WEB前端面试题整理
WEB前端面试题
文章目录
- WEB前端面试题
-
- 一、html部分
-
- 1、Doctype有什么作用?标准模式与兼容模式有什么区别
- 2、标准模式与兼容模式(怪异模式)各有什么区别?
-
- div1和div2之间的距离
- 3、行内元素有哪些?块级元素有哪些?空(void)元素有哪些?
- 4、页面导入样式时,使用link和@import有什么区别?
- 5、介绍一下你对浏览器内核的理解?
- 6、常见的浏览器内核有哪些?
- 7、html5有哪些新特性、移除了哪些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
- 8、简述一下你对HTML语义化的理解?
- 9、HTML5的离线储存怎么使用,工作原理能不能解释一下?
- 10、浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
- 11、请描述一下 cookies,sessionStorage 和 localStorage 的区别?
-
- ***番外:sessionStorage 和 localStorage 的区别***
- 12、Canvas和svg的区别SVG 是一种使用 XML 描述 2D 图形的语言。
- 13、iframe有那些缺点?
- 14、label的作用是什么?是怎么用的?
- 15、如何实现浏览器内多个标签页之间的通信?
- 16、如何在页面上获取一个圆形的可点击区域
- 17、data-属性的作用是什么?
- 18、你知道多少种Doctype文档类型?
- 19、HTML与XHTML的区别?
- 20、img的title和alt有什么区别?
- 21、常见兼容性问题?
- 二、CSS部分
-
- 1、什么是 BFC?
- 2、如何清除浮动?
- 3、两边固定宽高,中间自适应如何布局?
- 4、两栏布局,左边固定,右边自适应怎么做?
- 5、如何固定标题栏?
- 6、如何让 div 在页面上动起来
- 7、opacity 和 rgba 的区别
- 8、简述如何实现一个三角形
- 9、CSS优先级算法如何计算?
- 10、居中div
- 11、弹性布局的属性
- 12、position 的属性
- 13、CSS预处理器,更喜欢用哪个?Sass(Scss)与Less的区别,
-
- ***为什么选择使用Sass而不是Less?***
- 14、如何使一个 css 样式独立,为什么?
- 15、为什么要初始化CSS样式?
- 16、CSS3新特性
- 17、移动端的布局用过媒体查询吗?
- 18、CSS优化、提高性能的方法
- 19、元素竖向的百分比设定是相对于容器的高度吗?
- 20、什么是响应式设计?响应式设计的基本原理是什么?
- 21、css 雪碧图(sprite)是什么,有什么优缺点。
- 22、link和@import的区别
- 23、display: none;与visibility: hidden;的区别
- 24、渐进增强和优雅降级
- 25、你用过栅格系统吗?用过哪些了?
- 26、做出以下图片这种效果
- 三、JS部分
-
- 1、JS 的数据类型
- 2、如何判断引用类型,以及原理是什么?
- 3、null 与 undefined 的区别
- 4、浅拷贝与深拷贝,并且用递归实现深拷贝
- 5、什么是闭包,闭包的优缺点,应用场景
- 6、== 和 === 的区别
- 7、解释一下原型,原型链
- 8、Ajax 原理
- 9、数组元素去重方法
-
- 1.Set方法(Es6)
- 2.双重for循环
- 3.splice方法
- 4.Map方法(Es6)
- 5.indexOf方法
- 10、js为什么是单线程
- 11、js异步的原因
- 12、js如何异步
- 13、谈谈This对象的理解
- 14、箭头函数 this 指向,改变this指向的方法
- 15、什么是window对象?什么是document对象?
- 16、JavaScript代码中的"use strict";是什么意思 ? 使用它区别是什么?
- 17、编写一个b继承a的方法
- 18、js用递归写 1-100 的和
- 19、闭包为什么不会被垃圾回收机制回收
- 20、documen.write和 innerHTML的区别
- 21、DOM操作----怎样添加、移除、移动、复制、创建和查找节点?
- 四、ES6部分
-
- 1、ES6 的新特性
- 2、Var,let,const 的区别
- 3、forEach,for...in... , for...of... 三者区别
- 4、解释一下 async 和 await
- 5、如何异步操作转同步处理
- 五、Vue部分
-
- 1、Vue的核心是什么?
- 2、简述 vue 中的单向数据流
- 3、Vue 常用的修饰符
-
- 1.表单修饰符:
- 2.事件修饰符:
- 3.鼠标按钮修饰符
- 4.键盘修饰符
- 4、简述生命周期
- 5、MVC是什么
- 6、MVVM是什么
- 7、Vue双向绑定的原理
- 8、Vue常见的指令有哪些
- 9、v-text 与{{}}与 v-html 区别
- 10、v-on可以绑定多个方法吗?
- 11、v-for循环为什么要绑定 :key?
- 12、什么是计算属性
- 后续还在更新中,敬请关注~~~
一、html部分
1、Doctype有什么作用?标准模式与兼容模式有什么区别
位置: 声明位于HTML文档中的第一行,处于标签之前。
作用: 告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。
语法: HTML顶级元素 可用性"注册//组织//类型 标签//定义 语言" “URL”;
2、标准模式与兼容模式(怪异模式)各有什么区别?
