自左向右排列
- 行内元素的默认宽度和高度都是被内容撑开
- 块元素
4.2 盒模型
- CSS将页面中所有元素都设置为了一个矩形的盒子
- 对页面的布局就是将不同的盒子摆放到不同的位置
- 每一个盒子都由以下几个部分组成
- 内容区content:内容区大小由
width和height两个属性来设置 - 内边距padding:内容区和边框之间的距离是内边距
- 一共有四个方向的内边距:
- padding-top
- padding-right
- padding-bottom
- padding-left
- 内边距的设置会影响到盒子的大小
- 背景颜色会延伸到内边距上
- 一共有四个方向的内边距:
- 边框border:边框大小会影响整个盒子的大小。设置边框,至少设置三个样式
border-width:默认值3px- 四个值:上 右 下 左
- 三个值:上 左右 下
- 两个值:上下 左右
- 一个值:上下左右
border-top-widthborder-right-widthborder-bottom-widthborder-left-width
border-color:可以分别指定四个边的边框,规则和border-width一样- 如果省略则自动使用color的颜色值
border-style- solid 实线
- dotted 点状虚线
- dashed 线状虚线
- double 双线
- none 默认值,没有边框
- border简写属性,通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求
border:solid 10px orange;
border-top:solid 10px orange;
- 外边距margin:会影响盒子的位置
- 元素在页面中是按照自左向右的顺序排列的
- 默认情况下我们设置左和上,外边距会移动自身元素;而设置下和右,外边距会移动其他元素
- margin-right不会产生任何效果
- 元素在页面中是按照自左向右的顺序排列的
- 内容区content:内容区大小由
- 一个盒子的可见框的大小由内容区+内边距+边框共同决定
- 盒子的水平布局:
- 一个元素在其父元素中,水平布局必须满足以下等式:
- margin-left+border-left+padding-left+width+padding-right+border-right+margin-right=父元素的width
- 如果等式不成立,则会自动调整
- 如果这七个值中没有auto的情况,浏览器会自动调整margin-right
- 这七个值中有三个值可设置为auto
- width:默认值是auto
- margin-left
- margin-right
- 如果某个值为auto,则会自动调整auto那个值以使等式成立
- 如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大
- 如果将三个值都设置为auto,则外边距都是0,宽度最大
- 如果将两个外边距设置为auto,宽度设置为固定值,则会将外边距设置为相同的值
- 利用这个特性使一个元素在其父元素中水平居中
- 盒子的垂直布局
- 默认情况下父元素的高度被内容撑开
- 如果子元素的大小超过了父元素,则子元素会从父元素中溢出
- 使用overflow属性来设置父元素,从而处理溢出的子元素
- 可选值:
- visible:默认值,子元素会从父元素中溢出,在父元素外部的位置显示
- hidden:溢出内容将会被裁剪不会显示
- scroll:生成两个滚动条,通过滚动条来查看完整的内容
- auto:根据需要生成滚动条(推荐)
overflow:autooverflow-xoverflow-y
- 相邻的垂直方向外边距的重叠
- 兄弟元素
- 兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)
- 如果相邻的外边距一正一负,则取两者之和
- 如果相邻的外边距都是负值,则取两者中绝对值较大的
- 兄弟元素之间的外边距重叠对于开发是有利的,所以我们不需要进行处理
- 父子元素
- 父子元素间相邻外边距,子元素的会传递给父元素(上外边距)
- 父子外边距的重叠会影响到页面的布局,必须要进行处理
- 解决方法一:
- 在父元素中设置padding-top=margin-top
- 在父元素的height中减去padding-top
- 解决方法二:
- 在父元素中设置border-top=1px 颜色和background-color相同
- 在子元素中将padding-top的值减去1px
- 兄弟元素
- 行内元素的盒模型
- 行内元素不支持设置宽度和高度
- 行内元素可以设置padding,但垂直方向padding不会影响页面的布局(会覆盖下面元素但不会挤走)
- 行内元素可以设置border,但垂直方向border不会影响页面的布局(会覆盖下面元素但不会挤走)
- 行内元素可以设置margin,但垂直方向margin不会影响页面的布局(会覆盖下面元素但不会挤走) ;水平方向的margin进行求和
- display用来设置元素显示的类型
- inline 将元素设置为行内元素
- block 将元素设置为块元素
- inline-block 将元素设置为行内块元素
- 行内块:既可以设置宽度和高度又不会独占一行(不推荐使用,会出现一些小毛病)
- table 将元素设置为一个表格
- none 元素不在页面中显示
- visibility 用于设置元素显示状态
- visible 默认值,元素在页面中正常显示
- hidden 元素在页面中隐藏、不显示,但依然占据页面位置
- 去除浏览器的默认样式
reset.css
<head>
<link rel="stylesheet" href="./css/reset.css">link>
<style>
/*自己的样式在下面*/
style>
head>
- 让一个元素水平居中:
margin :50px auto;左右边界设置为auto - 让一个文字在父元素中垂直居中,只需要将父元素的line-height设置为和父元素height一样
<style>
.item{
height:50px;
line-height:50px;
}
style>
- 块元素转换为行内元素
<style>
h2{
display:inline-block;
}
style>
- 搜狗输入法 打v1(中)调出特殊字符
4.3 盒大小
<style>
.box1{
width:100px;
height:100px;
padding:10px;
border:10px red solid;
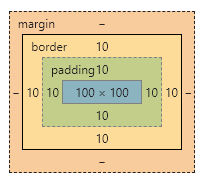
box-sizing:content-box; //默认,盒子大小140*140
}
style>
<style>
.box1{
width:100px;
height:100px;
