echarts的基础知识及使用
什么是echarts
- ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
介绍
- 作用:展示图表的(大数据可视化)
- 百度,捐给apache 免费开源
- 竞品:
- heightCharts
- D3
主要功能
- ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭
安装
- 下载网址为:下载网址
- 完全版(echarts.js):体积最大,包含所有的图表和组件;
- 常用版(echarts.common.js):体积适中,包含常见的图表和组件;
- 精简版(echarts.simple.js):体积较小,仅包含最常用的图表和组件;
一些专业术语
title 标题
legend 图例
tooltip提示
xAxis x轴线
yAxis y轴线
series系列
data数据
图表常见类型
- bar 柱状图
- line
- line折线图
- smooth:true 曲线图
- areaStyle:{fill:“#f70”}面积图
- pie
- pie 饼形图
- radius:[80,50] 环形图
颜色
-
主题
lightdark- 自定义
https://echarts.apache.org/zh/theme-builder.html
-
color调色盘
option.colorcolor:["#55aaff","#aaff7f","#55007f","#ffff00"],
series.item.color
-
itemStyle项的颜色
itemStyle:{color:"#f30"}itemStyle:{ normal:{color:"#93da6c"}, //正常颜色
emphasis:{color:"#bcff57"},//强调颜色}
特殊样式(不要记忆,官网查找)
itemStyle:{ color:linear, //渐变颜色 borderRadius:[30,30,0,0] //圆角半径 }
定义渐变
var linear = {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2:1,
colorStops: [{
offset: 0, color: '#02bcff' // 0% 处的颜色
}, {
offset: 1, color: '#5555ff' // 100% 处的颜色
}],
global: false // 缺省为 false
}
也可以在series里设置鼠标移入时高亮
itemStyle: {
normal: { //正常颜色
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1, //4个参数用于配置渐变色的起止位置, 这4个参数依次对应右/下/左/上四个方位. 而0 0 0 1则代表渐变色从正上方开始
[
{offset: 0, color: '#1fdbed'},
{offset: 0.5, color: '#40BFC2'},
{offset: 1, color: '#69c7b4'}
]
)
},
emphasis: { //鼠标移入时高亮,改变颜色
color:new echarts.graphic.LinearGradient(
0, 0, 0, 1, //4个参数用于配置渐变色的起止位置, 这4个参数依次对应右/下/左/上四个方位. 而0 0 0 1则代表渐变色从正上方开始
[
{offset: 0, color: '#69c7b4'},
{offset: 0.5, color: '#40BFC2'},
{offset: 1, color: '#1fdbed'}
] )
}
}
堆叠图
stack:true
label标签
show:true是否显示
position:"insideRight"位置
- formatter格式
- formatter:“{a}\n{c}分”}
{a} 系列名
{b} 数据名
{c}数值
{d}百分百
- formatter:“{a}\n{c}分”}
- rich富文本
formatter:"{big|{d}}{small|%}\n{b}",
rich:{ big:{ color:"#f70", fontSize:"48px", fontWeight:900, } ... }
实例
label: {
normal: {
show: true,
color: '#fff',
minMargin: 5,
lineHeight: 10,
padding: [10, 0], //文字和图的边距
formatter: "{hr|}\n{name|{b}:} {time|{c} 个}",
rich: { //富文本
time: {
fontSize: 10,
color: "#d48265",
},
hr: {
borderColor: "#fff",
width: "100%",
borderWidth: 0.8,
height: 0,
},
},
},
},
labelLine: {
show: true,//数据标签引导线
// 牵引线长度
length2: 40,
length: 30,
lineStyle: {
width: 1,
type: 'solid'
}
},
如何引用ECharts:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.min.js">script>
head>
html>
echarts 实例:
- 一个网页中可以创建多个 echarts 实例。
- 每个 echarts 实例中可以创建多个图表和坐标系等。
- dom节点作为echarts的渲染容器,每一个echart独占一个dom节点。
系列(series)
-
系列:一组数值以及他们映射成的图.
