微信小程序开发的OA会议之会议,个人中心的页面搭建及模板以及自定义组件
目录
自定义组件
是什么
创建
定义
编写
使用
会议
数据
显示
样式
效果展示
个人中心
页面
样式
效果展示
自定义组件
是什么
自定义组件允许开发者将页面中的一部分代码封装成一个可重用的组件,方便在不同的页面中复用。自定义组件可以使用自己的WXML模板、WXSS样式和JS逻辑,实现更加清晰的代码分离和组件化开发。
创建
在项目中创建一个名为 : components 的文件,来存放组件,再在components文件夹中创建一个组件,名为 : tabs
定义
自定义组件的目录结构类似于页面的结构,但组件和页面是有区别的,组件没有自己的生命周期和Page实例,它是由页面进行引用和使用的。
在 tabs.json 中编写
{
"component": true,
"usingComponents": {}
}编写
在 tabs.wxml 中进行编写代码
{{item}}
在 tabs.js 中进行编写
// components/tabs/tabs.js
Component({
/**
* 组件的属性列表
*/
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value'
},
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
tabIndex:1
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index})
this.setData({
tabIndex:index
})
}
}
})在 tabs.wxss 中进行编写样式
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 1px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 90%;
display: flex;
font-size: 9pt;
padding: 0 20rpx;
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}使用
在项目的 project.config.json 文件中的setting属性中进行配置,编写以下两个配置