padding:10px;
border:10px red solid;
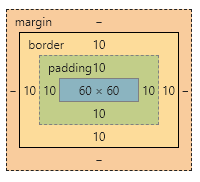
box-sizing:border-box;//盒子大小100*100
}
style>
4.3 轮廓和圆角
- 轮廓
outline:10px red solid;
用来设置元素的轮廓线,用法与border一模一样,但轮廓不会影响到可见框的大小
但是只能是矩形,不能改变radius

border:10px red solid;

- 阴影
box-shadow:10px 20px 50px orange;
向右偏移,向下偏移,模糊半径,阴影颜色

- 圆角
border-radius:10px 20px 30px 40px;左上 右上 右下 左下

border-top-left-radius:100px 30px; //水平方向 垂直方向

border-top-right-radius:20px 10px;
border-bottom-left-radius:20px 10px;
border-bottom-left-radius:20px 10px;
border-radius:50% //圆形

4.4 浮动
通过浮动可以使一个元素向其父元素的左侧或右侧移动
float:left;
float:right;
float:none;
- 浮动的特点:
- 浮动元素会完全脱离文档流,不再占据文档流中的位置
- 设置浮动以后元素会向父元素的左侧或右侧移动
- 浮动元素默认不会从父元素中移除
- 浮动元素向左向右移动时,不会超过它前边的其他浮动元素
- 如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
- 浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
- 浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围
- 脱离文档流的特点:
- 块元素:
- 块元素不再独占页面的一行
- 脱离文档流以后,块元素的宽度和高度默认都被内容撑开
- 行内元素:
- 行内元素脱离文档流以后会变成块元素,特点和块元素一样
- 脱离文档流以后,不需要再区分块和行内了
- 块元素:
- 利用浮动使导航条水平显示
4.5 简单布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页布局title>
<style>
header,main,footer{
width: 1000px;
margin:0 auto;
}
header{
height: 150px;
background-color: rgb(247, 244, 244);
}
main{
height: 500px;
background-color: rgb(227, 250, 228);
margin:10px auto;
}
nav,article,aside{
float: left;
height: 100%;
}
nav{
width: 200px;
background-color: rgb(225, 199, 247);
}
article{
width: 580px;
background-color: rgb(182, 245, 250);
float: left;
margin: 0 10px;
}
aside{
width: 200px;
background-color: rgb(253, 188, 248);
}
footer{
height: 150px;
background-color: rgb(250, 240, 213);
}
style>
head>
<body>
<header>header>
<main>
<nav>nav>
<article>article>
<aside> aside>
main>
<footer>footer>
body>
html>
4.6 高度塌陷和BFC
- 高度塌陷问题:
- BFC(Block Formatting Context) 块级格式化环境
- clear清除浮动元素对当前元素所产生的影响
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cleartitle>
<style>
.box1{
border: 10px red solid;
}
.box2{
height: 100px;
width: 100px;
background-color: #bfa;
float: left;
}
.box3{
height: 200px;
width: 100px;
background-color: rgb(81, 84, 247);
float: left;
}
.box1::after{ //用伪类::after解决css问题
display: block; //解决行内元素不会独占一行
content:'';
clear:both; //清除浮动元素的最大影响
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
<div class="box3">div>
div>
body>
html>
4.7 外边距重叠问题与clearfix
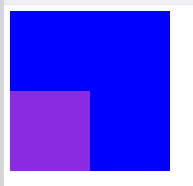
- 外边距重叠问题:
- 子元素设置外边距,父元素会继承
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1{
width: 200px;
height: 200px;
background-color: blue;
}
.box2{
width: 100px;
height: 100px;
background-color: blueviolet;
margin-top: 100px;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>
- 解决方法:
<style>
.box1::before{
content: '';
display: table;
}
style>
4.8 高度塌陷和外边距重叠的终极解决方法
<style>
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
style>
4.9 定位
position:static 默认值,元素是静止的没有开启定位
position:relative 相对定位
- 相对定位的特点:
- 元素开启相对定位后,如果不设置偏移量,元素不会发生任何变化
- 相对定位是参照元素在文档流中的原始位置进行定位的
- 使元素提升一个层级
- 不会使元素脱离文档流
- 不会改变元素的性质,块还是块,行内还是行内
- 偏移量offset
