微信小程序wxs模块语法(应用在多项选择里)
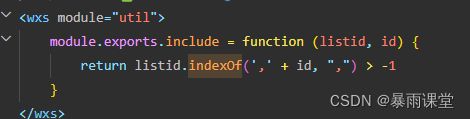
在wxml中引入wxs代码块的写法:
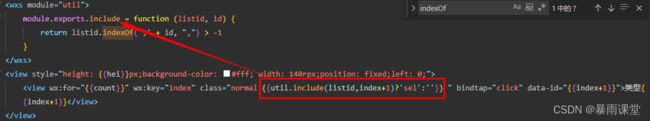
在wxml中引用wxs的逻辑:
下面是完整代码
wxml:
module.exports.include = function (listid, id) {
return listid.indexOf(',' + id, ",") > -1
}
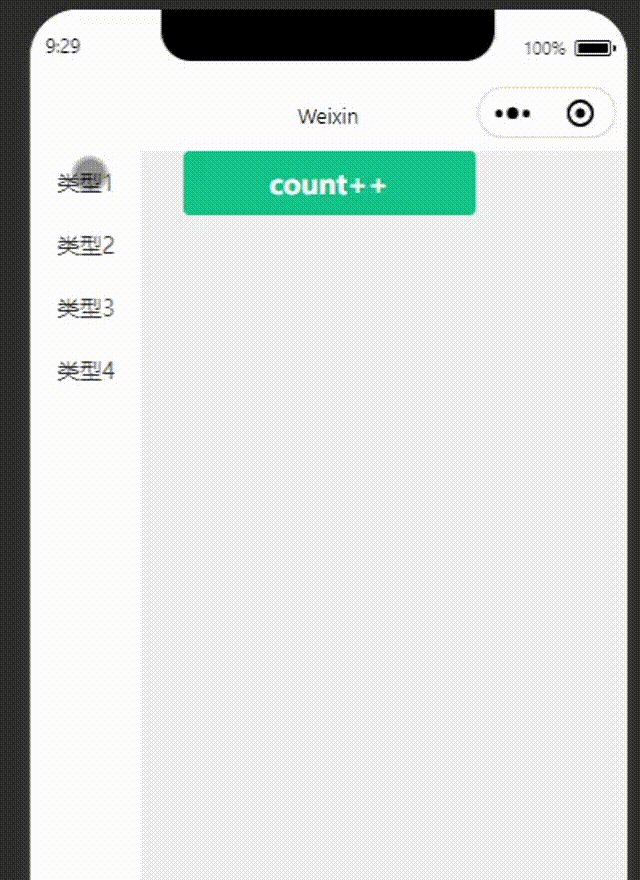
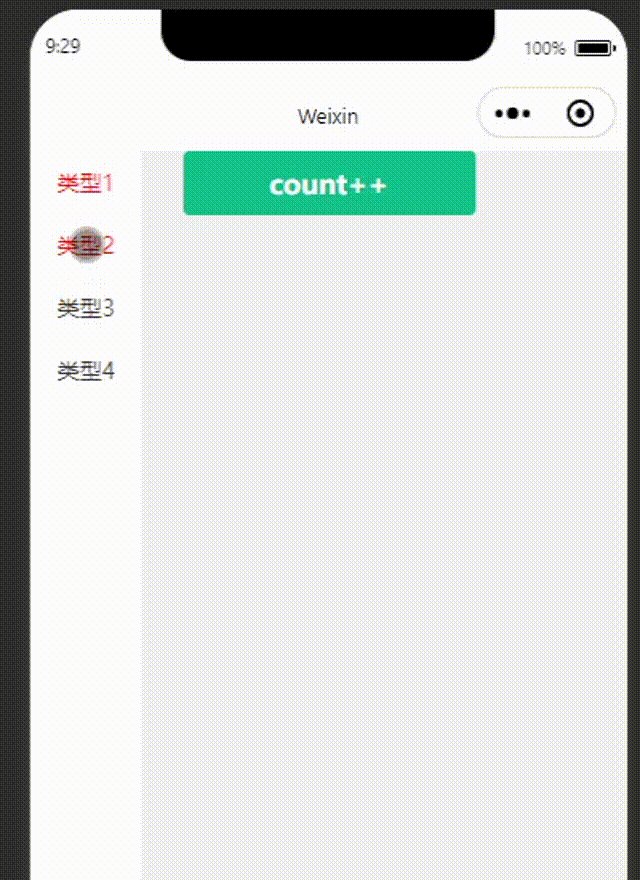
类型{{index+1}}
wxss:
.intro {
margin: 30px;
text-align: center;
}
.normal{
color: #333;
font-size: 28rpx;
padding: 20rpx;
background-color: #fff;
text-align: center;
}
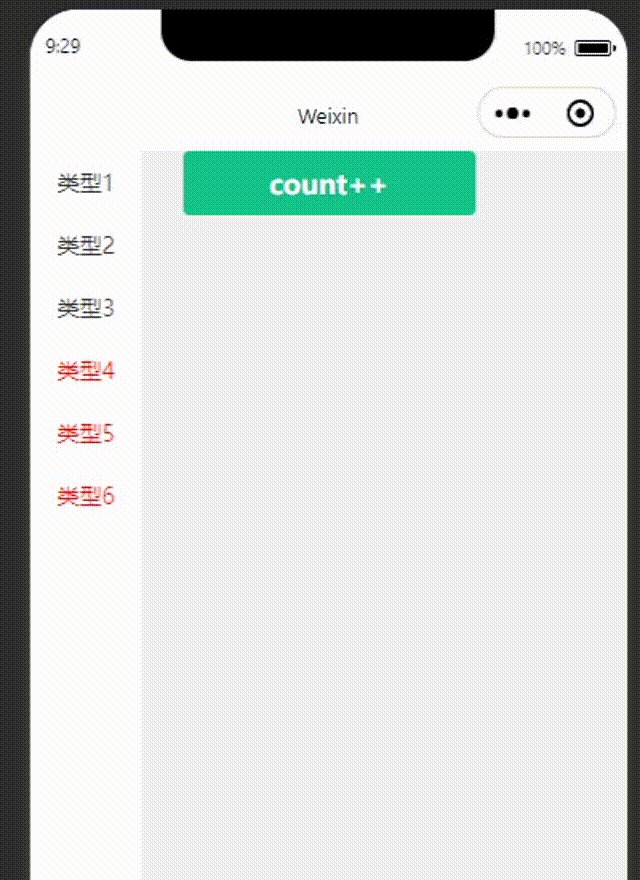
.sel{
color: red;
}
page{
background-color: #f1f1f1;
}
button{
/* margin: 30rpx auto; */
background-color: rgb(21, 197, 139);
color: #fff;
}JS:
Page({
data: {
count: 4,
listid: ',',
},
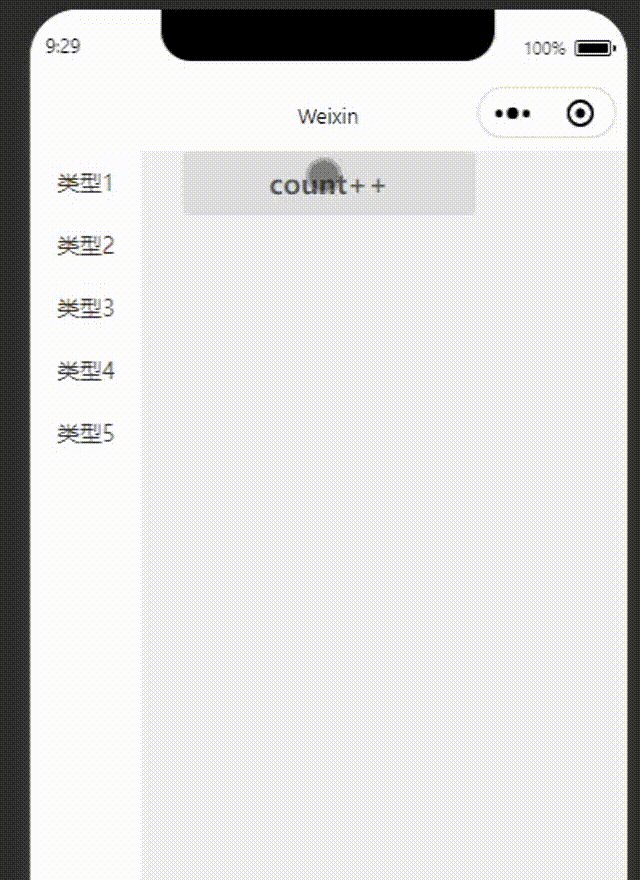
add_count() {
this.setData({
