【微信小程序开发】自定义组件以及页面布局设计
Welcome Huihui's Code World ! !
接下来看看由辉辉所写的关于小程序的相关操作吧
目录
Welcome Huihui's Code World ! !
一.自定义组件的使用步骤(附实例)
1.创建自定义组件
2.在wxml中制定组件模板
3.wxss中给模板设计样式
4.js中定义组件的属性
5.定义组件的相关事件
6.在其他页面中使用组件
二.个人中心的布局实现
wxml
wxss
效果预览
三.投票的布局设计
wxml
wxss
js
效果预览
一.自定义组件的使用步骤(附实例)
1.创建自定义组件
但我们如果使用的是最新版的微信开发工具,那么在我们新建了自定义组件之后,会出现一个错误
这个是因为它在过滤检查文件,如何可能会出现错误,为了不干扰我们的开发,我们需要在project.config.json中写两行代码
"ignoreDevUnusedFiles": false, "ignoreUploadUnusedFiles": false,2.在wxml中制定组件模板
{{item}} 3.wxss中给模板设计样式
/* components/tabs/tabs.wxss */ .tabs { position: fixed; top: 0; width: 100%; background-color: #fff; z-index: 99; border-bottom: 1px solid #efefef; padding-bottom: 20rpx; } .tabs_title { /* width: 400rpx; */ width: 90%; display: flex; font-size: 9pt; padding: 0 20rpx; } .title_item { color: #999; padding: 15rpx 0; display: flex; flex: 1; flex-flow: column nowrap; justify-content: center; align-items: center; } .item_active { /* color:#ED8137; */ color: #000000; font-size: 11pt; font-weight: 800; } .item_active1 { /* color:#ED8137; */ color: #000000; font-size: 11pt; font-weight: 800; border-bottom: 6rpx solid #333; border-radius: 2px; }4.js中定义组件的属性
5.定义组件的相关事件
// components/tabs/tabs.js Component({ /** * 组件的属性列表 */ properties: { tabList:Object }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { handleItemTap(e){ // 获取索引 const {index} = e.currentTarget.dataset; // 触发 父组件的事件 this.triggerEvent("tabsItemChange",{index}) this.setData({ tabIndex:index }) } } })6.在其他页面中使用组件
①在对应使用的界面的json中引用自定义组件
{ "usingComponents": { "tabs":"/components/tabs/tabs"}, "navigationBarTitleText": "会议" }②在使用组件的wxml页面中使用组件
③定义属性值
Page({ /** * 页面的初始数据 */ data: { tabs:['会议中','已完成','已取消','全部会议'], lists: [ { 'id': '1', 'image': '/static/persons/1.jpg', 'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】', 'num':'304', 'state':'进行中', 'time': '10月09日 17:59', 'address': '深圳市·南山区' }, { 'id': '1', 'image': '/static/persons/2.jpg', 'title': 'AI WORLD 2016世界人工智能大会', 'num':'380', 'state':'已结束', 'time': '10月09日 17:39', 'address': '北京市·朝阳区' }, { 'id': '1', 'image': '/static/persons/3.jpg', 'title': 'H100太空商业大会', 'num':'500', 'state':'进行中', 'time': '10月09日 17:31', 'address': '大连市' }, { 'id': '1', 'image': '/static/persons/4.jpg', 'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”', 'num':'150', 'state':'已结束', 'time': '10月09日 17:21', 'address': '北京市·朝阳区' }, { 'id': '1', 'image': '/static/persons/5.jpg', 'title': '新质生活 · 品质时代 2016消费升级创新大会', 'num':'217', 'state':'进行中', 'time': '10月09日 16:59', 'address': '北京市·朝阳区' } ], lists1: [ { 'id': '1', 'image': '/static/persons/1.jpg', 'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】', 'num':'304', 'state':'进行中', 'time': '10月09日 17:59', 'address': '深圳市·南山区' }, { 'id': '1', 'image': '/static/persons/2.jpg', 'title': 'AI WORLD 2016世界人工智能大会', 'num':'380', 'state':'已结束', 'time': '10月09日 17:39', 'address': '北京市·朝阳区' }, { 'id': '1', 'image': '/static/persons/3.jpg', 'title': 'H100太空商业大会', 'num':'500', 'state':'进行中', 'time': '10月09日 17:31', 'address': '大连市' } ], lists2: [ { 'id': '1', 'image': '/static/persons/1.jpg', 'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】', 'num':'304', 'state':'进行中', 'time': '10月09日 17:59', 'address': '深圳市·南山区' }, { 