top:100px;bottom:100px;left:100px;right:100px;
position:absolute 绝对定位
- 绝对定位的特点:
- 开启绝对定位后,如果不设置偏移量,元素的位置不会发生任何变化
- 元素会从文档流中脱离
- 改变元素性质,块变成行内,高度被内容撑开
- 使元素提升一个层级
- 绝对定位是相对于其包含块进行定位的
- 包含块(containing block)
- 正常情况下,包含块是离当前元素最近的祖先块元素
- 绝对定位的包含块:
- 包含块是离他最近的开起来定位的祖先元素
- 如果所有的祖先元素都没有开启定位则根元素就是它的包含块
- html(根元素、初始包含块)
- 开启绝对定位后水平方向的布局等式需要添加left和right两个值
- 如果9个值中没有auto,则自动调整right值以满足等式
- 可以设置auto的值:
- margin width left right
- left和right的默认值是auto,等式不满足时自动调整这两个值
- 垂直方向的布局也要满足等式
- 想要水平垂直居中:
left:0;
right:0;
bottom:0;
top:0;
margin:auto;
position:fixed 固定定位
- 固定定位也是一种绝对定位,大部分特点和绝对定位一样
- 唯一的不同:固定定位永远参照浏览器的视口进行定位,即元素不会随网页的滚动条滚动
position:sticky 粘滞定位
- 粘滞定位和相对定位的特点基本一致
- 不同的是粘滞定位可以在元素到达某个位置时将其固定
- 导航条可以使用,但是存在兼容问题
z-index:1元素的层级
- 需要一个整数作为参数,值越大元素的层级越高,优先显示
- 如果元素的层级一样,优先显示靠下的元素
- 祖先的元素的层级再高也不会盖住后代元素
4.10 字体样式
color设置字体颜色
font-size设置字体大小
- 单位:
- em 相当于当前元素的一个font-size
- rem 相当于根元素的一个font-size
font-family字体族(字体的格式)
- 可选值:
- serif 衬线字体
- sans-serif 非衬线字体
- monospace 等宽字体
- 指定字体的类别,浏览器会自动使用该类别下的字体
font-family:Microsoft YaHei,Heiti,sans-serif;- 优先使用第一个,第一个无法使用使用第二个,最后一个是字体族保底。
@font-face将服务器中的字体直接提供给用户使用
<style>
@font-face{
font-family:'myfont';
src:url(./font/**.ttf);
}
style>
- 问题:
- 加载速度
- 版权
- 字体格式
4.11 图标字体iconfont
- 矢量图片,尺寸改变不会失真
- fontawesome库使用步骤:
- 下载
- 解压
- 将css和webfonts移动到项目中
- 将all.css引入到网页中
- 使用图标字体
- 直接通过类名来使用图标字体(可以通过style更改图片尺寸、颜色)
name在zeal里的fontawesome文档中找
只有fas和fab两种,出现小方块,就选择另外一种 - 通过实体来使用图标字体
- &#x图标的编码;
&#x图标的编码;
- &#x图标的编码;
- 通过伪元素来设置图标字体
- 找到要设置图标的元素通过before或after选中
- 在content中设置字体的编码(在文档里找)
- 设置字体的样式
- fab
font-family:‘Font Awesome 6 Brands’; - fas
font-family: ‘Font Awesome 6 Free’;
font-weight: 900;
- fab
- 直接通过类名来使用图标字体(可以通过style更改图片尺寸、颜色)
<style>
.box::before{
content:'&#x图标的编码;';
font-family:‘Font Awesome 6 Brands’;
}
style>
4.12 行高 line-height
- 行高:文字占有的实际高度
- 可以直接指定大小(px em)
- 也可以设置一个整数,是字体指定的倍数
- 行间距=行高-字体大小
- 字体框:字体存在的格子,设置font-size实际上就是设置字体框的高度
- 行高会在字体框的上下平均分配
- 将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中
height:100px;
line-height:100px;
4.13 文本的其他属性
- font :可以设置字体相关的所有属性:
font:自重 字体风格 字体大小/行高 字体族- 行高可以省略,不写则使用默认值
font-weight:normal/bold字重 字体的加粗font-style:normal/italic字体的风格 斜体
- 文本对齐:
- 水平对齐:
text-align:left/right/center/justify;两端对齐 - 垂直对齐:
vertical-align垂直对齐的方式- baseline 默认值 基线对齐
- top 顶部对齐
- bottom 底部对齐
- middle 居中对齐
- 1000px 数值
- 图片插入后与盒子边框有缝隙,解决方法:
img{vertical-align:top/bottom/middle}
- 水平对齐:
- 文本修饰:
text-decoration- none 什么都没有
- underline 下划线
- line-through 删除线
- overline 上划线
- 网页处理空白
- normal 正常
- nowrap 不换行
- pre 保留空白
- 达到文本很长用省略号结尾的效果:

<style>
.box{
width:200px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
style>
4.14 背景
背景颜色:
background-color:#bfa;
背景图片:
background-image:url(./img/1.png);- 可以同时设置背景图片和背景颜色
- 如果背景图片小于元素,则背景图片会自动在元素中平铺
- 如果背景图片大于元素,则有一部分背景无法完全显示
背景重复方式:
background-repeat:no-repeat;不重复background-repeat:repeat;默认值,背景沿x轴和y轴双方向重复background-repeat:repeat-x;沿x轴重复background-repeat:repeat-y;沿y轴重复
背景图片的位置:
background-position:-50px 300px;水平方向的偏移量 垂直方向的偏移量background-position:top left;八个方位可选,需要两个值确定
背景的范围:
