微信小程序数据渲染和数据请求
微信开放文档
数据渲染
概念:微信小程序和Vue实现理念是一致的,是基于数据驱动完成页面数据的自动化渲染。微信小程序中数据和Vue一样是响应式,即数据的更改会驱动页面进行数据的刷新。
具体操作
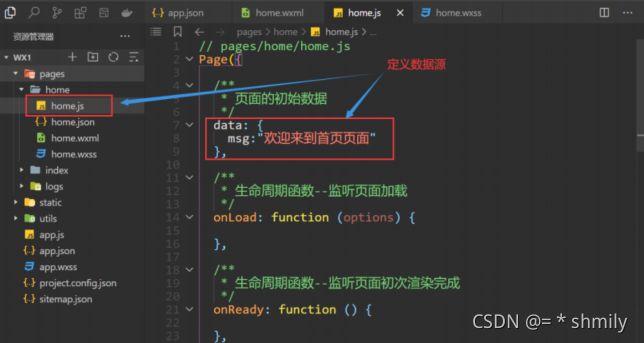
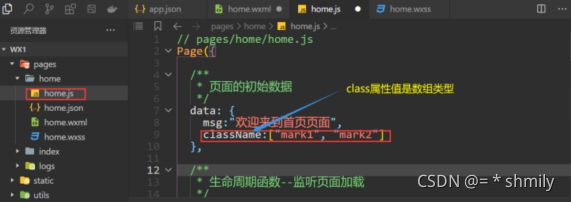
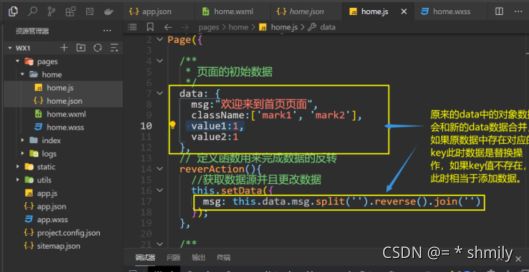
- 首先找到组件的js文件,在js文件中的data属性中定义数据源。

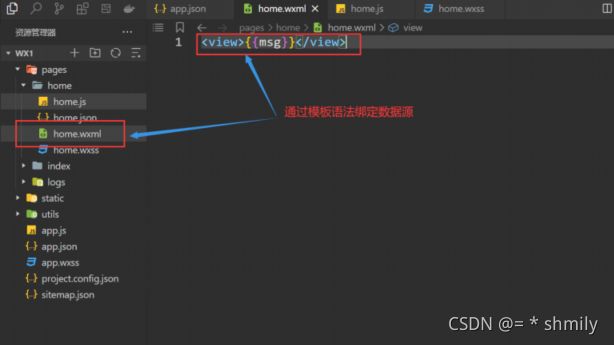
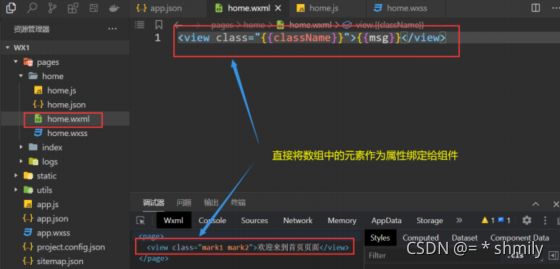
- 在对应的wxml文件中需要使用数据的位置通过{{}}去绑定数据源

- 注意:在微信小程序中除了事件以外,其他数据绑定统统使用模板语法{{}},和Vue使用
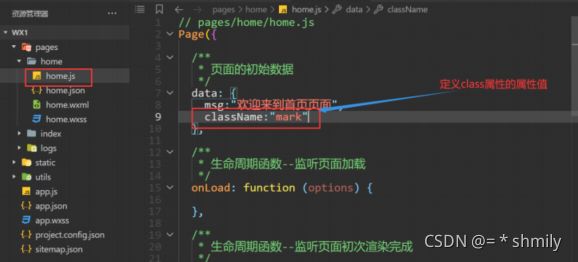
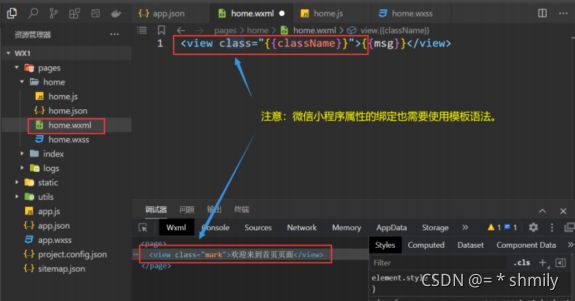
v-bind指令绑定属性不同,微信小程序中对于组件属性数据源的绑定也需要使用{{}}。


