微信小程序
小程序简介 | 微信开放文档
一、小程序简介
1、微信小程序发展史
当微信中的 WebView 逐渐成为移动 Web 的一个重要入口时,微信就有相关的 JS API 了。
JS-SDK是对之前的 WeixinJSBridge 的一个包装,以及新能力的释放,并且由对内开放转为了对所有开发者开放,在很短的时间内获得了极大的关注。
“白屏问题” :用户在访问网页的时候,在浏览器开始显示之前都会有一个白屏的过程,在移动端,受限于设备性能和网络速度,白屏会更加明显。
“微信 Web 资源离线存储”: JS-SDK 的增强版本,最终没有对外开放。
2、小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。
网页开发渲染线程和脚本线程是互斥的。而小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象。
网页端开发:PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。
小程序开发:需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具。
| 运行环境 | 逻辑层 | 渲染层 |
| iOS | JavaScriptCore | WKWebView |
| 安卓 | V8 | chromium定制内核 |
| 小程序开发者工具 | NWJS | Chrome WebView |
二、WebAssembly在小程序中运行
https://blog.csdn.net/qq_34754747/article/details/129161428
三、小程序微信官方文档阅读
1、页面显示
通过app.json的pages字段就可以知道你当前小程序的所有页面路径,“pages”中定义了两个路径,说明在该项目中定义了两个页面。log.js中的data数据和index.wxml一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
2、小程序协同工作和发布
以往我们在开发完网页之后,需要把网页的代码和资源放在服务器上,让用户通过互联网来访问。
在小程序的平台里,开发者完成开发之后:
- 首先,需要在“开发者工具”提交小程序的代码包;
- 然后,在小程序后台发布小程序;
- 最后,用户可以通过搜索或者其他入口来进入该小程序。
3、预览
点击开发者工具顶部操作栏的预览按钮:
- 开发者工具会自动打包当前项目;
- 并上传小程序代码至微信服务器,成功之后会在界面上显示一个二维码。
- 使用当前小程序开发者的微信扫码即可看到小程序在手机客户端上的真实表现。
4、小程序开发框架
小程序开发框架的目标:通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
整个小程序框架系统分为两部分:逻辑层和视图层。小程序提供了自己的视图层描述语言WXML和WXSS,以及基于JavaScript的逻辑层框架,并在视图层和逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
5、响应的数据绑定
开发者通过框架将逻辑层数据中的name(逻辑层Page中data对象中的name属性)与视图层的name({{name}})进行了绑定。
6、逻辑层App Service
小程序开发框架的逻辑层使用JavaScript引擎为小程序提供开发的运行环境以及小程序的特有功能。
小程序框架的逻辑层并非运行在浏览器中,因此JavaScript在web中一些能力都无法使用。例如window、document等。
7、注册小程序
整个小程序只有一个App实例,是全部页面共享的。开发者可以通过getApp方法获取到全局唯一的App实例,获取App上的数据或调用开发者注册在App上的函数。
四、小程序-起步
4.1 小程序简介
小程序与普通网页开发的区别:
- 运行环境不同:网页运行在浏览器环境中,小程序运行在微信环境中。
- API不同:由于运行环境不同,所以小程序中无法调用DOM和BOM的API。但是小程序中可以调用微信环境提供的各种API,例如:地理定位、扫码、支付等。
- 开发模式不同:网页开发模式:浏览器+代码编辑器。小程序有自己的一套标准的开发模式:申请小程序开发账号,安装小程序开发者工具,创建和配置小程序项目。
4.2 项目的基本组成结构
- pages:用来存放所有小程序的页面
- utils:用来存放工具性质的模块(例如:格式化事件的自定义模块)
- app.js:小程序项目的入口文件
- app.json:小程序项目的全局配置文件
- app.wxss:小程序项目的全局样式文件
- project.config.json:项目的配置文件
- sitemap.json:用来配置小程序及其页面是否允许被微信索引
1、小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在,index文件夹中存放的是index首页,logs里面存放的是日志首页。每个页面由4个基本文件组成:
- .js文件:页面的脚本文件,存放页面的数据、事件处理函数等
- .json文件:当前页面的配置文件,配置窗口的外观、表现等
- .wxml文件:页面的模板结构文件
- .wxss文件:当前页面的样式表文件
2、JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4中json配置文件,分别是:
- 项目根目录中的app.json:整个项目的全局配置文件。包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等(pages:用来记录当前小程序所有页面的路径;window:定义小程序所有页面的背景色、文字颜色等;style:全局定义小程序组件所使用的样式版本;sitemapLocation:搜索优化sitemap.json文件的位置)。①在pages的数组中添加“pages/list/list”目录(添加一个页面),保存后,微信开发者工具会自动在pages文件夹下添加list/list/4个文件。②修改项目首页:只需要调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染。
- project.config.json:记录我们对小程序开发工具所做的个性化配置(setting:编译相关的配置;appid:小程序id;项目名称不等于小程序名称)
- sitmap.json:微信现已开放小程序内搜索,效果类似于PC网页的SEO(搜索优化,用于排名靠前)。sitemap.json文件用来配置小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