background-clip:border-box;默认值,背景会出现在边框的下边background-clip:padding-box;背景出现在内容区和内边距background-clip:content-box;背景只出现在内容区
背景图片的偏移计算的原点:
background-origin:padding-box;默认值,background-position从内边距开始计算background-origin:border-box;背景图片的偏移量从边框处开始计算background-origin:content-box;背景图片的偏移量从内容区开始计算
背景图片的大小:
background-size:30px 40px;宽度 高度background-size:30px ;高度等比例放缩background-size:cover;图片的比例不变,将元素铺满(图片可能缺失)background-size:contain;图片比例不变,将图片在元素中完整显示(元素可能有空白)
背景属性简写:
background:所有相关样式都可以设置,且没有顺序要求,也没有哪个属性是必须写的background:background-position/background-size有顺序格式要求background:background-origin background-clip有顺序要求
图片闪烁问题:
- 图片属于网页中的外部资源,需要浏览器单独加载,按需加载,用则加载,不用不加载
- 在实现一个按钮的点击动图效果时,如果使用多张图片,则在第一次点击按钮时,出现图片闪烁问题
- 解决方法:
- 将多个小图片统一保存到一个大图片中,通过调整background-position来显示
- 这种技术称为CSS-Sprite,这种图我们称为雪碧图
线性渐变:
- 通过
background-image来设置 background-image:linear-gradient(45deg,.5turn,to right,red 50px,yellow 150px);线性渐变background-image:repeating-linear-gradient(to right,red,yellow 50px)可以平铺的线性渐变

径向渐变(放射效果)
- 默认情况下径向渐变的形状根据元素的形状来计算的
- 正方形-》圆形
- 长方形-》椭圆形
- 手动指定渐变的大小
- circle 圆
- ellipse 椭圆
- closest-side 边缘延长到最近边
- closest-corner 最近角
- farthest-side 最远边
- farthest-corner 最远角
- 指定渐变的位置
- top right left center bottom
background-image:radial-gradient(大小 at 位置,颜色 位置,颜色 位置,颜色 位置)background-image:radial-gradient(farthest-corner at 100px 100px,颜色 位置,颜色 位置,颜色 位置)
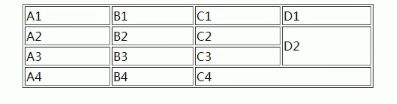
4.15 表格
<table border="1" width="50%" align="center">
<tr>
<td>A1td>
<td>B1td>
<td>C1td>
<td>D1td>
tr>
<tr>
<td>A2td>
<td>B2td>
<td>C2td>
<td rowspan="2">D2td>
tr>
<tr>
<td>A3td>
<td>B3td>
<td>C3td>
tr>
<tr>
<td>A4td>
<td>B4td>
<td colspan="2">C4td>
tr>
table>
<table>
<thead>
<tr>
<th>头部的单元格th>
tr>
thead>
<tbody>主体tbody>
<tfoot>底部tfoot>
table>
表格样式
- 边框
border-spacing:10px;指定边框之间的距离border-collapse:collapse;设置边框合并
- 背景色
<style>
tr:nth-child(odd){
background-color:#bfa;
}
style>
- 如果表格中没有使用tbody而是直接使用tr,那么浏览器会自动创建一个tbody,并且将tr全都放到tbody里
- tr是tbody的子元素,不是table的子元素
- td居中
- 水平居中:
text-align:center - 垂直居中:
vertical-align:middle
- 水平居中:
- 将元素设置为单元格td 可以实现垂直居中
display:table-cell;
4.16 表单
<form action="表单要提交的服务器的地址" >
<input type="text" name="username"/>
<input type="password" name="password"/>
<input type="submit" value="注册"/>
<input type="radio" name="hello" value="a"/>
<input type="radio" name="hello" value="b" checked/>
<input type="checkbox" name="test" value="1"/>
<input type="checkbox" name="test" value="2"/>
<input type="checkbox" name="test" value="3" checked/>
<input type="button" value="按钮"/>
<input type="reset" value="重置"/>
<button type="submit">提交button>
<button type="reset">重置button>
<button type="button">按钮button>
<select name="haha">
<option value="i">选项一option>
<option value="ii">选项二option>
<option value="iii">选项三option>
select>
form>
- autocomplete=“off” 关闭自动补全
- readonly 将表单项设置为只读,数据会提交
- disabled 将表单项设置为禁用,数据不会提交
<input type="checkbox" disabled="disabled"/>
- autofocus 设置表单项自动获取焦点
4.18 设置网站的图标(在标题栏和收藏栏)
- 网站图片一般都存储在网站的根目录下,名字一般都叫做favicon.ico
4.19 项目上线压缩
- 安装扩展:
JS&CSS Minifier - 选中要压缩的文件包->F1->
Minify:Document->.mini.