-
一个系列包含的要素:一组数值、图表类型、以及其他的关于这些数据如何映射成图的参数等。
-
图表类型 (series.type)包括:
- line(折线图)
- bar(柱状图)
- pie(饼图)
- scatter(散点图)
- graph(关系图)
- tree(树图)等
数据(series.data):
导入的数值。
- ECharts 4 以前,数据只能声明在各个“系列(series)”中
- ECharts 4 开始支持了 dataset 组件用于单独的数据集声明,从而数据 可以单独管理,被多个组件复用,并且可以基于数据指定数据到视觉的映射。
- 关于数据我们会在后面进行学习,这里不展开详细叙述。
通用的样式(series.itemStyle):
- 包括阴影、透明度、颜色、边框颜色、边框宽度等。
组件(component):
legend图例组件,用于点击对应的图例是否显示,例如:
- xAxis(直角坐标系 X 轴)、
data: ["1~30秒","31秒~1分","1~3分","3~10分","10~30分"],
axisLabel: {
margin: 15, // 刻度标签与轴线之间的距离
interval: 0, // 坐标轴刻度标签的显示间隔
rotate: 0, // 刻度标签旋转的角度
align: 'center', // 文字水平对齐方式
show: true,
textStyle: {
color: '#fff', // 更改坐标轴文字颜色
fontSize: 12 // 更改坐标轴文字大小
}
},
axisTick: {
alignWithLabel: true
},
nameTextStyle: {
color:'#fff '
},
axisLine: {//x轴线的样式
show: true, // 是否显示坐标轴轴线
lineStyle: {
type: 'solid',
color: '#284a69',// 坐标轴线线的颜色
width: '1'//坐标线的宽度
}
},
splitLine: {
show: true,
lineStyle: {
type: 'solid',
color: '#284a69',// 坐标轴线线的颜色
width: '1'//坐标线的宽度
}
}
},
- yAxis(直角坐标系 Y 轴)、
- grid(直角坐标系底板)、
x: "15%",//x 偏移量y: "20%", // y 偏移量height: "66%"// 高度
- angleAxis(极坐标系角度轴)、
- radiusAxis(极坐标系半径轴)、
- polar(极坐标系底板)、
- geo(地理坐标系)、
- dataZoom(数据区缩放组件)、
- visualMap(视觉映射组件)、
- tooltip(提示框组件)、
tooltip:{
trigger: 'axis',//触发类型;轴触发,axis则鼠标hover到一条柱状图显示全部数据,item则鼠标hover到折线点显示相应数据,
axisPointer: { //坐标轴指示器,坐标轴触发有效,
type: 'cross',//默认为line,line直线,cross十字准星,shadow阴影
label: {
backgroundColor: '#6a7985'
},
},
borderColor:"rgba(0,0,0,0.1)", //边框
backgroundColor: "rgba(0,0,0,0.4)",
textStyle: { //文本样式
color: "#fff",
fontSize: 15,
},
},
- toolbox(工具栏组件)、
- series(系列)等。
option 描述图表
-
option表述了:数据、数据如何映射成图形、交互行为。
-
例如:使用option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。
-
option是个大的 JavaScript 对象,他的内部有大量的属性,每个属性是一类组件。而多个同类组件,可以组成数组。
第一个ECharts实例
- 引入 ECharts
- 新建 body 标签,并添加如下代码:
<body>
<div id="main" style="width: 600px;height:400px;">div>
body>
- 在准备好的 dom,初始化 echarts 实例,创建一个简单的图表:
在 div 标签中添加如下代码:
<script type="text/javascript">
// 基于准备好的 dom,初始化 echarts 实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