'id': '1', 'image': '/static/persons/2.jpg', 'title': 'AI WORLD 2016世界人工智能大会', 'num':'380', 'state':'已结束', 'time': '10月09日 17:39', 'address': '北京市·朝阳区' } ], lists3: [ { 'id': '1', 'image': '/static/persons/1.jpg', 'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】', 'num':'304', 'state':'进行中', 'time': '10月09日 17:59', 'address': '深圳市·南山区' }, { 'id': '1', 'image': '/static/persons/2.jpg', 'title': 'AI WORLD 2016世界人工智能大会', 'num':'380', 'state':'已结束', 'time': '10月09日 17:39', 'address': '北京市·朝阳区' }, { 'id': '1', 'image': '/static/persons/3.jpg', 'title': 'H100太空商业大会', 'num':'500', 'state':'进行中', 'time': '10月09日 17:31', 'address': '大连市' }, { 'id': '1', 'image': '/static/persons/4.jpg', 'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”', 'num':'150', 'state':'已结束', 'time': '10月09日 17:21', 'address': '北京市·朝阳区' }, { 'id': '1', 'image': '/static/persons/5.jpg', 'title': '新质生活 · 品质时代 2016消费升级创新大会', 'num':'217', 'state':'进行中', 'time': '10月09日 16:59', 'address': '北京市·朝阳区' } ] }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, tabsItemChange(e){ let tolists; if(e.detail.index==1){ tolists = this.data.lists1; }else if(e.detail.index==2){ tolists = this.data.lists2; }else{ tolists = this.data.lists3; } this.setData({ lists: tolists }) } })效果预览
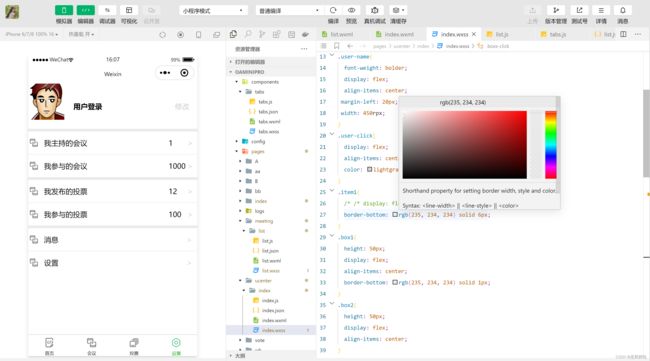
二.个人中心的布局实现
wxml
用户登录 修改 我主持的会议 1 > 我参与的会议 1000 > 我发布的投票 12 > 我参与的投票 100 > 消息 > 设置 > wxss
/* pages/ucenter/index/index.wxss */ .userInfo{ height:100px; display: flex; border-bottom: rgb(235, 234, 234) solid 6px; } .user-profile{ width: 80px; height: 80px; display: flex; align-items: center; } .user-name{ font-weight: bolder; display: flex; align-items: center; margin-left: 20px; width: 450rpx; } .user-click{ display: flex; align-items: center; color: lightgray; } .item1{ /* /* display: flex; */ border-bottom: rgb(235, 234, 234) solid 6px; } .box1{ height: 50px; display: flex; align-items: center; border-bottom: rgb(235, 234, 234) solid 1px; } .box2{ height: 50px; display: flex; align-items: center; } .box-icon{ width: 50rpx; height: 50rpx; margin-right: 10px; } .box-title{ } .box-num{ width: 20px; margin-left: 180px; } .box-click{ margin-left: 20px; color: lightgray; } .item2{ /* /* display: flex; */ border-bottom: rgb(235, 234, 234) solid 6px; } .boxs-click{ margin-left: 282px; color: lightgray; }效果预览
三.投票的布局设计
wxml
{{item.name}} wxss
// pages/vote/list/list.js Page({ /** * 页面的初始数据 */ data: { myvotelist:[ {index:1, name:'投票统计',img:'../../../static/vote/totaldata-active.png'}, {index:3, name:'历史投票',img:'../../../static/vote/voterecords-active.png'}, {index:2, name:'赞成人数',img:'../../../static/vote/yes-active.png'}, {index:3, name:'反对人数',img:'../../../static/vote/no-active.png'}, ] }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })js
// pages/vote/list/list.js Page({ /** * 页面的初始数据 */ data: { myvotelist:[ {index:1, name:'投票统计',img:'../../../static/vote/totaldata-active.png'}, {index:3, name:'投票记录',img:'../../../static/vote/voterecords-active.png'}, {index:2, name:'赞成人数',img:'../../../static/vote/yes-active.png'}, {index:3, name:'反对人数',img:'../../../static/vote/no-active.png'}, ] }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })效果预览
好啦,今天的分享就到这了,希望能够帮到你呢!