- 在进行组件属性绑定过程中class属性绑定仍然支持数组绑定,该绑定方式可以实
现一次性向组件上面绑定多个class属性值。


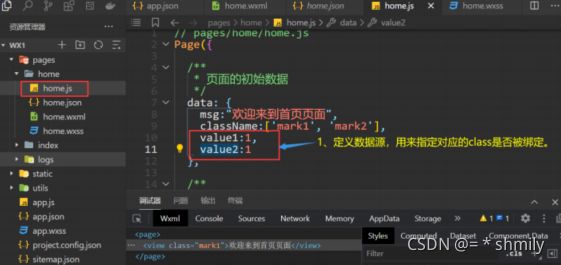
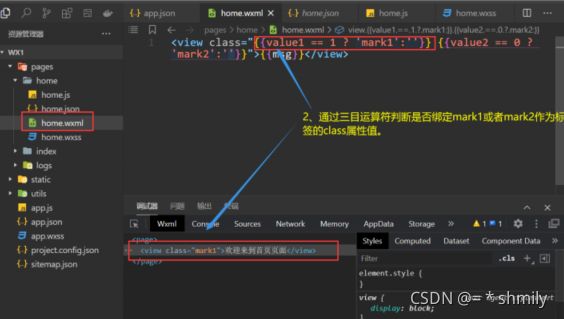
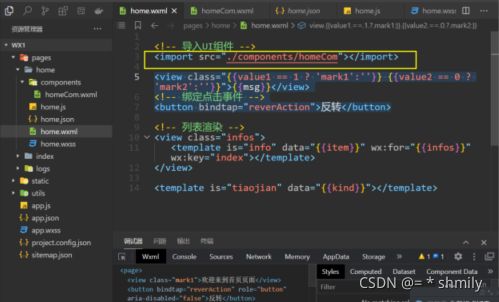
- 在进行标签属性值选择性绑定时,可以利用三目运算符根据数据条件决定是否绑定对应的属性值,比如通过数据源value1,value2决定是否绑定mark1或者mark2作为组件view的class。
-

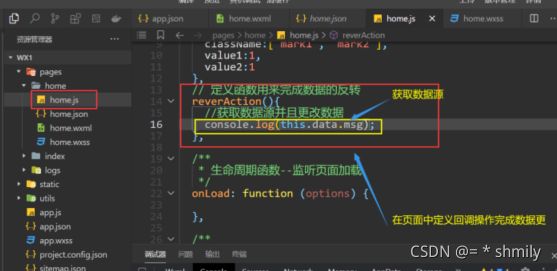
更改数据
微信小程序数据是响应式的,即数据源的更改会影响页面数据的展示。比如点击按钮切换数据案例。
- 在按钮上面绑定事件,微信小程序中绑定事件需要使用bind关键词。
<button bindtap="reverAction">反转button>
- 在对应页面的js文件中定义对应的回调。

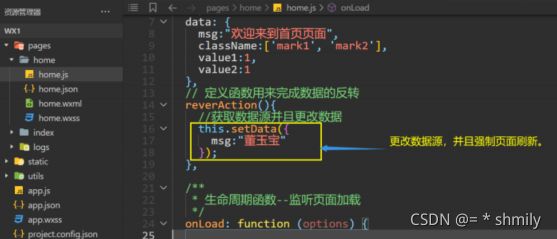
- 通过 setData 完成数据更改并且强制页面进行数据刷新。

- 注意 setData 更改数据时需要人为指定一个对象,并且对象中的数据并不会被直接替换原来data中定义数据,而是将该对象中的数据和原来data中定义的数据进行合并。

WXML 语法
作用: WXML 语法是微信小程序内置的数据刷新指令,可以帮助开发人员高效的完成数据的刷新。
语法的详细描述
数据绑定:
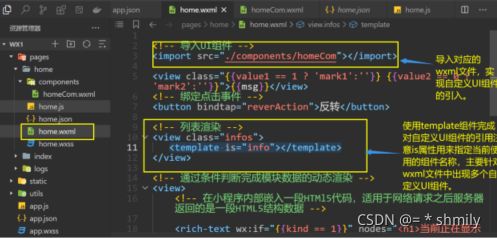
用来完成数据源和 WXML 文件中组件的属性或内容的绑定。通过模板语法{{}}。