其他图表实例
<!-- 01 导入js -->
<script src="js/echarts.min.js"></script>
<!-- 03 设置容器的样式 -->
<style>
#container{
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<!-- 02 创建个容器 -->
<div id="container"></div>
</body>
<script>
//04 实例化echarts
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 4.2 定义配置项
var option = {
// 图表的标题
title:{
text:"我的第一个图表"
},
// 图表的提示
tooltip:{},
// 图例
legend:{data:["睡眠时长","玩游戏时长","上课时长"]},
// x轴线
xAxis:{data:["周一","周二","周三","周四","周五","周六","周日"]},
// y轴线
yAxis:{},
// 设置数据
series:[
{
// 数据名称
name:"睡眠时长",
// 类型为柱状图
type:"bar",
// 数据data
data:[8,10,4,5,9,4,8]
},
{
// 数据名称
name:"玩游戏时长",
// 类型为柱状图
type:"line",
// 数据data
data:[2,4,1,5,6,8,5]
},
{
// 数据名称
name:"上课时长",
// 类型为柱状图
type:"line",
smooth:true,
// 数据data
data:[6,7,5,8,6,1,0],
areaStyle:"#f70"
},
{
name:"成绩",
// 饼形图
type:"pie",
// radius:80,
// 半径
radius:[80,50],
// 位移
left:-80,
top:-270,
// 数据
data:[
{name:"js",value:90},
{name:"html",value:85},
{name:"jq",value:90},
{name:"vue",value:50},
]
}
]
}
// 4.3 更新配置
echart.setOption(option);
动态显示局部
定义option
修改option值
echart.setOption(option);更新数据和视图
缓动动画
- 动画延迟
animationDelay: function (idx) {
// 越往后的数据延迟越大idx当前动画元素的下标 return idx * 200;} - 动画时长
animationDuration:function(idx){
// 每小格动画的时间
return idx*200;
}, - 动画缓动函数
animationEasing:"bounceInOut" 弹性布局
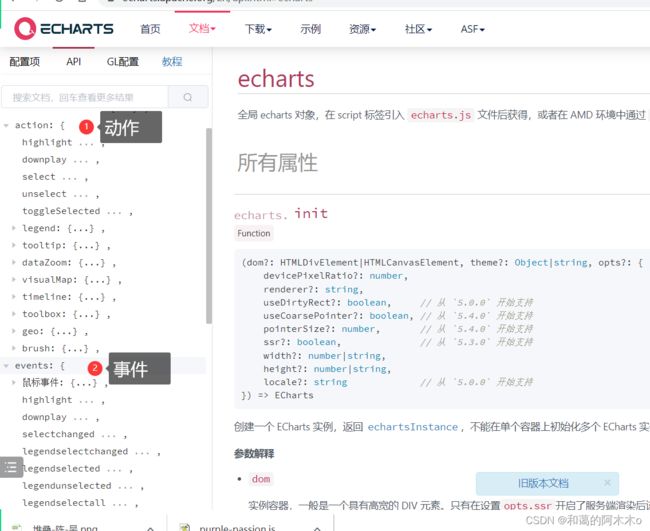
发送事件
dispatch
echart.dispatchAction({
type: 'showTip',//显示提示
seriesIndex: 0,//数据系列下标
dataIndex: ind,//数据下标
position:"top",//位置
})
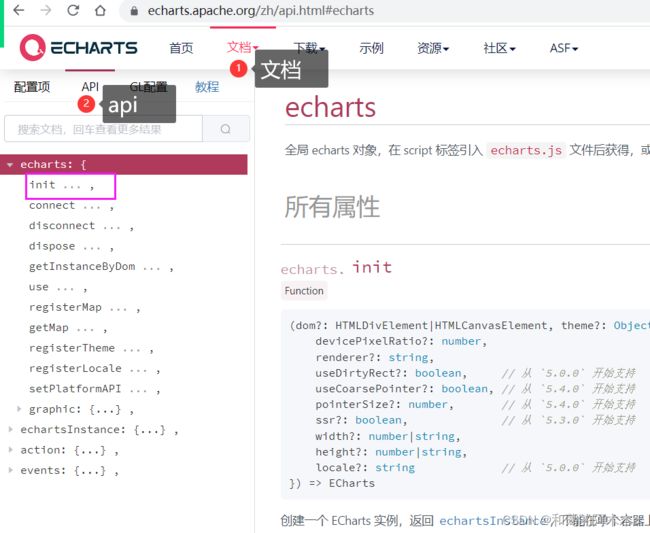
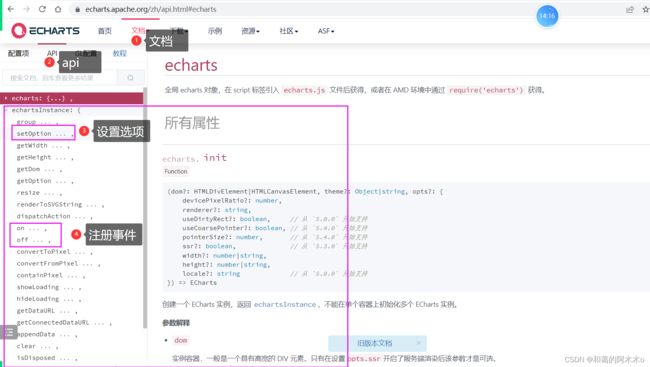
echarts官网使用
-
- https://echarts.apache.org/zh/index.html
-
- 入门示例(helloword)
https://echarts.apache.org/handbook/zh/get-started/
- 入门示例(helloword)
-
选项配置
option如何修改
 ### echarts 的地图
### echarts 的地图
echarts.rigisterMap(地图名称,地图的数据) -
注册地图
// console.log(data);
var provinces = data.data.provinces;
//给省份添加拼音地址
provinces.forEach(item=>{
if(item.province==="河南"){
item.en="henan"
}else if(item.province==="湖北"){
item.en = "hubei"
}else if(item.province==="湖南"){
item.en="hunan"