A: 标准模式的排版和JS运作模式都是以该浏览器支持的最高标准运行。
在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老版浏览器的行为以防止站点无法工作。简单的说,就是尽可能的显示能显示的东西给用户看。
具体的说:
①、width不同
在严格模式中 width是内容高度,元素真正的宽度 = margin-left + border-left-width + padding-left + width + padding-right +border-right-width +margin-right
在兼容模式中 width则是元素的实际高度,内容宽度 = width-(padding-left + paffing-right + border-left-width + border-right-width)
②、兼容模式下可设置百分比的高度和行内元素的高宽
在Standards模式下,给span等行内元素设置wdith和height都不会生效,而在兼容模式下,则会生效。
在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置高度,子元素设置一个百分比的高度是无效的。
③、用margin:0 auto设置水平居中在IE下会失效
使用margin:0 auto在standards模式下可以使元素水平居中,但在兼容模式下却会失效(用text-align属性解决)
body{text-align:center};#content{text-align:left}
④、兼容模式下Table中的字体属性不能继承上层的设置,white-space:pre会失效,设置图片的padding会失效
这里还有一个面试真题,如下
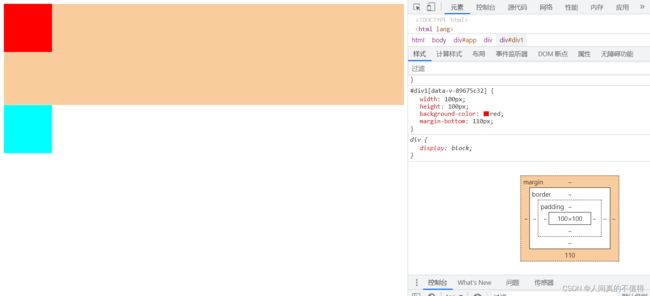
div1和div2之间的距离
// 下面div1和div2之间的距离是多少
<div id="div1" />
<div id="div2" />
<style>
#div1 {
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 110px;
}
#div2 {
width: 100px;
height: 100px;
background-color: aqua;
margin-top: 60px;
}
style>


此时可以看出,距离是下外边距比较大的div1
因为盒子的大小由内容,内边距和边框决定,外边距只是用来把周围的东西挤开并不算在盒子的大小里面。也就是说外边距只与自身有关,并不影响其他盒子的距离计算。
所以,我们给两个盒子设置外边距,最终两个元素之间的距离应该由最大的决定,也就是div1和div2之间的距离应该为110px
3、行内元素有哪些?块级元素有哪些?空(void)元素有哪些?
首先:CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素。
行内元素:a、b、span、img、input、strong、select、label、em、button、textarea
块级元素:div、ul、li、dl、dt、dd、p、h1-h6、blockquote
空元素:br、hr、img、input、link、meta,其中还有一些用的比较少的元素area、base、col、command、embed、keygen、param、source、track、wbr
4、页面导入样式时,使用link和@import有什么区别?
1.从属关系区别
link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
2.加载顺序区别
加载页面时,link标签引入的 CSS 被同时加载;@import引入的 CSS 将在页面加载完毕后被加载。
3.兼容性区别
@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
4.DOM可控性区别
可以通过 JS 操作 DOM ,插入link标签来改变样式;由于 DOM 方法是基于文档的,无法使用@import的方式插入样式。
5.权重区别(该项有争议)
link引入的样式权重大于@import引入的样式。
5、介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎则:解析和执行javascript来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
6、常见的浏览器内核有哪些?
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML]
Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等
Presto内核:Opera7及以上。 [Opera内核原为:Presto,现为:Blink;]
Webkit内核:Safari,Chrome等。 [ Chrome的:Blink(WebKit的分支)]
7、html5有哪些新特性、移除了哪些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
新特性 :
HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
拖拽释放 Drag and drop,(API);
地理位置 Geolocation, (API);
Canvas 画布;
用于媒介回放的 video 和 audio 元素;
本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
sessionStorage 的数据在浏览器关闭后自动删除;
语意化更好的内容元素,例: aside、article、footer、header、nav、section;
表单控件: calendar、date、time、email、url、search;
新的技术: webworker, websockt, Geolocation;
移除的元素 :
纯表现的元素:basefont,big,center,font, s,strike,tt,u;
对可用性产生负面影响的元素:frame,frameset,noframes;
处理HTML5新标签的浏览器兼容问题 :
IE8/IE7/IE6支持通过document.createElement方法产生的标签,可以利用这一特性让这些浏览器支持HTML5新标签,浏览器支持新标签后,还需要添加标签默认的样式。
也可以使用成熟的框架
//html5shim,在中调用
<!--[if lt IE 9]>
<script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script>
<![endif]-->
//kill IE6,在中调用
.<!--[if lte IE 6]>
<script src="http://letskillie6.googlecode.com/svn/trunk/letskillie6.zh_CN.pack.js"></script>
<![endif]-->
区分 HTML 和 HTML5 :
DOCTYPE声明的方式是区分HTML和HTML5标志的一个重要因素
HTML :
html5
然后可以根据新增的结构元素\功能元素来区分,
表单 画布 音视频 地理定位 媒体查询 css新特性 离线缓存 本地存储 拖拽 ,就以上提到得新特性加以区分
8、简述一下你对HTML语义化的理解?
用正确的标签做正确的事情。
html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;
即使在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的;
搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO;
使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
9、HTML5的离线储存怎么使用,工作原理能不能解释一下?
在用户没有连网时,可以正常访问站点或应用,在用户与网络连接时更新用户机器上的缓存文件。
原理 :
HTML5的离线存储是基于一个新建的 .appcache 文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
如何使用 :
页面头部像下面一样加入一个 manifest 的属性;
在 cache.manifest文件的编写离线存储的资源
在离线状态时,操作window.applicationCache进行需求实现
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/offline.html
10、浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源。
11、请描述一下 cookies,sessionStorage 和 localStorage 的区别?
1.存储大小
cookie数据大小不能超过4k。
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
2.有效时间
localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
sessionStorage 数据在当前浏览器窗口关闭后自动删除。
cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
3. 数据与服务器之间的交互方式
cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
番外:sessionStorage 和 localStorage 的区别
sessionStorage仅在当前会话下生效,当你关闭页面或浏览器后你存储的sessionStorage数据会被清除。
localStorage是永久存储的,储存的信息永远不会消失,除非主动删除,否则数据会永远保存在电脑本地
sessionStorage的一些方法
// 设置sessionStorage
// 变量名 变量值
sessionStorage.setItem('student', '张三')
// 获取sessionStorage的数据,例如student
sessionStorage.getItem('student')
// 删除想要删除的sessionStorage数据,例如student
sessionStorage.removeItem('student')
// 清除所有的sessionStorage数据
sessionStorage.clear()
localStorage的一些方法
// 设置localStorage,参数与sessionStorage基本相同
// 变量名 变量值
localStorage.setItem('hobby', '打豆豆')
// 获取localStorage的数据,例如hobby
localStorage.getItem('hobby')
// 删除想要删除的sessionStorage数据,例如hobby
localStorage.removeItem('hobby')
// 清除所有的sessionStorage数据
localStorage.clear();
12、Canvas和svg的区别SVG 是一种使用 XML 描述 2D 图形的语言。
SVG :
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG DOM 中的每个元素都是可用的。您可以为某个元素添加 JavaScript 事件
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
SVG 不依赖分辨率。
SVG 支持事件处理器。
SVG 最适合带有大型渲染区域的应用程序(比如谷歌地图)。
SVG 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)。
SVG 不适合游戏应用。
Canvas :
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 Canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 依赖分辨率
Canvas 不支持事件处理器
Canvas 弱的文本渲染能力
Canvas 能够以 .png 或 .jpg 格式保存结果图像
Canvas 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
13、iframe有那些缺点?