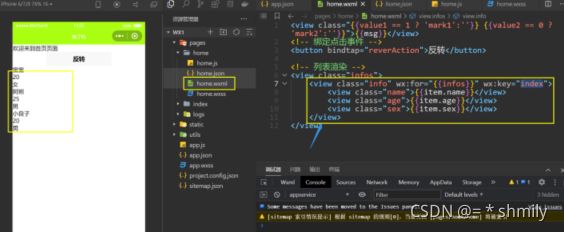
列表渲染:
等价于 Vue 中的 v-for 指令,通过对数组类型数据的遍历来完成列表数据的快速渲染。语法 wx:for ,主要针对数组类型的数据。

- 开始列表渲染

注意:微信小程序中使用wx:for指令完成列表渲染时,默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。但是注意如果不想使用默认的名称此时可以通过wx:for-index和wx:for-item修改默认的index和item。

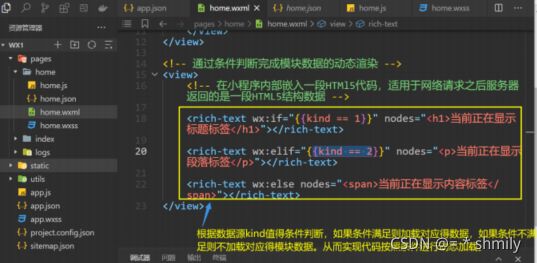
条件渲染
微信小程序中根据条件判断完成数据的选择性渲染,等价于 Vue 中的 v-if,v- else-if,v-else 。注意在微信小程序中条件渲染的指令为 wx:if, wx:elif,wx:else 。

模板与引用
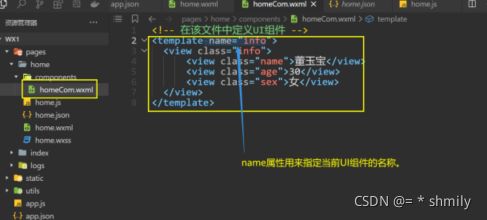
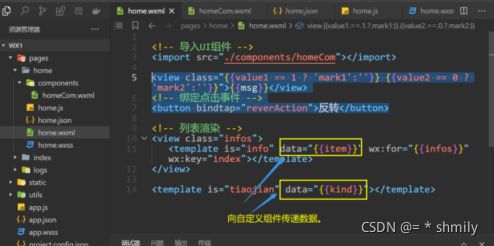
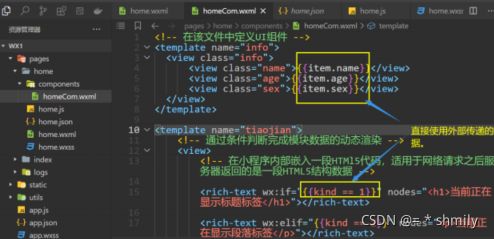
模板(template):用来根据需要定义一段微信小程序的一段组件结构,该操作是微信小程序早期做自定义组件的方式。现在可以用来实现对 UI (纯展示类组件)组件的封装。
-
通过data属性传递数据。在template展示组件时,可以通过绑定data属性完成外界数据传递到 UI 组件内部,实现组件展示数据时,由外界使用该组件的开发人员决定数据。


-
引用
-
import:用来向 wxml 文件中导入 template 包裹的一段 UI 组件结构,
或者 wxs 语法对应的数据处理。(推荐使用)

**import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。如:C import B,B import A,在C中可以使用B定义的template ,在B中可以使用A定义template ,但是C不能使用A定义的 template 。 -
include:用来向 wxml 文件中导入除了 template 和 wxs 以外的所有代
码。
数据请求
概述:根据后端提供的网络请求接口,调用微信 API 接口,实现数据下载的过程。
使用方式:
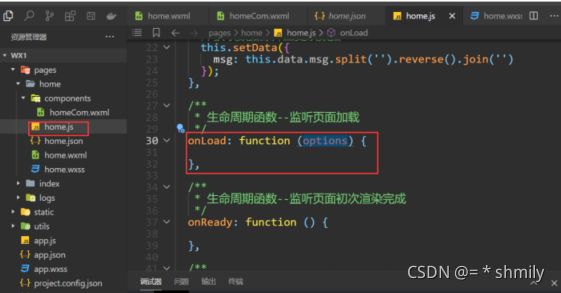
页面的生命周期
- onLoad:页面刚刚开始加载的时候调用,该方法通常用来获取前一个页面通过路由传递到当前页面的数据。

