字符串(String)比较大小规则(2)】
前端学习笔记——JavaScript篇
**
字符串(String)比较大小规则(2)】
本篇承接上篇(1),将罗列JS中遇到的比较大小的所以可能性以及其结果~
**
1. 先插播点铺垫——比较运算符你了解多少?
比较运算符:
➢ > : 左边是否大于右边;
➢ <: 左边是否小于右边;
➢ >=: 左边是否大于或等于右边;
➢ <=: 左边是否小于或等于右边;
➢ ==: 左右两边是否相等;
➢ ===: 左右两边是否类型和值都相等;
➢ !==: 左右两边是否不全等;
➢ 比较结果为boolean(布尔)类型,即只会得到true或false;
2.结合实际代码分下面几种情况(不足望指点)
(1)最简单的数字类型与数字类型之间比较;
console.log(5 > 1) // 结果为ture
console.log(2 > 8) //结果为true
这个没有什么好说的,谁大谁小一眼而定
(2)字符串类型与字符串类型之间比较
console.log('abc' < 'abcd') //结果为true
console.log('abc' > 'ad') //结果为false
console.log('abc' < 'abc123') //结果为true
console.log('e' > 'abcdefg') //结果为true
console.log('2'>'11') //结果为true
console.log('50'>'6') //结果为false
相同都是字符串类型情况下比较的具体方法已经在(1)中说明;此处我想着重强调一下,字符串之间的大小比较,与长度没有直接关系,就好比第四行代码,两个字符串在比较时,第一位字符,e > a (ascll 值)那么直接得出结果,前者大。而后者的“bcdefg”根本就不用看。
字符串数字(‘50’>‘6’) 之间比较大小,不要被表面,或者说是数字思维控制我们判断。
按照正常思维,50>6 ,是true,没有任何问题,但是’50’>‘6’,难以见的。
正确的判断应该是从字符串的基础上出发,将’50’看作‘5’+‘0’的拼接,那么字符串比较大小,老规矩,从左到右对其 比大小,'50’第一位为’5’对应ACSll值 53 ;'6’的ACSll 值为54。所以;‘50’<'6’没毛病。
console.log('5'.charCodeAt()) //53
console.log('6'.charCodeAt()) //54
针对上述字符串数字的比较大小问题结合实际学习开放中,注意转换数据类型
避免:出现明明需要比较的数字大小,变成了字符串大小。
重点说一下,字符串比较中的空(null)与 空格(space)
// 比较空null与空格
// console.log('' < ' ')
let a = '' //空
let b = ' ' //空格
console.log(a < b) //结果为true
console.log(typeof a) //string
console.log(typeof b) //string
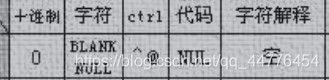
空的ASCll值为0,空格为32,两者是有区别的,具体也可以验证,如下转换代码
console.log(''.charCodeAt()) //空 转换为ASCll值
console.log(' '.charCodeAt()) //空格转换为ASCll值
看结果

空格是32 没有问题,但此时的空,换成ACSll是NaN(下面介绍NAN是什么,但是并不是预期的0)。
那就反向看看0对应的ASCll的符号是什么?
console.log(String.fromCharCode(97)) //保证代码的正常性用97 也就是a 做对比
console.log(String.fromCharCode(0))
console.log(String.fromCharCode(65)) //保证代码的正常性用65 也就是A 做对比
结果:

也可看出0也就对应的空(没有内容),变相得到验证吧
(3)字符串类型与数字类型的比较
console.log(3 < '24') //结果为true
console.log(40 < 'd') //结果为false
console.log(40 > 'd') //结果为false
在数字类型(number类型)与字符串类型(string类型)比较时,不同类型之间比较会发生隐式转换(隐式转换后面会发布文章说明是什么##)
➢ 最终会把数据隐式转换转成一致的number类型再比较(规则)
《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》《》
特别注意:此时的转换数据类型,分几种情况::切记:
第一种情况:当遇到 console.log(3 < ‘24’),类似于这种数字类型与字符串类型的数字相比较,那么此时隐式转换发挥作用,将‘24’变成Number类型再作比较。
注意:这里的变成Number类型就好像经过下面这个显式转换
console.log(Number('24')) //结果为数字类型的 24 (蓝色字体)
只是简单的数据类型变化,并不涉及,字符串类型的数据通过ASCll码转换为十进制数值的操作。(千万千万)不要多想,例如:想什么“ '24’中’2’所对应的ASCll值,与‘4’所对应的ASCll值”。就单纯的把字符串型的24 变成了数字型的24
第二种情况:当遇到console.log(40 > ‘d’)或者 console.log(1 > ‘abc123’) 这种字符串是由数字+字母,或者纯字母组成的情况,因为是字符串类型与数字类型比较,最终都要转换成数字Number类型。
那么问题来了,情况2不是情况1那种纯数字的字符串,怎么转换为数字类型呢?
有的小朋友肯定这么想 将含字母的字符串类型数据,根据ASCll变成对应的十进制数字。
不过这种想法,是错的,千万千万千万千万不能想当然
我们来用代码测试:(手动将’abc123’转换成数字类型)
console.log(Number('abc123')) //结果为NaN
NaN属于数字类型,但NaN不等于任何值,包括它本身。表示非数字。
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
console.log(NaN == NaN); //结果为false
console.log(NaN === NaN); //结果为false
console.log(NaN > 5) //结果为false
console.log(NaN < 5) //结果为false
上面代码可以看出,NaN连自己是多少都不知道,自己都不等于自己。在后面与任何数比较都将是 flase。所以当遇到情况2:数字类型与字符型字母(字母+数字)比较的时候,不用多想,flase!
第二种情况:总结:/字符串和数字进行比较 字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
(4)相等与全等的判断
==: 左右两边是否相等;
// ==:是否相等,只判断数值,不判断数据类型;
console.log(5 == '5') //true
console.log(5 == 4) //false
console.log('4' == '4') //true
===: 左右两边是否类型和值都相等;
// ===: 判断全等,判断数值,同时判断数据类型
console.log(5 === '5') //false
console.log(5 === '4')//false
console.log(5 === 4)//false
console.log('5' === '5')//true
!==: 左右两边是否不全等;
console.log(5 !== 5) //false
console.log(5 !== 4)//true
console.log('5' !== 4)//true
console.log('5' !== 5)//true
在命运给你安排的时区里,一切都是准时的*