iframe会阻塞主页面的Onload事件;
搜索引擎的检索程序无法解读这种页面,不利于搜索引擎优化;
iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载;
如果嵌套多个iframe页面的话会出现多个滚动条,用户体验差;
很多移动设备无法完全显示框架,设备兼容性差;
iframe框架页面会增加服务器的http请求。
如果需要使用iframe,最好是通过javascript动态给iframe添加src属性值。
14、label的作用是什么?是怎么用的?
label标签来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到标签相关的表单控件上。
用法:
input标签设置id属性,label标签设置for属性,for属性的属性值应与id属性值相同。
或者 在label标签内嵌套input标签
例如:
<label for="Student">姓名:label>
<input type="text" name="name" id="Student" />
<label>年龄:<input type="text" name="age" />label>
15、如何实现浏览器内多个标签页之间的通信?
调用localstorge、cookies等本地存储方式,还可以使用页面的路由传参
16、如何在页面上获取一个圆形的可点击区域
1.map+area或者svg
例如:
<img src="@/assets/logo.png" usemap="#Map" />
<map name="Map" id="Map">
<area
shape="circle"
coords="100,100,50"
href="https://www.baidu.com"
target="_blank"
/>
map>
2.border-radius
例如:
<div id="yuan">div>
<style>
#yuan {
width: 100px;
height: 100px;
background-color: blue;
border-radius: 50%;//关键处,给其元素设置一个border-radius为50%
}
style>
3.使用js实现, 获取鼠标点击位置坐标, 判断其到圆点的距离是否不大于圆的半径,来判断点击位置是否在圆内。
//两个点之间的距离公式
|AB|=Math.abs(Math.sqrt(Math.pow(X2-X1),2)+Math.pow(Y2-Y1,2)))
Math.abs() // 求绝对值
Math.pow() // 底数,指数
Math.sqrt() // 求平方根
17、data-属性的作用是什么?
h5新增的属性,用于储存私有的自定义数据,data-属性可以让我们在所有html元素上增加自定义data属性,存储的data属性能被js调用。
自定义属性可以通过对象的dataset来获取,不支持该属性的浏览器可以通过getAttribute()方法来获取
获取方法
// getAttribute
var a = document.getElementById('a')
var data = a.getAttribute(‘data-x’)
// dataset
var a = document.getElementById('a')
a.dataset.x //取值
a.dataset.x = 'x' //赋值
a.dataset.x2 = 'x2' //新增
delete a.dataset.x //删除
18、你知道多少种Doctype文档类型?
该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。
HTML 4.01 规定了三种文档类型:Strict、Transitional 以及 Frameset。
XHTML 1.0 规定了三种 XML 文档类型:Strict、Transitional 以及 Frameset。
Standards (标准)模式(也就是严格呈现模式)用于呈现遵循最新标准的网页,而 Quirks(包容)模式(也就是松散呈现模式或者兼容模式)用于呈现为传统浏览器而设计的网页。
19、HTML与XHTML的区别?
html超文本标记语言,xhtml可扩展超文本标记语言,xhtml是将html作为xml的应用重新定义的一个标准
XHTML 元素必须被正确地嵌套;
XHTML 元素必须被关闭;
标签名必须用小写字母;
XHTML 文档必须拥有根元素;
所有属性都必须使用双引号;
把所有<和&特殊符号用编码表示等
20、img的title和alt有什么区别?
它们都会出现一个小浮层,显示图片相关的内容
alt属性 :
若图片加载不成功未能显示出来,就会在图片未显示的地方出现一段文字。这一作用是为了给未加载出来的图片提供信息,方便用户浏览网页,同时也方便开发人员维护网页。
搜索引擎可以通过这个属性的文字描述获取图片
title属性 :
可以用在任何元素上,当用户把鼠标移动到元素上时,就会出现title的内容,起到对图片说明的作用,其实质就是对图片的一种备注或者注释
alt属性的实质是通过文字来代替图片的内容,而title属性的实质是对图片的描述或者注释
21、常见兼容性问题?
问题:png24位的图片在iE6浏览器上出现背景,
解决:解决方案是做成PNG8.
问题:浏览器默认的margin和padding不同。
解决:方案是加一个全局的*{margin:0;padding:0;}来统一。
问题:IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性,Firefox下,只能使用getAttribute()获取自定义属性.
解决:解决方法:统一通过getAttribute()获取自定义属性.
问题:IE下,even对象有x,y属性,但是没有pageX,pageY属性,Firefox下,event对象有pageX,pageY属性,但是没有x,y属性.
解决方法:(条件注释)缺点是在IE浏览器下可能会增加额外的HTTP请求数。
问题:Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示,
解决:可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决.
问题:超链接访问过后hover样式就不出现了 被点击访问过的超链接样式不在具有hover和active了
解决:方法是改变CSS属性的排列顺序:L-V-H-A : a:link {} a:visited {} a:hover {} a:active {}
等等
二、CSS部分
1、什么是 BFC?
W3C对BFC的定义为 : 浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
触发的条件 :
根元素
float的值不是none。
绝对定位元素–position 取值为 absolute 或 fixed
displa取值为inline-block,inline-flex,flex,table-cell,table-caption 之一的元素
overflow 不取值为 visable 的元素
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
2、如何清除浮动?
给浮动元素的父元素定义高度;
在结尾处添加div标签,然后clear:both;
给浮动元素的父元素添加class名为clearfix,给这个clearfix添加:after伪元素,实现元素末尾添加一个看不见的块元素来清除浮动;
给浮动元素的父元素添加overflow:hidden
3、两边固定宽高,中间自适应如何布局?