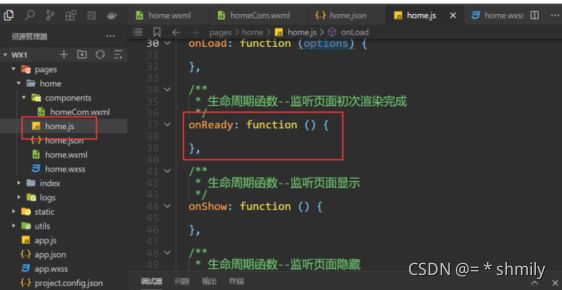
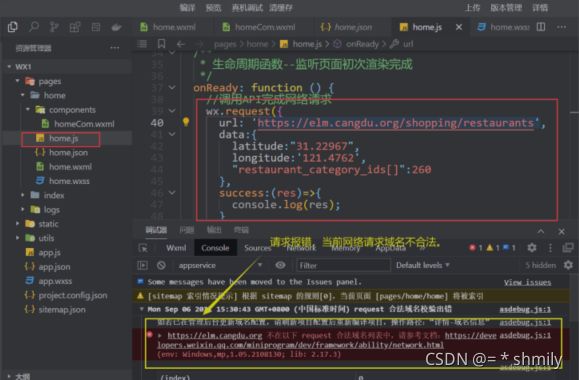
- onReady:当页面初次渲染完成时调用,该方法代表页面初始加载完成。因此该方法通常用来完成页面首次网络请求。
-
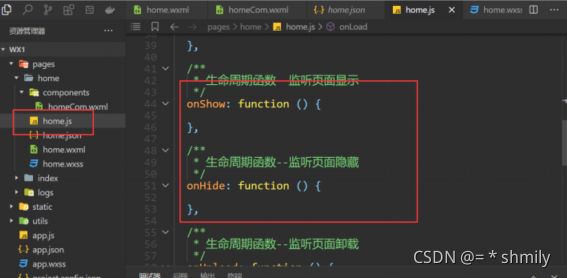
- onShow和onHide:该方法分别代表当前页面显示或者隐藏的状态。其中onShow代表页面显示,onHide代表页面隐藏。这两个方法通常用来完成对一些页面数据的临时缓存和恢复。比如正在小程序玩游戏时突然来电话,此时需要存储当前游戏状态,电话结束之后重新恢复游戏状态。
-
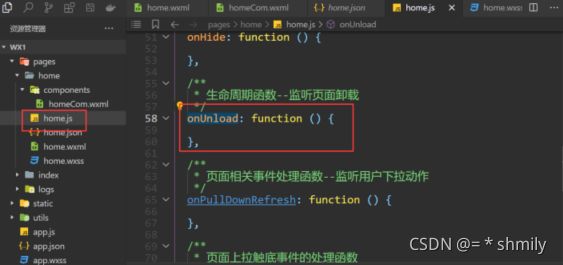
- onUnload:页面卸载的时候调用,该方法用来终止页面销毁时页面中未完成的任务。

开始网络请求
- 在合适的位置通过小程序全局变量wx调用微信小程序请求的API接口。

- 请求报错,域名不合法。因为微信小程序在进行请求时,默认是要检测请求使用的域名是否在合法域名序列表中,如果不在则认为域名存在安全性隐患,终止网络请求。此时需要登陆微信小程序账号,找到开发管理中的开发设置,在最下面找到域名列表,在其中配置合法域名。