- 每个页面文件夹中的配置文件:pages/index/index.json和 pages/logs/logs.json。页面中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
3、小程序代码的构成
(1)WXML:WeiXin Markup Language是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。 WXML和HTML的区别:
- 标签名称不同:HTML(div,span,imag,a);WXML(view ,text, image, navigator)
- 属性节点不同:超链接 ;
- 提供了类似于Vue中的模板语法:数据绑定、列表渲染、条件渲染
(2)WXSS:WeiXin Style Sheets是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。WXSS和CSS的区别
- 新增了rpx尺寸单位:CSS中需要手动进行像素单位换算;WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算。
- 提供了全局的样式和局部样式:项目根目录中的app.wxss会作用于所有小程序页面。局部页面中的index.css只会对当前页面有效。
- WXSS仅支持部分CSS选择器:常用的选择器(.class和#id,element,并集选择器,后代选择器
(3)小程序中的.js文件:一个项目仅仅提供页面显示是不够的,在小程序,我们通过.js文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。小程序中.js文件的分类:
- app.js:整个小程序项目的入口文件,通过调用App()函数来启动整个小程序。
- 页面的.js文件:页面的入口文件,通过调用Page()函数来创建并运行页面。
- 普通的.js文件:普通的功能模块文件,用来封装公共的函数或属性供页面使用。
4.3 小程序的宿主环境
宿主环境是指程序运行所必须的依赖环境。例如:Android系统和iOS系统是两个不同的宿主环境。安卓版的微信APP不能在iOS环境下运行,所以Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的。
手机微信APP是小程序的宿主环境。
小程序-->微信的API-->Android系统
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付等。
4.4 小程序宿主环境包含的内容
1、通信模型
小程序中通信的主题是渲染层和逻辑层,气功WXML和WXSS工作在渲染层,JS脚本工作在逻辑层。
- 渲染层和逻辑层之间的通信:由微信客户端进行转发
- 逻辑层和第三方服务器之间的通信 :由微信客户端转发。
2、运行机制
.json->wxml/wxss->.js
① 小程序启动的过程
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
② 页面渲染过程
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
3、组件
小程序中的组件也是宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:
视图容器、基础内容、表单组件、导航组件、媒体组件、map地图组件、canvas画布组件、开发能力、无障碍访问
(1)常用的视图容器类组件
a. view
- 普通视图区域(实现布局)
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
b. scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果(京东左侧的分类列表)
c.swiper和swiper-item
- 轮播图容器组件和轮播图item组件
(2) 常用的基础内容组件
a. text
文本组件。类似于HTML中的span标签,是一个行内元素。
通过text组件的selectable属性,实现长按选中文本内容的效果。(微信小程序中,只有text组件具有文本选中效果)
15511991261 b. rich-text
富文本组件。支持把HTML字符串渲染为WXML结构。
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构。
(3) 其他常用的组件
a.button
按钮组件。功能比HTML中的button按钮丰富。通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)。
b.image
图片组件。image组件默认宽度为300px,高度为240px。
c.navigator
页面导航组件。类似于HTML中的a链接。
4、API
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便地调用微信提供的能力,例如:获取用户信息、本地存储、支付功能。
小程序官方把API分为了如下3大类:
(1)事件监听API
- 特点:以on开头,用来监听某些事件的触发。
- 举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件。
(2)同步API
- 特点1:以Sync结尾的API都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常。
- 举例:wx.setStorageSync('key','value')向本地存储中写入内容。
(3)异步API
- 特点:类似于jQuery中的$.ajax(options)函数,需要通过success、fail、complete接收调用的结果。
- 举例:wx.request()发起网络数据请求,通过success回调函数接收数据。
4.5 协同工作和发布
1、了解权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参于设计与开发。此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效地进行协同工作。
2、项目成员的组织结构
小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:
- 项目成员:参与小程序开发、运营的成员。可登录小程序管理后台。管理员可以添加、删除项目成员。
- 体验成员:参与小程序内测体验的成员,可使用体验版小程序,不属于项目成员。管理员及项目成员均可添加、删除体验成员。