浮动布局(左边左浮动,右边右浮动,中间 margin:0);
绝对定位(左右采用绝对定位,左边 left:0,右边 right:0,中间 margin:0);
弹性布局(给中间的元素添加flex:1);
display:table(给父元素添加display:table,左右两元素display:table-cell,中间添加左右margin)
4、两栏布局,左边固定,右边自适应怎么做?
给左边元素添加float:left,然后给右边元素添加overflow:hidden;
给左边元素添加float:left,然后给右边元素添加(margin-left:左边元素的宽度);
给左边元素添加绝对定位position: absolute,然后给右边的元素添加(margin-left:左边元素的宽度);
给两个元素外层嵌套一个父元素,给其父元素添加display:flex,然后给左边的元素添加宽度,右边的元素添加flex:1
5、如何固定标题栏?
给标题元素添加position:fixed
6、如何让 div 在页面上动起来
使用css中的transition添加动画效果;
使用js的定时器setTimeout添加事件;
7、opacity 和 rgba 的区别
opacity取值范围是0-1,0代表完全透明,1代表完全不透明,作用于元素以及元素内所有内容的透明度,具有继承性;
rgba的r表示红色,g表示绿色,b表示蓝色,三种色值都可是正整数或百分数。a表示Alpha透明度,取值0~1之间,类似opacity。rgba只作用于元素的颜色或背景色,不具有继承性
8、简述如何实现一个三角形
1.设置border
<div>div>
<style>
div{
width: 0;
height: 0;
border: 50px solid #080;
border-left: 50px solid transparent;
border-top: 50px solid transparent;
border-right: 50px solid transparent;
}
style>
<div id="div5">
<div id="div6">div>
div>
<style>
#div5 {
width: 100px;
height: 100px;
overflow: hidden;
}
#div6 {
width: 100px;
height: 100px;
background-color: red;
transform: rotateZ(45deg);
margin-top: 70px;
}
style>
<canvas id="div7" width="100" height="100">canvas>
<script>
function getCanvas() {
let c = document.getElementById("div7")
let ctx = c.getContext("2d")
//填充三角形(等边)
ctx.beginPath()
ctx.moveTo(50, 0)
ctx.lineTo(0, 50)
ctx.lineTo(100, 50)
ctx.fillStyle = "blue"
ctx.fill()
},
getCanvas()
script>
4.SVG
<svg id="div8">
<path name="三角形" fill="aqua" d="M50 0 L0 50 L100 50 Z" />
svg>
<style>
#div8{
width:100px;
height:100px;
}
style>
9、CSS优先级算法如何计算?
权重相同时: 内联样式 (标签内部) > 嵌入样式表 (当前文件中) > 外部样式表 (外部文件中) 。
!important > id > class > tag
important 比 内联优先级高
10、居中div
<div class="div1">div>
<style>
.div1 {
width: 100px;
height: 100px;
background-color: red;
margin: auto;//相信这里大家都应该如何让其水平居中
position: absolute;//绝对定位
top: 50%;
left: 50%;
margin: -50px 0 0 -50px;//margin-top为元素高的一半,margin-left为元素宽的一半
//当元素宽高未知的时候,用下面的
// transform: translate(-50%, -50%);
}
style>
或者使用flex布局的方式居中
<div id="father">
<div class="div1">div>
div>
<style>
#father {
width: 100%;
height: 600px;
background-color: blue;
display: flex;
align-items: center; /* 垂直居中 align-items属性定义元素在交叉(Y)轴上如何对齐 */
justify-content: center; /* 水平居中 justify-content属性定义元素在主(X)轴上的对齐方式 */
}
.div1 {
width: 100px;
height: 100px;
background-color: red;
}
style>
11、弹性布局的属性
display:flex; /*弹性布局(父元素)*/
flex-direction: row | row-reverse | column | column-reverse;/*决定主轴的排列方向(父元素)*/
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;/*定义是否换行(父元素)*/
justify-content: flex-start | flex-end | center | space-between | space-around;/*水平对齐方式(父)*/
align-items: flex-start | flex-end | center | baseline | stretch;/*垂直对齐方式(父)*/
align-content: flex-start | flex-end | center | space-between | space-around | stretch;/*垂直对齐方式(父),与flex-wrap配合使用,如果不换行就无效*/
align-self: auto | flex-start | flex-end | center | baseline | stretch;/*垂直对齐方式(子元素)*/
order: number;/*排序(子)*/
flex: 数字;/*分配空间(子)*/
flex-basis /*定义弹性盒子元素的默认基准值(子)*/
flex-grow /*定义弹性盒子元素的扩展比率(子)*/
flex-shrink /*定义弹性盒子元素的默认基准值(子)*/
12、position 的属性
Position:relative; /*相对定位*/
Position:absolute; /*绝对定位(要给父级设置相对定位)*/
Position:fixed; /*固定定位(相对于 body 定位)*/
13、CSS预处理器,更喜欢用哪个?Sass(Scss)与Less的区别,
预处理器最终得到的还是css文件,目的只有一个----提高开发效率
能让你的CSS更加简洁、适应性更强、可读性更强、层级关系更加明显、更易于代码的维护等
区别:
1.编译环境不同
Less在JS上运行;Sass(Scss)在Ruby上,需要安装Ruby环境
2.变量符不一样
Less使用@,Sass(Scss)使用$
3.处理机制不同
Less在客户端处理,Sass(Scss)在服务端处理
4.Sass(Scss)有变量和作用域,
有函数的概念:
@function和@return以及函数参数 (还有不定参)
@mixin类似function但缺少像function的编程逻辑,更多的是提高css代码段的复用性和模块化
支持条件语句循环语句等:
条件: @if @else;
循环遍历: @for @each @while
继承: @extend
引用: @import
数据结构:
$list类型=数组;
$map类型=object;
其余的也有string、number、function等类型
为什么选择使用Sass而不是Less?