5. 动画
5.1 过渡
过渡transition:
- 通过过渡可以指定一个属性发生变化时的切换方式
transition-property:
- 指定要执行过渡的属性
- 多个属性间使用
,隔开 - 如果所有属性都需要过渡,则使用all关键字
- 大部分属性都支持过渡效果,从一个有效数值向另一个有效数值进行过渡
transition-property:height,width;transition-property:all;
transition-duration
- 指定过渡效果的持续时间
transition-duration:2s,100ms;
transition-timing-function
- 过渡的时序函数
- 指定过渡的执行的方式
- 可选值:
ease默认值,慢速开始,先加速,再减速linear匀速运动ease-in加速运动ease-out减速运动ease-in-out先加速 后减速cubic-bezier()来指定时序函数https://cubic-bezier.comsteps()分步执行过渡效果,可以设置第二个值end:在时间结束时执行过渡(默认值)start:在时间开始时执行过渡
transition-timing-function:ease;transition-timing-function:cubic-bezier(.24,.95,.82,-0.88);transition-timing-function:steps(2,start);
transition-delay
- 过渡效果的延迟,等待一段时间后再执行过渡
transition-delay:2s;
所有过渡属性
- 没有顺序要求
- 如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟时间
transition:2s margin-left 1s;
5.2 动画
动画:
- 动画可以自动触发动态效果,过渡需要在某个属性发生变化时才触发
关键帧:
- 关键帧设置了 动画执行的每个步骤
@keyframes test{
from{
margin-left:0;
}
to{
margin-left:700px;
}
}
from表示动画的开始位置,也可以使用0%to表示动画的结束位置,也可以使用100%
animation-name
- 对当前元素生效的关键帧的名字
animation-name:test;
animation-duration
- 动画的执行时间
animation-duration:4s;
animation-delay
- 动画的延时
animation-delay:2s;
animation-timing-function
- 动画时序函数
animation-timing-function:ease-in-out;
animation-iteration-count
- 动画执行次数
- 可选值:
- 次数
- infinite 无限执行
animation-iteration-count:1;
animation-direction
- 指定动画运行的方向
- 可选值:
normal:默认值,从from向to运行,每次都是这样reverse:从to向from运行,每次都这样alternate:从from向to运行,重复执行动画时反向执行alternate-reverse:从to向from运行,重复执行动画时反向执行
animation-direction:alternate;
animation-play-state
- 设置动画的执行状态
- 可选值:
running:默认值,动画执行paused:动画暂停
animation-play-state:paused;
animation-fill-mode
- 动画的填充模式
- 可选值:
none:默认值,动画执行完毕元素回到原来位置forwards:动画执行完毕元素会停止在动画结束的位置backwards:动画延时等待时,元素就会处于开始位置both:结合了forwards和backwards
animation-fill-mode:both;
所有动画属性
animation:test 2s 2 1s alternate;
5.3 变形
变形transform
- 变形就是通过CSS来改变元素的形状或位置
- 变形不会影响页面的布局
平移
translateX()沿X轴方向平移translateY()沿Y轴方向平移- 平移元素百分比是相对于自身计算的
transform:translateY(-100px);transform:translateY(100%);margin:0 auto这种居中方式只适用元素的大小确定- 对于元素大小不确定的居中:
left:50%;
top:50%;
transform:translateX(-50%) translateY(-50%);
translateZ()沿Z轴方向平移- z轴平移,调整元素和人眼之间的距离,距离越大,元素离人越近。
- z轴平移属于立体效果(近大远小),默认情况下网页是不支持透视,如果需要看见效果必须设置网页的视距
html{
perspective:800px;
}
body:hover .box1{
transform:translateZ(400px);