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,需要在哪个页面中进行使用,就需要在哪个页面中进行引用配置
议页面.json (meeting/list/list.json)中增加以下设置
{
"usingComponents": {
"tabs": "../../../components/tabs/tabs"
}
}然后再 list.js 中进行初始化数据,在data属性中编写
data: {
tabs:['会议中','已完成','已取消','全部会议']
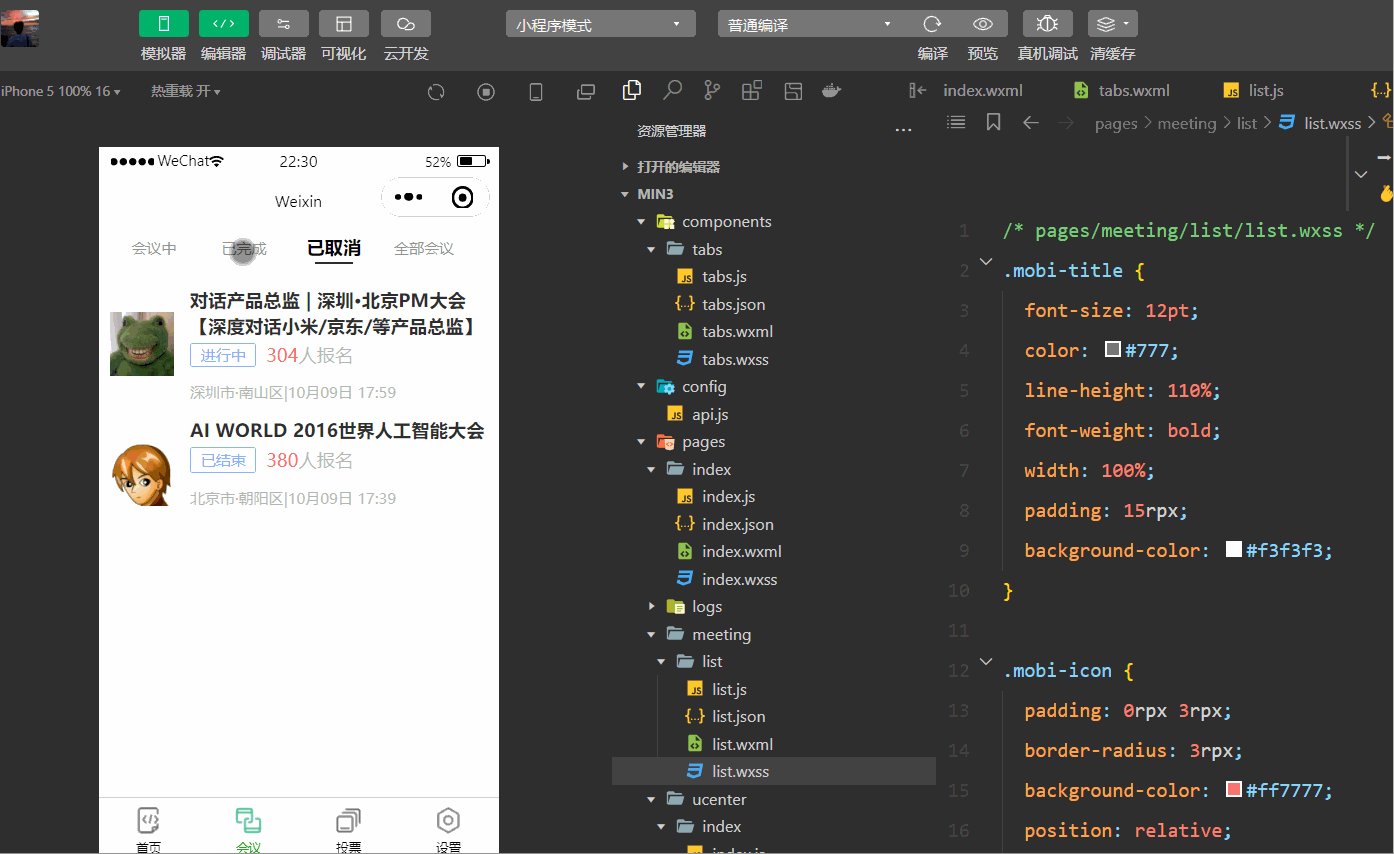
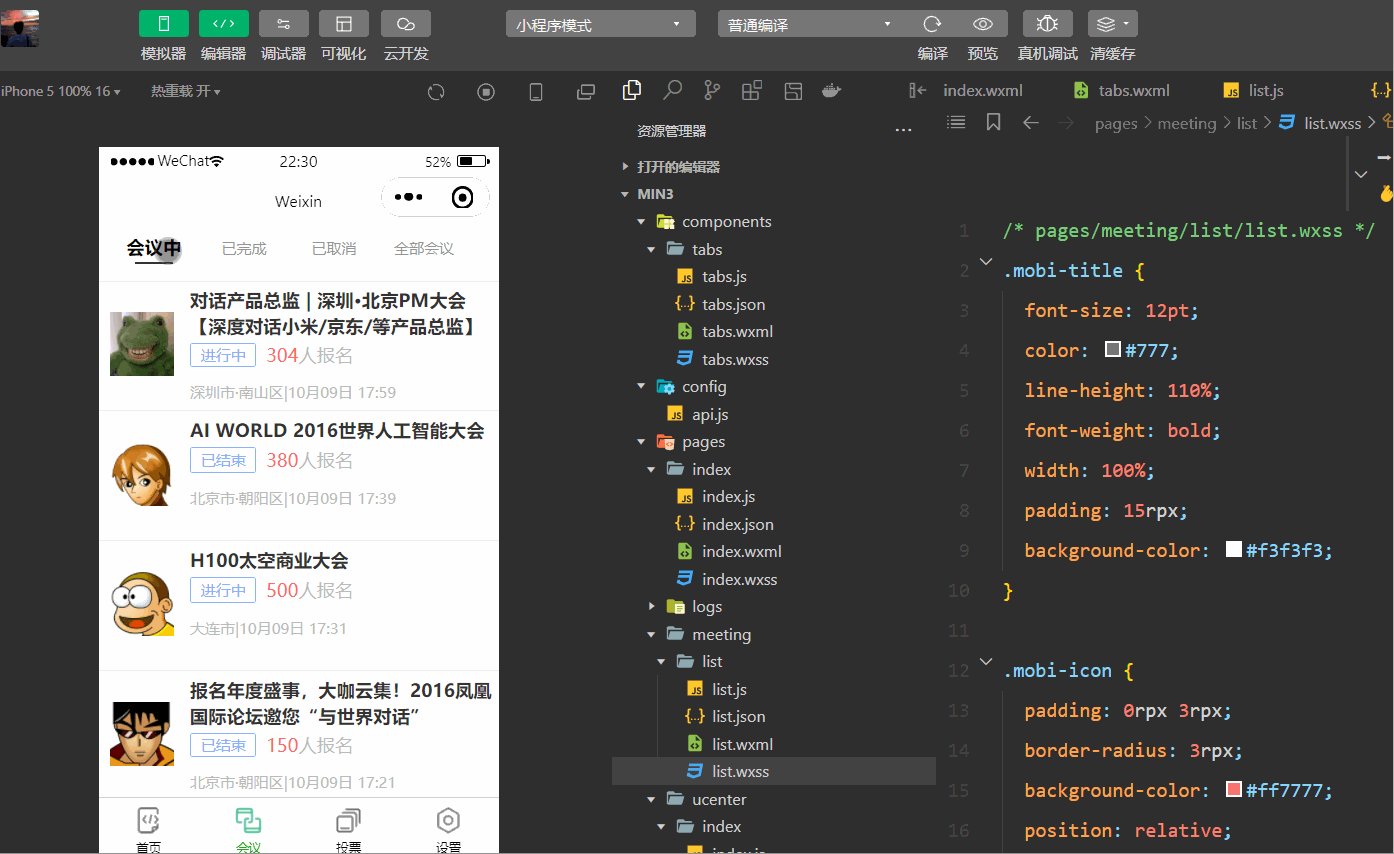
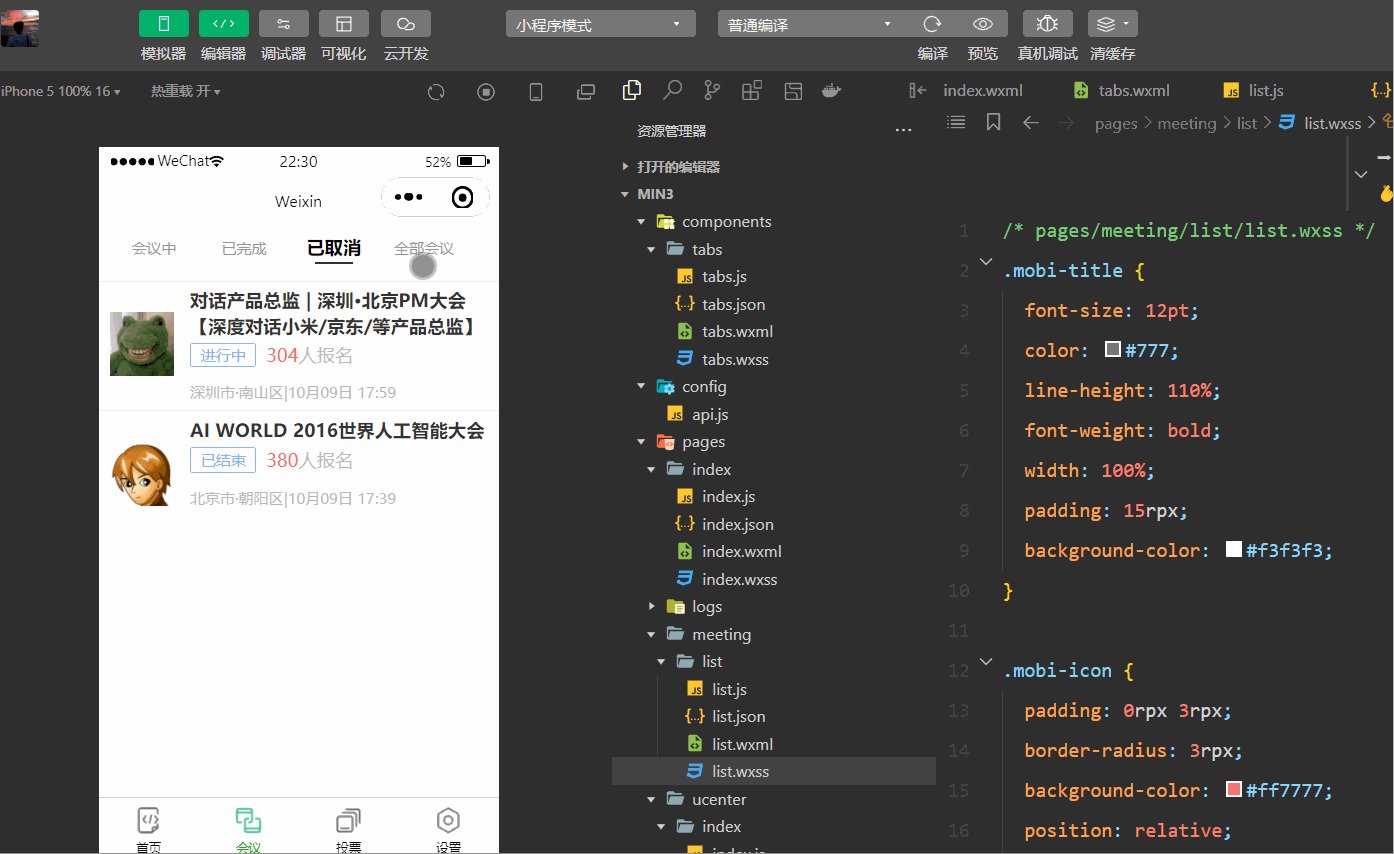
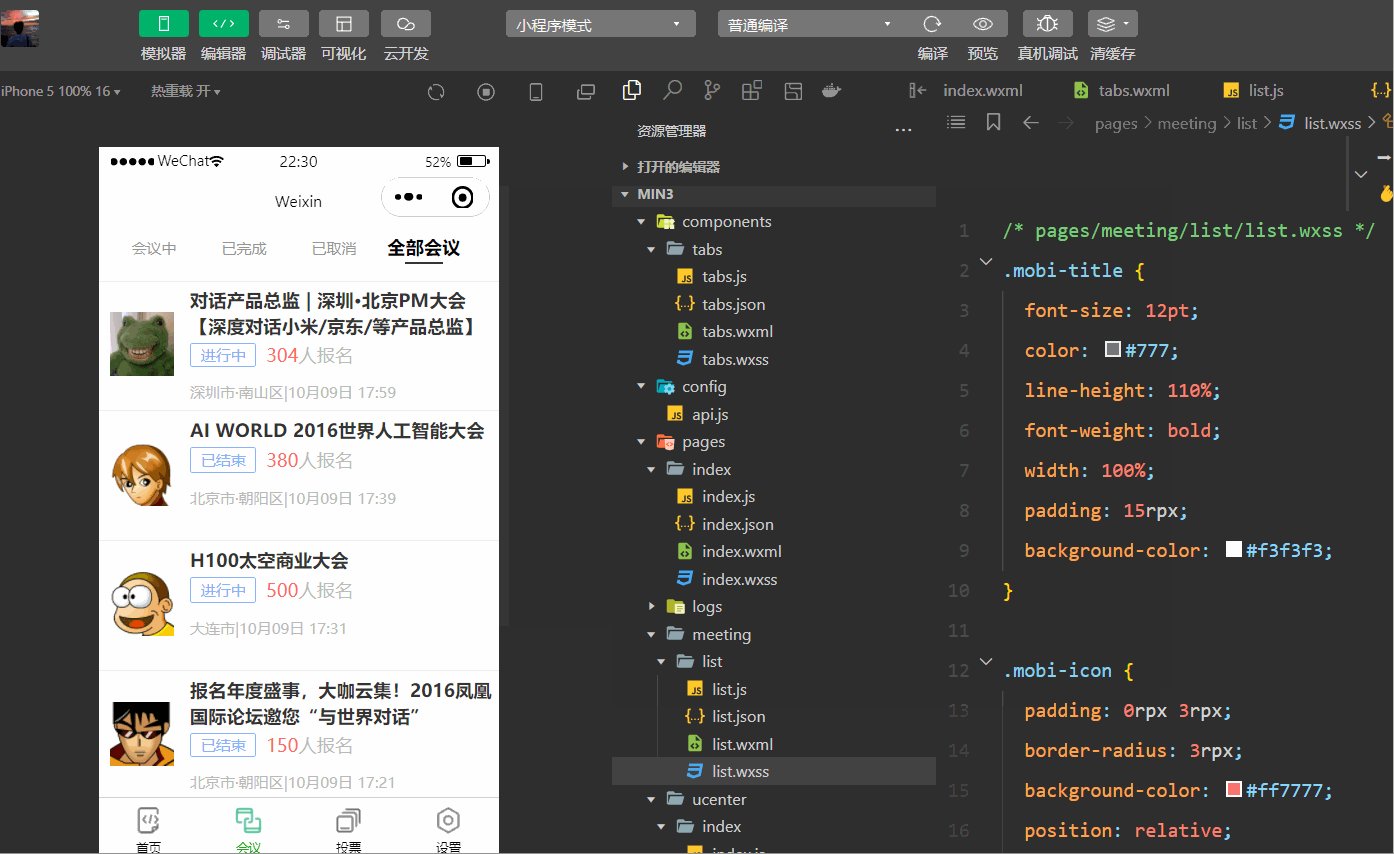
}在 list.wxml中使用
会议
数据
在会议的 list.js 中进行初始化数据进行页面显示效果
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists: [
{
'id': '1',
'image': '/static/persons/16.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/15.gif',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'进行中',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/14.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/13.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'进行中',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/8.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/7.