Sass在市面上有一些成熟的框架,比如说Compass,而且有很多框架也在使用Sass,比如说Foundation。
就国外讨论的热度来说,Sass绝对优于Less。
就学习教程来说,Sass的教程要优于Less。在国内Less集中的教程是Less中文官网,而Sass的中文教程,慢慢在国内也较为普遍。
Sass也是成熟的CSS预处理器之一,而且有一个稳定,强大的团队在维护。
同时还有Scss对sass语法进行了改良,Sass 3就变成了Scss(sassy css)。与原来的语法兼容,只是用{}取代了原来的缩进。
bootstrap(Web框架)最新推出的版本4+,使用的就是Sass。
14、如何使一个 css 样式独立,为什么?
在style标签加一个 scoped属性,因为 scoped 是 style 标签上的一个特殊属性,表示当前样式只能影响当前模块
加上 scoped 后,会给 html 的 dom 节点添加一个不重复的 data 属性,去唯一标识这个 dom 元素
在每句 css 选择器的末尾添加一个当前组件的 data 属性选择器来私有化样式
15、为什么要初始化CSS样式?
因为浏览器的兼容性,每个浏览器设计时都有自己的特性,因此在解析标签的时候就产生一些差异,因此显示页面的时候就会出现微小的差异。
16、CSS3新特性
新增各种CSS选择器 (: not(.input):所有 class 不是“input”的节点)
圆角 border-radius:8px
多列布局 multi-column layout
阴影和反射 shadow\reflect
文字特效 text-shadow
文字渲染 text-decoration
线性渐变 gradient
旋转,缩放,定位,倾斜 transform
动画 animation
可以设置多重背景
17、移动端的布局用过媒体查询吗?
css的媒体查询允许通过@media标签为特定媒体的浏览器设定样式
<head>
<link rel="stylesheet" type="text/css" href="xxx.css" media="only screen and (max-device-width:480px)">
head>
<style>
@media only screen and (max-device-width:480px) {/*css样式*/}
style>
18、CSS优化、提高性能的方法
1.将写好的css进行打包压缩,减少体积;
2.减少使用@import,@import是在页面加载完成后才进行加载;
3.简少使用通配符
4.充分利用css继承属性,简少代码量
5.将css文件放在页面最上面
6.高性能属性浮动和定位慎重使用
19、元素竖向的百分比设定是相对于容器的高度吗?
是,元素的百分比设置一般是根据父元素的宽高决定,若父元素没有宽高,则百分比失效
20、什么是响应式设计?响应式设计的基本原理是什么?
响应式设计是为了实现根据不同设备环境自动响应并调整网页布局的一种设计方案
基本原理: 利用css的媒体查询功能( @media ),根据不同的设备的屏幕大小,进行兼容
21、css 雪碧图(sprite)是什么,有什么优缺点。
将多个小图片拼接到一个图片中。通过background-position和元素尺寸调节需要显示的背景图案
优点:
减少HTTP请求次数, 提高页面加载速度
增加图片信息重复度, 提高压缩比, 减少图片大小
更换风格方便, 只需在一张或几张图片上修改颜色或样式即可实现
缺点:
图片合并麻烦
维护麻烦, 修改一个图片可能需要从新布局整个图片、样式
22、link和@import的区别
1.link属于XHTML标签,而@import是CSS提供的
2.当页面被加载的时候,link会在页面加载的同时进行加载,而@import需要页面加载完毕后才会进行加载
3.@import在IE5+以上才能识别,而link是XHTML标签,没有兼容问题
4.dom对link可控,对@import不可控
5.link的权重高于@import
23、display: none;与visibility: hidden;的区别
它们都能让元素不可见
区别:
display:none;会让元素完全从render渲染树中消失,渲染的时候不占据任何空间;
visibility: hidden;不会让元素从render渲染树消失,渲染元素继续占据空间,只是内容不可见
display: none;是非继承属性,子孙节点消失由于元素从render渲染树消失造成,通过修改子孙节点属性无法显示;
visibility: hidden;是继承属性,子孙节点消失由于继承了hidden,通过设置visibility: visible;可以让子孙节点显示
修改display会造成文档重排。修改visibility属性只会造成本元素的重绘
24、渐进增强和优雅降级
渐进增强
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
相当于向上兼容
优雅降级
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
相当于向下兼容
25、你用过栅格系统吗?用过哪些了?
用过,BootStrap有两种布局:固定式布局 和 流式布局 (用em表示的叫做弹性布局,用百分比表示的叫做流体布局) 方式,
Bootstrap的布局实际上就是在栅格外加个容器(container), 因此两种布局方式的唯一区别是: 固定布局加的是固定宽度(width)的容器, 流式布局加的是自适应(或叫可变)宽度的容器。
其就是将屏幕分成12列来实现响应式的
26、做出以下图片这种效果
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
#box {
width: 100px;
height: 200px;
border: 1px solid blue;
border-left: 100px solid blue;
border-radius: 100px;
}
style>
head>
<body>
<div id="box">div>
body>
html>
三、JS部分
1、JS 的数据类型
| 基本数据类型 | 引用数据类型 |
|---|---|
| number | 常用(Obkect,arry,math,date,function) |
| string | |
| boolean | |
| undefined | |
| null | |
| symbol(ES6新增) | |
| BigInt(ES10新增) |
我们可以使用typeof进行判断
2、如何判断引用类型,以及原理是什么?