}
旋转
- 通过旋转可以使元素沿着x y 或 z 旋转指定的角度
rotateX()rotateY()rotateZ()
transform:rotateZ(.25turn);transform:rotateY(180deg) translateZ(400px);- 是否显示元素的背面
backface-visibility:hidden;
tips
transform-style:perserve-3d;3D透视效果opacity:0.7;整个元素的透明度是0.7
缩放
scaleX()水平方向缩放scaleY()垂直方向缩放scale()双方向的缩放scaleZ()Z轴方向的缩放,只有3D效果 才能看出来transform:scale(2);- 变形的原点:默认值是
center
transform-origin:20px 20px;
6. flex(弹性盒、伸缩盒)
6.1 定义
- flex是css中的又一种布局手段,它主要用来代替浮动来完成页面的布局
- flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变
6.2 弹性容器
- 要使用弹性盒,必须先将一个元素设置为弹性容器
主轴
- 弹性元素的排列方向为主轴
侧轴
- 与主轴垂直方向的称为侧轴
display
display:flex设置为块级弹性容器display:inline-flex设置为行内的弹性容器
flex-direction
- 指定容器中弹性元素的排列方式
row:默认值,弹性元素在容器中水平排列(左向右);主轴:自左向右row-reverse:弹性元素在容器中反向水平排列(右向左);主轴:自右向左column:弹性元素在容器中纵向排列(自上向下)column-reverse:弹性元素在容器中纵向排列(自下向上)
flex-wrap
- 设置弹性元素是否在弹性容器中自动换行
nowrap:默认值,元素不会自动换行wrap:元素沿着辅轴方向自动换行wrap-reverse:元素沿着辅轴反方向换行
flex-flow
- wrap 和 direction的简写属性
flex-flow:row wrap;
justify-content
- 如何分配主轴上的空白空间和元素
flex-start:元素沿着主轴起边排列flex-end:元素沿着主轴终边排列center:元素居中排列space-around:空白分布到元素两侧space-between:空白均匀分布到元素间space-evenly:空白分布到元素的单侧
align-items
- 元素在辅轴上如何对齐
stretch:默认值,将元素的长度设置为相同的值flex-start:元素不会拉伸,沿着辅轴起边对齐flex-end:沿着辅轴的终边对齐center:居中对齐baseline:基线对齐
align-content
- 辅助空白空间的分布
space-around:空白分布到元素两侧space-between:空白均匀分布到元素间space-evenly:空白分布到元素的单侧
align-self
- 只为某个元素设置属性,来覆盖align-items
li:nth-child(1){
align-self:stretch;
}
6.3 弹性元素
- 弹性容器的子元素(后代不是)是弹性元素(弹性项)
- 弹性元素可以同时是弹性容器
flex-grow
- 指定弹性元素的伸展系数
- 当父元素有多余空间的时候,子元素如何伸展
- 父元素的剩余空间会按照比列进行分配
flex-grow:1;flex-grow:2;
flex-shrink
- 指定弹性元素的收缩系数
- 当父元素的空间不足以容纳所有的子元素时,对子元素进行收缩
flex-basis
- 指定的是元素在主轴上的基础长度
- 默认值是
auto,表示参考元素自身的高度或宽度 - 如果传递了一个具体的数值,则以该值为准
flex
- 可以设置弹性元素所有的三个样式
flex:增长 缩减 基础;flex:initial;initial:“flex:0 1 auto”auto:“flex:1 1 auto”none:“flex:0 0 auto” 弹性元素没有弹性
order
- 决定弹性元素的排列顺序
li:nth-child(1){
order:2;
}
li:nth-child(2){
order:3;
}
li:nth-child(3){
order:1;
}
三、LESS
1. less简介
- less是一门css的预处理语言
- less是一个css的增强版,通过less可以编写更少的代码实现更强大的样式
- 在less中添加了许多的新特性:像对变量的支持、对mixin的支持… …
- less的语法大体上和css语法一致,但是less中增添了许多对css的扩展
- 浏览器无法直接执行less代码,要执行必须向将less转换为css,然后再由浏览器执行
2. css的不足
- 引入变量,但存在兼容问题
html{
/* css原生也支持变量的设置 */
--color:#ff0;
--length:200px;
}
.box{
width: var(--length);
height: var(--length);
color: var(--color);