count: this.data.count + 1
})
},
onLoad() {
wx.getSystemInfo({
success: (result) => {
console.log(result)
this.setData({
hei: result.screenHeight- result.statusBarHeight-44
})
},
})
},
click(e) {
var id = e.currentTarget.dataset.id
var listid = this.data.listid
if (listid.indexOf(',' + id + ',') != -1) {
//已存在
//',1,2,'
listid = listid.replace(',' + id + ',', ',')
} else {
//不存在,加入
listid += id + ','
}
this.setData({
listid
})
},
})ps:微信小程序开发交流QQ群:897729103
本人微信:649231659,承接软件开发&学习交流![]()
微信小程序开发学习视频(含免费课程):
(2022-30节免费)微信小程序开发-60W用户小程序实战基础+进阶--微信开发视频教程-移动开发-CSDN程序员研修院
H5网页-WebSocket(Workerman-PHP)即时通讯 --微信开发视频教程-移动开发-CSDN程序员研修院
微信小程序-WebSocket(Workerman-PHP)即时通讯 --微信开发视频教程-移动开发-CSDN程序员研修院
从购买服务器(秒杀)配置宝塔LAMP环境(域名解析、免费SSL申请)L--其他视频教程-前端开发-CSDN程序员研修院
微信小程序支付&退款&物流接口思路讲解(付前后台代码+数据库文件)--微信开发视频教程-移动开发-CSDN程序员研修院