用 instanceof进行判断
因为 instanceof 的原理是基于原型链的查询,只要处在原型链中永远为 true
例如
//数组
let arr=[123,5,4,6]
arr instanceof Object//true
//对象
let obj={name:'张三',age:18}
obj instanceof Object//true
//函数
function f(){}
f instanceof Object//true
但是有一个例外
当我们用typeof判断null的时候会返回object
typeof null//'object'
当我们使用instanceof判断null时,返回值为false
null instanceof Object//false
由此可知,null并不是引用类型
3、null 与 undefined 的区别
undefined表示不存在这个值,是一个表示’无’的原始值或表示’缺少值’,应该有值但是未定义
null表示一个对象被定义了,值为空值;是一个空对象,没有任何属性和方法
4、浅拷贝与深拷贝,并且用递归实现深拷贝
这里可以参考我之前写过的文章,传送门
5、什么是闭包,闭包的优缺点,应用场景
什么是闭包 : 闭包就是能够访问另一个函数内部变量的函数
优缺点:
1).优点:
可以实现封装和缓存;
可以重复使用变量,且不会造成全局污染
2).缺点:
会消耗内存;
使用不当会造成内存泄漏;//解决办法就是在函数退出之前,将不会再次使用的变量全部删除,或者赋值为null
应用场景 :
当我们想重复使用某个变量,但又不想造成环境全局污染的时候可以使用闭包;
还有节流与防抖;
在异步操作,使用回调函数的时候也可以使用闭包,例如:定时器,ajax的请求,事件监听等…
6、== 和 === 的区别
==是数据类型的比较,===更严谨,即比较数据类型,又比较值
7、解释一下原型,原型链
每个函数都会在其内部初始化一个属性prototype(原型),
当我们访问一个对象的属性的时候,如果这个对象不存在这个属性,那么它就会 去 prototype 中寻找这个属性,prototype 会有自己的 prototype,会一层一层找 下去,如果直到最顶层的Object.prototype还是找不到,则返回undefined,这个过程就叫原型链
8、Ajax 原理
简单来说就是在用户和服务器之间加了一个中间层,通过 xmlHttpRequest 对象 向服务器发送异步请求,从服务器获取数据,然后用js操作DOM从而更新局部页面,使用户操作与服务器响应异步化
9、数组元素去重方法
1.Set方法(Es6)
let arr=[1,2,5,1,2,5,6,7,9]
let setArr=new Set(arr)
let arr2=[...setArr]
console.log(arr2)//[1, 2, 5, 6, 7, 9]
2.双重for循环
let arr = [1,2,5,1,2,5,6,7,9]
let arr2 = []
for(var a = 0; a < arr.length; a++) {
for(var b = 0 ; b < arr2.length ; b++) {
if(arr[a] === arr2[b]){
break;
}
}
if(b == arr2.length){
arr2.push(arr[a])
}
}
console.log(arr2) // [1, 2, 5, 6, 7, 9]
3.splice方法
let arr = [1,2,5,1,2,5,6,7,9]
let arr2=(arr)=>{
for(var a = 0; a<arr.length; a++){
for(var b = a+1; b < arr.length; b++){
if(arr[a] == arr[b]){
arr.splice(b, 1)
b--
}
}
}
return arr;
}
console.log(arr2(arr))
4.Map方法(Es6)
let arr=[1,2,5,1,2,5,6,7,9]
let mapArr=(arr)=>{
let map=new Map()
return arr.filter(i=>!map.has(i) && map.set(i,1))
}
let arr2=mapArr(arr)
console.log(arr2)//[1, 2, 5, 6, 7, 9]
5.indexOf方法
let arr = [1, 2, 5, 1, 2, 5, 6, 7, 9]
var arr2= []
for (var i = 0; i < arr.length; i++) {
if (arr2.indexOf(arr[i]) == -1) {
//检索arr2,检查它里面是否含有arr[i]
arr2.push(arr[i]) //若没有arr[i],就把arr[i]放入数组arr2中
}
}
console.log(arr2)//[1, 2, 5, 6, 7, 9]
10、js为什么是单线程
js 作为浏览器脚本语言,主要用途就是与用户互动以及操作 dom,这决定了它只能是单线程,不然会带来很多复杂的同步问题
11、js异步的原因
js 选择成为单线程语言,本身就不可能异步,但 js 的宿主环境(例如浏览器)就是多线程的,宿主环境通过事件驱动使得 js 具备了异步的属性
12、js如何异步
js是单线程语言,浏览器只分配给下一个主线程用来执行任务,但一次只能执行 一个任务,多个任务就形成了任务队列,等候执行,这个时候,像网络请求,定时器, 事件监听这种任务是很耗时的,排队等下去会让执行的效率非常低,甚至导致页 面崩溃,所以浏览器为这样耗时的任务开辟了一个另外的线程,这些耗时的任务可以在异步完成后通过回调函数让主线程知道
13、谈谈This对象的理解
this分为几个不同的使用场景,在function中this指向的是window; 如果是实例new调用的话this指向的是当前的实例化对象; 在事件调用函数中this指向的是调用事件的window;特殊的是在IE中的attachEvent中的this总是指向全局对象window; 在定时器中this指向的是window; 在es6中的箭头函数,this永远指向的是箭头函数定义时所处的对象
14、箭头函数 this 指向,改变this指向的方法
箭头函数中this永远指向的是箭头函数定义时所处的对象
改变this指向的方法
var name = "李四"
var student = {
name: "张三",
stu: function () {
console.log(this.name)
},
}
student.stu()//张三
call()方法
student.stu.call(window)//李四
apply()方法
student.stu.apply(window)//李四
bind()方法,不是立即执行函数,而是定义生成一个新的函数
let fn=student.stu.bind(window)
fn()//李四
15、什么是window对象?什么是document对象?
window是一个顶层对象,不是另一个对象的属性,即浏览器的窗口
document代表整个HTML文档,可以访问页面中的所有属性,是window对象的一个属性
16、JavaScript代码中的"use strict";是什么意思 ? 使用它区别是什么?
"use strict"是一种ECMAscript 5 添加的(严格)运行模式,这种模式使得 Javascript 在更严格的条件下运行
使js编码更加规范化,消除js语法中的一些不合理不严谨之处
消除代码运行的一些不安全之处,保证代码运行的安全;
提高编译器效率,增加运行速度;
为未来新版本的 Javascript 做好铺垫。
17、编写一个b继承a的方法
1.原型链继承
function a() {
this.name = "张三"
this.age = 18
this.f = function () {
console.log("a")
}
}
function b() {}
b.prototype = new a()
let newb = new b()
newb.f()//函数f
console.log(newb.name)//张三
console.log(newb.age)//18
2.构造函数继承
function a() {
this.name = "张三"
this.age = 18
this.f = function () {
console.log("函数f")
}
}
let b = new a()
b.f()//函数f
console.log(b.name)//张三
console.log(b.age)//18
18、js用递归写 1-100 的和
function sum(n) {
if (n == 1) return n
return sum(n - 1) + n
}
console.log(sum(100))
19、闭包为什么不会被垃圾回收机制回收
因为闭包本身就建立在一个函数的内部作用域的子函数,由于可以访问上级作用域的原因,即使上级函数执行完作用域也不会被清除,这时子函数就是闭包,拥有了访问上级作用域变量的权限,即使上级函数执行完,作用域内的值也不会被销毁。闭包每次使用完需要手动销毁
20、documen.write和 innerHTML的区别
document.write重绘整个页面
innerHTML重绘页面的一部分
21、DOM操作----怎样添加、移除、移动、复制、创建和查找节点?
