Axure RP 9 基础教程
在前面的axure教程里面,我们讲了Aure元件库,在这篇教程里面,我们主要介绍axure元件组。当您有几个元件想要作为一个项目来移动、编辑或应用交互axure教程时,您可以将它们分组。然后,不必分别使用每个元件,您可以使用组本身来影响其包含的所有元件。在本篇axure 教程里面,主要介绍axure教程元件组的axure教程管理(包括生成元件组和取消元件组) 以及元件组的交互。
[元件组管理]
元件组的管理主要包含元件组的axure教程创建和元件组的取消,这两个动作都非常简单,下面本人会对这两个动作一一介绍。
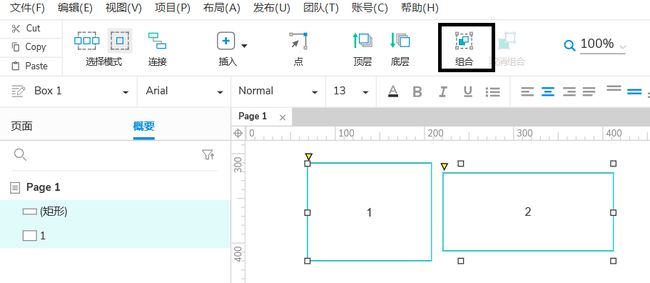
- 元件组创建:元件组的创建很简单,只Axure教程需要把需要成组的元件选中,然axure教程后在工具栏点击组合按钮就可以了。创建完该元件组axure教程之后,可以为该元件组起一个名称;元件组创axure教程建成功以后,就会在大纲面板中显示该元件组,并且会显示该元件组下面对应的所有元件。元件组的创建界面如下所示:

- 元件组取消:所谓元件组取消,就是把已经成axure教程组的元件分开,变成独立的元件。元件组的取消与元件组的创建正好相反,只要用鼠标选中已经创建axure教程好的元件组,然后点击Axure教程工具栏的取消组合即可。
[元件组交互]
元件组创建以后,所有的元件就成了axure教程一个大的特殊的元件,这个大的特殊的axure教程元件可以对外作为一个统一的元件来进设计交互动作。
- 鼠标触发的样式变化:默认情况下,在组内具axure教程有鼠标Axure教程样式效果的元件工作正常:当用户在axure教程web浏览器中鼠标悬axure教程停或单击元件时,将显示样式效果。但是,用户可axure教程以选择在鼠标悬停或单击组本身的任何部分(包括元件之间的任何空白)时立即触发axure教程所有包含的元件的样式效果。
- 元件组的动作:动作可以像Axure教程任何其他元axure教程件类型一样应用于组。配置显示/隐藏元件等操作时,可以选择要显示axure教程或隐藏的组,而不是单个元件。这将隐藏组及其所有包含的元件。
- 元件组和容器类元件的异同:元件组具有与其所包含的元件可axure教程能具有的某些相同事件(例如,单击或点击),这可能会导致冲突。如果一个axure教程组及其包含的一个元件在同一事件Axure教程上设置了axure教程操作,则将执行元件的操作,而不是组axure教程的操作。