}
- 引入计算函数,但存在兼容问题
.box1{
/* calc()计算函数 */
width: calc(200px*2);
height: var(--length);
background-color: var(--color);
}
3. less的语法
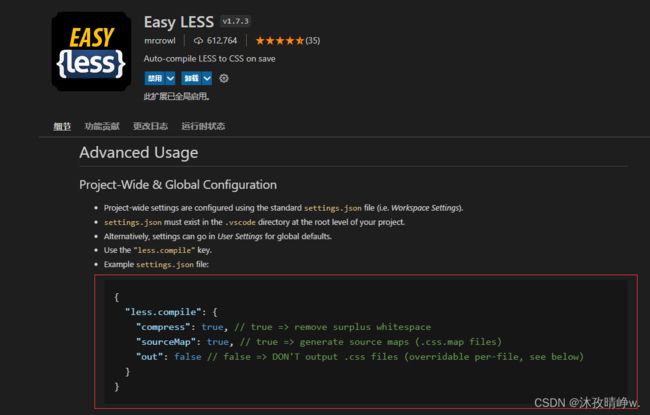
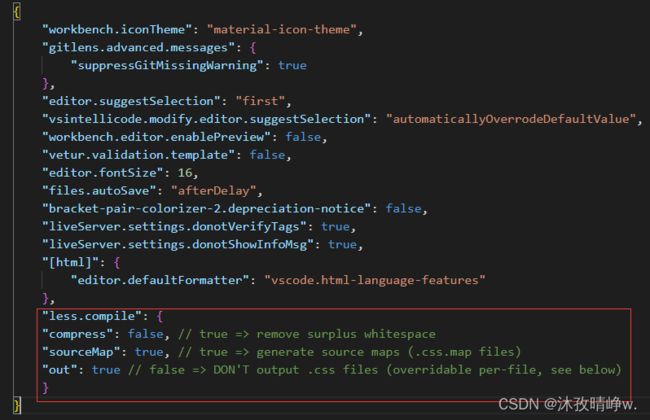
3.1 安装插件
Easy LESS->F1->compile less to css->生成一个同名css文件
3.2 注释
// less中的单行注释,注释中的内容不会被解析到css中
/*
css中的注释,内容会被解析到css文件中
*/
3.3 变量
- 在变量中可以存储一个任意的值,并且我们可以在需要时,任意的修改变量中的值。
- 变量的语法:
@变量名
@a:200px;
@b:#bfa;
@c:box6;
- 使用变量时,如果是直接使用则以
@变量名的形式使用即可
.box5{
width: @a;
color:@b;
}
- 作为类名,或者一部分值使用时必须以
@{变量名}的形式使用
.@{c}{
width: @a;
background-image: url("@{c}/1.png");
}
- 变量发生重名时,会优先使用比较近的变量
- 可以在变量声明前就使用变量
- 可以引用其他属性的值
div{
width: 300px;
height: $width;
}
3.4 父元素和扩展
&表示外层的父元素
.box1{
.box2{
color: red;
}
>.box3{
color: red;
&:hover{
color: blue;
}
}
&:hover{
color: orange;
}
div &{
width: 100px;
}
}
相当于
.box1 .box2 {
color: red;
}
.box1 > .box3 {
color: red;
}
.box1 > .box3:hover {
color: blue;
}
.box1:hover {
color: orange;
}
div .box1 {
width: 100px;
}
:extend()对当前选择器扩展指定选择器的样式(选择器分组)
.p1{
width: 100px;
height: 200px;
}
.p2:extend(.p1){
color: red;
}
相当于
.p1,
.p2 {
width: 100px;
height: 200px;
}
.p2 {
color: red;
}
3.5 混合函数
- 使用类选择器时可以在选择器后边添加一个括号,这时我们实际上就创建了一个mixins,也就是混合函数
- 在混合函数中可以直接设置变量以及默认值
.test(@w:100px,@h:200px,@bg-color:red){ //这部分不会显示在css文件中
width: @w;
height: @h;
border: 1px solid @bg-color;
}
div{
//调用混合函数,按顺序传递参数,可以不用写变量名
.test(200px,300px,#bfa);
.test(@bg-color:red, @h:100px, @w:300px);
}
3.6 运算
- 在less中所有数值都可以直接进行运算
- 问题:
/可能会无效 - 解决方法:
- 加括号:font-size:
(100vw/@total-width)*40; - 加
.:height: 175./40rem;
- 加括号:font-size:
3.7 import引入其他less
- 通过import来将其他的less引入到当前的less中,实现模块化
@import"syn.less";
3.8 调试
四、显示
1. 像素
- 屏幕是由一个一个发光的小点构成,这一个个的小点就是像素
- 分辨率:1920*1080说的就是屏幕中小点的数量
1.1 物理像素
- 上面所说的小点点
1.2 CSS像素
- 编写网页时,我们所用像素都是CSS像素
- 浏览器在显示网页时,需要将css像素转换为物理像素然后呈现
- 一个css像素最终由几个物理像素显示,由浏览器决定:
- 默认情况下在pc端,一个css像素=一个物理像素
2. 视口(viewport)
- 视口就是屏幕中用来显示网页的区域
- 可以通过查看视口的大小来观察css像素和物理像素的比值
- 默认情况下:
- 视口宽度 1920px(css像素)
1920px(物理像素)
此时,css像素和物理像素的比是1:1
- 视口宽度 1920px(css像素)
- 放大两倍的情况:
- 视口宽度 960px(css像素)
1920px(物理像素)
此时,css像素和物理像素的比是1:2
- 视口宽度 960px(css像素)
- 我们可以通过改变视口的大小,来改变css像素和物理像素的比值
3. 移动端
- 在不同的屏幕,单位像素的大小是不同的,像素越小屏幕会清晰
- 24寸 1920*1080
- i6 4.7寸 750*1334
- 智能手机的像素点远远小于计算机的像素点
- 问题:一个宽度为900px的网页在iphone6中要如何显示?