创建新节点
createDocumentFragment() //创建DOM
createElement() //创建一个具体的元素
createTextNode() //创建一个文本节点
添加、移除、替换、插入
appendChild()//添加
removeChild()//移除
replaceChild()//替换
insertBefore() //在已有的子节点前插入一个新的子节点
查找
getElementsByTagName() //通过标签名称
getElementsByName()//通过元素的Name属性的值(IE容错能力较强,会得到一个数组,其中包括id等于name值的)
getElementById()//通过元素Id,唯一性
getElementClassName()//通过class
四、ES6部分
1、ES6 的新特性
1.const和let
const表示声明常量,在声明时必须被赋值,其声明的变量值不能被修改,但是有一个例外,如果const是一个对象,其对象中的值是可以被修改的,因为对象是一个引用类型,只要对象指向的地址没有变就可以
let表示声明变量,let关键词声明的变量不具备变量提升的特性
let和const都为块级作用域
2.模板字符串
用反引号(``)标识,可以将表达式嵌入字符串中进行拼接,用${ }表示
3.箭头函数 (参数)=>{函数主体}
箭头函数是函数的一种简写形式,简化了代码,其不需要function关键字来创建函数,有时可以省略return关键字,箭头函数this指向其本身;
当只有一个参数时可以省略小括号’()’,当函数返回有且仅有一个表达式的时候可以省略花括号’{}'和return
4.参数默认值
参数默认值可以直接在小括号中指定
function hanshu(canshu="zhangsan"){
console.log(canshu)
}
// 或者
let hanshu1=(canshu1="zhangsan")=> console.log(canshu1)
5.Spread/Rest操作符(…)
6.对象和数组解构
let person={
name:'小明',
age:18,
wife:'小红'
}
//let arr=[1,2,3,4,5]
let {name,age,wife}=person
console.log(name)
console.log(age)
console.log(wife)

7.for…of和for…in
8.class类
ES6的class不是新的对象继承模型,它只是原型链的语法糖表现形式。类的声明不会提升,在类里面定义函数不需要function关键词
extends继承,子类继承父类
9.Set,Map函数
Set 和 map 的区别
Set 用于数据重组(可做数组去重),map 用于数据储存 ;
Set 中成员不能重复,只有键值没有键名,类似数组,可以遍历方法有 add,delete
Map 本质是键值对的集合,类似集合,可以遍历,可以跟各种数据格式转换;
10.promise
promise对象代表一个异步操作,有三种状态:
pending: 初始状态,不是成功或失败状态。
fulfilled: 意味着操作成功完成。
rejected: 意味着操作失败。
优点
将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数;
避免回调地狱 回调地狱 Promise 对象提供统一的接口,使得控制异步操作更加容易。
缺点
无法取消 Promise,一旦新建它就会立即执行,无法中途取消.
如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。
当处于 Pending 状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
promise 和 await/async 区别
区别主要在于按顺序调用多个 异步函数 时的写法 和 报错获取
当遇到多个异步函数时
Promise 方式需要很多 .then , 会导致代码不易读 且 结构复杂
await/async 方式让异步代码的格式 与 同步代码一样. 更易读
报错读取
Promise 使用 .catch 抓取报错
await/async 使用 try...catch... 方式抓取报错
2、Var,let,const 的区别
Var 可以重复声明,let 不可以,const 声明以后必须赋值,否则会报错;
Var 不受限块级,let 受限,const 定义不可变的量,改变会报错;
Var 可以在声明上访问变量,const 不行,let 有暂存死区访问也会报错
3、forEach,for…in… , for…of… 三者区别
foreach 一般用来遍历数组
for…in… 循环的是键key , for…of… 循环的是值value
for…in… 一般用来遍历对象或 json
for…of… 数组,对象都能遍历,遍历对象通过 object.keys()
4、解释一下 async 和 await
async/awiat 被称为 js 中,异步终极解决方案 async 是一个通过异步执行并隐式返回 promise 作为结果的函数,await 被 js 转 换成了 promise,然后调用了 resolve,reject 任务,进入微任务队列,然后 js 暂 停当前的协程运行,把线程的执行权交给父协程,回到父协程后,父协程对 await 返回的 promise 调用.then 去监听这个 promise 的状态改变
5、如何异步操作转同步处理
async/await
<template>
<div>div>
template>
<script>
export default {
methods: {
async asynchronous(t) {
await setTimeout(console.log(t), t)
},
},
mounted() {
console.log(1)
this.asynchronous(1000)
console.log(2)
this.asynchronous(1000)
console.log(3)
},
}
script>
<style lang="scss" scoped>style>
五、Vue部分
1、Vue的核心是什么?