3、发布
(1)发布流程
在软件开发过程中,根据时间节点的不同,会产出不同的软件版本,例如:
| 版本阶段 | 说明 |
| 开发版本 | 使用开发者工具,可将代码上传到开发版本中。开发版本只保留每人最新的一份上传的代码。开发版本可删除,不影响线上版本和审核中版本的代码 |
| 体验版本 | 可以选择某个开发版本作为体验版,并且选取一份体验版。 |
| 审核中的版本 | 只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖审核版本。 |
| 线上版本 | 线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。 |
小程序发布上线的步骤:
上传代码(开发者工具中的“上传”按钮)==》提交审核(登录小程序管理后台->版本管理->开发版本)==》发布(后台->版本管理->审核版本)
(2)小程序码的推广
相对于普通二维码,小程序码的优势:
- 在样式上更具辨识度和视觉冲击力
- 能够更加清晰地梳理小程序的品牌形象
- 可以帮助开发者更好地推广小程序
获取小程序码的5个步骤:
后台->设置->基本设置->基本信息->小程序码及线下物料下载
五、小程序-模板与配置
能够使用WXML模板语法渲染页面结构
能够使用WXSS样式美化页面结构
能够使用app.json对小程序进行全局性配置
能够使用page.json对小程序页面进行个性化配置
能够知道如何发起网络数据请求
5.1 数据绑定
Mustache语法
动态绑定数据
在.wxml中写入:
{{info}}
在.js中写入:
Page({
data: {
info:"nihao"
},
})动态绑定属性
在wxml中写入:
三元运算
.wxml中写入:
{{randomNum >5 ? '大于5':'小于5'}} 在控制面版中的AppData中可以查看此刻Page中的data中各个值。
5.2 事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
1、小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
| tap | bindtap或bind:tap | 手指触摸后马上离开,类似于HTML中的click事件 |
| input | bindinput或bind:input | 文本框的输入事件 |
| change | bindchange或bind:change | 状态改变时触发 |
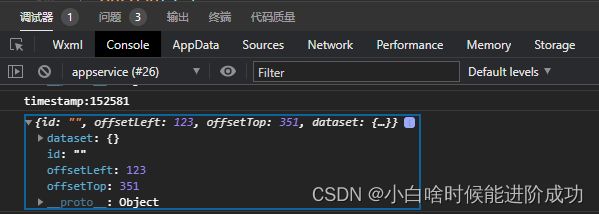
2、事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
例如:
Play(event){
this.setData({
name: '2023',
});
console.log("timestamp:"+event.timeStamp);
console.log(event.target);
},运行结果:
3、target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。
点击事件会以冒泡的方式向外扩散。也会触发view的tap事件处理函数。
event.target和event.currentTarget
4、bindtap的语法格式
5、在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值,示例如下:
Play(event){
this.setData({
name: '2023',
});
console.log("this.data.name:"+this.data.name);
},6、事件传参
在小程序中,不能在绑定事件的同时,为事件传入参数。
正确方法:可以为组件提供data-*自定义属性参数,其中*代表的是参数的名字,示例代码如下:
其中:
- name会被解析为参数的名字
- 字符串“allen”会被解析为参数的值
在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值。
play(event){
console.log(event.target.dataset.name);
}7、bindinput的语法格式
.wxml中:
.js中:
inputdata(e){
console.log(e.detail.value);
},5.3 网络数据请求
1、GET和POST请求
(1)小程序中网络数据请求的限制
出于安全方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求HTTPS类型的接口
- 必须将接口的域名添加到信任列表中(开发者工具详情页中的项目配置,域名信息,当需要请求某域名下的资源时,需将域名配置进来)
(2)配置request合法域名
配置步骤:登录微信小程序管理后台->开发->开发管理->开发设置->服务器域名->修改request合法域名。
注意事项:
- 域名只支持https协议
- 域名不能使用IP地址或localhost
- 域名必须经过ICP备案
- 服务器域名一个月内最多可申请5次修改
(3)发起GET请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求,示例代码:
wx.request({
url:'https://www.xxxx/api',//请求的接口地址
method:'GET',
data:{
name:'yxy',
age:22
},
success:(res)=>{ //请求成功之后的回调函数
console.log(res.data);
}
})(4)发起POST请求
调用微信小程序提供的wx.request()方法,可以发起POST数据请求,示例代码:
wx.request({
url:'https://www.xxxx/api',//请求的接口地址
method:'POST',
data:{
name:'yxy',
age:22
},
success:(res)=>{ //请求成功之后的回调函数
console.log(res.data);
}
})2、在页面刚加载时请求数据
在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数。
//页面加载时
onLoad() {
xxxx
}3、跳过request合法性校验
如果后端程序员仅仅提供了http协议的接口,暂时没有提供https协议的接口。此时位率不耽误开发的进度,可以在微信开发者工具中,临时开启开发环境不校验请求域名、TLS版本及HTTPS证书选项,跳过request合法域名的校验。