}
})
//初始化图表
var echart = echarts.init(document.getElementById("ditu"))
//选项
var option={
title:{text:""},
tooltip:{},
// legend:{
// show:false,
// },
series:[{
//类型是地图
type:"map",
//数据是空
data:[{name:"河南",value:100}],
itemStyle: {
normal: {
// 地图边界颜色
borderColor: '#48C7FF',
borderWidth: 2,
// 地图区域背景颜色
areaColor: '#AAD5FF',
},
// 鼠标放上去高亮的样式
emphasis: {
// 鼠标放上去地图区域背景颜色
areaColor: '#48C7FF',
borderWidth: 0 //区域边框宽度
}
},
label:{
normal: {
show: true, //显示省份标签
textStyle: {
color: "#407BAB"
} //省份标签字体颜色
}
}
}],
//虚拟映射,通过值来去映射成颜色
visualMap:{
min:10, //最大值,最小值
max:1000,
// 分片段给颜色
pieces:[
{min :0,max:10,color : "#083967"},
{min :11, max :100,color :"#083967"},
{min : 101 ,max : 200 ,color : "#1C74B2"},
{min : 201,max : 500, color : "#1c74b2"},
{min : 501 ,max : 1000, color : "#13548D"},
{min : 1000 , max : 2000,color : "#1c74b2"},
{min : 2001, color : "#083967"}
]
}
}
function getMap(item={en:'china'}){
fetch(`./js/map/json/province/${item.en}.json`)
.then(res=>res.json())
.then(res=>{
console.log(res);
// res就是地图的数据
// 注册地图
echarts.registerMap(item.en,res);
//设置地图的名称
option.series[0].name=item.en;
//注册地图的类型
option.series[0].mapType=item.en;
//更新地图的数据(返回原数据,添加一个value属性,name属性)
option.series[0].data = provinces.map(item=>({...item,value:item.sure_cnt,name:item.province}))
//更新地图
echart.setOption(option);
})
}
//执行获取地图的命令
getMap();
echart.on("click",function(item){
console.log(item);
//获取二级地图
getMap(item.data)
})
虚拟映射
-`把数据映射为不同颜色
范围
visualMap: {
min:10, //最大值,最小智
max: 1000,
inRange: {
color: ['#f0f0f0','lightskyblue', 'yellow', 'orangered']
}
分段
visualMap: {
pieces:[
{min:0,max:10,color:"#f0f0f0"},
{min:11,max:100,color:"#f0f5bb"},
...
{min:2001,color:"#550603"}
]
}
事件的监听
echart.on(事件名,处理函数)
echart.on("mouseover",e=>{})
事件的参数:当前图表项的数据
在vue中使用echarts
- 01 src引入
public 文件夹是公用文件夹
静态资源可以直接放在这个目录
src/index.html引入的js 全局的js
window.echarts去访问
缺点:js文件很大,拖慢首屏的加载时间 - 02 导入
- 03 npm
npm i echarts -S
import * as echarts from ‘echarts’
echarts.init() 初始化
在vue中dom引用
echarts.init(this.$refs.contianer)
这种dom引用会更加准确