Vue 是一套构建用户界面的渐进式自底向上增量开发的 MVVM 框架, vue 的核心只关注视图层,Vue的核心是为了解决数据的绑定问题,为了开发大型单页面应用和组件化,核心思想: 数据驱动(视图的内容随着数据的改变而改变)组件化(可以增加代码的复用性,可维护性,可测试性,提高开发效率, 方便重复使用,体现了高内聚低耦合)
2、简述 vue 中的单向数据流
父级 prop 的更新会向下流动到子组件中,每次父组件发生更新,子组件会自动接收这个修改的值,并且更新页面内容
数据从父组件传递给子组件,只能单向绑定,子组件内部不能直接修改父组件传递过来的数据,(可以使用 data 和 computed 解决)
3、Vue 常用的修饰符
1.表单修饰符:
.lazy 光标离开 input 输入框的时候值才会改变,也就是change事件之后才会触发
<input type="text" v-model.lazy="value" />
.trim 输入框自动过滤首位的空格
<input type="text" v-model.trim="value" />
.number 将输出字符串转为 number 类型,若这个值无法被parseFloat解析,则会返回原来的值
<input type="number" v-model.number="value" />
2.事件修饰符:
.stop 阻止事件冒泡, 相当于调用了event.stopPropagation()
<div @click="fn1">
<button @click.stop="fn2">lorembutton>
div>
.prevent 阻止默认事件, 相当于调用了event.preventDefault()
<form @submit.prevent="onClick">form>
<a @click.pervent="onClick2">lorema>
.capture 添加事件侦听器时使用事件捕获模式,事件的完整机制是捕获-目标-冒泡,事件触发是目标往外冒泡
.self 只当事件在该元素本身(不包括子元素)触发时触发回调
<div @click.self="fn">...div>
.once 事件只触发一次
<div @click.once="fn">loremdiv>
3.鼠标按钮修饰符
left 左键点击
<button @click.left="onLeft">lorembutton>
right 右键点击
<button @click.right="onRight">lorembutton>
middle 滚轮点击
<button @click.middle="onMiddle">lorembutton>
4.键盘修饰符
.enter 回车(Enter)键
.tab 制表(Tab)键
.esc 返回(Esc)键
.space 空格(space)键
.up 向上(⬆)键
.down 向下(⬇)键
.left 向左(⬅)键
.right 向右(➡)键
…
系统修饰符:.ctrl .alt .shift …
<input type="text" @keyup.enter="enter">//回车事件
//因为回车的ASCII编码为13,所以也可为下方的写法
<input type="text" @keyup.13="enter">
vue-自定义全局键盘码
Vue.config.keyCodes.f1 = 13;//enter为13此时f1==enter
<input type="text" @keyup.f1="enter">
4、简述生命周期
beforeCreate : 开始创建, data 和 methods 都未创建, 此处不能使用
created : 创建完毕, data 和 methods 创建完毕, 最早的可以使用处
beforeMount : 开始挂载, 内存中已编译好所有内容, 准备显示到页面
mounted : 开始挂载, 组件脱离创建阶段, 真正显示到页面上. 操作页面的DOM 最早可以在这里进行
beforeUpdate : 更新前
updated : 更新完毕
activated : 被 keep-alive 缓存的组件激活时调用。
deactivated : 被 keep-alive 缓存的组件停用时调用。
beforeDestroy : 销毁前
destroyed : 销毁完毕, data 和 methods 此处已消失, 无法使用
5、MVC是什么
MVC 是Model-View-Controller 的缩写.
主要目的是对代码解耦. 把混合在一起的代码拆分成 3 部分;
让html中不存在任何逻辑代码, 没有JavaScript代码痕迹.
Model : 数据模型层
早期前端: 弱化的Model. 不关注 Model 层, 数据都是从 服务器 请求下来, 直接使用即可.
现在前端: 使用 WebStorage, 框架中的 Vuex, Redux 等管理数据
在TypeScript语言中, 新增了数据类型声明特征, 才让 Model 在前端变得尤为重要.
View : 视图层
书写普通的html. 不掺杂任何 JS 代码
Controller : 控制器层
控制 HTML 的具体行为, 具体为script代码范围
6、MVVM是什么
MVVM 是Model-View-ViewModel的简写。它本质上就是 MVC 的改进版。MVVM 就是将其中的 View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。
Model: 数据模型层 script 部分的 data 属性, 专门管理数据
View: 视图层 即 template 中的代码, 负责 UI 的构建
ViewModel: 视图模型层
new Vue({}) 部分. 自动管理数据和视图.
重点是"双向数据绑定功能", 实现了数据变化视图自动变更.视图变化,数据自动联动.
7、Vue双向绑定的原理
Vue 双向绑定就是:数据变化更新视图,视图变化更新数据
Vue 数据双向绑定是通过数据劫持和观察者模式来实现的
数据劫持 object.defineproperty 它的目的是:当给属性赋值的时候, 程序可以感知到,就可以控制改变属性值
观察者模式 当属性发生改变的时候,使用该数据的地方也发生改变
面试官问的时候答: 原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的
8、Vue常见的指令有哪些
v-once:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子 节点将被视为静态内容并跳过。这可以用于优化更新性能
| 指令 | 作用 |
|---|---|
| v-for | 循环指令,基于一个数组货对象渲染一个列表,vue2.0以上必须配合key使用 |
| v-on | 用于监听指定元素的DOM事件,例:点击事件. 绑定事件监听. 缩写为" @ " |
| v-bind | 动态的绑定一个或多个属性 缩写为" : " |
| v-model | 表单控件或者组件上创建双向绑定 |
| v-if v-elsel-if v-else | 条件渲染,根据表达式的值的真假条件渲染元素 |
| v-show | 根据表达式真假值,切换元素的display |
| v-html | 更新元素的innerHTML |
| v-text | 更新元素的textcontent |
| v-once | 只渲染一次 |
9、v-text 与{{}}与 v-html 区别
{{}} 将数据解析为纯文本,不能显示输出 html
v-html 可以渲染输出 html
v-text 将数据解析为纯文本, 不能输出真正的html, 与花括号的区别是在页面加载时不显示双花括号
v-text 与{{}}等价,{{}}叫模板插值,v-text 叫指令。有一点区别就是,在渲染的数据比较多的时候,可能会把大括号显示出来,俗称屏幕闪动
10、v-on可以绑定多个方法吗?
可以,例如
<div v-on={click:onClick,change:onChange} >v-on绑定多个方法div>
11、v-for循环为什么要绑定 :key?
key 值的存在保证了唯一性,Vue 在执行时,会对节点进行检查,如果没有 key 值,那么 vue 检查到这里有 dom 节点,就会将所有节点内容清空并赋新值,如果有 key 值存在,那么会对新老节点进行对比,比较两者 key 是否相同,进行调换位置或删除操作
12、什么是计算属性
后续还在更新中,敬请关注~~~
后续还在更新中,敬请关注~~~
后续还在更新中,敬请关注~~~
后续还在更新中,敬请关注~~~
后续还在更新中,敬请关注~~~
后续还在更新中,敬请关注~~~