开启方法:
微信开发者工具右上角 详情->本地设置->不检验合法域名、web-view、TLS版本以及HTTPS证书。
该选项只能在开发与调试阶段使用。
4、跨域和Ajax的说明
跨域问题:只存在于基于浏览器的web开发中。由于小程序的宿主环境不是浏览器,二十微信客户端,所以小程序不存在跨域问题。
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax请求” ,而是叫做“发起网络数据请求”。
5.4 条件渲染
1、wx:if
在小程序中,使用wx:if="{{condirion}}"来判断是否需要渲染该代码块。
也可以用wx:elif和wx:else来添加判断
2、结合使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个
view1
view2
3、hidden
使用hidden="{{condition}}" 也能控制元素的显示与隐藏。
创建和移除元素的方式,控制元素的展示与隐藏
hidden以切换样式的方式(display:none/block),控制元素的显示与隐藏
(2)使用建议
- 频繁切换时,建议使用hidden
- 控制条件复杂,建议使用wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
5.5 列表渲染
1、wx:for
可以根据指定的数组,循环渲染重复的组件结构。
索引:{{index}},item项是:{{item}}
//.js文件
Page({
data: {
arr1:['suxing','zhangyuan','xiaoliang']
},
})
默认情况下,当前循环项的索引用index表示;当前循环项用item表示。运行结果:
2、手动指定索引和当前项的变量名*
- 使用wx:for-index可以指定当前循环项的索引的变量名
- 使用wx:for-item可以指定当前项的变量名
示例代码:
索引:{{idx}},item项是:{{itemName}}
3、wx:key的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率。没有id可以将index作为key值。
索引:{{index}},item项是:{{item}}
5.6 wxss样式
WXSS是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
WXSS和CSS的关系:WXSS具有CSS大部分的特性,同时,还对CSS进行了扩充以及修改,以适应微信小程序的开发。
1、rpx单位
用来解决屏适配的尺寸单位。
(1)实现原理:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕在宽度上等分为750份。
- 在较小(大)的设备上,1rpx所代表的宽度较小(大)
小程序在不同设备上运行时,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
(2)rpx和px之间的单位换算
在iphone6上,屏幕宽度为375px,共有750个物理像素。则:
750rpx = 375px = 750物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用iphone6作为视觉稿的标准。
2、样式导入 @import的语法格式
@import后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
//common.wxss
.small-p{
padding:5px;
}
//app.wxss
@import "common.wxss";
.middle-p{
padding:15px;
}
3、局部样式和全局样式
- 当局部样式和全局样式冲突时,会采用就近原则,采用局部样式。
- 当局部样式的权重(在.wxss中将鼠标放在选择器上)大于/等于全局样式时,局部样式才会覆盖全局样式,采用局部样式。
5.7 全局配置
app.json是小程序的全局配置文件。常用的配置项如下:
- pages:记录当前小程序所有页面的存放路径
- window:全局设置小程序窗口的外观
- tabBar:设置小程序底部的tabBar效果
- style:是否启用新版的组件样式
小程序窗口的组成部分
导航栏区域、背景区域(默认不可见,下拉才显示)、页面的主题(用来显示wxml中的布局,无法用window节点进行配置)
1、window
app.json->window->navigationBarTitileText
(1)下拉刷新
重新加载页面数据的行为enablePullDownRefresh
下拉刷新背景色: "backgroundColor": "#efefef"
下拉刷新时loading样式:backgroundTextStyle(light、dark)
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "weixinplayer",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef"
},
模拟器并不能100%还原真机效果
(2)上拉触底的距离
手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。默认50像素(不建议修改)
app.json->window->onReachBottomDistance
2、tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部tabBar
- 顶部tabBar
注意:
tabBar中只能配置最少2个、最多5个tab页签
5.8 页面配置
app.json中的window节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的.json配置文件”就可以实现这种需求。
6、全局变量的使用
【微信小程序】全局变量的定义与使用_嘻嘻的妙妙屋的博客-CSDN博客_小程序全局变量的更改与使用
6.1 修改全局变量
1、 在app.js中修改全局变量
his.globalData.XXXX = XXX
通过 this.globalData.XXXX = XXX 进行赋值
2、在其他js文件中修改全局变量
首先,引入全局变量
const app = getApp()
然后通过app对象修改全局变量
app.globalData.XXXX = XXX
6.2 全局变量有效期
全局变量的有效期只存在于当前使用的状态下,一旦小程序被用户退出或者微信自身清理之后,将不保留全局变量。