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'已结束',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/15.gif',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/14.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'已结束',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/16.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/15.gif',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/8.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/7.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/13.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/14.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/15.gif',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
tabsItemChange(e){
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})显示
在会议的 list.wxml 中进行编写
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.address}} |{{item.time}}
到底啦
样式
/* pages/meeting/list/list.wxss */
.list {
display: flex;
flex-direction: row;
width: 100%;
padding: 0 20rpx 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 5rpx;
/* border-radius: 20rpx;
box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
}
.list-img {
display: flex;
margin: 10rpx 10rpx;
width: 150rpx;
height: 220rpx;
justify-content: center;
align-items: center;
}
.list-img .video-img {
width: 120rpx;
height: 120rpx;
}
.list-detail {
margin: 10rpx 10rpx;
display: flex;
flex-direction: column;
width: 600rpx;
height: 220rpx;
}
.list-title text {
font-size: 11pt;
color: #333;
font-weight: bold;
}
.list-detail .list-tag {
display: flex;
height: 70rpx;
}
.list-tag .state {
font-size: 9pt;
color: #81aaf7;
width: 120rpx;
border: 1px solid #93b9ff;
border-radius: 2px;
margin: 10rpx 0rpx;
display: flex;
justify-content: center;
align-items: center;
}
.list-tag .join {
font-size: 11pt;
color: #bbb;
margin-left: 20rpx;
display: flex;
justify-content: center;
align-items: center;
}
.list-tag .list-num {
font-size: 11pt;
color: #ff6666;
}
.list-info {
font-size: 9pt;
color: #bbb;
margin-top: 20rpx;
}
.bottom-line{
display: flex;
height: 60rpx;
justify-content: center;