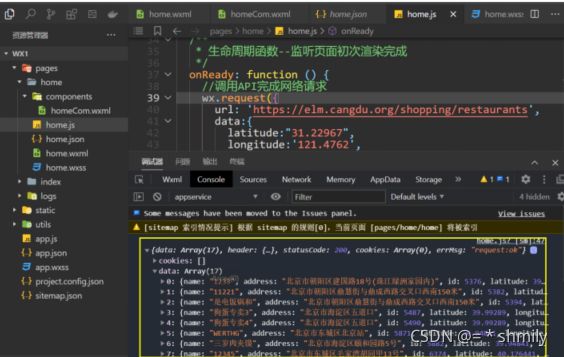
- 刷新小程序,完成请求。

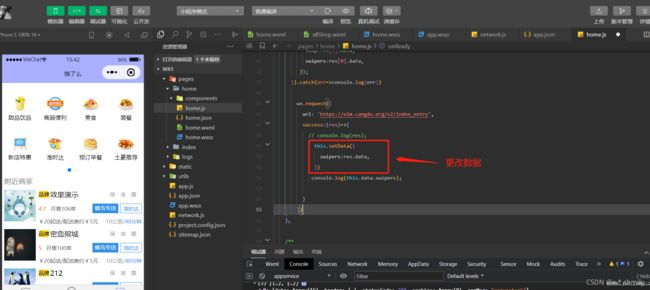
- 将得到的数据和data绑定,完成页面数据刷新。

微信小程序网络请求的封装
意义:wx.request在进行网络请求时通过success将请求的数据返回,但是如果某一次网络请求需要依托当前网络请求的结果,此时即将发生的网络请求必需写在当前网络请求的success方法中,这样一来会出现某一次网络请求嵌套在当前网络请求的success方法中,如果网络请求过多,此时就会出现嵌套地狱。为了解决嵌套地狱的问题,此时需要封装网络请求。
封装的方式
- 在小程序中创建一个network. js 文件用来放置网络请求。
//定义函数完成网络请求
//params是对象格式,用来存储网络请求中需要使用的数据参数,比如网址,请求方式,请求头,data等
function startNetwork(params){
//返回一个Promise对象,在该对象中封装网络请求
return new Promise(function(resolve,reject){
//开始网络请i去
wx.request({
// 扩展运算,把对象中的数据依次放在这排开
...params,
success(res){
//成功时传递数据
resolve(res);
},
fail(err){
//通知外界请求失败
reject(err);
}
})
});
}
// 封装函数实现多个网络请求按照顺序将结果同意传递给外界
async function axios(params){
//判断参数params数据类型,如果时数组类型此时嗲表含有多个网络请求任务,如果时对象,则只有一个网络请求任务
//instanceof时js内部专门用来进行类型数据比对操作,该操作可以精确比较数据类型
if(params instanceof Array){
// 定义数据存储容器存储多个网络请求任务的结果
var datas=[];
//作用:便利所有的请求参数
for(var i=0;i<params.length;i++){
// var param=params[i];
//开始本次网络请i去
var data=await startNetwork(params[i]);
datas.push(data);
}
return datas;
}else{
//开始本次网络请求
return await startNetwork(params);
}
}
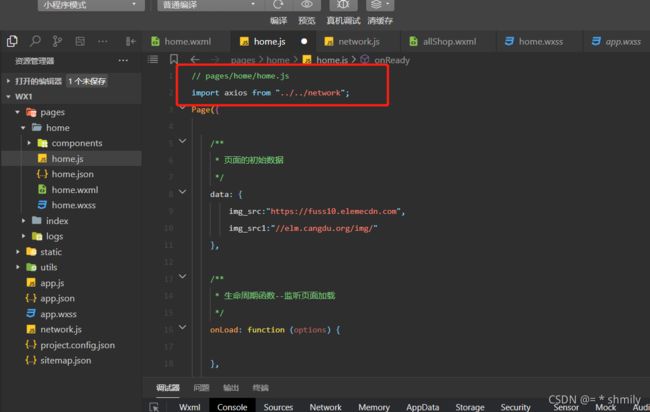
// 将该文件作为模块提供给外界
export default axios;
onReady: function () {
axios([
{
url: 'https://elm.cangdu.org/v2/index_entry',
},
{
url: 'https://elm.cangdu.org/shopping/restaurants',
data:{
latitude:"31.22976",
longitude:"121.4762",
offset:0,
limit:20,
},
}
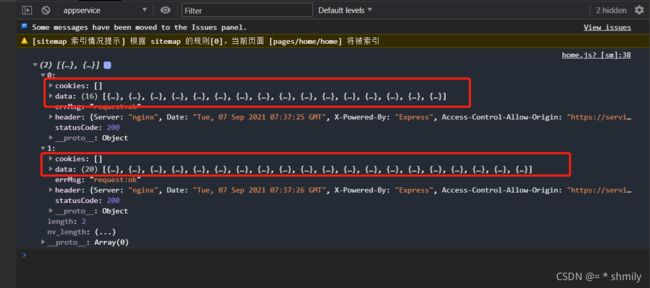
]).then((res)=>{
console.log(res);
this.setData({
shop:res[1].data,
swipers:res[0].data,
});
}).catch(err=>console.log(err))