8个我使用过的免费Vue图标库
英文 | https://medium.com/swlh/8-free-vue-icon-libraries-to-pretty-up-your-web-app-82dfa6a59f57
图标如果使用得当是吸引访问者注意力并为他们提供视觉的好方法。随着 VueJS 的兴起,社区也开始开发更多的 Vue 图标库,这些库是直接为使用 Vue 开发的人设计的。
这是我使用过的 8 个免费 Vue 图标库。这些库涵盖了从独立的 Vue 库到纯图标库的所有内容,我想你肯定需要它们。
1、Vue-Awesome
地址:https://fontawesome.com/
每个人都喜欢 Font Awesome——它是最受欢迎的图标库之一,拥有数千个高质量、可自定义的图标。
Vue-Awesome 为 Vue 带来了 Font Awesome,允许我们使用单个组件访问所有免费图标。
甚至可以将所有选项作为属性传递,从而使我们的图标脉冲、旋转或缩放,以便轻松自定义甚至为图标设置动画。
2、Vue Unicons
地址:https://github.com/antonreshetov/vue-unicons
这个是我遇到的最被低估/未充分利用的图标库之一。Vue Unicons 拥有超过 1K 的免费 SVG 图标,添加到项目并开始使用非常简单。
每个 Vue Unicon 组件的行为都非常类似于带有一些属性的 svg:
姓名
宽度和高度
填色
图标样式(线条/单色)
我个人觉得这些图标非常干净。
3、Vue Material Design
地址:https://github.com/robcresswell/vue-material-design-icons
这是一个很棒的库,可以在Vue 项目中使用 Google 的 Material Design 图标。
这个库不仅有很好的文档,而且我认为使用这些图标非常容易上手,它将每个图标包含为单个文件组件,因此,我们可以准确导入每个用例所需的内容。
此外,由于 Vue Material Design 使用 SVG,所要做的就是更改一些道具来自定义图标。
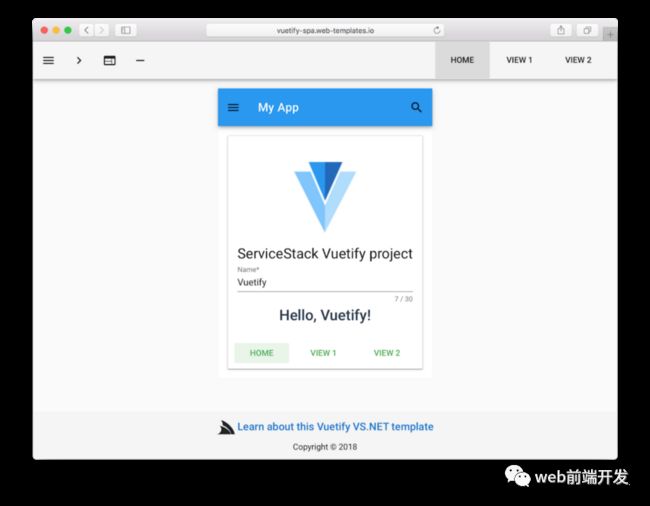
4、Vuetify
地址:https://vuetifyjs.com/en/
Vuetify作为最受欢迎和维护良好的 Vue 组件库之一,它超级灵活,但对所有项目都非常友好。Vuetify 有 100 多个组件元素,带有响应式网格系统,并完全支持事件处理。
在图标方面,Vuetify 使用对 Material Design 和 Font Awesome 库的支持。我认为拥有同时处理这两者的能力使 Vuetify 成为寻求一致 UI 的开发人员的绝佳选择。
随着Vuetify 持续更新,它很可能在几年内,仍然是最受欢迎的 Vue 库之一。
5、AT UI
地址:https://at-ui.github.io/at-ui/#/en
AT UI 是为前端 Web 应用程序构建的,凭借使用 CSS 预处理器的能力,它非常适合几乎所有的开发团队。
就个人而言,我真的很喜欢 AT UI 默认的最小样式和字体选择,我认为它很直观,很容易添加到任何项目中。与其他库相比,其内置的图标库(Feather)也是一个巨大的优势。
6、iView
地址:https://www.iviewui.com/
iView 是最受欢迎的 UI 库之一,因为它具有出色的自定义功能。它支持不同的字体、图标大小、元素大小、无尽的表单选项,以及开发人员构建漂亮前端所需的几乎所有东西。
它带有一堆内置组件和时尚的图标,让开发变得轻而易举。如果你正在考虑开发前端,但又不想自己重新制作基本组件,那么 iView 绝对是值得考虑试一试的事情。
7、Icomoon
地址:https://icomoon.io/
Icomoon 是超级流行的图标库,被谷歌和苹果等一些大公司使用。它为 SVG 和图标字体提供了大量免费和高级选项,我们可以混合搭配以找到完美的图标集。
如果你愿意投入额外的工作将其集成到 Vue 中,这绝对值得一试。
8、IconMonstr
https://iconmonstr.com/
就个人而言,IconMonstr 有一些我最喜欢的图标风格——最小的外观似乎非常适合许多应用程序,他们有数以千计的免费 svg、png、psd 和 eps 文件。
如果你只是想快速将其应用到你的项目中,他们有一个复制和粘贴嵌入代码,但我认为在你的项目中实现这一点的一个好方法是使用第一个 Vue 图标库,并从 IconMonstr 下载的任何内容实现为自定义图标。
总结
构建你自己的 Vue 图标集
如果你想从不同的来源中挑选你喜欢的 svg 图标,有个很简单的方法,就是可以将它们实现到你的项目中。例如,在 Nuxt 中,有一个名为 nuxt-svg-loader 的便捷库,可让你自动将 svg 文件转换为组件。
即使只是在普通的 Vue 应用程序中,vue-svg-loader 的工作方式也非常相似。因此,如果你感觉更有创意并想要从各个方面获得灵感,你可以通过一些设置来做到这一点。
Vue 图标库是美化你的 Web 应用程序的好方法。独立应用程序为你提供了一个简洁的界面,可以将一些最大的图标库包含到你的项目中,完整的 UI 库可帮助我们为用户构建具有凝聚力的应用体验。
无论你使用什么,请确保你明智地使用图标以最大限度地提高其有效性。
希望这有帮助!
如果您有兴趣了解有关 VueJS 的更多信息,请单击此处获取免费的 Vue 备忘单,其中包含每个 Vue 开发人员都需要了解的基本知识。
学习更多技能
请点击下方公众号
![]()