- 默认情况下,移动端的网页都会将视口设置为980像素(css像素),以确保pc端网页可以在移动端正常访间,导致网页中的内容非常小,而且如果网页的宽度超过了980,移动端的浏览器会自动对网页缩放以完整显示网页
- 查看手机分辨率的网址:https://material.io/resources/devices/
- 所以基本大部分的pc端网站都可以在移动端中正常浏览,但是往往都不会有一个好的体验,为了解决这个问题,大部分网站都会专门为移动端设计网页
- 编写移动页面时,必须要确保有一个比较合理的像素比:
- 1css像素对应2个物理像素
- 1css像素对应3个物理像素
- 可以通过meta标签来设置视口大小
- -每一款移动设备设计时,都会有一个最佳的像素比,一般我们只需要将像素比设置为该值即可得到一个最佳效果。
- 将像素比设置为最佳像素比的视口大小我们称其为完美视口
结论:将网页的视口设置为完美视口
4. vw单位
- 不同的设备完美视口的大小是不一样的
- 由于不同设备视口和像素比不同,所以同样的375个像素在不同的设备下意义是不一样
- 比如在iphone6中 375就是全屏,而到了plus中375就会缺—块
- 所以在移动端开发时,就不能再使用px来进行布局了
- vw表示的是视口的宽度(viewport width)
- 100vw =一个视口的宽度
- 1vw = 1%视口宽度
- vw这个单位永远相当于视口宽度进行计算
- 设计图的宽度
- 750px 1125px
- 创建一个48px * 35px大小的元素
- 100vw = 750px(设计图的像素)0.1333333333333333vw= 1px
- 6.4vw = 48px(设计图像素)
- 4.667vw = 35px
5. vw适配
- 网页中字体大小最小是12px,不能设置一个比12像素还小的字体
- 如果我们设置了一个小于12px的字体,则字体自动设置为12
- 0.1333333vw =1px
- 5.3333vw = 40px
html{
font-size:5.3333vm;
}
.box1{
width:1.2rem;
height:0.875rem;
}
五、响应式布局
1. 响应式布局
- 网页可以根据不同的设备或窗口大小呈现出不同的效果
- 使用响应式布局,可以使一个网页适用于所有设备
- 响应式布局的关键就是 媒体查询
- 通过媒体查询,可以为不同的设备,或设备的不同状态分别设置样式
- 响应式设计的网页:
- 移动端优先
- 渐进增强
2. 媒体查询
2.1 语法
@media 查询规则{}
2.2 媒体类型
all:所有设备print:打印设备screen:带屏幕的设备speech:屏幕阅读器- 可以使用
,连接多个媒体类型,这样它们之间就是一个并集的关系 - 可以使用
and连接多个媒体类型,这样它们之间就是一个交集的关系 - 可以在媒体类型前添加一个
only,表示只有。only的使用主要是为了兼容一些老版本浏览器
@media print,screen{
body{
background-color:#bfa;
}
}
2.3 媒体特性
width视口的宽度height视口的高度min-width视口的最小宽度(视口大于指定宽度时生效)max-width视口的最大宽度(视口小于指定宽度时生效)
@media only screen and (min-width:500px)and(max-width:700px){
body{
background-color:#bfa;
}
}
2.4 断点
- 样式切换的分界点,我们称其为断点,也就是网页的样式会在这个点时发生变化
- 一般比较常用的断点
- 小于768 超小屏幕 max-width=768px
- 大于768 小屏幕 min-width=768px
- 大于992 中型屏幕 min-width=992px
- 大于1200 大屏幕 min-width=1200px