align-items: center;
background-color: #f3f3f3;
}
.bottom-line text{
font-size: 9pt;
color: #666;
}效果展示
个人中心
页面
在个人中心页面中编写 .wxml 文件(如 : ucenter/index/index.wxml) 进行页面显示
小徐
修改
我主持的会议
1
我参与的会议
10
我发布的投票
1
我参与的投票
10
信息
设置
样式
在个人中心的 .wxss 样式文件 中进行编写样式,来美化布局的页面效果
/* pages/ucenter/index/index.wxss */
Page{
background-color: rgba(135, 206, 250, 0.075);
}
.user{
display: flex;
width: 100%;
align-items:center;
background-color: white;
margin-bottom: 28rpx;
}
.user-img{
height: 170rpx;
width: 170rpx;
margin: 30rpx;
border: 1px solid #cdd7ee;
border-radius: 6px;
}
.user-name{
width: 380rpx;
margin-left: 20rpx;
font-weight: 550;
}
.user-up{
color: rgb(136, 133, 133);
}
.cells{
background-color: white;
}
.cell-items{
display: flex;
align-items:center;
height: 110rpx;
}
.cell-items-title{
width: 290rpx;
}
.cell-items-icon{
width: 50rpx;
height: 50rpx;
margin: 20rpx;
}
.cell-items-num{
padding-left: 30rpx;
margin-left: 200rpx;
width: 70rpx;
}
.cell-items-ion{
margin-left: 295rpx;
}效果展示
okok,今天就到这里了,下班下班!!!!!!!!!!!!!!!